当前位置:网站首页>SWC介绍
SWC介绍
2022-07-06 03:17:00 【phial03】
SWC介绍
我们来看一下swc的官方介绍:
SWC (stands for Speedy Web Compiler) is a super-fast TypeScript / JavaScript compiler written in Rust.
swc的出现其实很大一部分原因是要替换掉工程中的babel,所以babel有的功能他几乎都有。
与babel最大的区别可能就是: swc is super-fast
swc官网中还有这样一句话,体现了他的速度:

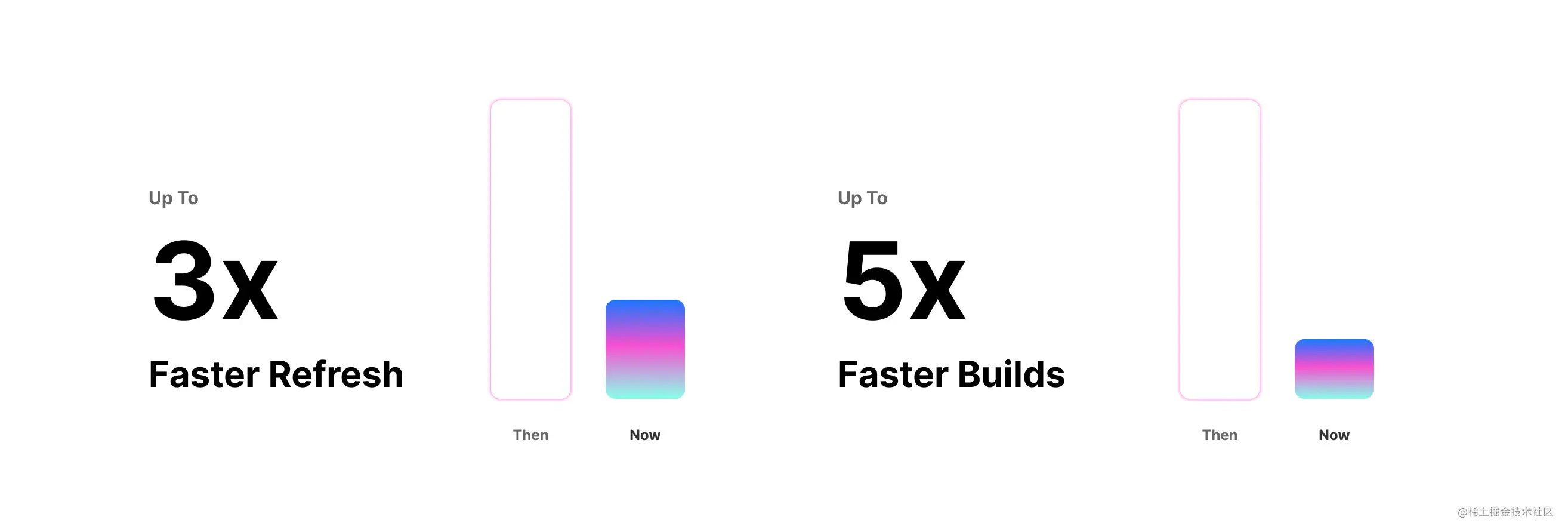
除了swc的官方宣传外,Next.js基于swc实现了一个Rust编译器,用来解析编译、打包代码。下面是Next.js结合swc之后给出的一个数据:

所以从上面这些数据也可以简单看出来swc的优势:可以提高开发效率,提升开发体验。
Github
SWC 开源地址
这是一位名叫 kdy1 的韩国97年的小伙子开源的,很牛逼呀!
