当前位置:网站首页>Getting started with applet cloud development - getting user search content
Getting started with applet cloud development - getting user search content
2022-07-06 03:12:00 【TaylorZ9826】
1. Let's make a nice search box first ( I'm whoring for nothing here )
wxml Remember to define the page to get the user input data getKey() Methods and Click event of search button goSearch()
<view class='page_row'>
<view class="search">
<view class="df search_arr">
<icon class="searchcion" size='20' type='search'></icon>
<input placeholder=" Please enter keywords " bindinput="getKey"></input>
</view>
</view>
<view class='sousuo' bindtap="goSearch"> Search for </view>
</view>Some corresponding styles :
.search{
width: 80%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.bc_text {
line-height: 68rpx;
height: 68rpx;
margin-top: 34rpx;
}
.sousuo {
margin-left: 15rpx;
width: 15%;
line-height: 150%;
text-align: center;
border: 1px solid #d0d0d0;
border-radius: 10rpx;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
left:25rpx;
z-index: 2;
width: 20px;
height: 20px;
text-align: center;
}
2. To write getKey() and goSearch() Method , Minute input is empty 、 If it is not empty
Page({
data:{
key:null
},
getKey(e){
//console.log(e.detail.value) Get the data from the keyboard
this.setData({
key:e.detail.value
})
},
goSearch(){
console.log(this.data.key)
if(this.data.key){
console.log(' You can perform a search ')
}else{
// The search content is empty
wx.showToast({
icon:'error',
title:' Please enter the search content '
})
}
}
})
3. Match the search fields to the database , Follow the multi field fuzzy search in the previous section
let db = wx.cloud.database()
let _ = db.command
Page({
data:{
key:null
},
getKey(e){
//console.log(e.detail.value) Get the data from the keyboard
this.setData({
key:e.detail.value
})
},
goSearch() {
console.log(this.data.key)
if (this.data.key) {
console.log(' You can perform a search ')
let key=this.data.key
db.collection('news')
.where(_.or([{ // title
title: db.RegExp({ // Use regular queries , Realize the fuzzy query of search
regexp: key, // The words to search
options: 'i', // Case insensitive
}),
},
{ // describe
desc: db.RegExp({
regexp:key,
options: 'i',
}),
},
{ // Content
content: db.RegExp({
regexp: key,
options: 'i',
}),
}
])).get()
.then(res => {
console.log(' Search successful ', res)
this.setData({
list: res.data
})
})
.catch(res => {
console.log(' Search failed ', res)
})
} else {
// The search content is empty
wx.showToast({
icon: 'error',
title: ' Please enter the search content '
})
}
}
})4.wxml New search results interface and style
<view wx:if="{
{list&&list.length>0}}">
The search results are as follows :
<view wx:for="{
{list}}" wx:key='index'>
<view class="item">
<view> title :{
{item.title}}</view>
<view> describe :{
{item.desc}}</view>
<view> Content :{
{item.content}}</view>
</view>
</view>
</view>
<view wx:if="{
{list&&list.length==0}}">
The search content is empty
</view> .item{
margin: 20rpx;
border-bottom: 1px solid gainsboro;
color: gray;
}
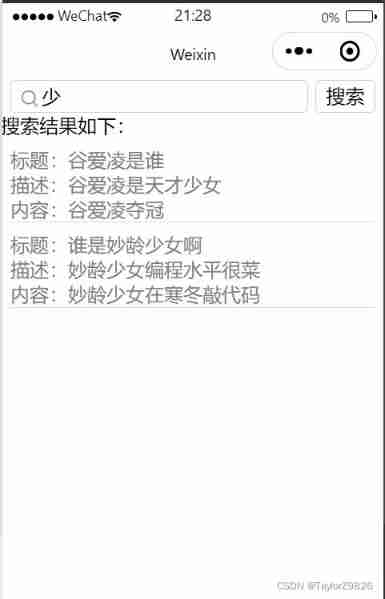
5. Realization effect :


边栏推荐
- OCR文字識別方法綜述
- My C language learning record (blue bridge) -- on the pointer
- Inherit day01
- Rust language -- iterators and closures
- Explore pointers and pointer types in depth
- Item 10: Prefer scoped enums to unscoped enums.
- Single instance mode of encapsulating PDO with PHP in spare time
- Zhang Lijun: penetrating uncertainty depends on four "invariants"
- Daily question brushing plan-2-13 fingertip life
- Pat 1084 broken keyboard (20 points) string find
猜你喜欢
![[Li Kou] the second set of the 280 Li Kou weekly match](/img/8a/9718c38242f6f6f9637123dc4f3d8a.jpg)
[Li Kou] the second set of the 280 Li Kou weekly match

