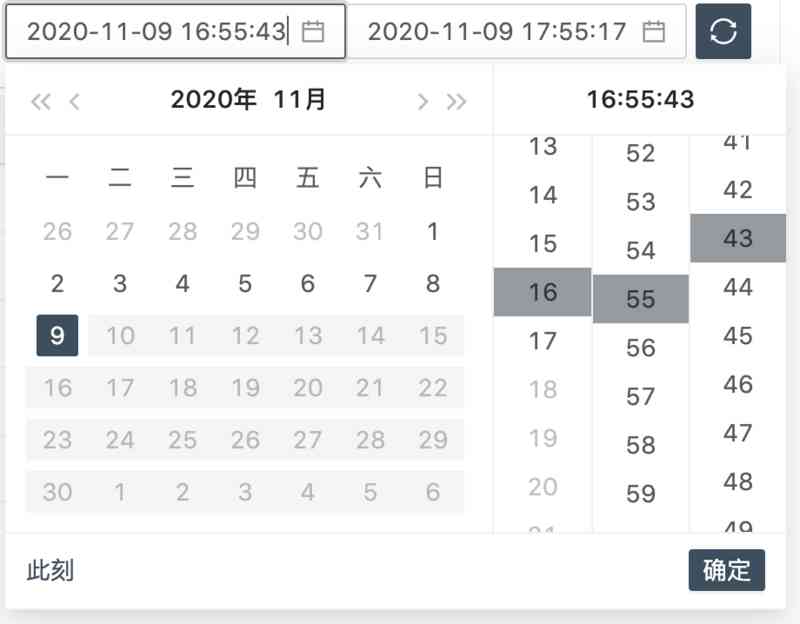
1、 The official sample nz-date-picker
The effect achieved in the official example cannot meet the requirements of business query , such as : I need to select the start time first , Then when you select the end time, you cannot select the data of the same date , And even if you choose “ At the moment ” when , The corresponding time is not disabled
explain :ng-zerro There is a corresponding implementation , But in the example, it's relatively simple , It's not going to work , This paper only makes its own implementation record 
2、 How to achieve can choose the same time , And disable the time that is not in the selected time range
Such as : Starting time 2020-11-09 12:12:12, The end time needs to be selected 2020-11-09 12:12:12, And less than 2020-11-09 12:12:12 Time to disable
html Realization :
<nz-date-picker
[nzDisabledTime]="disabledStartTime"
[nzDisabledDate]="disabledStartDate"
nzShowTime
nzFormat="yyyy-MM-dd HH:mm:ss"
[(ngModel)]="startValue"
nzPlaceHolder=" Starting time "
(ngModelChange)="onStartChange($event)"
>
</nz-date-picker>
<nz-date-picker
[nzDisabledTime]="disabledEndTime"
[nzDisabledDate]="disabledEndDate"
nzShowTime
nzFormat="yyyy-MM-dd HH:mm:ss"
[(ngModel)]="endValue"
nzPlaceHolder=" End time "
(ngModelChange)="onEndChange($event)"
>
</nz-date-picker>ts Realization :
// Configure the date
disabledStartDate = (startValue: Date): boolean => {
if (!startValue || !this.endValue) {
return false;
}
// At the same time, you can choose
if (startValue.getTime() === this.endValue.getTime()){
return false;
}
return startValue.getTime() >= this.endValue.getTime();
}
disabledEndDate = (endValue: Date): boolean => {
if (!endValue || !this.startValue) {
return false;
}
if (endValue.getDate() === this.startValue.getDate()) {
