当前位置:网站首页>Communication of components
Communication of components
2022-07-07 07:09:00 【To be a woman of light】
When I was writing the explanation of component nesting :
App When the component headers Parent component of component ;
One 、 In the development process , We often encounter communication between components :
- such as App Many may be used Header, Everywhere Header The content displayed is different , Then we need User delivery Header Some of the data , Let it show ;
- Another example is that we are in Main Once in a while Request the Banner Data and ProductList data , Then you need to pass it on to them for display
- It could be An event occurred in the subcomponent , need Some operations are done by the parent component , It needs to The child component passes events to the parent component ;
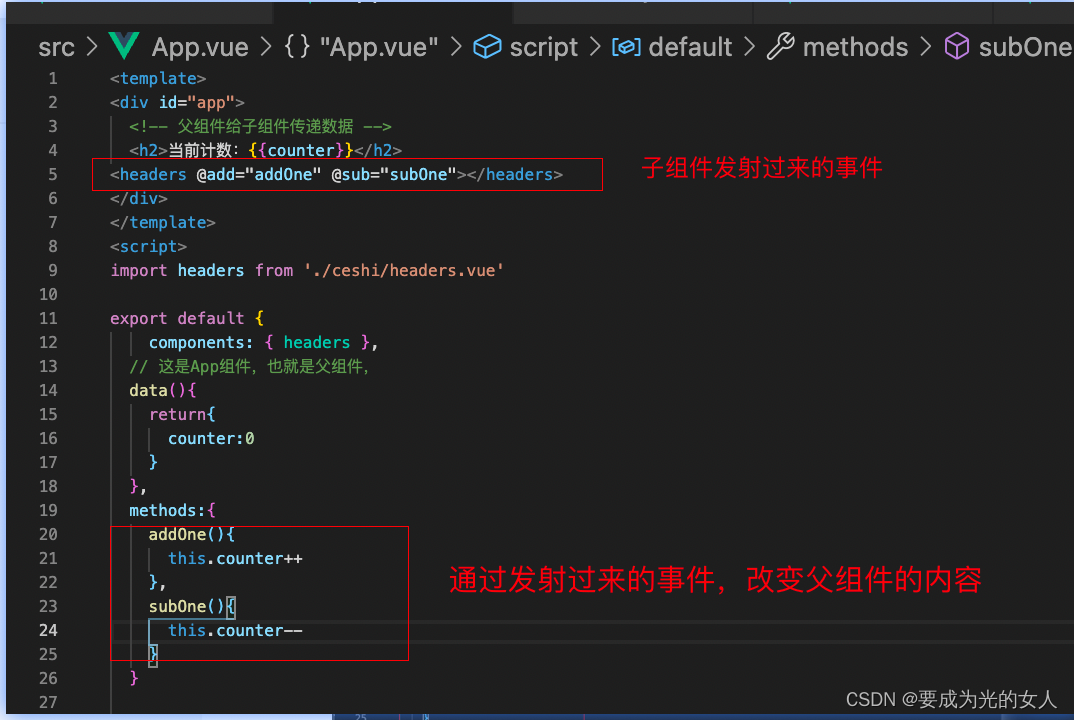
Two 、 Communication between parent and child components
- Pass parent component to child component : adopt props attribute ;
- The child component is passed to the parent component : adopt $emit Triggering event ;
边栏推荐
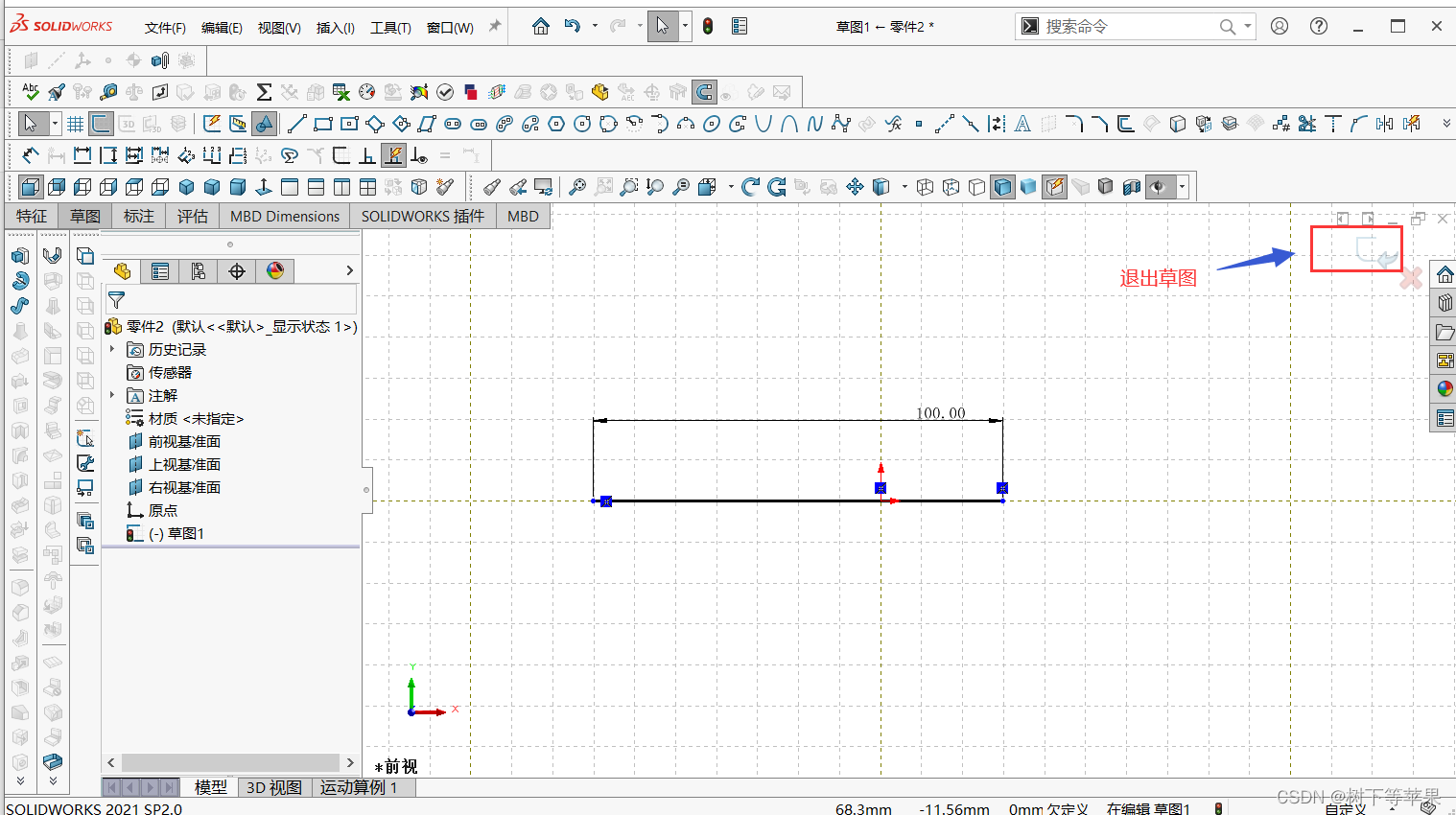
- SolidWorks的GB库(钢型材库,包括铝型材、铝管等结构)安装及使用教程(生成铝型材为例)
- 品牌电商如何逆势增长?在这里预见未来!
- Matlab tips (29) polynomial fitting plotfit
- 2018年江苏省职业院校技能大赛高职组“信息安全管理与评估”赛项任务书
- 非父子组件的通信
- Basic process of network transmission using tcp/ip four layer model
- readonly 只读
- Config distributed configuration center
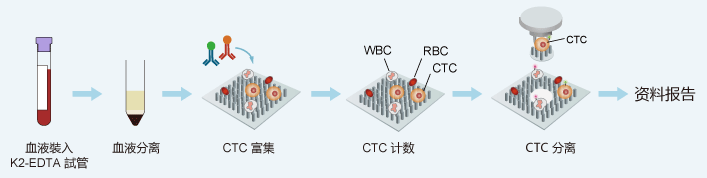
- Abnova circulating tumor DNA whole blood isolation, genomic DNA extraction and analysis
- Comment les entreprises gèrent - elles les données? Partager les leçons tirées des quatre aspects de la gouvernance des données
猜你喜欢

