当前位置:网站首页>《通信软件开发与应用》课程结业报告
《通信软件开发与应用》课程结业报告
2022-07-05 09:55:00 【狗都不写系列】
一、做了什么
本次做的是一个在angular基础上设计的简易学生查询系统
二、开发过程
首先将老师讲过的英雄之旅进行回顾,在此基础上开始确定自己的思路与想法
这里通过学习与查阅,最终决定做一个简易的学生系统。
接下来就是设计自己的组件
这里只展示部分代码,详细代码还请移步我的githubhttps://gzg5.github.io/gzg/
主界面:
h2 {
text-align: center;
}
.heroes-menu {
padding: 0;
margin: auto;
max-width: 250px;
/* flexbox */
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-content: flex-start;
align-items: flex-start;
}
a {
background-color: #b45177;
border-radius: 2px;
padding: 1rem;
font-size: 1.2rem;
text-decoration: none;
display: inline-block;
color: #fff;
text-align: center;
width: 100%;
min-width: 70px;
margin: .5rem auto;
box-sizing: border-box;
/* flexbox */
order: 0;
flex: 0 1 auto;
align-self: auto;
}
@media (min-width: 600px) {
a {
width: 18%;
box-sizing: content-box;
}
}
a:hover {
background-color: #000;
}
信息修改部分
<div *ngIf="hero">
<h2>修改 {
{
student.name | uppercase}} 的信息</h2>
<div><span>学号: </span>{
{
student.id}}</div>
<div>
<label for="student-name">学生姓名: </label>
<input id="student-name" [(ngModel)]="student.name" placeholder="Student name"/>
</div>
<button (click)="goBack()">返回</button>
<button (click)="save()">确定</button>
</div>
import {
Component, OnInit } from '@angular/core';
import {
ActivatedRoute } from '@angular/router';
import {
Location } from '@angular/common';
import {
Student } from '../student';
import {
StudentService } from '../student.service';
@Component({
selector: 'app-student-detail',
templateUrl: './student-detail.component.html',
styleUrls: [ './student-detail.component.scss' ]
})
export class StudentDetailComponent implements OnInit {
student: Student | undefined;
constructor(
private route: ActivatedRoute,
private heroService: StudentService,
private location: Location
) {
}
ngOnInit(): void {
this.getStudent();
}
getStudent(): void {
const id = parseInt(this.route.snapshot.paramMap.get('id')!, 10);
this.StudentService.getHero(id)
.subscribe(student => this.student = student);
}
goBack(): void {
this.location.back();
}
save(): void {
if (this.student) {
this.studentService.updateStudent(this.student)
.subscribe(() => this.goBack());
}
}
}
学生查询部分
<div id="search-component">
<label for="search-box">查询学生</label>
<input #searchBox id="search-box" (input)="search(searchBox.value)" />
<ul class="search-result">
<li *ngFor="let hero of students$ | async" >
<a routerLink="/detail/{
{student.id}}">
{
{
student.name}}
</a>
</li>
</ul>
</div>
import {
Component, OnInit } from '@angular/core';
import {
Observable, Subject } from 'rxjs';
import {
debounceTime, distinctUntilChanged, switchMap
} from 'rxjs/operators';
import {
student } from '../student';
import {
studenService } from '../student.service';
@Component({
selector: 'app-student-search',
templateUrl: './student-search.component.html',
styleUrls: [ './student-search.component.scss' ]
})
export class StudentSearchComponent implements OnInit {
students$!: Observable<Student[]>;
private searchTerms = new Subject<string>();
constructor(private StudentService: StudentService) {
}
// Push a search term into the observable stream.
search(term: string): void {
this.searchTerms.next(term);
}
ngOnInit(): void {
this.students$ = this.searchTerms.pipe(
// wait 300ms after each keystroke before considering the term
debounceTime(300),
// ignore new term if same as previous term
distinctUntilChanged(),
// switch to new search observable each time the term changes
switchMap((term: string) => this.StudentService.searchstudents(term)),
);
}
}
初始化学生信息
import {
Injectable } from '@angular/core';
import {
InMemoryDbService } from 'angular-in-memory-web-api';
import {
Hero } from './hero';
@Injectable({
providedIn: 'root',
})
export class InMemoryDataService implements InMemoryDbService {
createDb() {
const heroes = [
{
id: 1, name: 'GuoTAO' },
{
id: 2, name: 'LV' },
{
id: 3, name: 'LMY' },
{
id: 4, name: 'ZT' },
{
id: 5, name: 'PLB' },
{
id: 6, name: 'ZQC' },
{
id: 7, name: 'DFH' },
{
id: 8, name: 'MZH' },
{
id: 9, name: 'CYC' },
{
id: 10, name: 'vv' },
{
id:11,name:'HH'}
];
return {
heroes};
}
// Overrides the genId method to ensure that a hero always has an id.
// If the heroes array is empty,
// the method below returns the initial number (11).
// if the heroes array is not empty, the method below returns the highest
// hero id + 1.
genId(heroes: Hero[]): number {
return heroes.length > 0 ? Math.max(...heroes.map(hero => hero.id)) + 1 : 11;
}
}
通过angular教程完成了自己的项目开发,也算是自己在此课上的一次英雄之旅了吧
遇到的问题
上来就困难重重,真的是糟糕的体验,但所幸坚持了下来,看到结果出来的那一刻很美。
一开始就碰到了版本的问题,似乎是不兼容的问题,遇到问题就一个字:搜。然后就会发现有好多同胞。
一开始创建的项目统统用的是css,结果在MDB借鉴进行时发现有我当时都懵了的错误,直到采用scss才得以解决。
数据方面,起初的数据单向连接不能实现数据交互,采用双向连接得以解决。
在排版问题上多参考于MDB和菜鸟教程,真的很详细。
总结
有一说一,这不亲手做是真的难以体会其中的奥妙,我感觉要不是趁着老师讲完还有些热度,再结合菜鸟教程、MDB以及angular,真的感觉这部分我估计得再多花几倍的时间去实现。本次项目可实现的功能还有很多,可拓展的地方也有太多太多,需要加倍努力。
边栏推荐
- Using directive in angualr2 to realize that the picture size changes with the window size
- [C language] the use of dynamic memory development "malloc"
- Click the picture in the mobile browser and the picture will not pop up
- > Could not create task ‘:app:MyTest. main()‘. > SourceSet with name ‘main‘ not found. Problem repair
- Cut off 20% of Imagenet data volume, and the performance of the model will not decline! Meta Stanford et al. Proposed a new method, using knowledge distillation to slim down the data set
- Activity jump encapsulation
- Pagoda panel MySQL cannot be started
- Design and Simulation of fuzzy PID control system for liquid level of double tank (matlab/simulink)
- Uni app running to wechat development tool cannot Preview
- QT timer realizes dynamic display of pictures
猜你喜欢