Mysql database operation
![Huawei, H3C, Cisco command comparison, mind map form from the basic, switching, routing three directions [transferred from wechat official account network technology alliance station]](/img/3b/385d19e51340ecd6281df47b39f40c.png)
Huawei, H3C, Cisco command comparison, mind map form from the basic, switching, routing three directions [transferred from wechat official account network technology alliance station]

My C language learning record (blue bridge) -- under the pointer

【RISC-V】外部中断

#PAT#day10

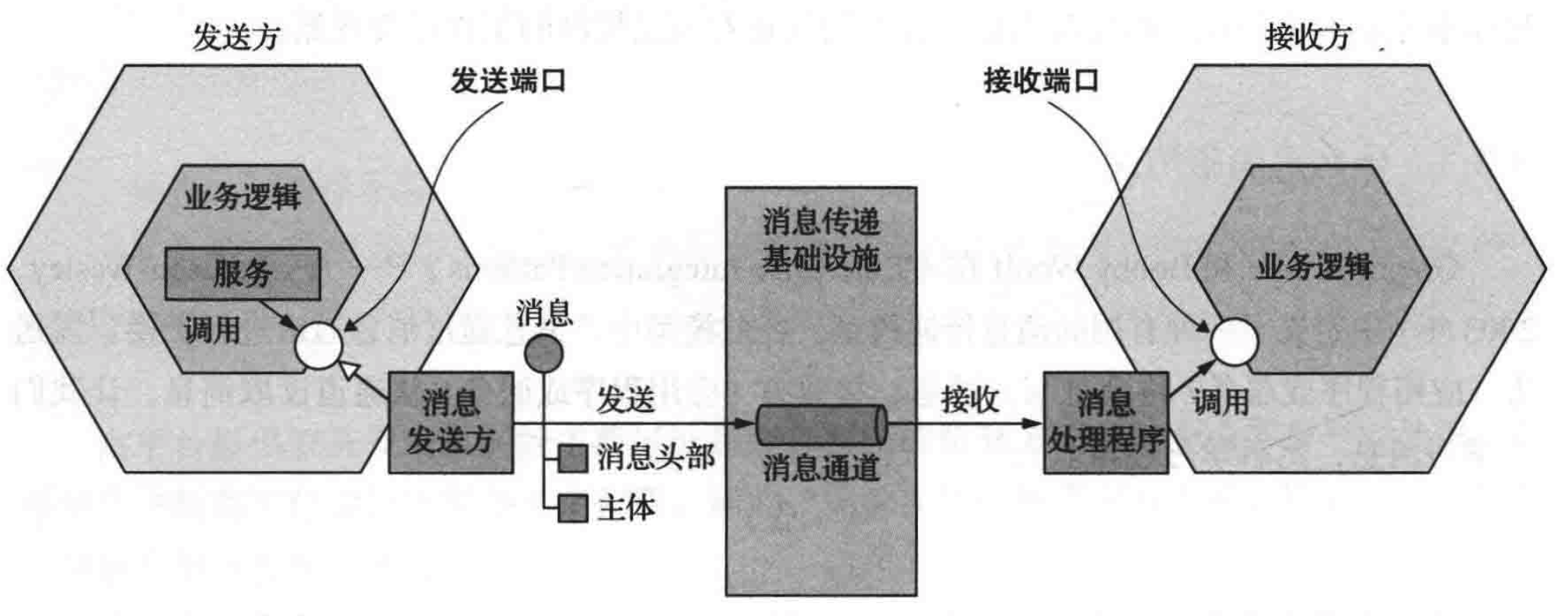
微服务间通信
How to do function test well

What is the investment value of iFLYTEK, which does not make money?

