当前位置:网站首页>Transfert des paramètres de la barre d'adresse de la page de liste basée sur jeecg - boot
Transfert des paramètres de la barre d'adresse de la page de liste basée sur jeecg - boot
2022-07-06 06:25:00 【Hanyue Zhuge arbalète】
Connaissance préalable:
1、Qu'est - ce qu'un transfert de paramètre de barre d'adresse?Quel est le format de transfert des paramètres de la barre d'adresse(?Variables1=Valeur1&Variables2=Valeur2……)
2、Si ça passeJavaScriptObtenir les paramètres de la barre d'adresses(Il existe différentes solutions en ligne)
Mon approche(Mets - le.util.js- Oui.):
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}3、C'est exact.jeecgDemixinComprendre(Regarde le Code.,Voir la documentation de développement)
Principales réalisations:
1、Construire une méthode commune d'obtention des paramètres de la barre d'adresse
Parce que l'obtention des paramètres de la barre d'adresse est une méthode très courante,Alors trouvez - le sur InternetjsUne fois que le paramètre de la barre d'adresse a obtenu la solution,Peut être ajouté àjeecg-bootDe:src/utils/util.jsMoyenne
/**
* Obtenir les paramètres spécifiés à partir de la barre d'adresse
* @param {*} name
*/
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}2、JEECG-BOOT Compréhension du Code
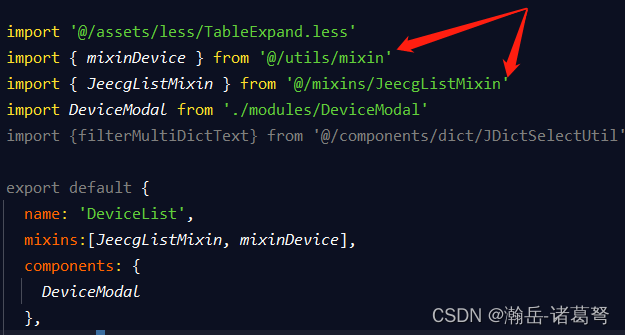
La clé:src/mixins/JeecgListMixin.js
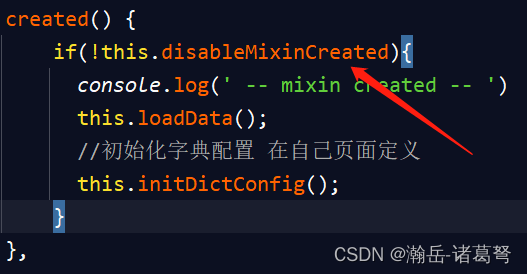
(1) Mélanger les superpositions :C'estmixin.js- Oui.jeecg Pour simplifier les opérations frontales , Beaucoup de codes génériques sont emballés .En même temps,jeecg-boot Il nous fournit également des interfaces qui peuvent être mélangées ,

Dans l'image ci - dessusdisableMixinCreated C'est cette variable de jugement qui se mêle à la couverture
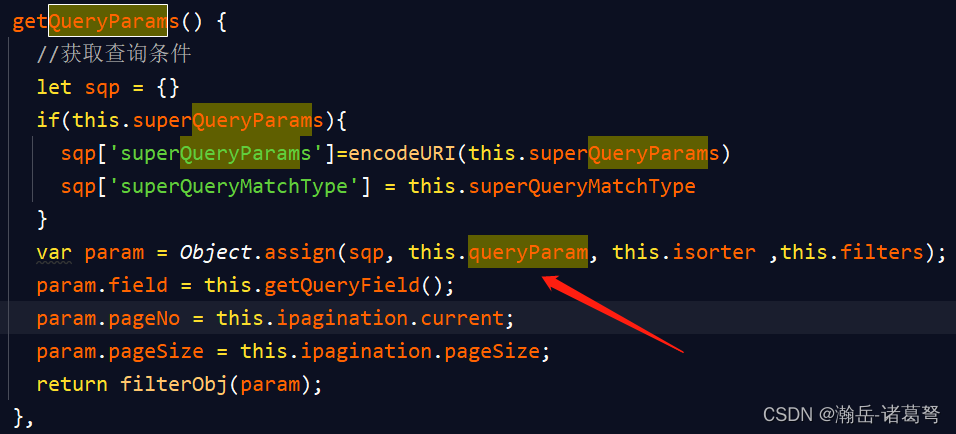
(2)Génération conditionnelle

