当前位置:网站首页>Align items and align content in flex layout
Align items and align content in flex layout
2022-07-06 03:38:00 【Under the white night】
Definition
align-items : Attribute definitions flex children stay flex Container of Current row The side axis of ( The vertical axis ) In the direction of Alignment mode .
center: The element is in the center of the container .
The elastic box element is on the side axis of the line ( The vertical axis ) Top center .( If the size of the line is smaller than the size of the elastic box element , It will overflow the same length in both directions ).
align-items:center
align-content: All lines inside the free box will be set as all in one Arrange vertically . in the light of Multiple lines The arrangement on the vertical axis as a whole , This attribute is not valid for single line .
center: The element is in the center of the container .
Each row is stacked towards the middle of the elastic box container . Each line is close to each other and aligned in the middle of the elastic box container , Keep the distance between the beginning content boundary of the side axis of the elastic box container and the first row equal to the distance between the end content boundary of the side axis of the container and the last row .( If the rest of the space is negative , Then each line will overflow an equal distance in both directions .)
There must be... In the container Multiple lines Project , This attribute can render the effect .
Be careful
align-items and align-content It has the same function , But the difference is that it is used to make everyone A single Instead of centering the entire container .
Because both are defined in flex Position of the element in the layout , therefore align-items And align-content To work with display:flex Use it together
expand
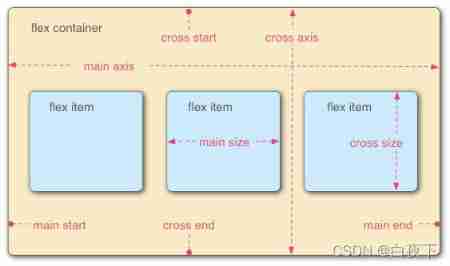
- flex Layout :Flex yes Flexible Box Abbreviation , Translated into Chinese “ Elastic box ”, Used to provide maximum flexibility for boxed models . Any container can be specified as Flex Layout .
- use Flex Elements of layout , be called Flex Containers (flex container), abbreviation ” Containers ”. All its child elements automatically become container members , be called Flex project (flex item), abbreviation ” project ”.