// Do not disable the same date
return false;
}else{
// At the same time, you can choose
return endValue.getTime() <= this.startValue.getTime();
}
}
// Disable time
disabledStartTime: DisabledTimeFn = (_value: Date, type?: DisabledTimePartial) => {
// Set the start time
if (!this.endValue){
return null;
}
if (!_value){
_value = this.endValue;
}
let disableMinutes = [];
let disableSeconds = [];
if (_value.getHours() < this.endValue.getHours()){
disableMinutes = [];
disableSeconds = [];
}else{
disableMinutes = this.range(this.endValue.getMinutes() + 1, 60);
if (_value.getMinutes() < this.endValue.getMinutes()){
disableSeconds = [];
}else{
disableSeconds = this.range(this.endValue.getSeconds() + 1, 60);
}
}
return {
nzDisabledHours: () => this.range(this.endValue.getHours() + 1, 24),
nzDisabledMinutes: () => disableMinutes,
nzDisabledSeconds: () => disableSeconds
};
}
disabledEndTime: DisabledTimeFn = (_value: Date, type?: DisabledTimePartial) => {
// Set the end time
if (!this.startValue){
return null;
}
if (!_value){
_value = this.startValue;
}
let disableMinutes = [];
let disableSeconds = [];
if (_value.getHours() > this.startValue.getHours()){
disableMinutes = [];
disableSeconds = [];
}else{
disableMinutes = this.range(0, this.startValue.getMinutes());
if (_value.getMinutes() > this.startValue.getMinutes()){
disableSeconds = [];
}else{
disableSeconds = this.range(0, this.startValue.getSeconds());
}
}
return {
nzDisabledHours: () => this.range(0, this.startValue.getHours()),
nzDisabledMinutes: () => disableMinutes,
nzDisabledSeconds: () => disableSeconds
};
}3、 effect :
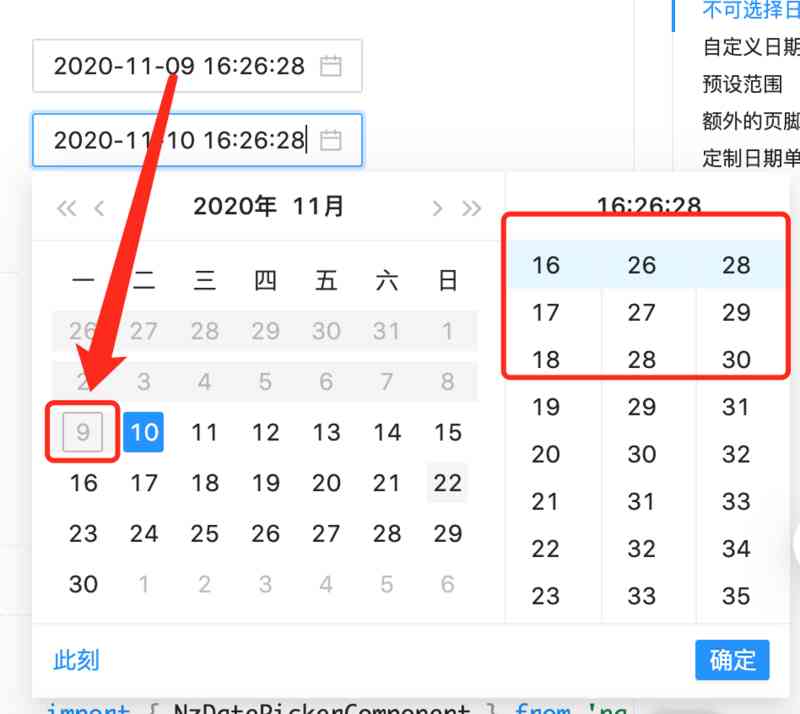
3.1、 There's a starting time , Choose the end time :


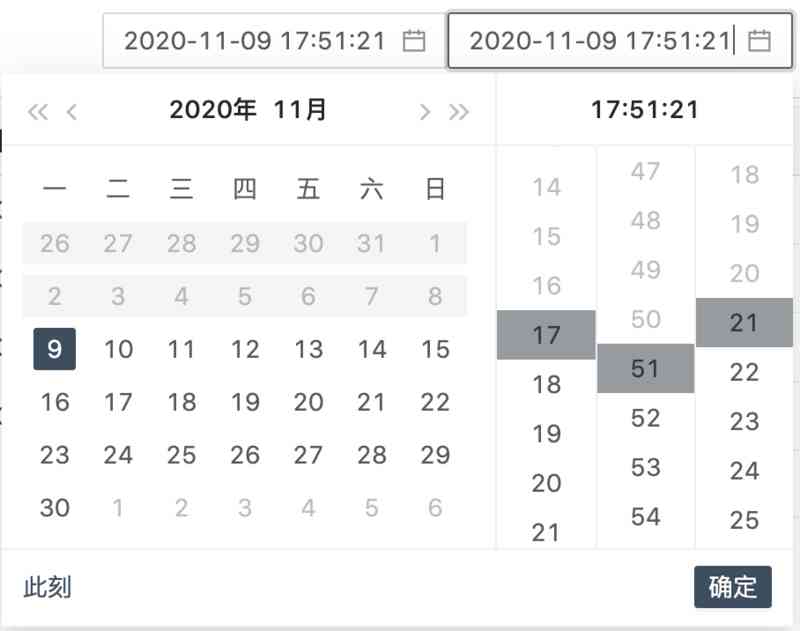
3.2、 There's an end time , Choose a start time :


Personal blog Snail