当前位置:网站首页>Rxjs - observable doesn't complete when an error occurs - rxjs - observable doesn't complete when an error occurs
Rxjs - observable doesn't complete when an error occurs - rxjs - observable doesn't complete when an error occurs
2022-07-07 07:34:00 【fyin1314】
problem :
When I create an observable from scratch, and have the observer error, then complete, the done part of the subscription never is invoked. When I create one from scratch observable And there are observer errors , Then when finished , The completed part of the subscription will never be called .
var observer = Rx.Observable.create(function(observer){ observer.onError(new Error('no!')); observer.onCompleted();})observer.subscribe( function(x) { console.log('succeeded with ' + x ) }, function(x) { console.log('errored with ' + x ) }, function() { console.log('completed') })The output is: The output is :
errored with Error: no!I'd expect it to be: I hope it is :
errored with Error: no!completedIf I change the code to invoke onNext instead of onError, the observable properly completes: If I change the code to call onNext instead of onError, be observable Will be completed correctly :
var observer = Rx.Observable.create(function(observer){ observer.onNext('Hi!'); observer.onCompleted();})observer.subscribe( function(x) { console.log('succeeded with ' + x ) }, function(x) { console.log('errored with ' + x ) }, function() { console.log('completed') })I get the expected output: I get the expected output :
succeeded with Hi! completedWhy does it not complete when an error has occured? Why did it not complete when an error occurred ?
Solution :
Reference resources : https://stackoom.com/en/question/2Hkkh边栏推荐
- URP - shaders and materials - light shader lit
- 三、高质量编程与性能调优实战 青训营笔记
- Blue Bridge Cup Netizen age (violence)
- OOM(内存溢出)造成原因及解决方案
- Build personal website based on flask
- Initial experience of teambiion network disk (Alibaba cloud network disk)
- 抽丝剥茧C语言(高阶)指针进阶练习
- [Linux] process control and parent-child processes
- PostgreSQL source code (60) transaction system summary
- Several important steps to light up the display
猜你喜欢

外包幹了三年,廢了...

Abnova membrane protein lipoprotein technology and category display

Wechat applet full stack development practice Chapter 3 Introduction and use of APIs commonly used in wechat applet development -- 3.10 tabbar component (I) how to open and use the default tabbar comp

