当前位置:网站首页>JS decorator @decorator learning notes
JS decorator @decorator learning notes
2022-07-07 07:12:00 【Fat goose 68】
List of articles
One 、 Basic usage of annotations
/**
* Annotation execution is sequential , Order as follows
* 1. First execute the annotation with parameters
* 2. Again according to The order of appearance perform Attribute or Comment on method
* 3. Finally, according to Stack ( Write first and then execute ) Class annotation
*/
@fn
@fn3
@fn2(10) // This can be understood as execution fn2(10) Function of
class MyClass {
@noEnumerable name = 'huangbiao' // name Cannot be traversed to
@readOnly message = 'hello' // message Cannot be modified
}
function fn(target) {
console.log('fn')
target.foo = 'bar'
}
function fn2(value) {
console.log('fn2')
return function (target) {
target.count = value
}
}
function fn3(target) {
console.log('fn3', target)
target.prototype.foo = 'baz'
}
function readOnly(target, name, descriptor) {
console.log('fn4')
console.log('target', target) // Target class .prototype
console.log('name', name) // The name of the decorated class member
/**
configurable: true // The default value is true When set to false It is understood that this attribute cannot be deleted or modified
enumerable: true // The default value is true When set to false Then understand that I change the attribute to read-only
initializer: ƒ ()
writable: true // The default value is true When set to false It is understood that enumeration cannot be performed When traversing a property, the property cannot be taken out
*/
console.log('descriptor', descriptor) // The description object of the decorated class member
descriptor.writable = false
}
function noEnumerable(target, name, descriptor) {
console.log('fn5')
console.log('target', target) // Target class .prototype
console.log('name', name) // The name of the decorated class member
/**
configurable: true // The default value is true When set to false It is understood that this attribute cannot be deleted or modified
enumerable: true // The default value is true When set to false Then understand that I change the attribute to read-only
initializer: ƒ ()
writable: true // The default value is true When set to false It is understood that enumeration cannot be performed When traversing a property, the property cannot be taken out
*/
console.log('descriptor', descriptor) // The description object of the decorated class member
descriptor.enumerable = false
}
console.log('MyClass.foo =>', MyClass.foo) // => bar
console.log('MyClass.count =>', MyClass.count) // => bar
console.log('new MyClass().foo => ', new MyClass().foo) // => baz
const obj = new MyClass()
// obj.message = 'world'
// console.log('obj.message => ', obj.message)
for (var key in obj) {
console.log('key, obj[key]', key, obj[key])
}
Two 、 The extension class
function mixins(...list){
return function (target){
Object.assign(target.prototype, ...list)
}
}
const Foo = {
foo () {
console.log('foo func')
}
}
@mixins(Foo)
class MyClass {
}
let obj = new MyClass()
obj.foo()
边栏推荐
- MOS管参数μCox得到的一种方法
- Introduction to abnova's in vitro mRNA transcription workflow and capping method
- 什么情况下考虑分库分表
- Unity3d learning notes
- 父组件传递给子组件:Props
- Network foundation - header, encapsulation and unpacking
- 虚拟机的作用
- Initial experience of addresssanitizer Technology
- How can flinksql calculate the difference between a field before and after update when docking with CDC?
- Lvs+kept (DR mode) learning notes
猜你喜欢
随机推荐
Readonly read only
Big coffee gathering | nextarch foundation cloud development meetup is coming
How to share the same storage among multiple kubernetes clusters
AVL树的实现
联合索引ABC的几种索引利用情况
工具类:对象转map 驼峰转下划线 下划线转驼峰
Sqlserver multithreaded query problem
Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
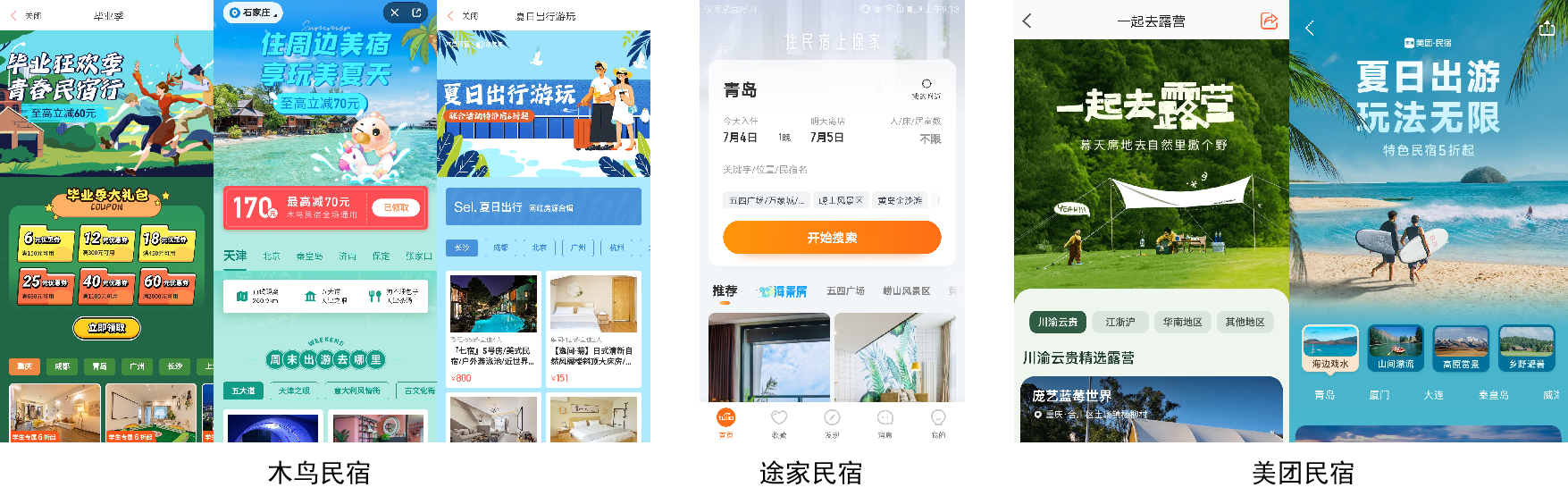
Tujia, muniao, meituan... Home stay summer war will start
弹性布局(二)
sql中对集合进行非空校验
FullGC问题分析及解决办法总结
詳解機器翻譯任務中的BLEU
SolidWorks GB Library (steel profile library, including aluminum profile, aluminum tube and other structures) installation and use tutorial (generating aluminum profile as an example)
组件的通信
The startup of MySQL installed in RPM mode of Linux system failed
How Oracle backs up indexes
Implementation of AVL tree
Several index utilization of joint index ABC
Special behavior of main function in import statement