当前位置:网站首页>Play video with Tencent video plug-in in uni app
Play video with Tencent video plug-in in uni app
2022-07-06 06:18:00 【Miapenso】
Playing video in small programs is a very common function . In this article , Let's take a look at how to develop a function of playing video in wechat applet . This article will use uni-app+ Tencent video to achieve .
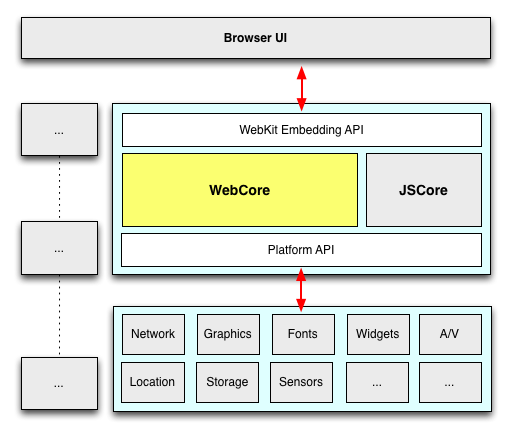
uni-app
uni-app It's a use Vue.js (opens new window) Develop a framework for all front-end applications , Developers write a set of code , Can be posted to iOS、Android、Web( Response type )、 And all kinds of little programs ( WeChat / Alipay / Baidu / headlines / anonymous letter /QQ/ Well quickly / nailing / TaoBao )、 Fast application and other platforms .
uni-app In hand , Don't worry about doing anything . Even if it doesn't span ends ,uni-app It's also a better framework for small program development ( See (opens new window))、 better App Cross platform framework 、 More convenient H5 Development framework . No matter what kind of project leaders arrange , You can deliver fast , There's no need to change development thinking 、 No need to change development habits .
Tencent video plug-in
ThumbPlayer-Miniprogram Tencent video applet player SDK, Applicable to hands Q And the player plug-in of wechat applet , Out of the box without configuration . It only supports the upload content playback of its own Tencent video creation number . Tencent video plug-ins are divided into 1.x Version and 2.x edition , because 2.x Version provides video playback 、 Pause 、 Instructions for the use of replay and other functions , In this article, we will use 2.x Version to achieve .
Apply for Tencent video plug-in
Want to use Tencent video plug-in , You must first apply for the use of this plug-in in wechat applet .
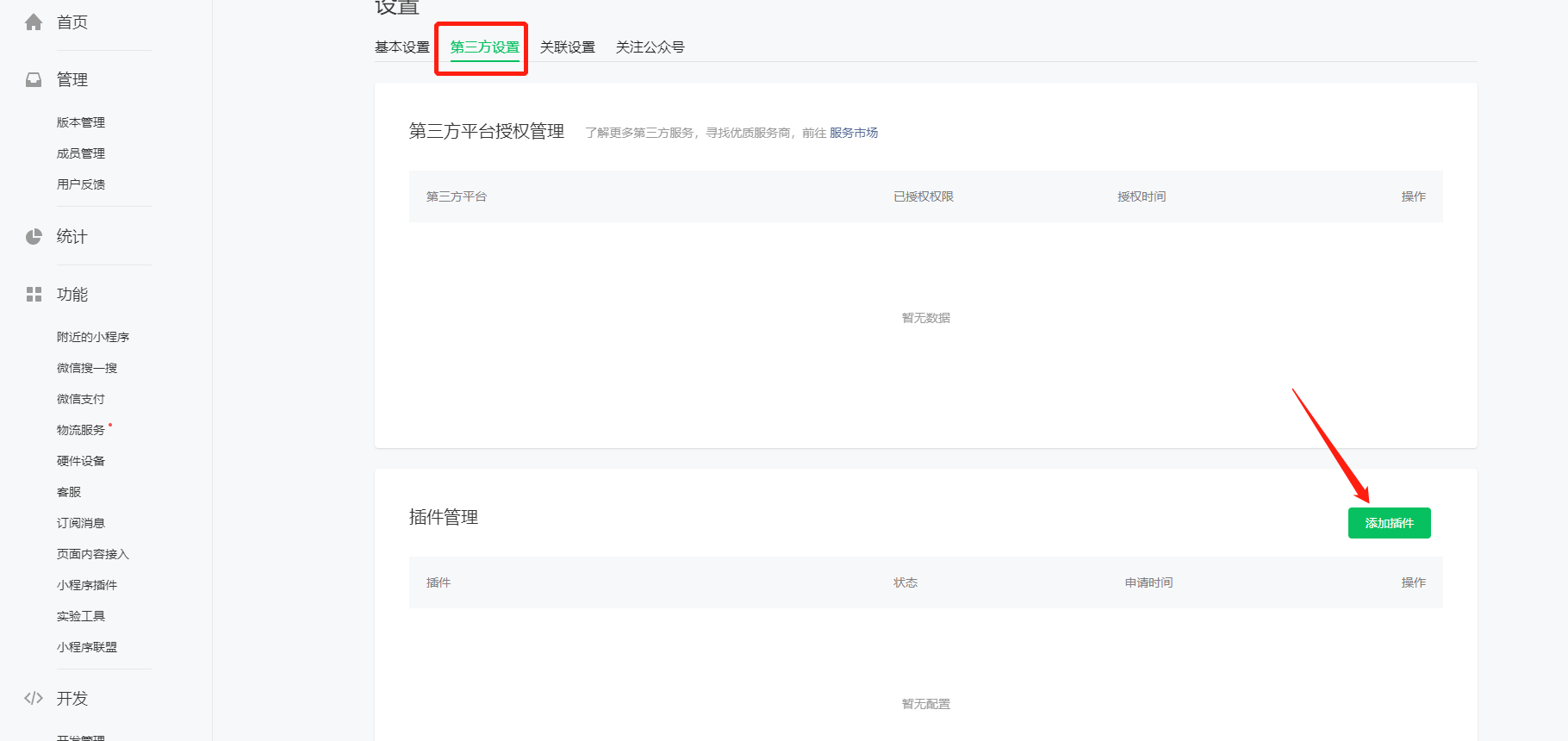
