当前位置:网站首页>Reverse repackaging of wechat applet
Reverse repackaging of wechat applet
2022-07-06 02:47:00 【uiop_ uiop_ uiop】
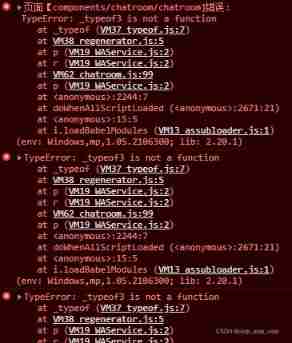
After unpacking the decompiled applet in the previous blog post , Click the debugger in the wechat developer tool , choice Console tab , It is found that the preview interface on the left is blank , Although the real machine debugging can have a display , But the real machine preview is also blank as the interface on the left . And then I found out Console Display inside :
app.js error : TypeError: _typeof3 is not a function
Check the data to find
@babel/runtime/helpers/typeof.js
The original document is :
// Here is the problematic program
function _typeof(o) {
return "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? module.exports = _typeof = function(o) {
return typeof o;
} : module.exports = _typeof = function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o;
}, _typeof(o);
}
module.exports = _typeof;Replace all contents in this file with the following :
function _typeof2(o) {
"@babel/helpers - typeof";
return (_typeof2 = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(o) {
return typeof o;
} : function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o;
})(o);
}
function _typeof(o) {
return "function" == typeof Symbol && "symbol" === _typeof2(Symbol.iterator) ? module.exports = _typeof = function(o) {
return _typeof2(o);
} : module.exports = _typeof = function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : _typeof2(o);
}, _typeof(o);
}
module.exports = _typeof;After that, the preview is successful .
边栏推荐
- 不赚钱的科大讯飞,投资价值该怎么看?
- Force buckle 146 LRU cache
- Microsoft speech synthesis assistant v1.3 text to speech tool, real speech AI generator
- Y a - t - il des cas où sqlcdc surveille plusieurs tables et les associe à une autre? Tout fonctionne dans MySQL
- 有没有完全自主的国产化数据库技术
- 有沒有sqlcdc監控多張錶 再關聯後 sink到另外一張錶的案例啊?全部在 mysql中操作
- ReferenceError: primordials is not defined错误解决
- Spherical lens and cylindrical lens
- Communication between microservices
- 一个复制也能玩出花来
猜你喜欢

Apt installation ZABBIX
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 9](/img/ed/0edff23fbd3880bc6c9dabd31755ac.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 9
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 24](/img/2e/b1f348ee6abaef24b439944acf36d8.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 24

Yyds dry inventory comparison of several database storage engines

Looking at the trend of sequence modeling of recommended systems in 2022 from the top paper
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 15](/img/72/0fe9cb032339d5f1ccf6f6c24edc57.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 15

Solution: attributeerror: 'STR' object has no attribute 'decode‘

Introduction to robotframework (II) app startup of appui automation
![[Digital IC manual tearing code] Verilog asynchronous reset synchronous release | topic | principle | design | simulation](/img/e4/890e84ab8326e029c4915163904d85.jpg)
[Digital IC manual tearing code] Verilog asynchronous reset synchronous release | topic | principle | design | simulation

C language - Blue Bridge Cup - promised score
随机推荐
1. Dynamic parameters of function: *args, **kwargs
How to accurately identify master data?
MySQL winter vacation self-study 2022 11 (9)
Six stone management: why should leaders ignore product quality
[ruoyi] ztree custom icon (iconskin attribute)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18
inherited constructors
力扣今日题-729. 我的日程安排表 I
Is there a case where sqlcdc monitors multiple tables and then associates them to sink to another table? All operations in MySQL
C语言sizeof和strlen的区别
纯Qt版中国象棋:实现双人对战、人机对战及网络对战
Force buckle 146 LRU cache
2022.02.13
MySQL winter vacation self-study 2022 11 (6)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 21
Is there a completely independent localization database technology
Thinking on Architecture Design (under continuous updating)
Sword finger offer 30 Stack containing min function
Y a - t - il des cas où sqlcdc surveille plusieurs tables et les associe à une autre? Tout fonctionne dans MySQL
力扣今日題-729. 我的日程安排錶 I