当前位置:网站首页>【若依(ruoyi)】设置主题样式
【若依(ruoyi)】设置主题样式
2022-07-06 02:41:00 【sayyy】
前言
- ruoyi 4.6.0
若依(ruoyi) 的主题样式
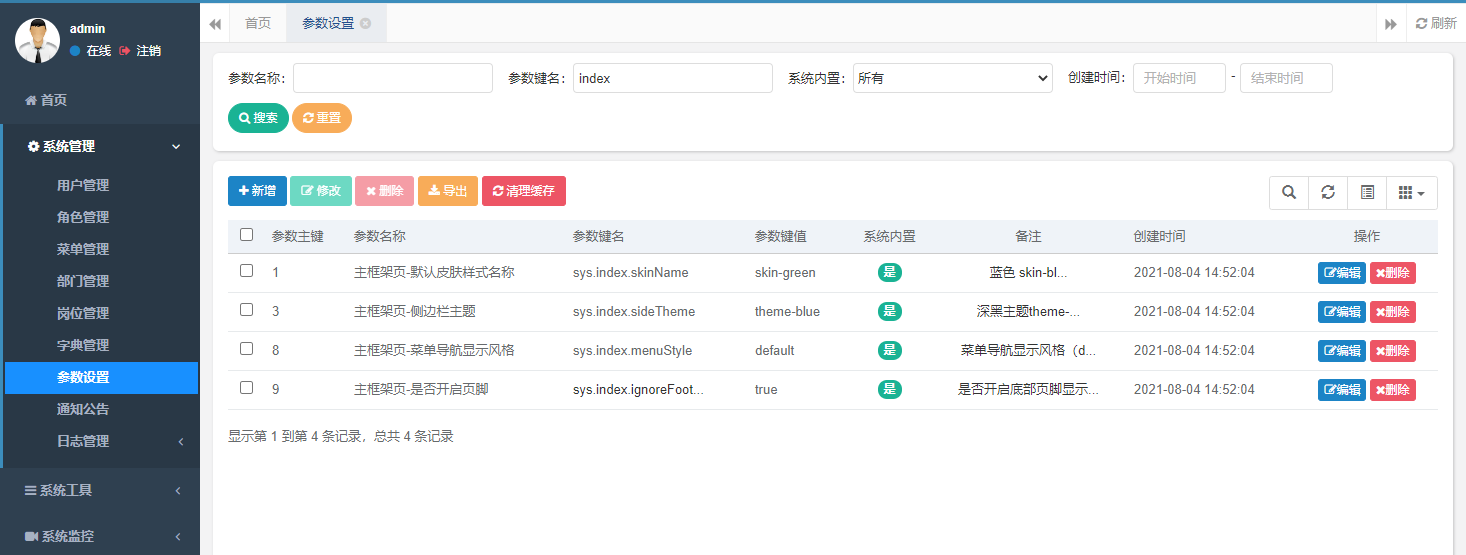
在若依(ruoyi)中,可以设置skin和theme。
sys.index.skinName:主框架页-默认皮肤样式名称,可取值为:蓝色 skin-blue、绿色 skin-green、紫色 skin-purple、红色 skin-red、黄色 skin-yellowsys.index.sideTheme:主框架页-侧边栏主题,可取值为:深黑主题theme-dark,浅色主题theme-light,深蓝主题theme-blue
默认主题样式
默认主题样式,与skin-blue一致。
解决设置主题样式后的主题样式闪动问题
在templates/index.html中的body中添加class:
...
<body class="fixed-sidebar full-height-layout gray-bg" style="overflow: hidden" th:classappend="${@config.getKey('sys.index.skinName') + ' ' + @config.getKey('sys.index.sideTheme')}" >
...
另,找到JavaScript
// 本地主题优先,未设置取系统配置
if($.common.isNotEmpty(skin)){
$("body").addClass(skin.split('|')[0]);
$("body").addClass(skin.split('|')[1]);
} else {
$("body").addClass([[${
sideTheme}]]);
$("body").addClass([[${
skinName}]]);
}
修改为:
// 本地主题优先,未设置取系统配置
if($.common.isNotEmpty(skin)){
$("body").removeClass([[${
sideTheme}]]);
$("body").removeClass([[${
skinName}]]);
$("body").addClass(skin.split('|')[0]);
$("body").addClass(skin.split('|')[1]);
}
参考
http://doc.ruoyi.vip/ruoyi/document/qdsc.html#参数使用
边栏推荐
- Shell脚本更新存储过程到数据库
- How to check the lock information in gbase 8C database?
- 纯Qt版中国象棋:实现双人对战、人机对战及网络对战
- Trends in DDoS Attacks
- Atcoder beginer contest 233 (a~d) solution
- Initial understanding of pointer variables
- QT release exe software and modify exe application icon
- 全国大学生信息安全赛创新实践赛初赛---misc(永恒的夜)
- RobotFramework入门(一)简要介绍及使用
- Gifcam v7.0 minimalist GIF animation recording tool Chinese single file version
猜你喜欢