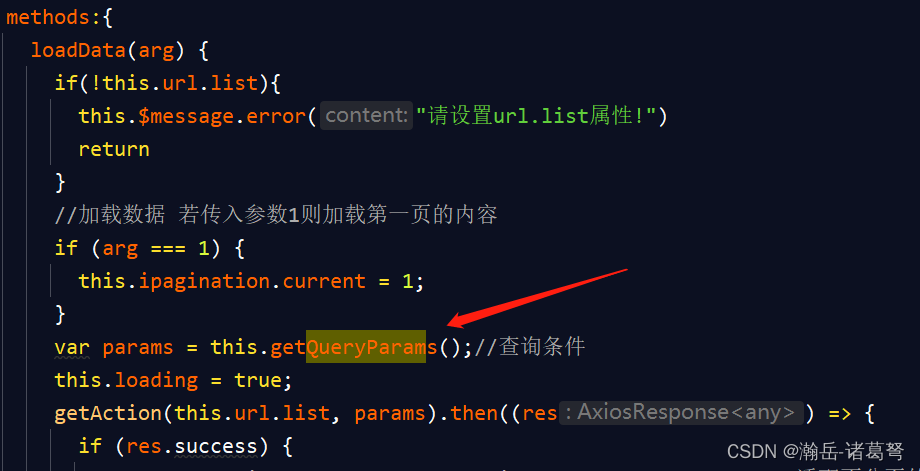
Dans l'image ci - dessusqueryParam Est basé sur les conditions de filtrage que l'entité doit construire , La méthode de l'image ci - dessus est loadData(arg)Appelé dans,Comme suit:

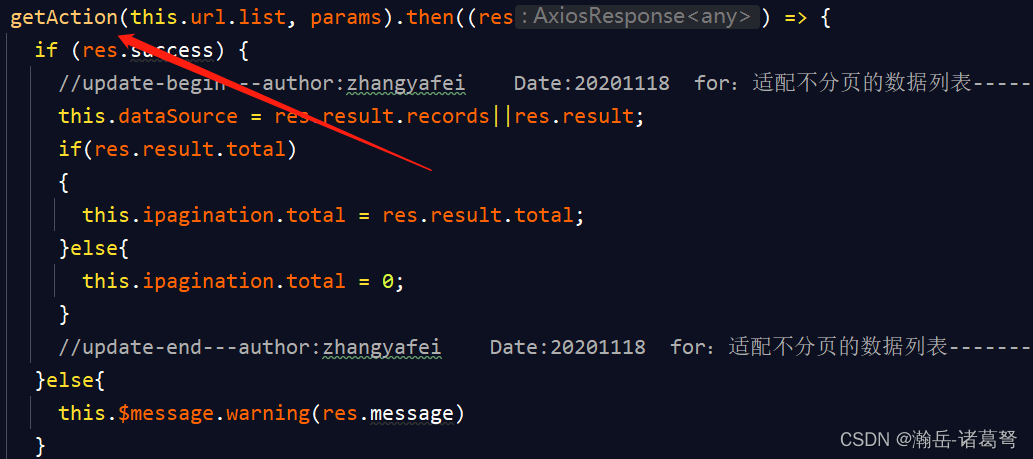
(3)Acquisition de données
Jeecg-bootC'est exact.axiosD'autres encapsulations ont été effectuées,Ici.getAction,Il y en a un autre.postActionAttendez., Exécuter différents types de demandes séparément , Appelez directement pendant l'utilisation ,Les codes spécifiques sont les suivants::src/api/manage.js(Pas de détails ici, Parce qu'il n'est pas nécessaire de modifier )

getAction,postActon C'est ce que nous utilisons souvent pour écrire le Code , Pour que vous puissiez voir ici jeecg Code d'appel officiel pour , Pour faciliter l'auto - simulation ultérieure .
3、list Codage des pages
Mingbardi 2 Après le principe de Step ,En1 Sur la base de steps, nous pouvons le faire très simplement list Transmission et configuration des paramètres de page :
(1)InlistPagedataParamètres partiels:disableMixinCreated:true

(2)Increated Paramètre d'acquisition partielle ,Et appellemixinCode

Attention!:(1)Si danslist Page non configurée disableMixinCreated:true, Alors le Code ne sera pas mélangé dans la superposition ,list La demande sera chargée deux fois .
(2)Si2 Je ne vois pas ,C'est bon, Je vais commencer par 1 Le Code Step est placé dans util.jsMoyenne, Ensuite, suivez les instructions 3 La méthode Step est directement list Écrivez le Code sur la page .
边栏推荐
猜你喜欢