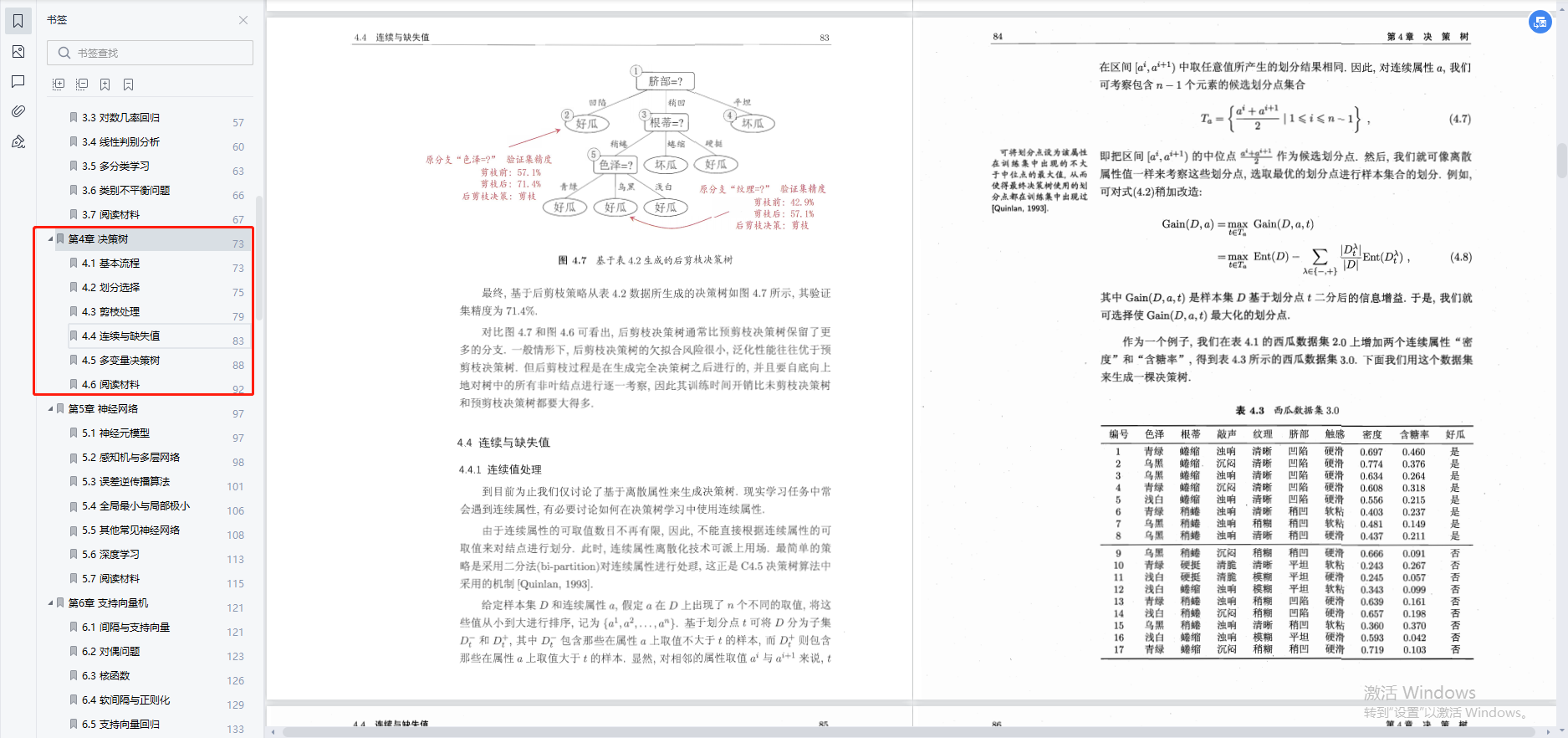
深度学习花书+机器学习西瓜书电子版我找到了

Advanced practice of C language (high level) pointer