open WeChat public platform , Use the wechat administrator account of the applet to scan the code to log in , At the bottom of the menu bar on the left , Find settings .

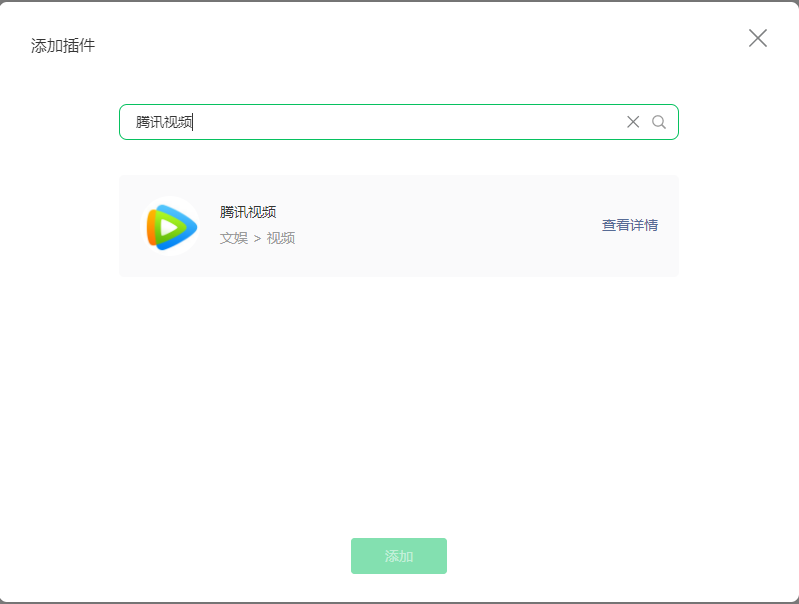
Select the third party Settings tab , Add plug-ins in plug-in management


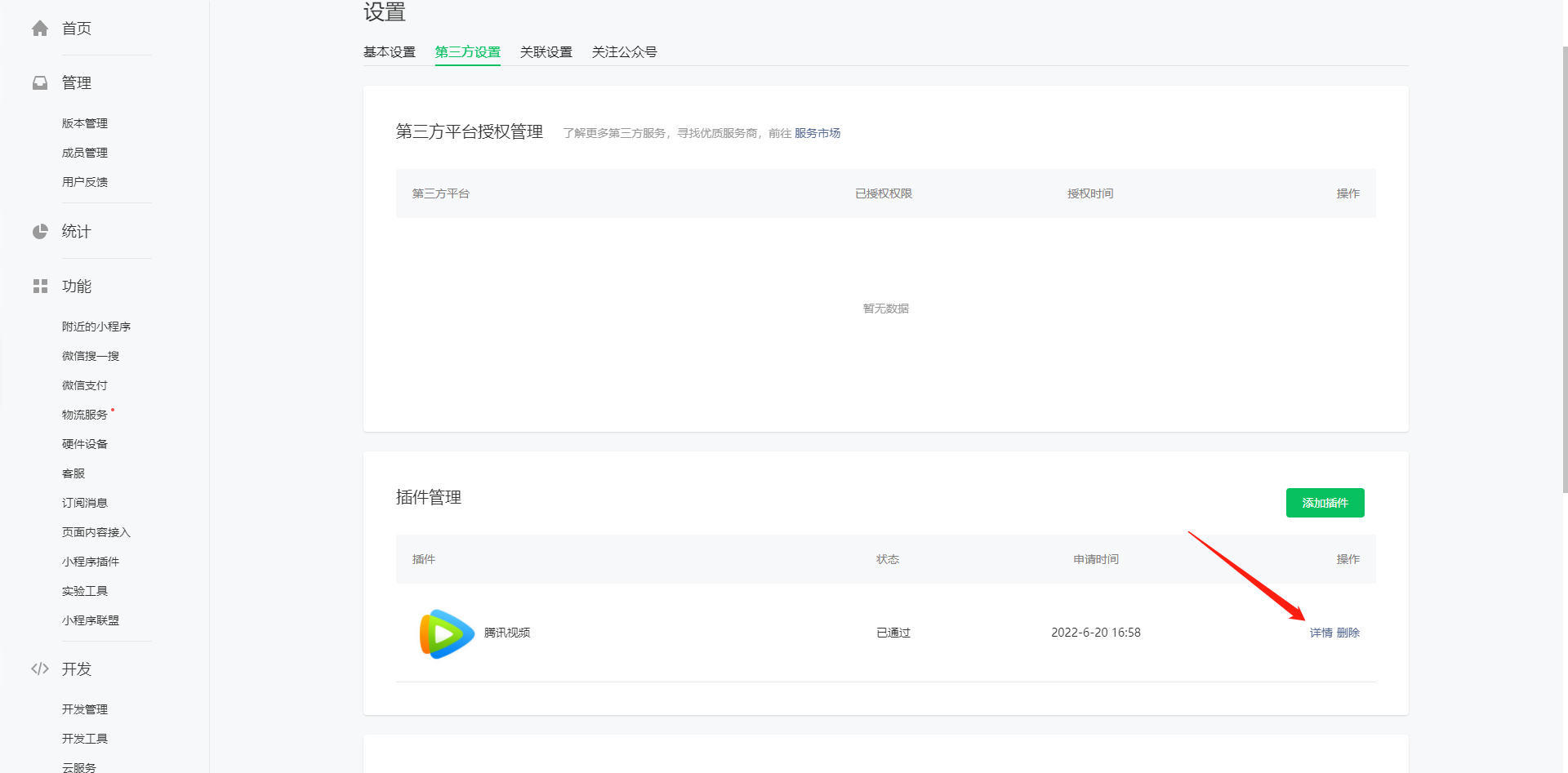
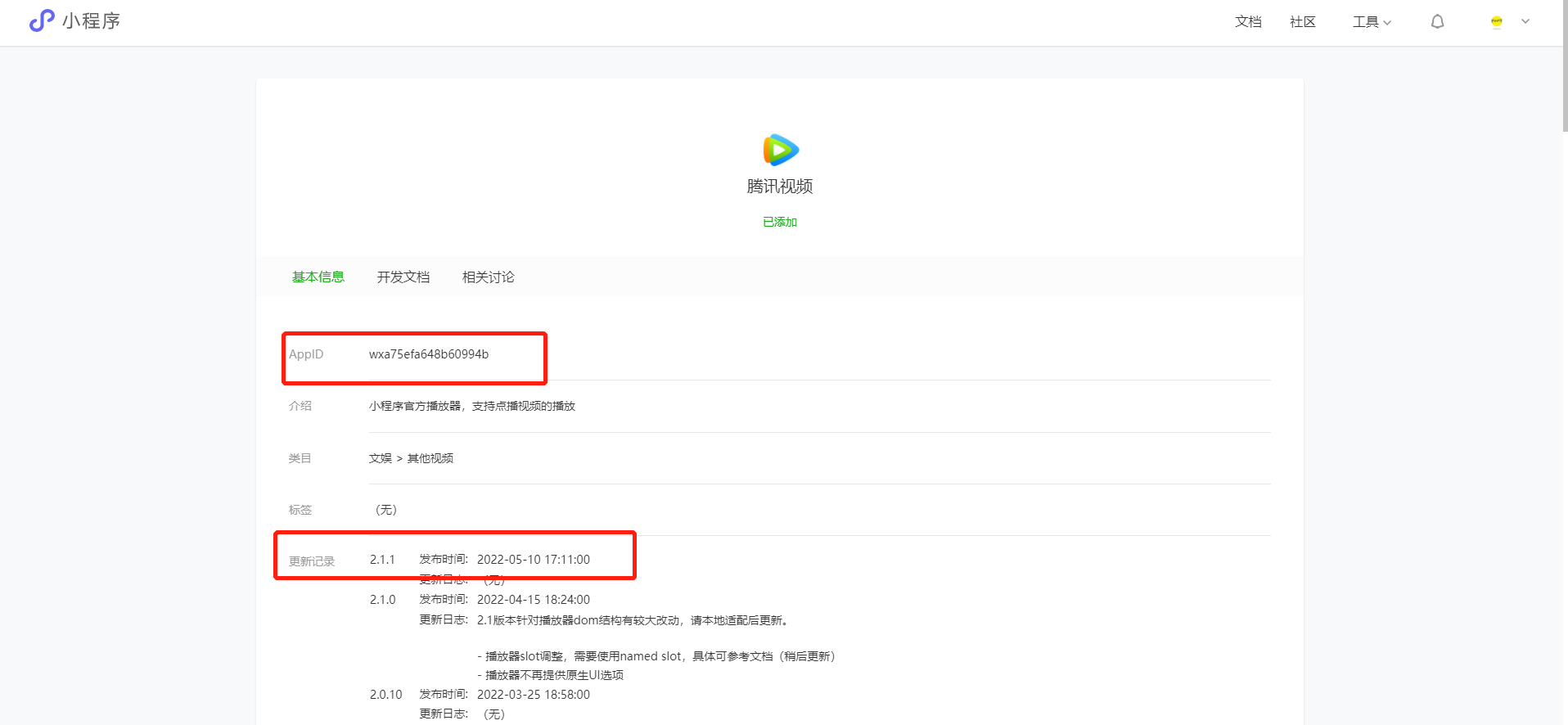
Click Details to view the document , And get the plug-in appid With version number 

Click development documentation , See how to introduce and use this plug-in .
Create project
uni-app have access to HBuildX As a development tool , Click on HBuildX Download link Download and install . It also needs to be installed Wechat development tools .
