当前位置:网站首页>Composition API 前提
Composition API 前提
2022-07-07 03:12:00 【要成为光的女人】
一、setup的用途
1.为了开始使用Coposition API,我们需要有一个可以实际使用它(编写代码的地方);
2.在Vue组件中,这个位置就是setup函数;
二、setup的认识理解
setup其实就是组件的另外一个选项:
只不过这个选项强大到我们可以用它来代替之前所缩写的大部分其他选项;
比如methods、computed、watch、data、生命周期等等。
三、setup 函数的使用(注意在setup里面是没有绑定this的)
- 首先我们得明白setup函数又哪些参数?
A:它主要有两个参数:
第一个参数:props (父组件传递过来的属性)
第二个参数:context:它里面包含了三个属性
attrs:所有的非props的attribute;
slots:父组件传递过来的插槽(这个在以渲染函数返回时会有作用)
emit:当我们组件内部需要发出事件时会用到emit(因为我们不能访问this,所以不可以通过this.$emit发出事件)
export default {
props:{
message:{
type:String,
required:true
}
},
// 参数1:props,父组件传递过来的属性
// 参数2:
// 方式1:
// setup(props,context){
// console.log(props.message); //参数1
// console.log(context.attrs.id)
// }
//
// 方式2:对context做一个解构
setup(props,{attrs,slots,emit}){
console.log(props.message); //参数1
console.log(attrs.id);
console.log(slots);
console.log(emit);
}2.setup函数有什么样的返回值
setup返回值可以在模版template中被使用;
也就是说我们可以通过setup的返回值来代替data选项;
setup(){
let counter=100;
//1.在setup 里面在定义一个局部函数
const increat=()=>{
counter++
console.log(counter);
}
return{
counter,
increat //2.在将这个函数返回出去
}
}
四、setup 不可以使用this
- 表达的含义是this并没有指向当前组件实例;
- 并且在setup被调用之前,data、computed、methods等都没有被解析
- 所以无法在setup中获取this;
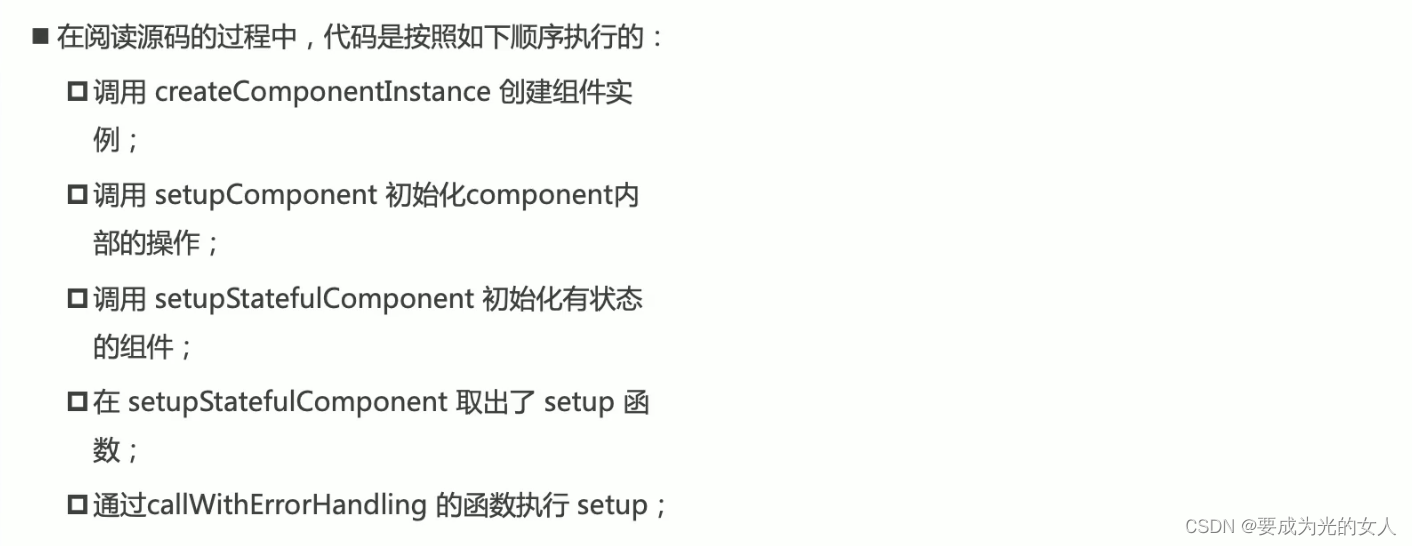
五、如何阅读源码:

六、如何在setup里面让数据变成响应式的
(1)reactive API 帮助数据实现响应式
<template>
<div id="app">
<!-- 数据展示 -->
<span>当前计数:{
{state.counter}}</span>
<button @click="increat"></button>
</div>
</template>
<script>
// 1.vue3 提供的reactive API 做响应式的
import {reactive} from 'vue'
export default {
props:{
message:{
type:String,
required:true
}
},
setup(){
//2.现在把响应式的数据用reactive 做一个包裹
const state=reactive({
counter:100;
})
//3.在setup 里面在定义一个局部函数
const increat = ()=>{
state.counter++;
console.log(state.counter);
}
// 返回的数据
return {
state,
increat //2.在将这个函数返回出去
}
}
}
</script>(2)ref API
reative API 对传入的类型是有限制的,它要求我们传入必须是一个对象或者数组类型;
如果我们传入一个基本数据类型(String、Number、Boolean)会报一个警告;
这个时候Vue3给我们提供了另一个API:ref API
- ref 会返回一个可变的响应式对象,该对象作为一个响应式引用维护它内部的值,这就是ref名称的来源
- 它内部的值是在ref的value属性中被维护的;
这里有两个注意事项:
在模版引入ref的值时, Vue会自动帮助我们进行解包操作,所以我们并不需要在模版中通过ref.value的方式来使用
<template> <div id="app"> <!-- 当我们在template 模版中使用ref对象,他会自动进行解包的操作, --> <span>当前计数:{ {counter}}</span> <button @click="increat"></button> </div> </template> <script> // 1.vue3 提供的reactive API 做响应式的 import {ref} from 'vue' export default { props:{ message:{ type:String, required:true } }, setup(){ //counter 变成一个ref的可响应式的引用 let counter=ref(100); //3.在setup 里面在定义一个局部函数 const increat = ()=>{ counter.value++; console.log(counter); } // 返回的数据 return { counter, increat //2.在将这个函数返回出去 } } } </script>
边栏推荐
猜你喜欢

