当前位置:网站首页>[unity3d] GUI control
[unity3d] GUI control
2022-07-06 02:46:00 【little_ fat_ sheep】
1 Preface
Unity 3D Provides GUI、NGUI、UGUI And other graphic systems , To enhance the interaction between players and the game .GUI Code needs to be in OnGUI Function can be called to draw , The layout is divided into manual layout (GUI) And automatic layout (GUILayout).
- Manual layout : Need to pass on Rect Parameter to specify the screen drawing area , adopt GUI Call control
- Automatic layout : There is no need to pass in Rect Parameters , Automatically layout in the screen , adopt GUILayout Call control
Be careful : The screen coordinate system takes the upper left corner as the origin .
GUI It mainly contains the following controls :
- Label: Draw text and pictures
- Box: Draw a graphic box
- Button: Draw button , Respond to click events
- RepeatButton: Draw a button to handle the continuous press event
- TextField: Draw a single line text input box
- PasswordField: Draw a secret input box
- TextArea: Draw a multiline text input box
- Toggle: Draw a switch
- Toolbar: Draw toolbar
- SelectionGrid: Draw a set of grid buttons
- HorizontalSlider: Draw a horizontal slider
- VerticalSlider: Draw a vertical slider
- HorizontalScrollbar: Draw a horizontal scroll bar
- VerticalScrollbar: Draw a vertical scroll bar
- Window: Draw a window , Can be used to place controls
2 GUI Control
1)Label: Draw text and pictures
// Draw text
public static void Label(Rect position, string text, GUIStyle style)
// Drawing pictures
public static void Label(Rect position, Texture image, GUIStyle style)
// application
GUI.Label(new Rect (10, 10, 100, 20), "Hello World!");
GUI.Label(new Rect (100, 100, texture.width, texture.height), texture);![]()
2)Box: Draw a graphic box
// Draw text with borders
public static void Box(Rect position, string text, GUIStyle style)
// Draw a picture with borders
public static void Box(Rect position, Texture image, GUIStyle style)![]()
3)Button: Draw button , Respond to click events
// Draw a button with text , Click lift to return true
public static bool Button(Rect position, string text, GUIStyle style)
// Draw buttons with pictures , Click lift to return true
public static bool Button(Rect position, Texture image, GUIStyle style)![]()
4)RepeatButton: Draw a button to handle the continuous press event
// Draw a button with text , Continue to return when pressed true
public static bool RepeatButton(Rect position, string text, GUIStyle style)
// Draw buttons with pictures , Continue to return when pressed true
public static bool RepeatButton(Rect position, Texture image, GUIStyle style)5)TextField: Draw a single line text input box
// Draw a single line text box
public static string TextField(Rect position, string text, int maxLength, GUIStyle style)
// application
private string str = "Hello World!";
private void OnGUI() {
str = GUI.TextField(new Rect (10, 10, 100, 20), str);
Debug.Log(str);
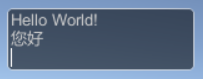
}![]()
6)PasswordField: Draw a secret input box
// Draw password box ,maskChar For the displayed symbol , Usually it is "*" Number
public static string PasswordField(Rect position, string password, char maskChar, int maxLength, GUIStyle style)![]()
7)TextArea: Draw a multiline text input box
// Draw a multiline text input box
public static string TextArea(Rect position, string text, int maxLength, GUIStyle style)
8)Toggle: Draw a switch
// Draw switch with text
public static bool Toggle(Rect position, bool value, string text, GUIStyle style)
// Draw a switch with pictures
public static bool Toggle(Rect position, bool value, Texture image, GUIStyle style)![]()
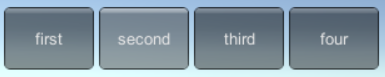
