当前位置:网站首页>探索干货篇!Apifox 建设思路
探索干货篇!Apifox 建设思路
2022-07-07 04:31:00 【Wu_Candy】
Apifox 是什么
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。
Apifox 在哪里使用
Apifox 使用在全团队协作里面,大家共一份文档,协同办公。
为什么使用 Apifox
Apifox 优点如下:
一套系统、一份数据,解决多个系统之间的数据同步问题;
只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;
API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致;
高效、及时、准确。
如何落地实施
今天的分享以 java 项目集成为示例来演示。
1.如何部署?
目前部署有两种方式:
基于 B/S 结构的 WEB 版
基于 C/S 结构的桌面版
两者可以协同,如下图所示。
桌面版:

WEB版:

2.如何协同?
项目、团队成员权限管理如下图所示:

后端同学:
Step1: 项目中引入 swagger 包
在项目里面引入 swagger 包后,在代码里面按照注解方式对 api 内容进行描述,尽可能的详细且实时同步更新 api 的变更。
问:在 apifox 平台里面如何导入api信息
答:
1.登录 Apifox 平台
2.目录路径: 项目设置
3.导入数据界面如下

Step2: Apifox 平台查看上面导入的接口数据
如下图所示:

Step3:【接口管理】下,选择一个接口进行调试与自测接口

Step4:【接口管理】下,选择一个接口运行后,执行保存

Step5: 提取响应结果里面的变量,用于给到下一个接口使用

Step6: 自动生成【业务代码】和【接口请求代码】

前端同学:
注意事项:请求环境要切换到 Mock 服务下。
Step1: 添加自定义接口

Step2: 调试自定义接口

Step3: 接口数据 Mock

测试同学:
Step1: 测试同学可以在 Apifox 平台上面对接口进行测试,只需要做一些简单的配置即可。
1.配置接口参数及header信息

2.添加断言

3.发送请求及检查响应
点击【发送】按钮

Step2: 测试同学针对接口编写接口用例并保存

Step3: 测试同学可以将上一步骤中添加的接口用例关联到一个用例组里面,然后一并执行且可以出测试报告
如下所示:


Step4: 测试套件功能可以将测试用例的做成集合,每个测试套件包含多个测试用例

Step5: 实现了简单的压测操作

总结
1. Apifox 可以很好的满足我们内部的使用。
2. Apifox 是云端管理接口,是会有一定的安全风险,如果想私有化,需要付费使用。
欢迎关注【无量测试之道】公众号,回复【领取资源】
Python+Unittest框架API自动化、
Python+Unittest框架API自动化、
Python+Pytest框架API自动化、
Python+Pandas+Pyecharts大数据分析、
Python+Selenium框架Web的UI自动化、
Python+Appium框架APP的UI自动化、
Python编程学习资源干货、
Vue前端组件化框架开发、
资源和代码 免费送啦~
文章下方有公众号二维码,可直接微信扫一扫关注即可。
备注:我的个人公众号已正式开通,致力于IT互联网技术的分享。
包含:数据分析、大数据、机器学习、测试开发、API接口自动化、测试运维、UI自动化、性能测试、代码检测、编程技术等。
微信搜索公众号:“无量测试之道”,或扫描下方二维码:

添加关注,让我们一起共同成长!
边栏推荐
- pytest+allure+jenkins環境--填坑完畢
- [webrtc] M98 screen and window acquisition
- Figure out the working principle of gpt3
- nacos
- Tianqing sends instructions to bypass the secondary verification
- Rxjs - observable doesn't complete when an error occurs - rxjs - observable doesn't complete when an error occurs
- 2022茶艺师(初级)考试题模拟考试题库及在线模拟考试
- [advanced digital IC Verification] command query method and common command interpretation of VCs tool
- 1142_ SiCp learning notes_ Functions and processes created by functions_ Linear recursion and iteration
- What is the difference between TCP and UDP?
猜你喜欢

