边栏推荐
- How to recover the information server and how to recover the server data [easy to understand]
- Correct opening method of redis distributed lock
- Language model
- Get data from the database when using JMeter for database assertion
- Distributed cache architecture - cache avalanche & penetration & hit rate
- Pytoch implements tf Functions of the gather() function
- Understand redis persistence mechanism in one article
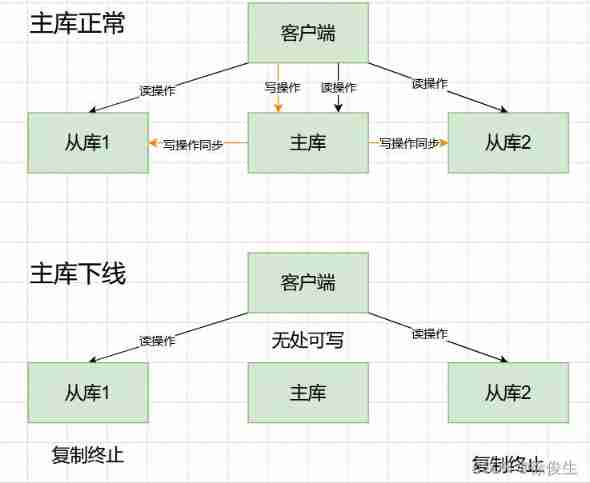
- Redis highly available sentinel mechanism
- Simply take stock reading notes (2/8)
- stm32和电机开发(从架构图到文档编写)
猜你喜欢

Solve the problem of cache and database double write data consistency

Redis highly available sentinel mechanism

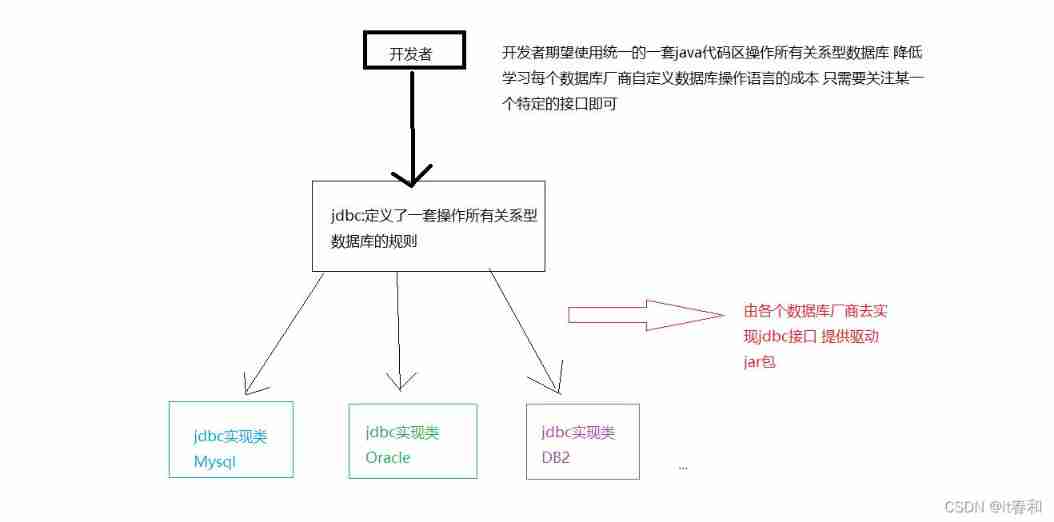
JDBC -- use JDBC connection to operate MySQL database

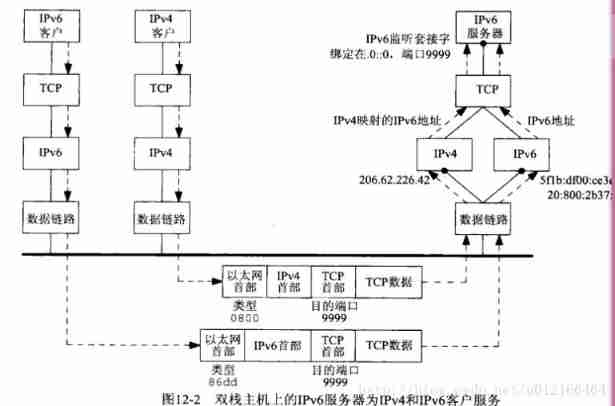
UNIX socket advanced learning diary -ipv4-ipv6 interoperability