驱动制造业产业升级新思路的领域知识网络,什么来头?

如何写出高质量的代码?

Design and Simulation of fuzzy PID control system for liquid level of double tank (matlab/simulink)

@SerializedName注解使用

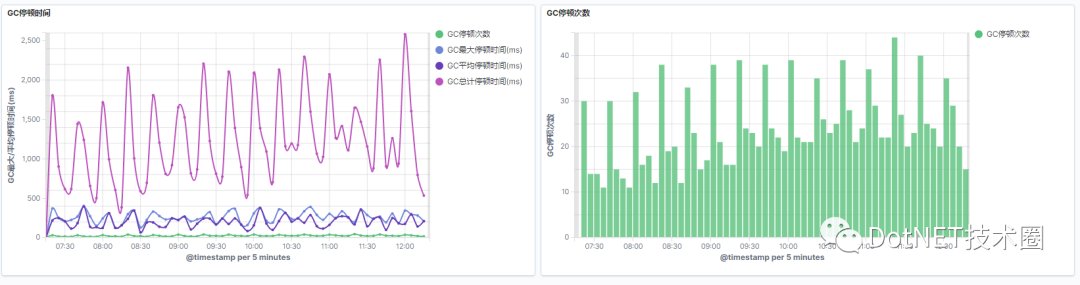
How to get the STW (pause) time of GC (garbage collector)?