Network Security Learning - Web vulnerabilities (Part 1)

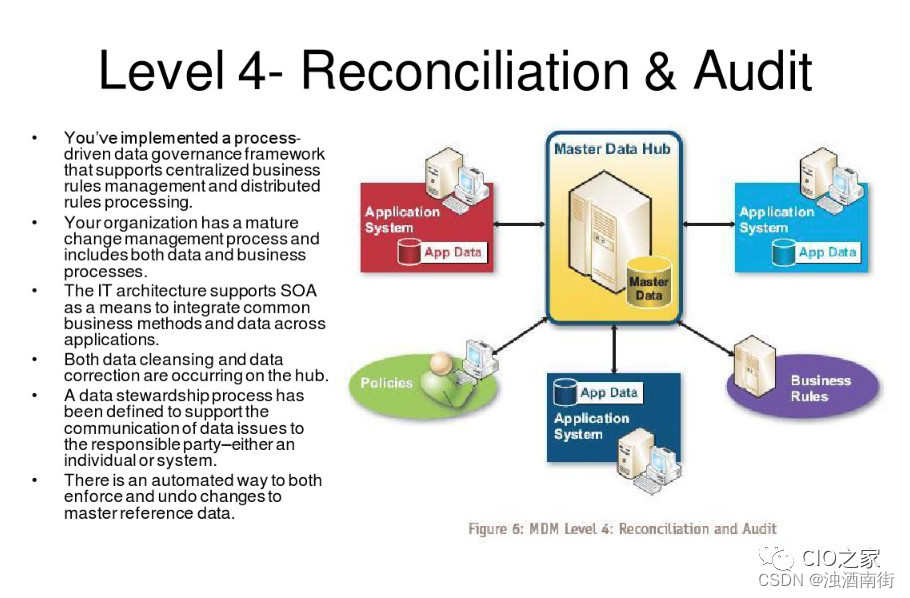
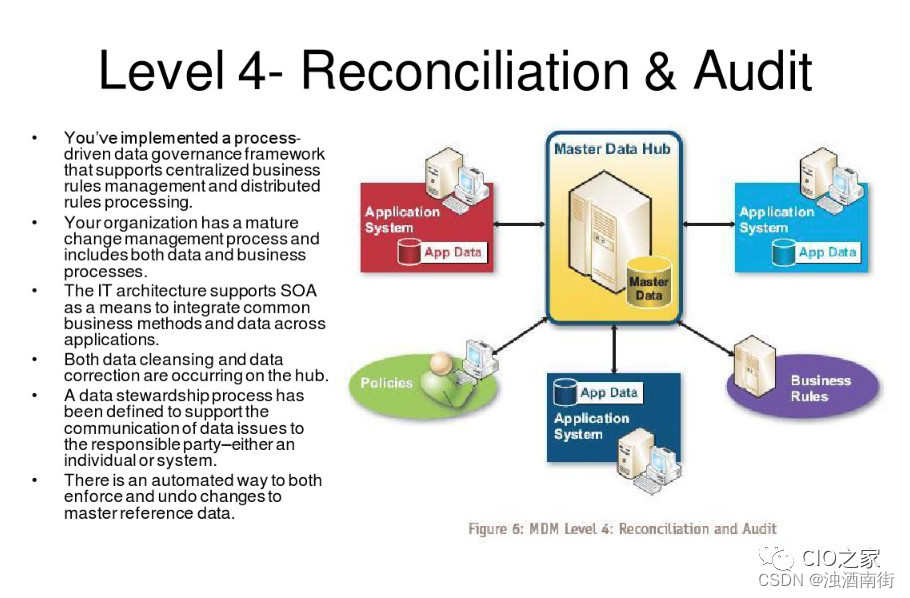
主数据管理(MDM)的成熟度

C language - Blue Bridge Cup - promised score
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 6](/img/38/51797fcdb57159b48d0e0a72eeb580.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 6
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11](/img/6a/398d9cceecdd9d7c9c4613d8b5ca27.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11

