当前位置:网站首页>Readonly read only
Readonly read only
2022-07-07 07:10:00 【To be a woman of light】
adopt reactive perhaps ref You can get a responsive object , But in some cases , We pass it on to other places ( Components ) The responsive object of wants to be in another place ( Components ) By using , But it can't be modified , How to prevent this situation at this time ?
- vue3 For us readonly Methods
- readonly Will return the read-only proxy of the native object ( That is, it is still a Proxy, This is a proxy Of set Method hijacked , And it cannot be modified );
for example : In this way, our attributes can be modified
const info={name:"jiang"}
info.name="Zhang"But in some cases : We don't want others to modify our name attribute
// principle : We can actually use a responsive proxy object for data hijacking
// Come back then infoProxy The return value does not need to be modified by others
let infoProxy= new Proxy(info,{
// For example, to a component , The component wants to get our data , have access to get Method
get(target.key){
return target[key] // Get key Go straight back to
set(target.key.value){warning(" It is not allowed to modify variable values ")} // Use data hijacking , If you want to modify the console warning
}
})
const name=infoProxy.name //jiang
infoProxy.name="Zhang". Use
<template>
<div id="app">
<button @click="increat"></button>
</div>
</template>
<script>
// 1.vue3 Provided reactive API Be responsive
import {reactive,readonly} from 'vue'
export default {
props:{
message:{
type:String,
required:true
}
},
setup(){
// Common object
const info1={name:"jiang"}
// Set the read-only property
const readonlyInfo=readonly(info1)
// Responsive object
const info2=reactive({name:"jiang"})
const readonlyInfo=readonly(info2)
const increat=()=>{
// At this time, when modifying our corresponding agent, we will report the corresponding warning
readonlyInfo.name="zhang"
}
return {
increat,
}
}
}
</script>边栏推荐
- MySQL user permissions
- Nesting and splitting of components
- Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
- Under what circumstances should we consider sub database and sub table
- Brand · consultation standardization
- Mysql---- import and export & View & Index & execution plan
- Multidisciplinary integration
- MATLAB小技巧(29)多项式拟合 plotfit
- Databinding exception of kotlin
- Sword finger offer high quality code
猜你喜欢

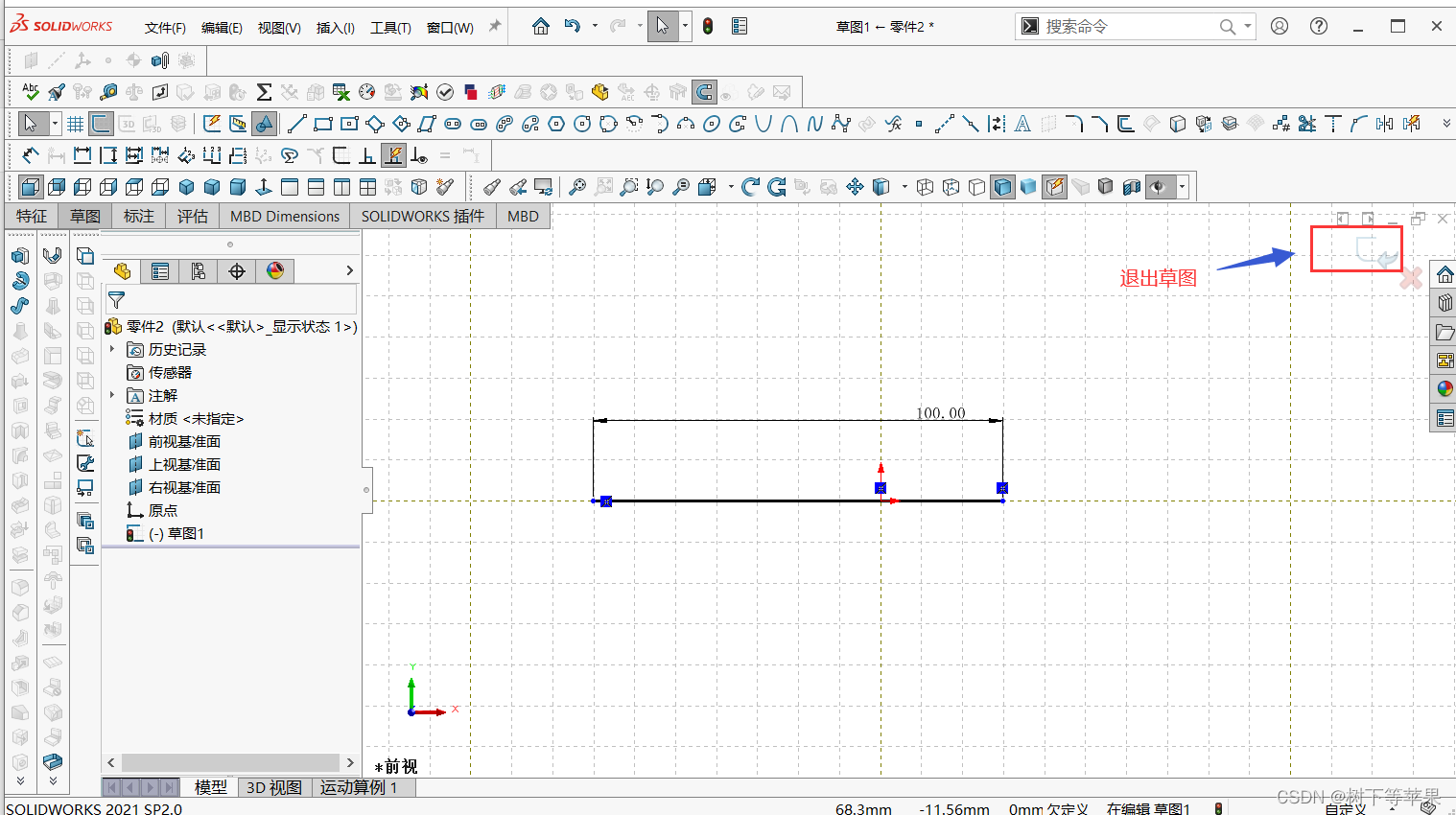
SolidWorks GB Library (steel profile library, including aluminum profile, aluminum tube and other structures) installation and use tutorial (generating aluminum profile as an example)