9)Toolbar: Draw toolbar
// Draw text toolbar
public static int Toolbar(Rect position, int selected, string[] texts, GUIStyle style)
// Draw picture toolbar
public static int Toolbar(Rect position, int selected, Texture[] images, GUIStyle style)
// application
int selected = GUI.Toolbar(new Rect (10, 10, 300, 50), 1, new string[]{"first", "second", "third", "four"});
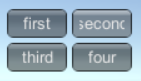
10)SelectionGrid: Draw a set of grid buttons
// Draw text grid button , xCount Is the number of horizontal buttons
public static int SelectionGrid(Rect position, int selected, string[] texts, int xCount, GUIStyle style)
// Draw picture grid button , xCount Is the number of horizontal buttons
public static int SelectionGrid(Rect position, int selected, Texture[] images, int xCount, GUIStyle style)
// application
int selected = GUI.SelectionGrid(new Rect (10, 10, 100, 50), 1, new string[]{"first", "second", "third", "four"}, 2);
11)HorizontalSlider: Draw a horizontal slider
// Draw a horizontal slider , value: The slider shows the value , leftValue: Left value of slider , rightValue: Slider right value
public static float HorizontalSlider(Rect position, float value, float leftValue, float rightValue, GUIStyle slider, GUIStyle thumb)
// application
float process = GUI.HorizontalSlider(new Rect (10, 10, 100, 50), 9f, 5f, 10f);![]()
12)VerticalSlider: Draw a vertical slider
// Draw a vertical slider , value: The slider shows the value , leftValue: Left value of slider , rightValue: Slider right value
public static float VerticalSlider(Rect position, float value, float leftValue, float rightValue, GUIStyle slider, GUIStyle thumb)
// application
float process = GUI.VerticalSlider(new Rect (10, 10, 50, 100), 9f, 5f, 10f);![]()
13)HorizontalScrollbar: Draw a horizontal scroll bar
// Draw a horizontal scroll bar , value: The slider shows the value , size: Piston size , leftValue: Left value of slider , rightValue: Slider right value
public static float HorizontalScrollbar(Rect position, float value, float size, float leftValue, float rightValue, GUIStyle style)
// application
float process = GUI.HorizontalScrollbar(new Rect (10, 10, 100, 50), 7f, 3f, 5f, 10f);![]()
14)VerticalScrollbar: Draw a vertical scroll bar
// Draw a vertical scroll bar , value: The slider shows the value , size: Piston size , leftValue: Left value of slider , rightValue: Slider right value
public static float VerticalScrollbar(Rect position, float value, float size, float leftValue, float rightValue, GUIStyle style)
// application
float process = GUI.VerticalScrollbar(new Rect (10, 10, 100, 50), 7f, 3f, 5f, 10f);![]()
15)Window: Draw a window , Can be used to place controls
// Drawing window
public static Rect Window(int id, Rect clientRect, WindowFunction func, Texture image, GUIStyle style)
public static Rect Window(int id, Rect clientRect, WindowFunction func, string text)
public static Rect Window(int id, Rect clientRect, WindowFunction func, Texture image)
public static Rect Window(int id, Rect clientRect, WindowFunction func, GUIContent content)
public static Rect Window(int id, Rect clientRect, WindowFunction func, string text, GUIStyle style)
public static Rect Window(int id, Rect clientRect, WindowFunction func, GUIContent title, GUIStyle style)3 GUILayout Control
GUILayout There are also 1) ~ 15) Control in , But there is no need to pass in Rect attribute , Here are some examples of controls :
GUILayout.Label("Hello world");
GUILayout.Button(" Hello! ");
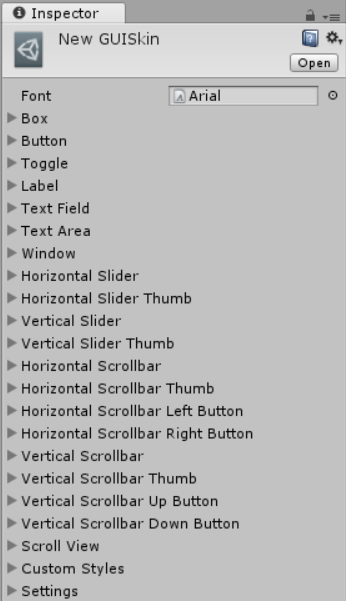
4 GUISkin
stay Assets Window right , choice 【Create → GUI Skin】, establish GUISkin resources , customized GUI Properties of control .