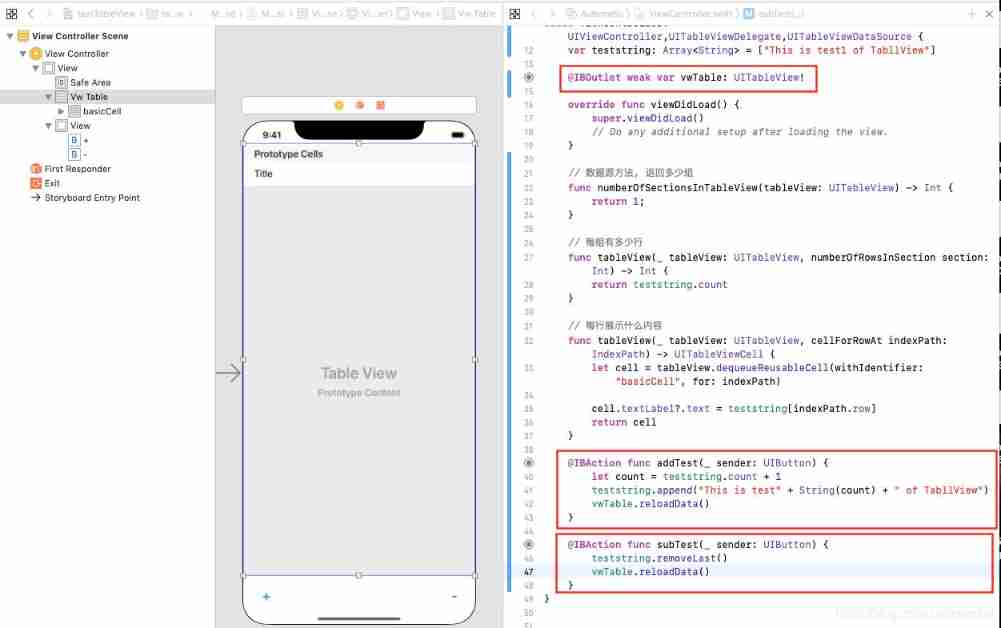
Swift tableview style (I) system basic

Today in history: the first e-book came out; The inventor of magnetic stripe card was born; The pioneer of handheld computer was born

苹果 5G 芯片研发失败?想要摆脱高通为时过早

【系统设计】指标监控和告警系统

QT realizes signal transmission and reception between two windows
随机推荐
isEmpty 和 isBlank 的用法区别
Jupiter notebook shortcut key
ArcGIS Pro 创建要素
How to write high-quality code?
A large number of virtual anchors in station B were collectively forced to refund: revenue evaporated, but they still owe station B; Jobs was posthumously awarded the U.S. presidential medal of freedo
Unity particle special effects series - the poison spray preform is ready, and the unitypackage package can be used directly - next
Constraintlayout officially provides rounded imagefilterview
Events and bubbles in the applet of "wechat applet - Basics"
驱动制造业产业升级新思路的领域知识网络,什么来头?
Fluent generates icon prompt logo widget
Z-blog template installation and use tutorial
宝塔面板MySQL无法启动
一个程序员的职业生涯到底该怎么规划?
Six simple cases of QT
CSDN always jumps to other positions when editing articles_ CSDN sends articles without moving the mouse
The Alipay in place function can't be found, and the Alipay in place function is offline
Coordinate system of view
How to plan the career of a programmer?
学习笔记6--卫星定位技术(上)
vscode的快捷键