swc原理分析
(1)新建一个 debug-swc 项目
$ cargo new debug-swc
$ cd debug-swc
目录结构如下:
debug-swc
├── .gitignore
├── Cargo.toml
└── src
└── main.rs
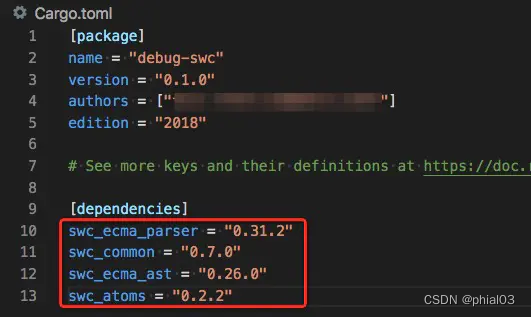
(2)添加依赖Cargo.toml 文件,[dependencies] 配置项下面添加如下内容:
swc_ecma_parser = "0.31.2"
swc_common = "0.7.0"
swc_ecma_ast = "0.26.0"
swc_atoms = "0.2.2"

(3)新增 test.js 文件
根目录下的这个文件,用于 debug swc 的解析之用,内容如下,
const i = 1;
(4)编写 src/main.rs
官方例子 Crate: swc_ecma_parser 几乎不用做任何修改。
为了能展示 swc 解析 JavaScript 代码的结果,我增加了一个 get_identifier_name 函数,用于获取 test.js 代码中的变量名 i。
extern crate swc_common;
extern crate swc_ecma_parser;
use std::path::Path;
use swc_atoms::JsWord;
use swc_common::{
errors::{
ColorConfig, Handler},
sync::Lrc,
SourceMap,
};
use swc_ecma_ast::{
Decl, Module, ModuleItem, Pat, Stmt};
use swc_ecma_parser::{
lexer::Lexer, Parser, StringInput, Syntax};
fn main() {
swc_common::GLOBALS.set(&swc_common::Globals::new(), || {
let cm: Lrc<SourceMap> = Default::default();
let handler = Handler::with_tty_emitter(
ColorConfig::Auto, true, false, Some(cm.clone()));
let fm = cm
.load_file(Path::new("./test.js"))
.expect("failed to load test.js");
let lexer = Lexer::new(
// We want to parse ecmascript
Syntax::Es(Default::default()),
// JscTarget defaults to es5
Default::default(),
StringInput::from(&*fm),
None,
);
let mut parser = Parser::new_from(lexer);
for e in parser.take_errors() {
e.into_diagnostic(&handler).emit();
}
let module = parser
.parse_module()
.map_err(|e| {
// Unrecoverable fatal error occurred
e.into_diagnostic(&handler).emit()
})
.expect("failed to parser module");
if let Ok(identifier_name) = get_identifier_name(&module) {
println!("identifier name: {}", identifier_name);
}
});
}
fn get_identifier_name(module: &Module) -> Result<&JsWord, ()> {
for module_item in &module.body {
if let ModuleItem::Stmt(Stmt::Decl(Decl::Var(var))) = module_item {
for decl in &var.decls {
if let Pat::Ident(identifier) = &decl.name {