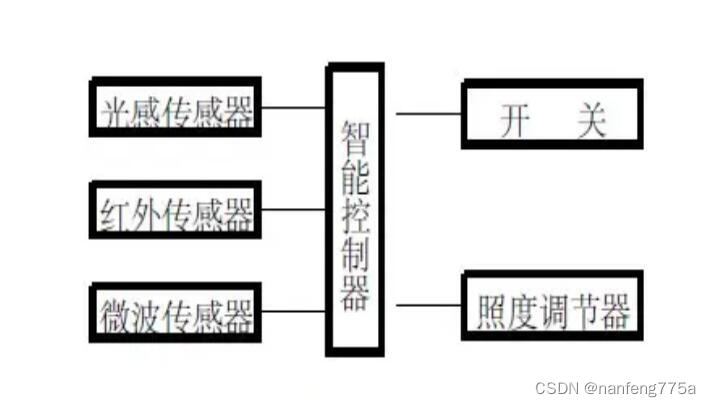
Distance measuring sensor chip 4530a used in home intelligent lighting

《信息系统项目管理师》备考笔记---信息化知识

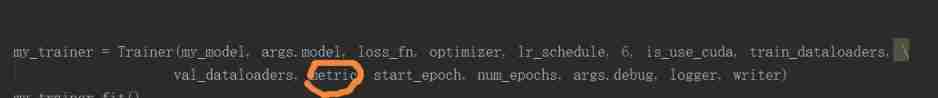
Pytoch uses torchnet Classerrormeter in meter

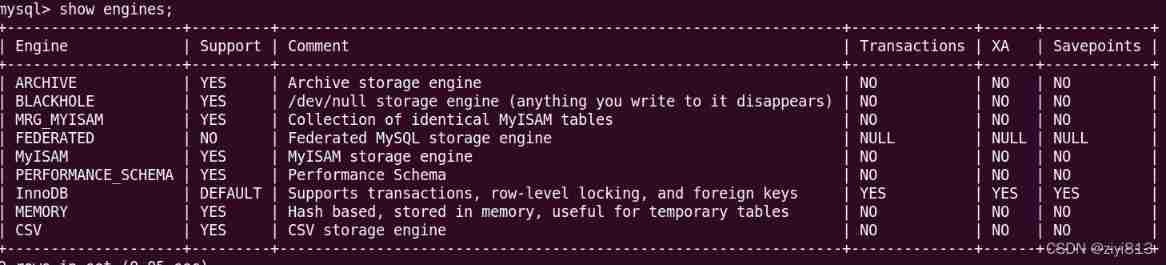
MySQL storage engine

研究:数据安全工具在 60% 的情况下无法抵御勒索软件

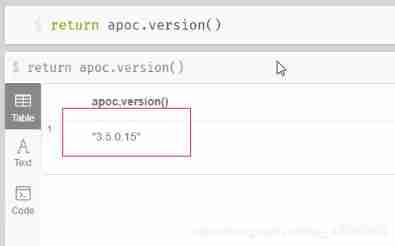
Migrate data from Mysql to neo4j database
随机推荐
ZABBIX ODBC database monitoring
Tips and tricks of image segmentation summarized from 39 Kabul competitions
Pytoch uses torchnet Classerrormeter in meter
Pytoch through datasets Imagefolder loads datasets directly from files
C alarm design
Volatile instruction rearrangement and why instruction rearrangement is prohibited
PXE startup configuration and principle
Transactions from January 6 to October 2022
The relationship between the size change of characteristic graph and various parameters before and after DL convolution operation
Distributed solution - Comprehensive decryption of distributed task scheduling platform -xxljob
ZABBIX monitors mongodb templates and configuration operations
Constructing expression binary tree with prefix expression
Experimental design - using stack to realize calculator
SAP 自开发记录用户登录日志等信息
Kotlin function
Using MySQL in docker
Kotlin函数
HiEngine:可媲美本地的云原生内存数据库引擎
Pytorch two-layer loop to realize the segmentation of large pictures
About cache exceptions: solutions for cache avalanche, breakdown, and penetration