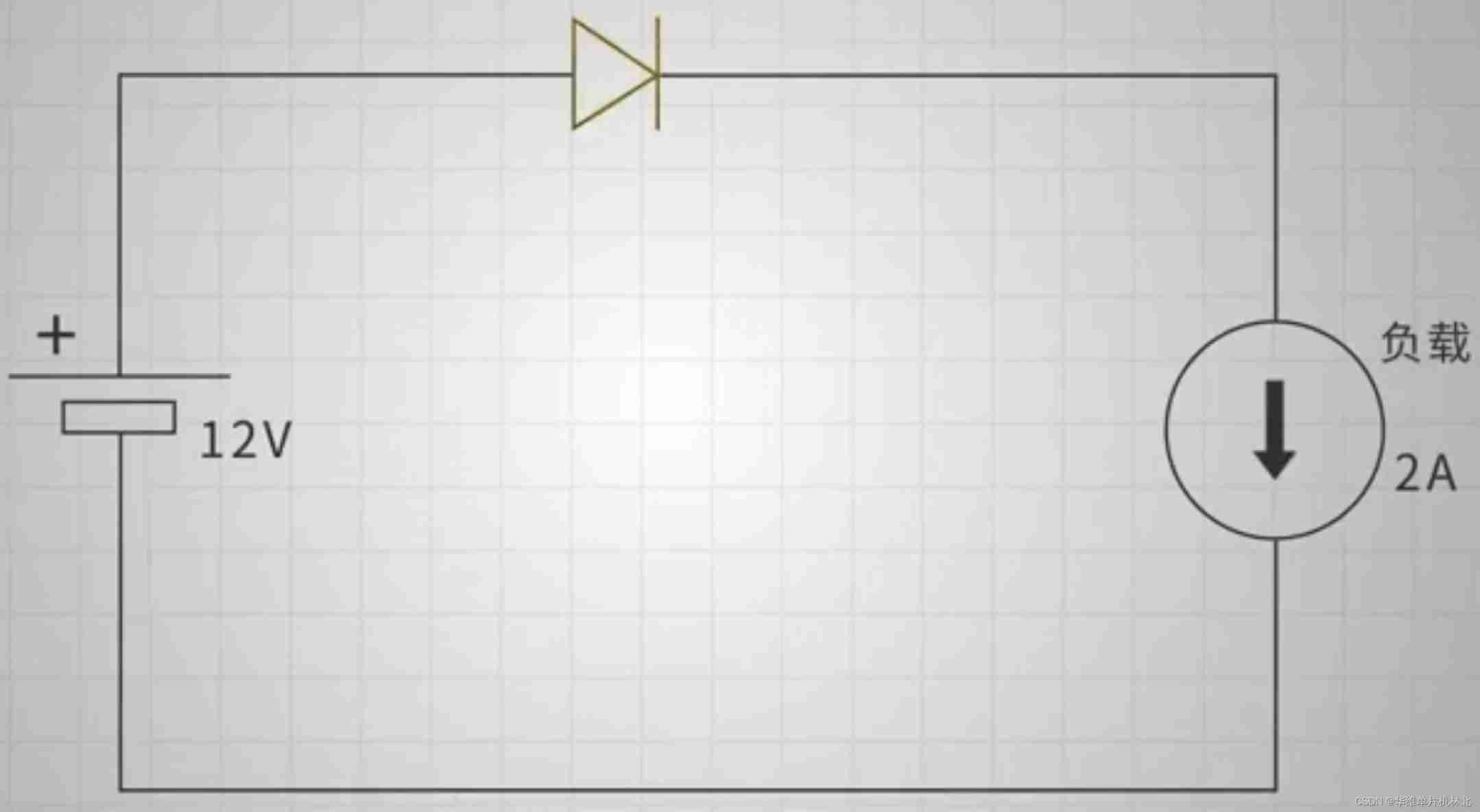
Precautions for single chip microcomputer anti reverse connection circuit
随机推荐
My C language learning records (blue bridge) -- files and file input and output
[ruoyi] enable Mini navigation bar
[Li Kou] the second set of the 280 Li Kou weekly match
Recommended foreign websites for programmers to learn
全国大学生信息安全赛创新实践赛初赛---misc(永恒的夜)
mysqldump数据备份
Summary of Bible story reading
八道超经典指针面试题(三千字详解)
Descriptor implements ORM model
Redis cache breakdown, cache penetration, cache avalanche
Polymorphic day02
手写数据库客户端
Codeforces 5 questions par jour (1700 chacune) - jour 6
下一个行业风口:NFT 数字藏品,是机遇还是泡沫?
[unity3d] GUI control
Atcoder beginer contest 233 (a~d) solution
Self made CA certificate and SSL certificate using OpenSSL
【paddle】加载模型权重后预测报错AttributeError: ‘Model‘ object has no attribute ‘_place‘
Single instance mode of encapsulating PDO with PHP in spare time
多态day02