return Ok(&identifier.id.sym);
}
}
}
}
Err(())
}
src/main.rs 的完整源码可以看这里:github: debug-swc/src/main.rs
(4)来看一下执行结果
$ cargo run
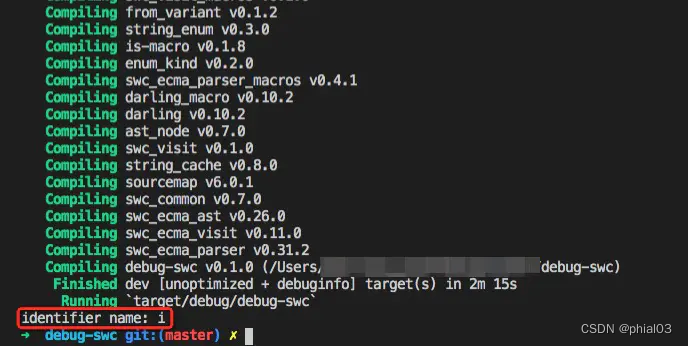
执行 cargo run 会先进行 cargo build,最终结果如下,
我们经过解析 AST 从 test.js 源码中拿到了变量名 i。
边栏推荐
- Crazy, thousands of netizens are exploding the company's salary
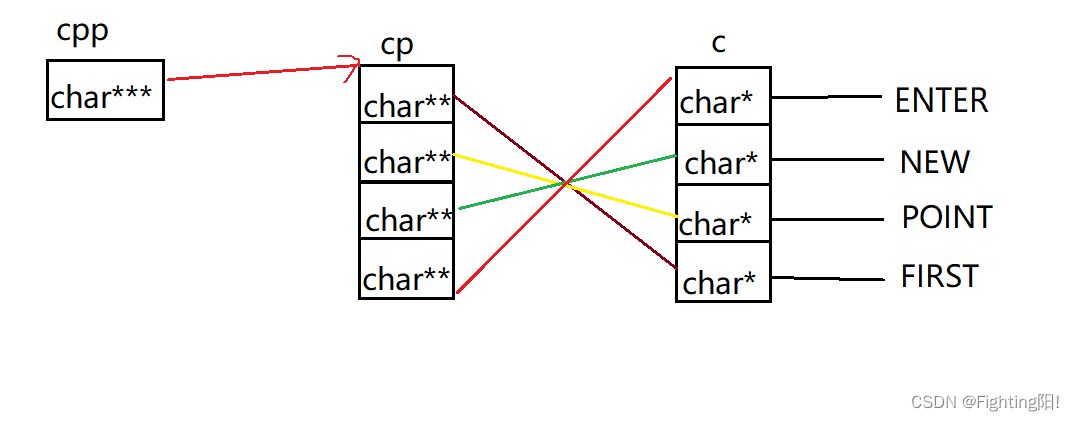
- Deep parsing pointer and array written test questions
- My C language learning record (blue bridge) -- on the pointer
- 3857 Mercator coordinate system converted to 4326 (WGS84) longitude and latitude coordinates
- Erreur de la carte SD "erreur - 110 whilst initialisation de la carte SD
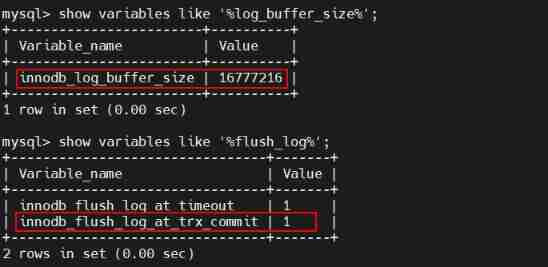
- Performance analysis of user login TPS low and CPU full
- 这些不太会
- The next industry outlet: NFT digital collection, is it an opportunity or a foam?
- 适合程序员学习的国外网站推荐
- . Net 6 and Net core learning notes: Important issues of net core
猜你喜欢
随机推荐
真机无法访问虚拟机的靶场,真机无法ping通虚拟机
The real machine cannot access the shooting range of the virtual machine, and the real machine cannot Ping the virtual machine
Apt installation ZABBIX
SD卡报错“error -110 whilst initialising SD card
My C language learning record (blue bridge) -- on the pointer
Eight super classic pointer interview questions (3000 words in detail)
Is there a completely independent localization database technology
Add one to non negative integers in the array
Self made CA certificate and SSL certificate using OpenSSL
下一个行业风口:NFT 数字藏品,是机遇还是泡沫?
Redo file corruption repair
Item 10: Prefer scoped enums to unscoped enums.
. Net 6 and Net core learning notes: Important issues of net core
【概念】Web 基础概念认知
Performance analysis of user login TPS low and CPU full
【Kubernetes 系列】一文学会Kubernetes Service安全的暴露应用
Descriptor implements ORM model
ArabellaCPC 2019(补题)
Research on cooperative control of industrial robots
银行核心业务系统性能测试方法
![[ruoyi] enable Mini navigation bar](/img/28/a8b38aecd90c8ddc98333f0e2d3eab.png)