echart 设置柱子之间的间距
1.开发环境 vue+echarts
2.电脑系统 windows10专业版
3.在使用vue+echarts开发的过程中,我们总是会使用到 柱状图,下面我分享一下柱状图中柱子之间的间距怎么修改,希望对你有所帮助。
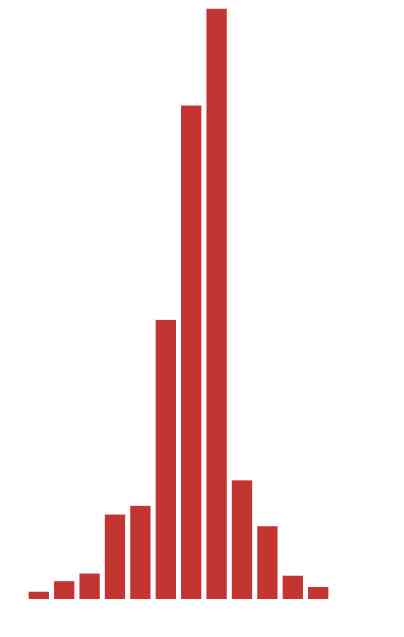
4.官方案例,简单配置之后效果如下:
5.怎么缩小,柱子之间的间距呢?添加如下配置:
series :
{
name:'',
type:'bar',
//barWidth:20, //设置柱子的宽度
barGap:'0%',/*多个并排柱子设置柱子之间的间距*/
barCategoryGap:'0%',/*多个并排柱子设置柱子之间的间距*/
data:[],
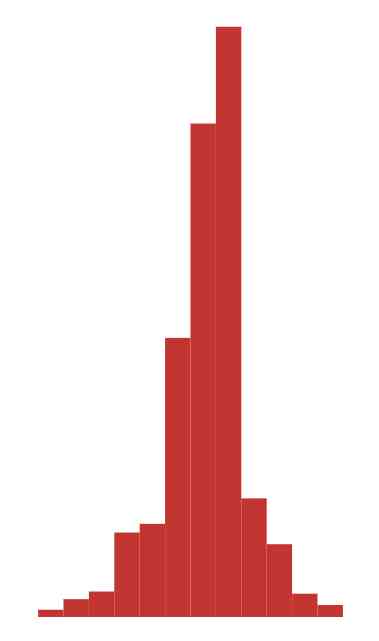
}6.添加配置之后,效果图如下:
7.本期的分享到了这里就结束啦,是不是很nice,希望对你有所帮助,让我们一起努力走向巅峰!