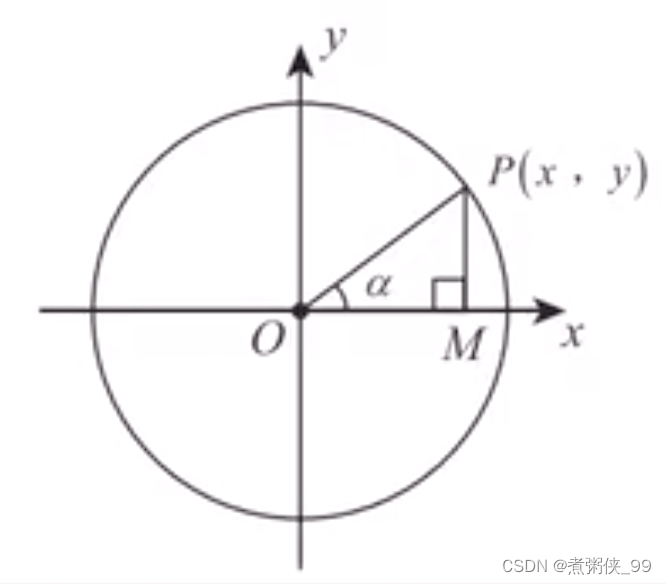
【Unity】物体做圆周运动的几个思路

Detailed explanation of Kalman filter for motion state estimation
![[UTCTF2020]file header](/img/e3/818e2d531a06ab90de189055f634ad.png)
[UTCTF2020]file header
![[UTCTF2020]file header](/img/e3/818e2d531a06ab90de189055f634ad.png)
[UTCTF2020]file header

2022茶艺师(初级)考试题模拟考试题库及在线模拟考试

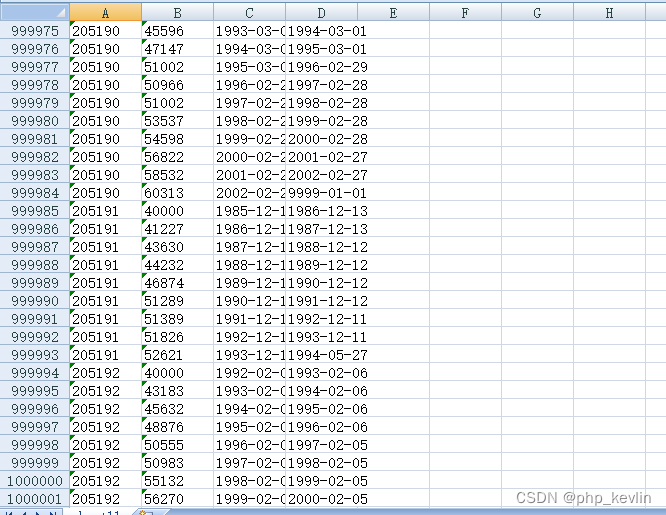
PHP exports millions of data

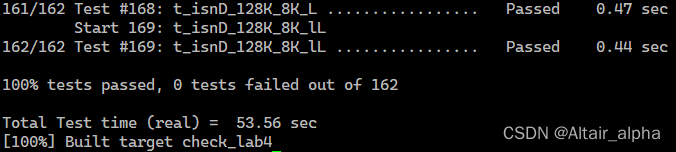
【斯坦福计网CS144项目】Lab4: TCPConnection
![[P2P] local packet capturing](/img/4e/e1b60e74bc4c44e453cc832283a1f4.png)
[P2P] local packet capturing

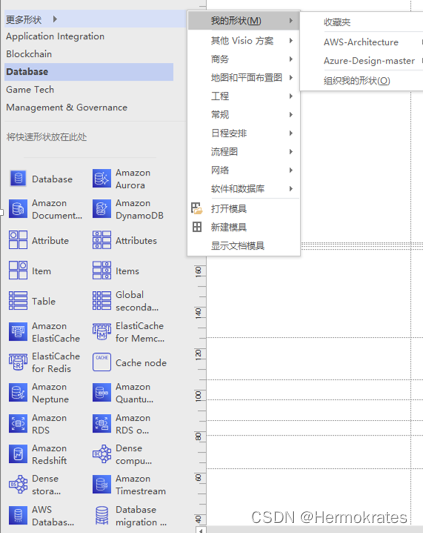
【经验分享】如何为visio扩展云服务图标

Write CPU yourself -- Chapter 9 -- learning notes
随机推荐
3D reconstruction - stereo correction
misc ez_usb
2022-07-06:以下go语言代码是否会panic?A:会;B:不会。 package main import “C“ func main() { var ch chan struct
[ANSYS] learning experience of APDL finite element analysis
2022焊工(初级)判断题及在线模拟考试
Button wizard collection learning - mineral medicine collection and running map
图解GPT3的工作原理
[UVM basics] summary of important knowledge points of "UVM practice" (continuous update...)
[unity] several ideas about circular motion of objects
Leetcode-226. Invert Binary Tree
【webrtc】m98 screen和window采集
Detailed explanation of uboot image generation process of Hisilicon chip (hi3516dv300)
[webrtc] M98 screen and window acquisition
What are the positions of communication equipment manufacturers?
leetcode:105. 从前序与中序遍历序列构造二叉树
大视频文件的缓冲播放原理以及实现
科技云报道:从Robot到Cobot,人机共融正在开创一个时代
mysql多列索引(组合索引)特点和使用场景
Button wizard script learning - about tmall grabbing red envelopes
Leetcode-206. Reverse Linked List