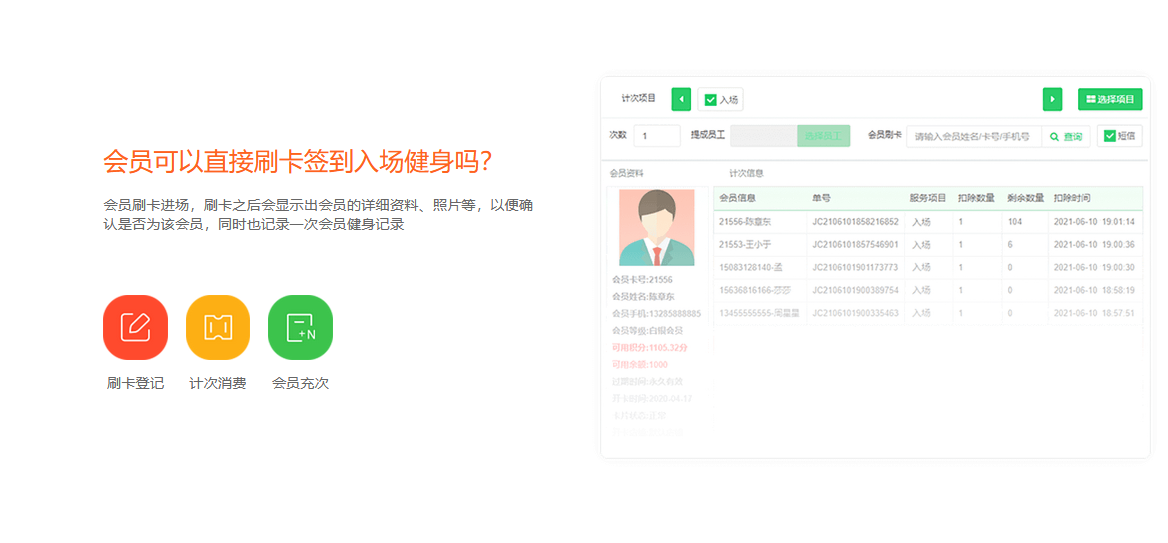
健身房如何提高竞争力?