Define and use in code GUISkin as follows :
public GUISkin skin;
private void Awake() {
GUI.skin = skin;
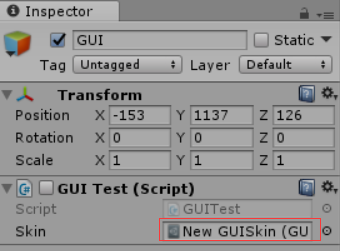
}The edited GUISkin Drag and drop the resource file into the following red box , To achieve custom GUI Control display effect .

边栏推荐
- Bigder: I felt good about the 34/100 interview, but I didn't receive the admission
- [Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11
- [Digital IC manual tearing code] Verilog asynchronous reset synchronous release | topic | principle | design | simulation
- 主数据管理(MDM)的成熟度
- Misc (eternal night), the preliminary competition of the innovation practice competition of the National College Students' information security competition
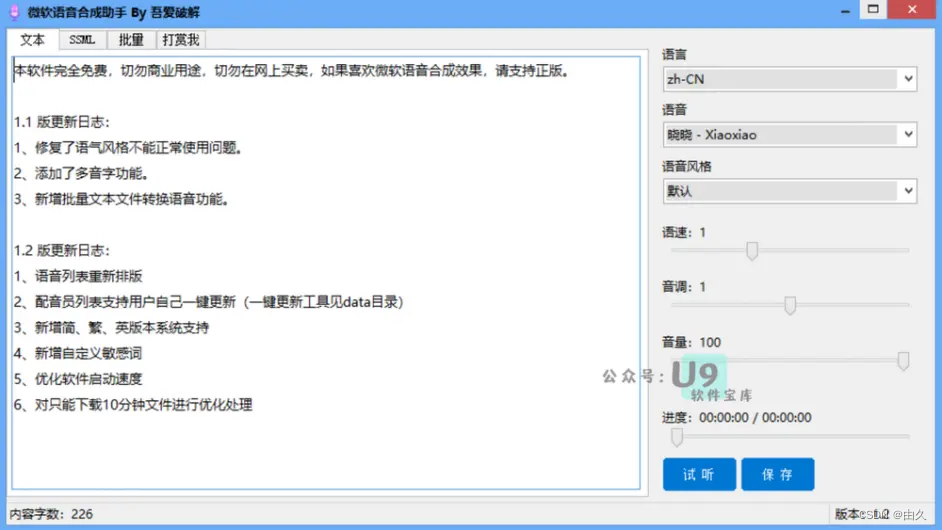
- Microsoft speech synthesis assistant v1.3 text to speech tool, real speech AI generator
- Fault analysis | analysis of an example of MySQL running out of host memory
- Redis cluster deployment based on redis5
- Day 50 - install vsftpd on ceontos6.8
- Apt installation ZABBIX
猜你喜欢
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 20](/img/d5/4bce239b522696b5312b1346336b5f.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 20

有没有完全自主的国产化数据库技术

Microsoft speech synthesis assistant v1.3 text to speech tool, real speech AI generator

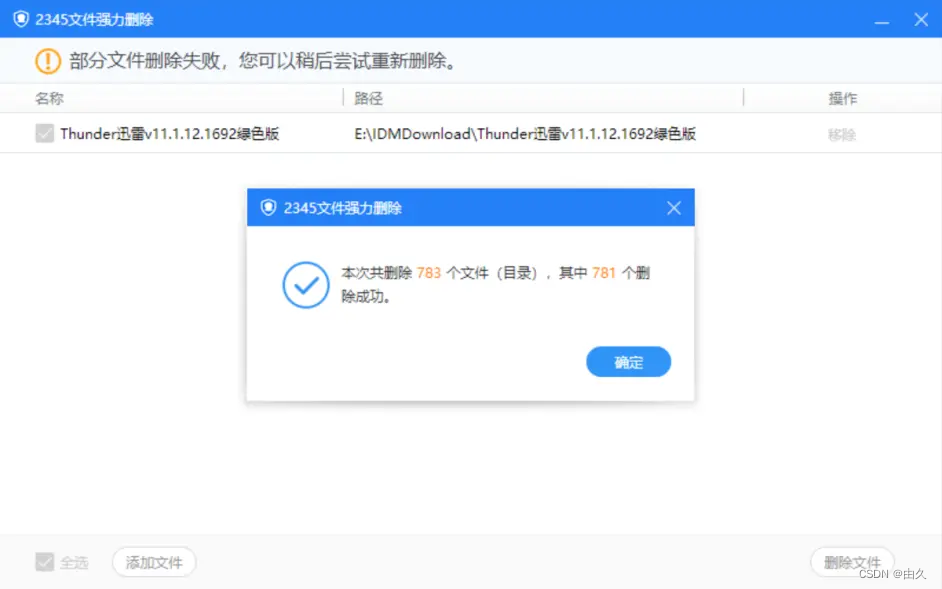
2345文件粉碎,文件强力删除工具无捆绑纯净提取版

纯Qt版中国象棋:实现双人对战、人机对战及网络对战
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 10](/img/89/1c2f98973b79e8d181c10d7796fbb5.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 10
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 16](/img/c3/f3746b161012acc3751b2bd0b8f663.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 16
![[postgraduate entrance examination English] prepare for 2023, learn list5 words](/img/6d/47b853e76d1757fb6e42c2ebba38af.jpg)
[postgraduate entrance examination English] prepare for 2023, learn list5 words

Sword finger offer 29 Print matrix clockwise
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 6](/img/38/51797fcdb57159b48d0e0a72eeb580.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 6
随机推荐
QT release exe software and modify exe application icon
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 19
#PAT#day10
[network security interview question] - how to penetrate the test file directory through
PMP每日一练 | 考试不迷路-7.5
会员积分营销系统操作的时候怎样提升消费者的积极性?
2022.02.13
Deeply analyze the chain 2+1 mode, and subvert the traditional thinking of selling goods?
Function knowledge points
Shell script updates stored procedure to database
如何精准识别主数据?
Single instance mode of encapsulating PDO with PHP in spare time
Template_ Find the reverse pair of permutations_ Sort based on merge
【Kubernetes 系列】一文学会Kubernetes Service安全的暴露应用
Spherical lens and cylindrical lens
CSP numeric sort
Sword finger offer 30 Stack containing min function
故障分析 | MySQL 耗尽主机内存一例分析
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 10
【Unity3D】GUI控件