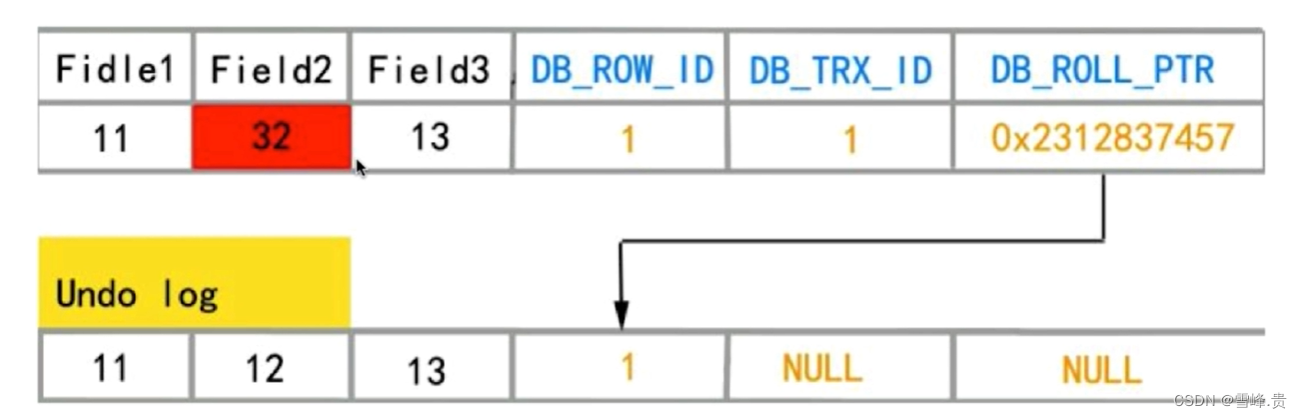
数据库-当前读与快照读

Understanding of processes and threads

Remember the implementation of a relatively complex addition, deletion and modification function based on jeecg-boot

JWT-JSON WEB TOKEN

E - 食物链

JMeter做接口测试,如何提取登录Cookie

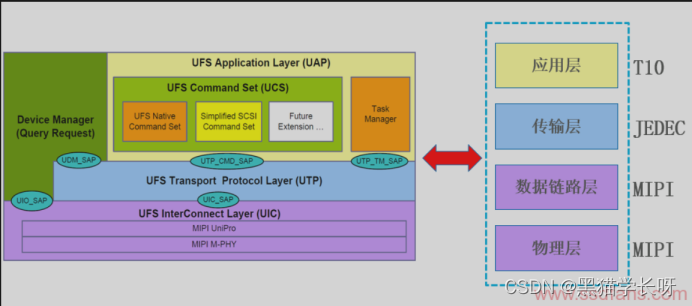
Black cat takes you to learn UFS protocol Chapter 4: detailed explanation of UFS protocol stack

E - food chain

B - The Suspects

二维码的前世今生 与 六大测试点梳理
随机推荐
Black cat takes you to learn UFS protocol Chapter 18: how UFS configures logical units (Lu Management)
Apple has open source, but what about it?
Simulation volume leetcode [general] 1091 The shortest path in binary matrix
在uni-app中使用腾讯视频插件播放视频
模拟卷Leetcode【普通】1091. 二进制矩阵中的最短路径
职场进阶指南:大厂人必看书籍推荐
Detailed explanation of P problem, NP problem, NPC problem and NP hard problem
模拟卷Leetcode【普通】1249. 移除无效的括号
Construction and integration of Zipkin and sleuth for call chain monitoring
Isam2 operation process
Simulation volume leetcode [general] 1414 The minimum number of Fibonacci numbers with a sum of K
[no app push general test plan
Coordinatorlayout+nestedscrollview+recyclerview pull up the bottom display is incomplete
浅谈专项测试之弱网络测试
[Tera term] black cat takes you to learn TTL script -- serial port automation skill in embedded development
模拟卷Leetcode【普通】1296. 划分数组为连续数字的集合
記一個基於JEECG-BOOT的比較複雜的增删改功能的實現
sourceInsight中文乱码
模拟卷Leetcode【普通】1061. 按字典序排列最小的等效字符串
Understanding of processes and threads