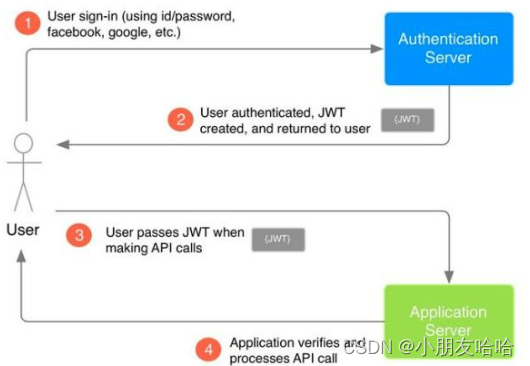
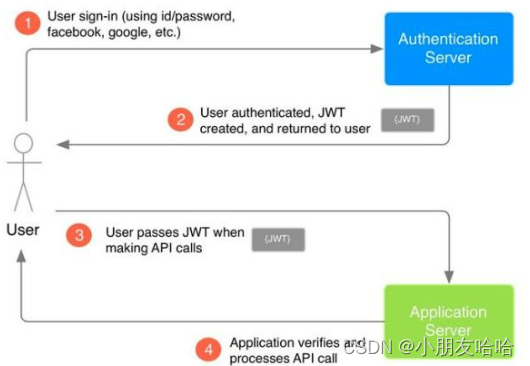
JWT的基础介绍