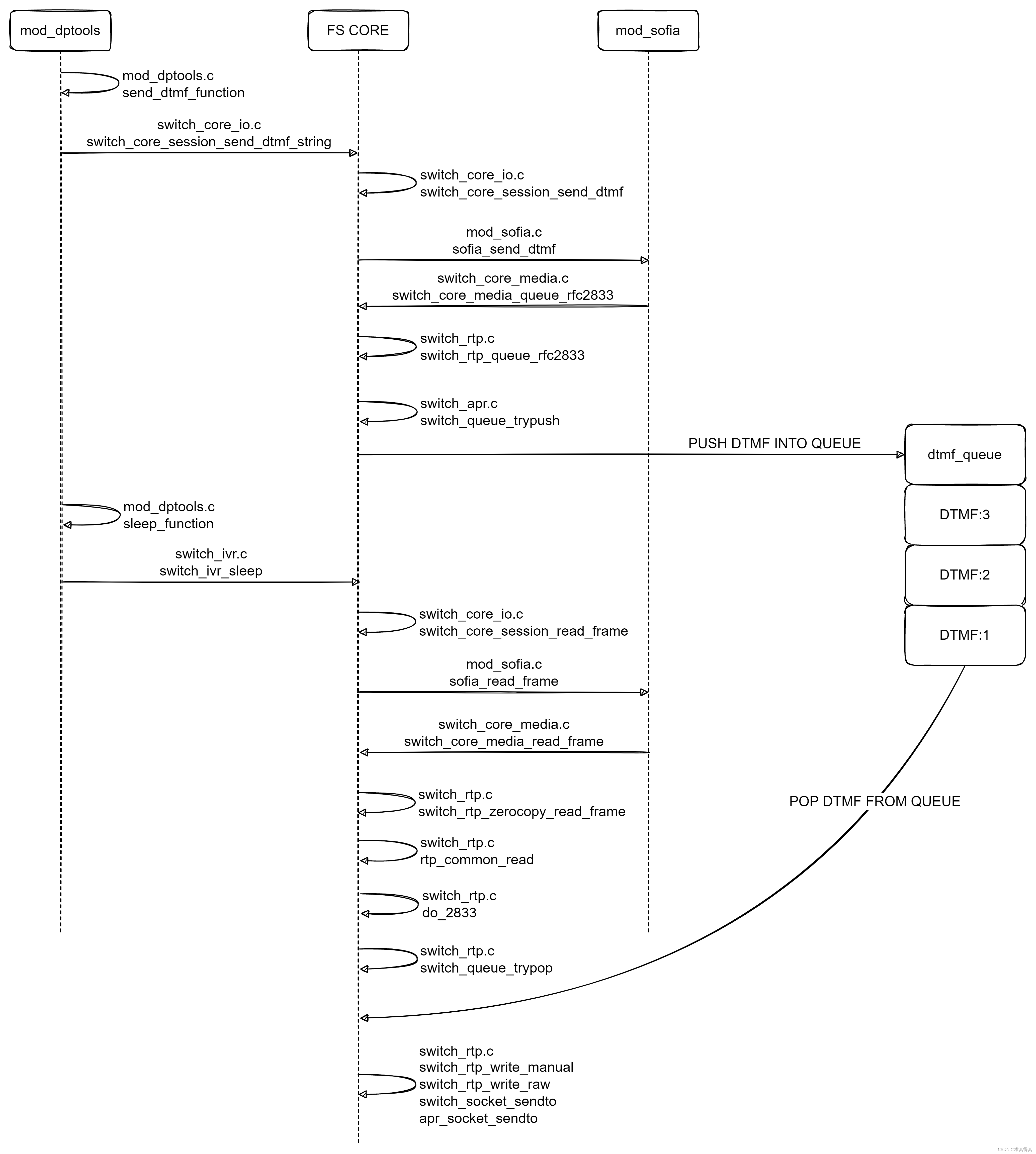
Freeswitch dials extension number source code tracking

外包干了四年,废了...