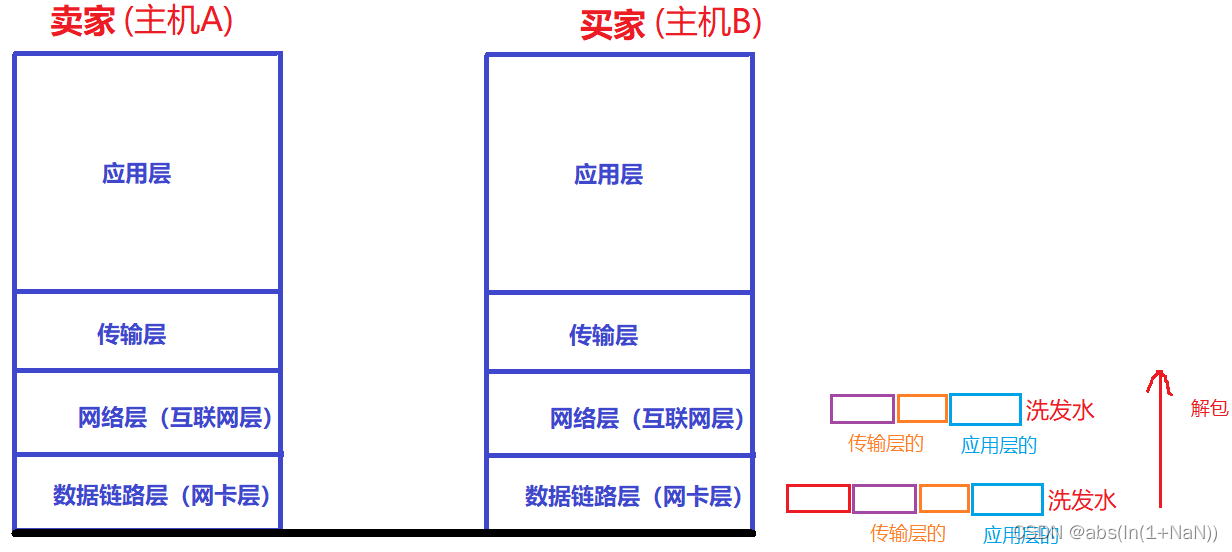
网络基础 —— 报头、封装和解包

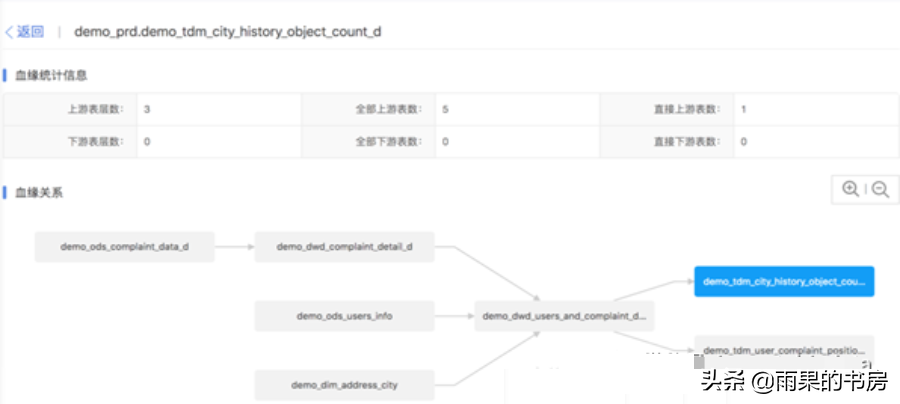
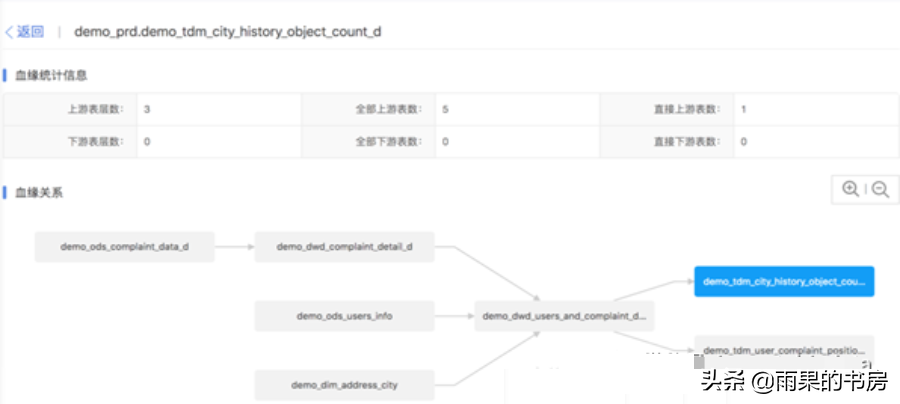
企業如何進行數據治理?分享數據治理4個方面的經驗總結

大咖云集|NextArch基金会云开发Meetup来啦

7天零基础能考证HCIA吗?华为认证系统学习路线分享

How can brand e-commerce grow against the trend? See the future here!

.net 5 FluentFTP连接FTP失败问题:This operation is only allowed using a successfully authenticated context

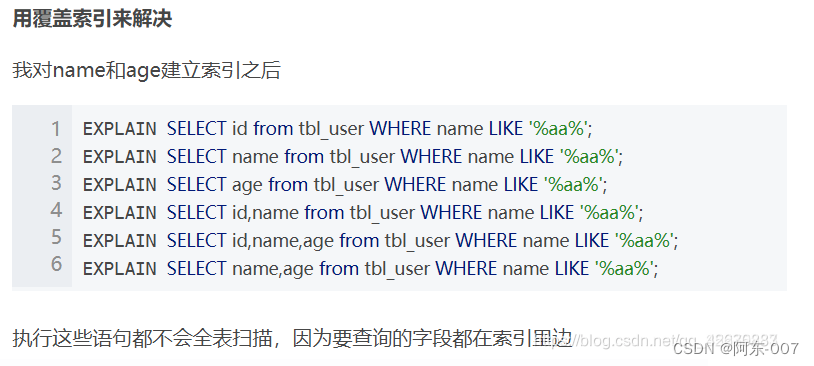
Several index utilization of joint index ABC