品牌电商如何逆势增长?在这里预见未来!

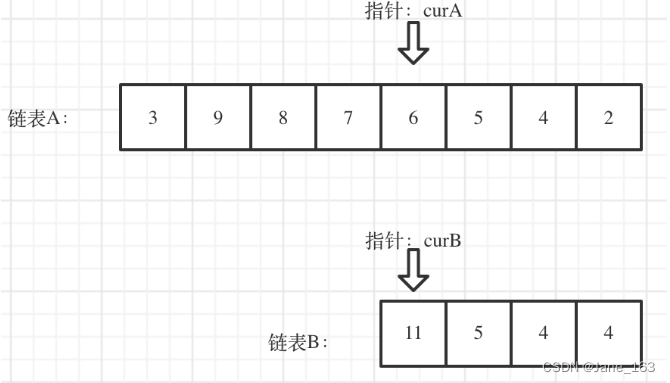
LC interview question 02.07 Linked list intersection & lc142 Circular linked list II

子组件传递给父组件

大咖云集|NextArch基金会云开发Meetup来啦

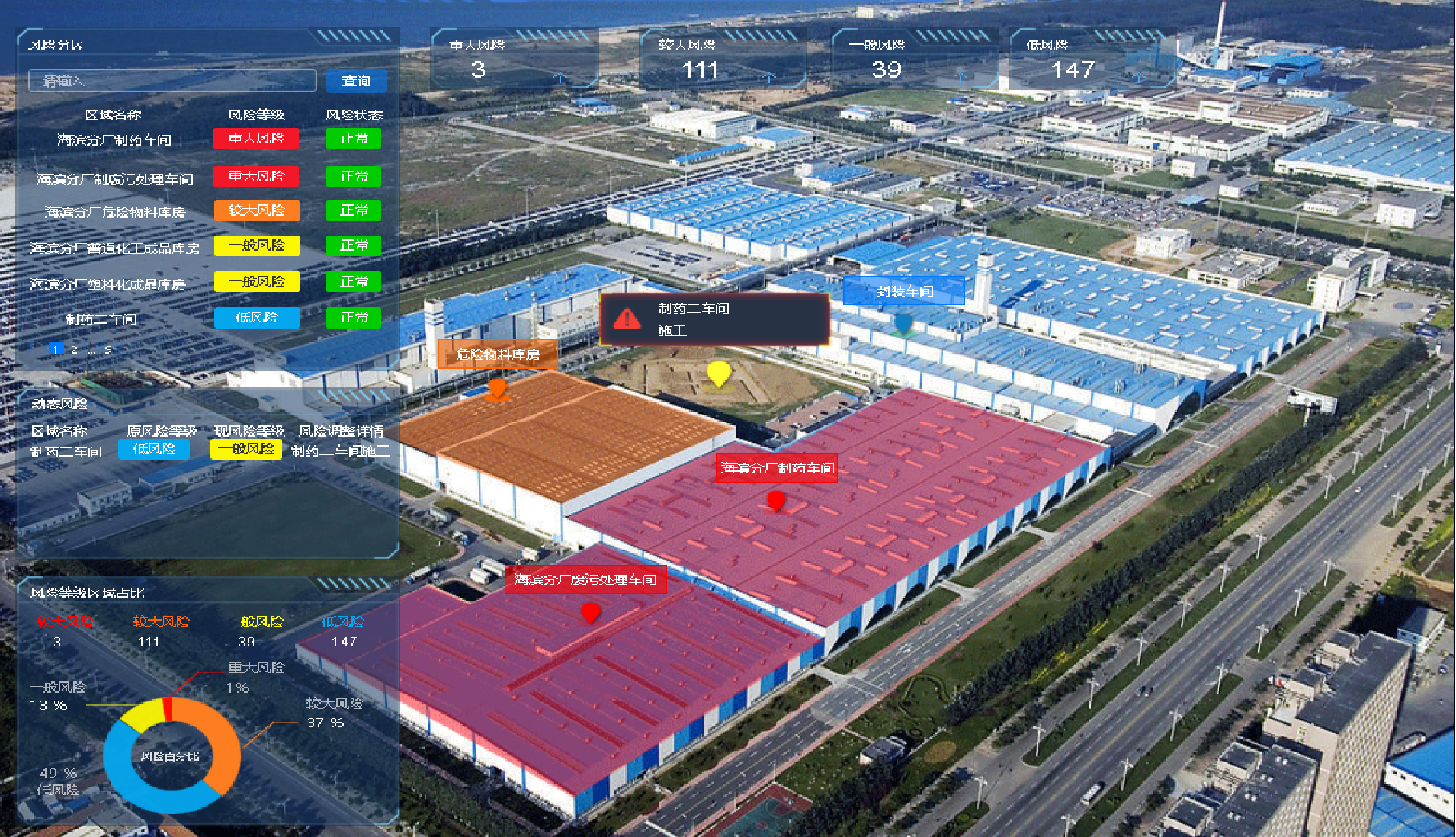
Four goals for the construction of intelligent safety risk management and control platform for hazardous chemical enterprises in Chemical Industry Park