HBuildX After the installation , Open file => newly build => project , choice uni-app Project creation

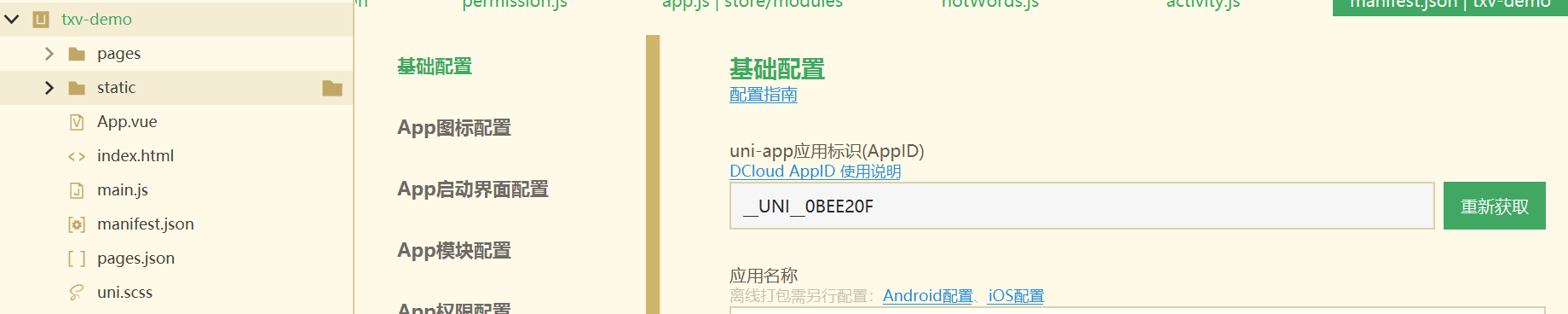
The directory structure after creation is shown in the figure , choice mainfest.json File for editing , It will be saved automatically after editing .

Click basic configuration , obtain uni-app Of AppId
Click wechat applet configuration , Enter the name of the wechat applet AppId
Click the source view , Introduce Tencent video plug-in code package
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"plugins":{
"player": {
"version": "2.1.1",
"provider": "wxa75efa648b60994b"
}
}
}choice pages.json Editing , Insert plug-ins in the page
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"usingComponents": {
"player-component": "plugin://player/video",
}
}
}
...
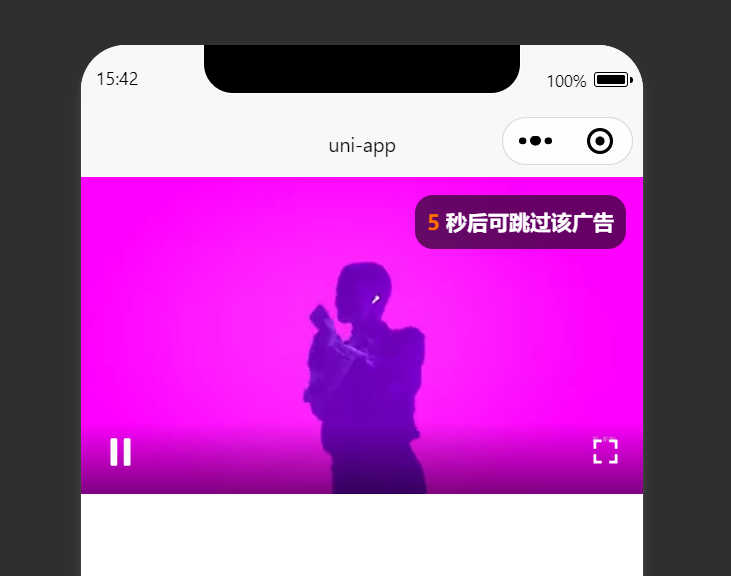
],In this way, we can use Tencent video plug-in to play videos in the page , First, upload or find a video you want to play on Tencent video website , obtain vid, such as Life tips : Cherry is a common fruit , Very nutritious , But some people can't eat
<template>
<view>
<player-component vid="p0743x9grjv"></player-component>
</view>
</template>

Control video playback / Pause
Sometimes we need to play the video 、 Pause for control . Here are some commonly used api
# Get player instance
const store = requirePlugin('player')
// index.wxml in <video id="tvp-id" playerId="tvp">
const player = store.get('tvp');
// or
const player = this.selectComponent('#tvp-id');
# open / Close the debug log
store.openLog();
store.closeLog();
# Play
const player = store.get('player')
player.play() // Call the applet videoContext.play()
player.play(' Want to play vid') // Playback assignment vid
player.play(' Want to play vid', { startTime: 5 }) // Specify the start time
# Jump / Pause / stop it
const player = store.get('player')
player.pause(); // Pause , Same as videoContext.pause()
player.stop(); // stop it , Same as videoContext.stop()
player.seek(5); // Jump , Same as videoContext.seek()
# to replay
const player = store.get('player')
player.replay();
# Set sharpness
const player = store.get('player')
player.setLevel('fhd')
player.setLevel('fhd').catch(error => {
// error Handle
})
# The player supports video Tag event
'play',
'pause',
'ended',
'timeupdate',
'waiting',
'error',
'progress',
'loadedmetadata',
'controlstoggle',
'seekcomplete',
'fullscreenchange',
# The player supports video Tag attributes
/**
* Specify the initial video playback location
*/
initialTime: {
type: NumberConstructor,
value: number, // 0
}
/**
* Whether to use ui, Here is the overall setting UI switch .