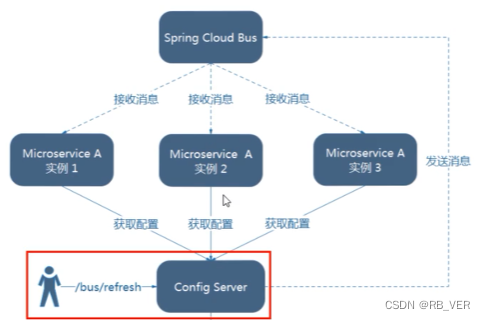
Bus消息总线

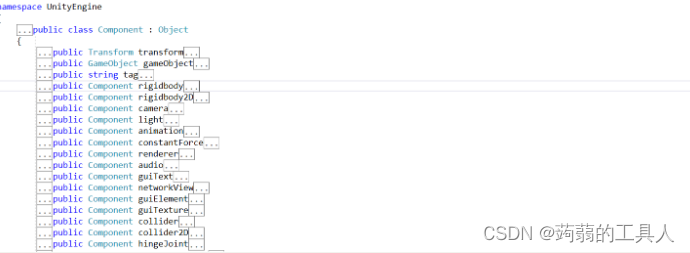
Unity3d learning notes

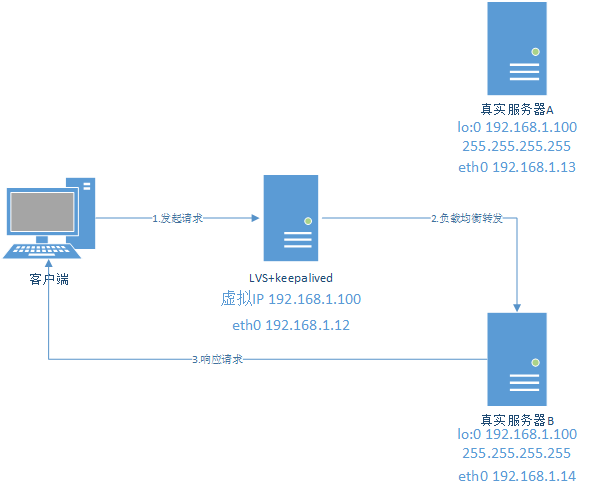
Lvs+kept (DR mode) learning notes

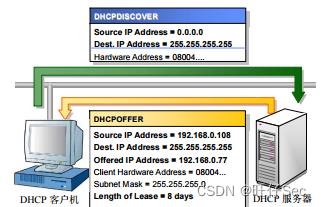
DHCP路由器工作原理

Jetpack Compose 远不止是一个UI框架这么简单~

Basic introduction of JWT

Prime partner of Huawei machine test questions

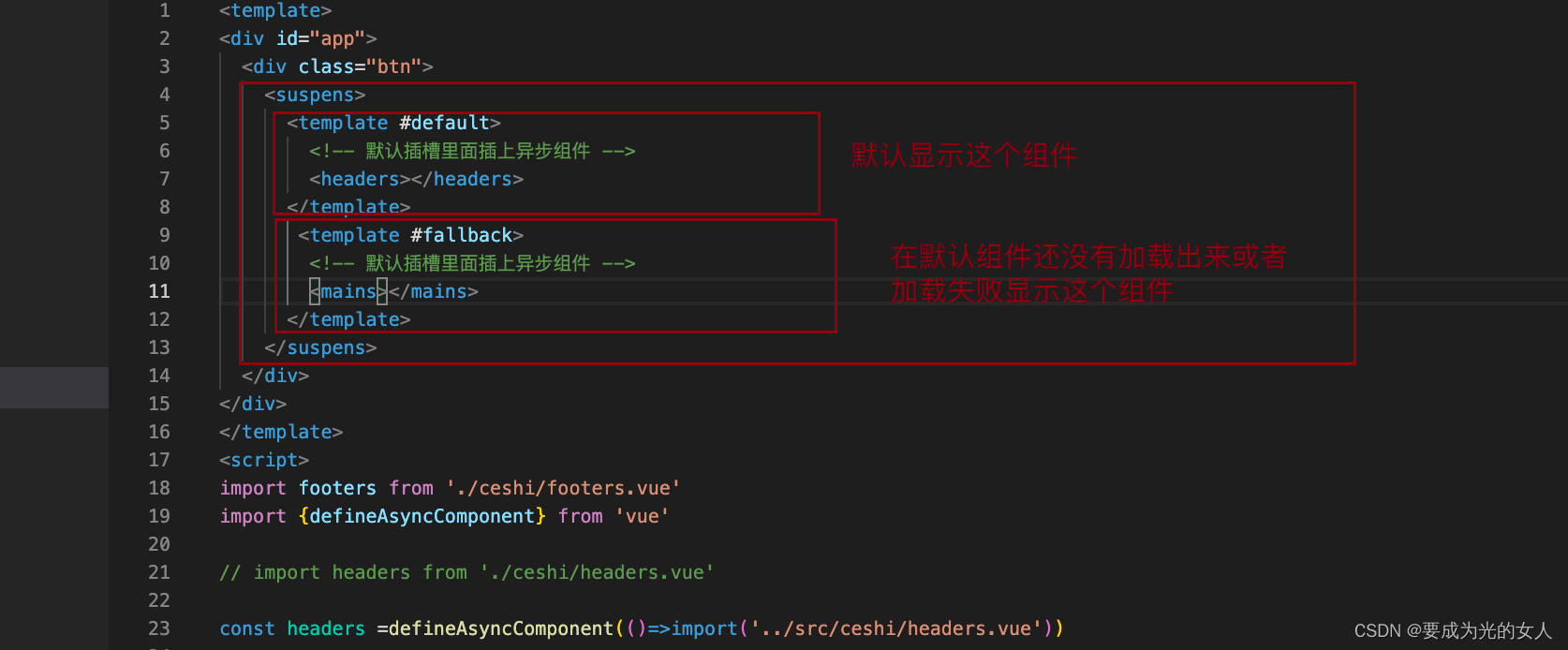
异步组件和Suspense(真实开发中)
随机推荐
From zero to one, I will teach you to build the "clip search by text" search service (2): 5 minutes to realize the prototype
子组件传递给父组件
Stack Title: nesting depth of valid parentheses
MySQL SQL的完整处理流程
Multidisciplinary integration
Use of completable future
Complete process of MySQL SQL
Abnova circulating tumor DNA whole blood isolation, genomic DNA extraction and analysis
MySQL user permissions
Tool class: object to map hump to underline underline hump
Answer to the second stage of the assignment of "information security management and evaluation" of the higher vocational group of the 2018 Jiangsu Vocational College skills competition
选择商品属性弹框从底部弹出动画效果
2018 Jiangsu Vocational College skills competition vocational group "information security management and evaluation" competition assignment
Leetcode t1165: log analysis
2022/07/04学习记录
MATLAB小技巧(30)非线性拟合 lsqcurefit
Matlab tips (30) nonlinear fitting lsqcurefit
Select the product attribute pop-up box to pop up the animation effect from the bottom
异步组件和Suspense(真实开发中)
Mysql---- import and export & View & Index & execution plan