ReferenceError: primordials is not defined错误解决

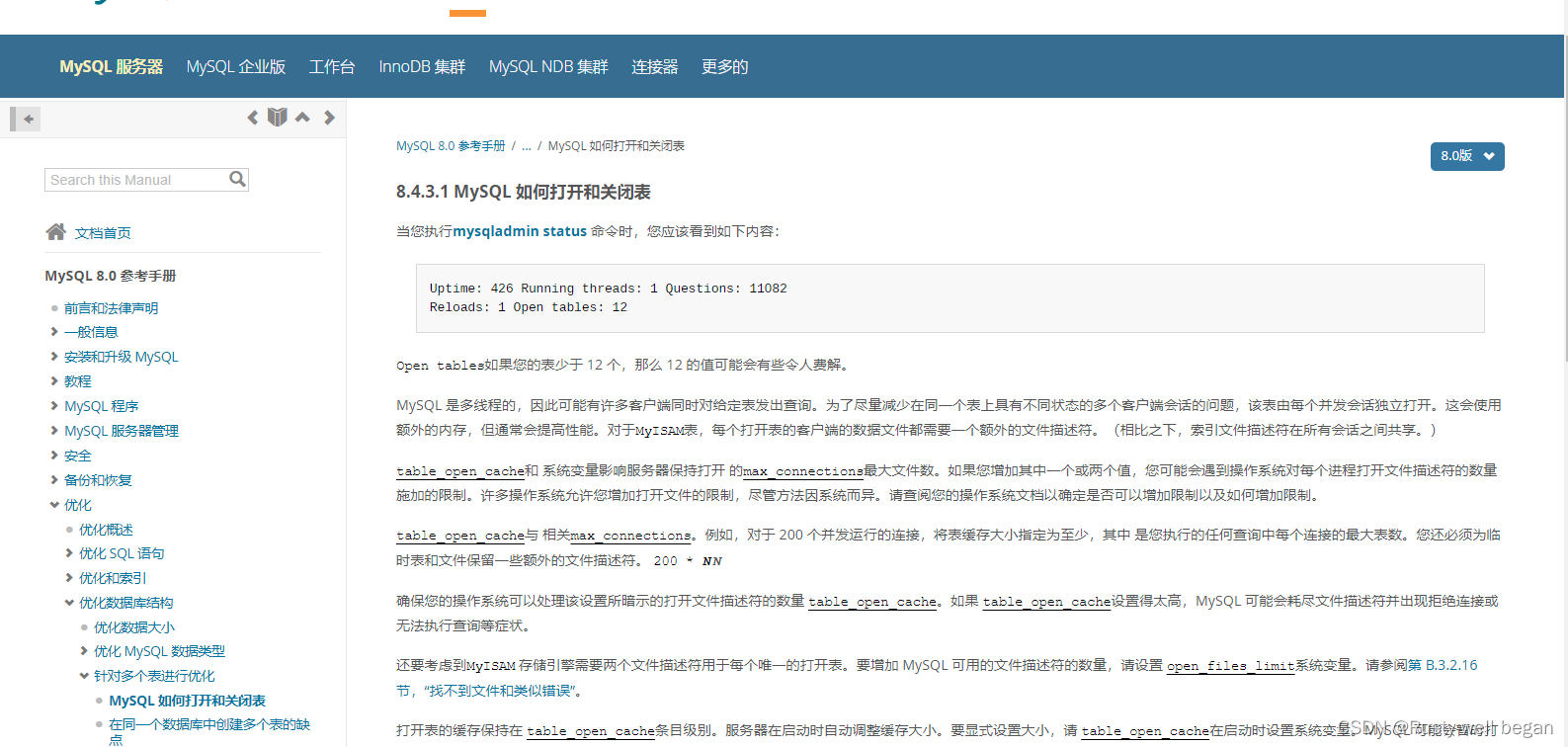
【MySQL 15】Could not increase number of max_ open_ files to more than 10000 (request: 65535)

Referenceerror: primordials is not defined error resolution

2345 file shredding, powerful file deletion tool, unbound pure extract version

Maturity of master data management (MDM)
随机推荐
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 19
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 22
Spherical lens and cylindrical lens
解决:AttributeError: ‘str‘ object has no attribute ‘decode‘
Briefly describe the implementation principle of redis cluster
Shell脚本更新存储过程到数据库
Universal crud interface
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 13
Template_ Quick sort_ Double pointer
MySQL winter vacation self-study 2022 11 (6)
Keyword static
2022 eye health exhibition, vision rehabilitation exhibition, optometry equipment exhibition, eye care products exhibition, eye mask Exhibition
一个复制也能玩出花来
DDoS attacks - are we really at war?
事故指标统计
Zero foundation self-study STM32 - Review 2 - encapsulating GPIO registers with structures
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 15
HttpRunnerManager安装(三)-Linux下配置myql数据库&初始化数据
零基础自学STM32-野火——GPIO复习篇——使用绝对地址操作GPIO
力扣今日題-729. 我的日程安排錶 I