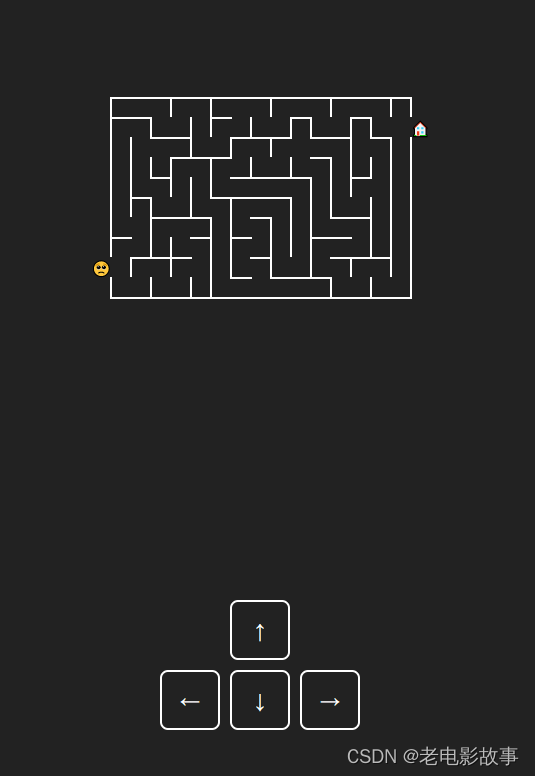
基于JS的迷宫小游戏

Circulating tumor cells - here comes abnova's solution

SolidWorks的GB库(钢型材库,包括铝型材、铝管等结构)安装及使用教程(生成铝型材为例)

剑指offer-高质量的代码
随机推荐
How Oracle backs up indexes
MySql用户权限
场馆怎么做体育培训?
AddressSanitizer 技术初体验
Tool class: object to map hump to underline underline hump
Matlab tips (30) nonlinear fitting lsqcurefit
剑指offer-高质量的代码
SolidWorks GB Library (steel profile library, including aluminum profile, aluminum tube and other structures) installation and use tutorial (generating aluminum profile as an example)
基于JS的迷宫小游戏
联合索引ABC的几种索引利用情况
Get the city according to IP
SQLMAP使用教程(四)实战技巧三之绕过防火墙
请教一下,监听pgsql ,怎样可以监听多个schema和table
大促过后,销量与流量兼具,是否真的高枕无忧?
Jesd204b clock network
How does an enterprise manage data? Share the experience summary of four aspects of data governance
from .onnxruntime_pybind11_state import * # noqa ddddocr运行报错
工具类:对象转map 驼峰转下划线 下划线转驼峰
Databinding exception of kotlin
Libcurl returns curlcode description