Reference resources :
Reference resources 1
Reference resources 2( Rookie programming )
边栏推荐
- Pointer for in-depth analysis (problem solution)
- A brief introduction to symbols and link libraries in C language
- SWC介绍
- 指针笔试题~走近大厂
- ESBuild & SWC浅谈: 新一代构建工具
- JS music online playback plug-in vsplayaudio js
- Leetcode problem solving -- 99 Restore binary search tree
- Multi project programming minimalist use case
- The real machine cannot access the shooting range of the virtual machine, and the real machine cannot Ping the virtual machine
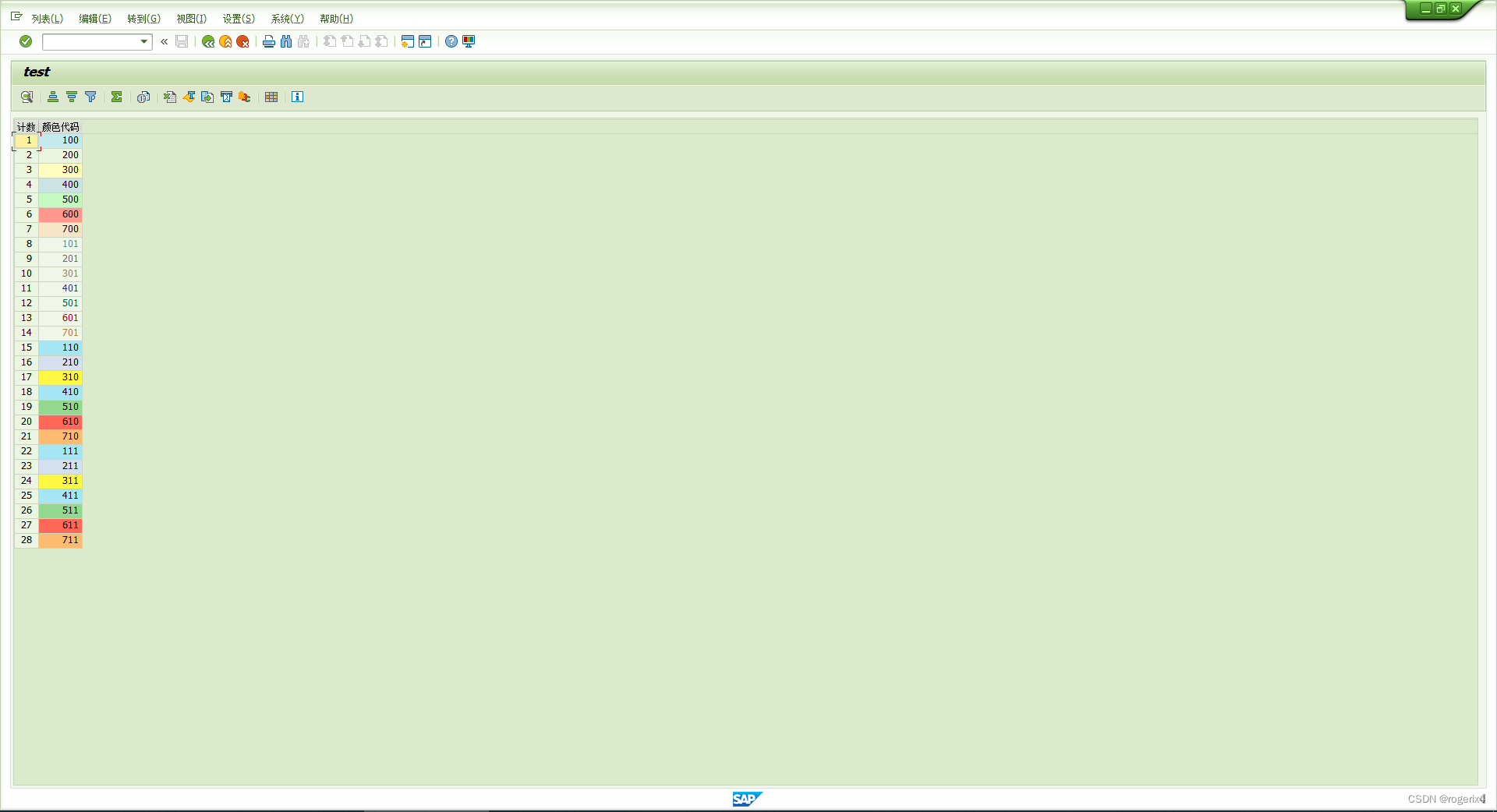
- SAP ALV color code corresponding color (finishing)
猜你喜欢

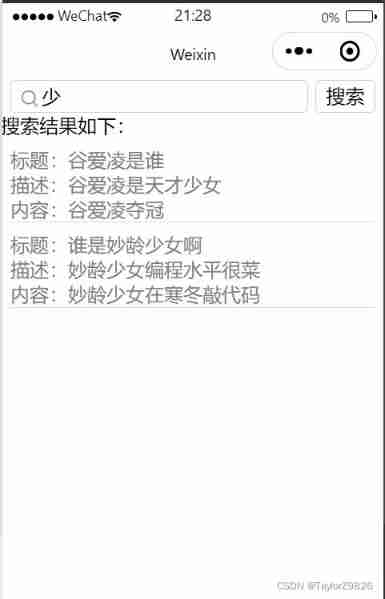
Getting started with applet cloud development - getting user search content