*/
controls: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* Mute playback or not
*/
muted: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* Set the direction of the video when the screen is full , If not specified, it will be judged automatically according to the aspect ratio
*/
direction: {
type: NumberConstructor,
value: number, // -1
},
/**
* Screen lock
*/
showScreenLockButton: {
type: BooleanConstructor,
value: boolean, // false
}
/**
* When the video size and video When the container size is inconsistent , Video representation
*/
objectFit: {
type: StringConstructor,
value: string, // 'contain'
},
/**
* Whether to turn on the playback gesture , Double click to switch playback / Pause
*/
enablePlayGesture: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* When you jump to other pages of this applet , Whether to automatically pause the video playback of this page
*/
autoPauseIfNavigate: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* When you jump to other wechat native pages , Whether to automatically pause the video on this page
*/
autoPauseIfOpenNative: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* Whether to turn on the full screen automatically when the mobile phone is horizontal , It takes effect when the system setting turns on automatic rotation
*/
enableAutoRotation: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* Whether to turn on the screen projection
*/
showCastingButton: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* Volume in non full screen mode / Brightness gesture
*/
vslideGesture: {
type: BooleanConstructor,
value: boolean, // false
},
/** Volume in full screen mode / Brightness gesture */
vslideGestureInFullscreen: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* Whether to use progress bar gesture
*/
enableProgressGesture: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* Auto play or not
*/
autoplay: {
type: BooleanConstructor,
value: boolean, // true
},
/** Whether to display the progress bar */
showProgress: {
type: BooleanConstructor,
value: boolean, // true
},边栏推荐
- Leaflet map
- 【Postman】Collections配置运行过程
- Simulation volume leetcode [general] 1091 The shortest path in binary matrix
- 还在为如何编写Web自动化测试用例而烦恼嘛?资深测试工程师手把手教你Selenium 测试用例编写
- Simulation volume leetcode [general] 1414 The minimum number of Fibonacci numbers with a sum of K
- 二维码的前世今生 与 六大测试点梳理
- Manage configuration using Nacos
- leetcode 24. 两两交换链表中的节点
- 【Postman】Monitors 监测API可定时周期运行
- On weak network test of special test
猜你喜欢
随机推荐
keil MDK中删除添加到watch1中的变量
B - The Suspects
模拟卷Leetcode【普通】1296. 划分数组为连续数字的集合
Win10 cannot operate (delete, cut) files
Isam2 and incrementalfixedlagsmooth instructions in gtsam
Overview of three core areas of Mathematics: geometry
Eigen sparse matrix operation
Selenium source code read through · 9 | desiredcapabilities class analysis
Online and offline problems
JMeter做接口测试,如何提取登录Cookie
E - food chain
[C language] qsort function
全程实现单点登录功能和请求被取消报错“cancelToken“ of undefined的解决方法
Basic knowledge of error
【微信小程序】搭建开发工具环境
Summary of anomaly detection methods
Web界面元素的测试
模拟卷Leetcode【普通】1061. 按字典序排列最小的等效字符串
数字三角形模型 AcWing 1015. 摘花生
Simulation volume leetcode [general] 1219 Golden Miner
![[postman] collections - run the imported data file of the configuration](/img/85/7ac9976fb09c465c88f376b2446517.png)







![[C language] string left rotation](/img/5f/66bcc8f992108bf3b7e455709d3174.png)