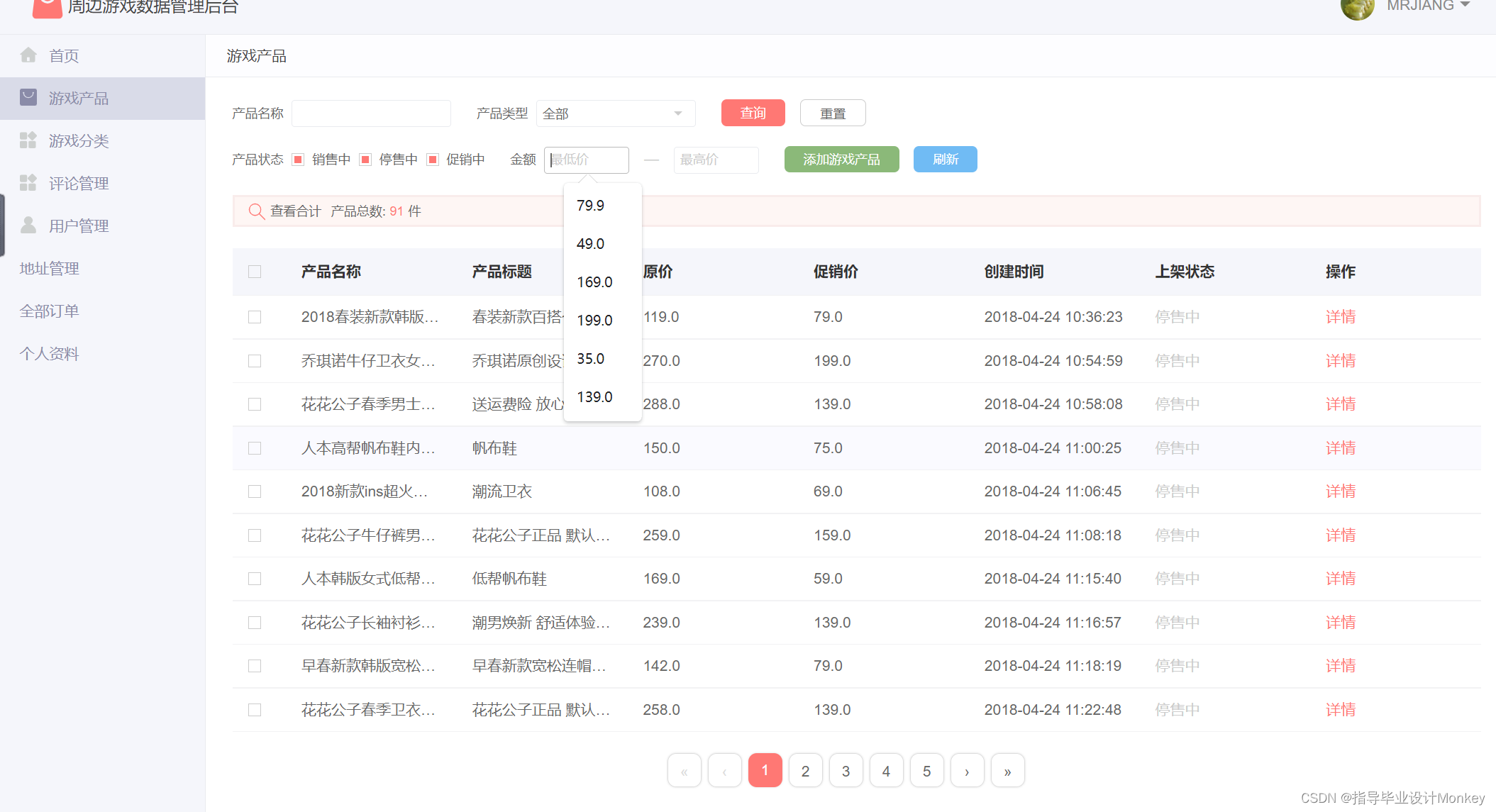
Graduation design game mall

.net core 访问不常见的静态文件类型(MIME 类型)

Comment les entreprises gèrent - elles les données? Partager les leçons tirées des quatre aspects de la gouvernance des données
随机推荐
Initial experience of addresssanitizer Technology
Bus消息总线
ESXI挂载移动(机械)硬盘详细教程
SVN version management in use replacement release and connection reset
2018 Jiangsu Vocational College skills competition vocational group "information security management and evaluation" competition assignment
JDBC database connection pool usage problem
Under what circumstances should we consider sub database and sub table
SolidWorks GB Library (steel profile library, including aluminum profile, aluminum tube and other structures) installation and use tutorial (generating aluminum profile as an example)
[GNN] graphic gnn:a gender Introduction (including video)
Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
JWT的基础介绍
什么情况下考虑分库分表
大咖云集|NextArch基金会云开发Meetup来啦
请教一下,监听pgsql ,怎样可以监听多个schema和table
Redhat5 installing vmware tools under virtual machine
【mysqld】Can't create/write to file
网络基础 —— 报头、封装和解包
毕业设计游戏商城
FPGA课程:JESD204B的应用场景(干货分享)
MySQL binlog related commands