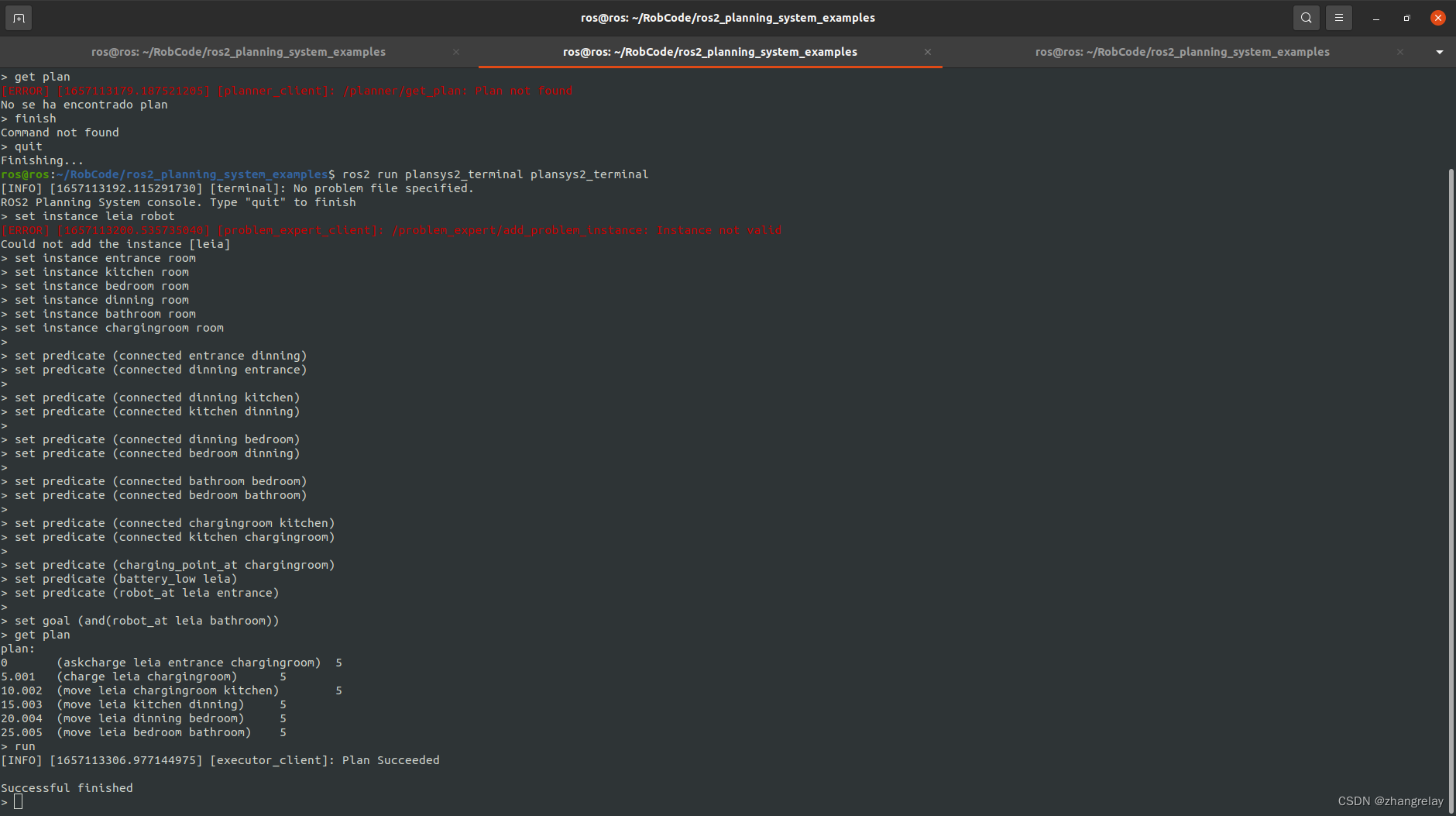
ROS2规划系统plansys2简单的例子

How to * * labelimg

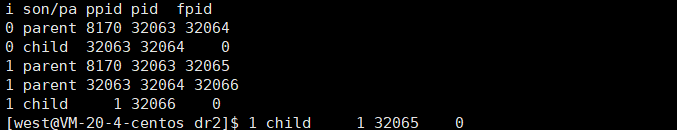
【Liunx】进程控制和父子进程
随机推荐
Implementing data dictionary with JSP custom tag
Communication of components
After 95, the CV engineer posted the payroll and made up this. It's really fragrant
Outsourcing for four years, abandoned
抽丝剥茧C语言(高阶)指针的进阶
Outsourcing for three years, abandoned
Blue Bridge Cup Birthday candles (violence)
Software acceptance test
Wechat applet full stack development practice Chapter 3 Introduction and use of APIs commonly used in wechat applet development -- 3.10 tabbar component (I) how to open and use the default tabbar comp
科技云报道:从Robot到Cobot,人机共融正在开创一个时代
Docker compose start redis cluster
Robot technology innovation and practice old version outline
Flutter riverpod is comprehensively and deeply analyzed. Why is it officially recommended?
Chinese and English instructions prosci LAG-3 recombinant protein
考研失败,卷不进大厂,感觉没戏了
Dynamics CRM server deployment - restore database prompt: the database is in use
Introduction to abnova's in vitro mRNA transcription workflow and capping method
JS decorator @decorator learning notes
抽丝剥茧C语言(高阶)指针进阶练习
My ideal software tester development status