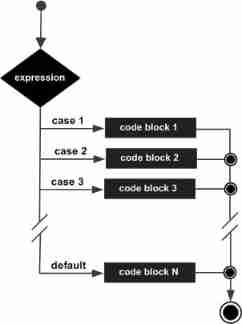
C language judgment, ternary operation and switch statement usage

three.js网页背景动画液态js特效

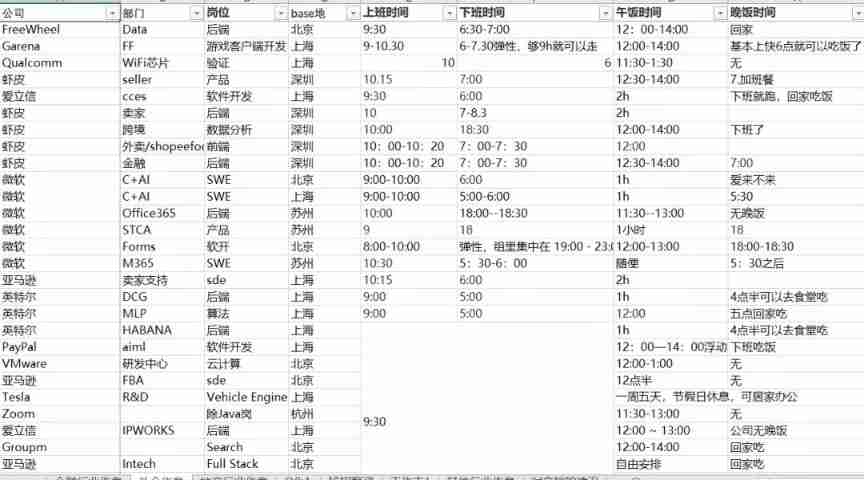
Crazy, thousands of netizens are exploding the company's salary

SAP ALV cell level set color

JS Vanke banner rotation chart JS special effect
![[analysis of variance] single factor analysis and multi factor analysis](/img/92/5337d0ef6e487d1af2f56cb3a3268a.jpg)
[analysis of variance] single factor analysis and multi factor analysis

Schnuka: 3D vision detection application industry machine vision 3D detection

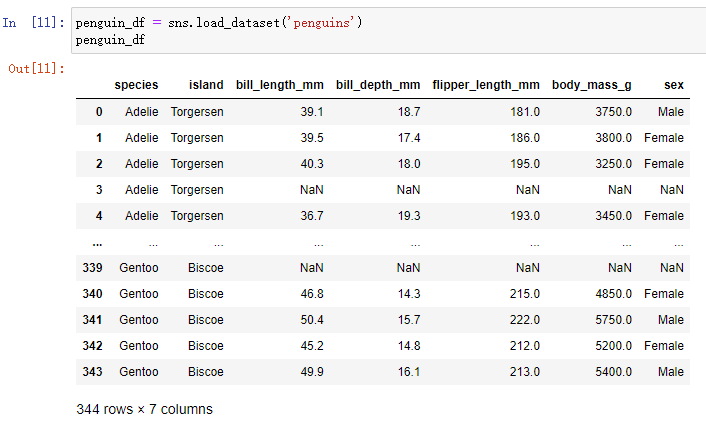
Data analysis Seaborn visualization (for personal use)

Blue style mall website footer code
随机推荐
Microkernel structure understanding
2.1 rtthread pin设备详解
Leetcode problem solving -- 173 Binary search tree iterator
Precautions for single chip microcomputer anti reverse connection circuit
1.16 - 校验码
3分钟带你了解微信小程序开发
2.2 STM32 GPIO操作
[prediction model] difference method model
The real machine cannot access the shooting range of the virtual machine, and the real machine cannot Ping the virtual machine
Teach you to build your own simple BP neural network with pytoch (take iris data set as an example)
Leetcode problem solving -- 108 Convert an ordered array into a binary search tree
Redo file corruption repair
Shell 传递参数
Mapping between QoE and KQI
Mysqldump data backup
1.16 - check code
Image super-resolution using deep convolutional networks(SRCNN)解读与实现
Pytorch基础——(1)张量(tensor)的初始化
JS Vanke banner rotation chart JS special effect
Quartz misfire missed and compensated execution