当前位置:网站首页>Remember the implementation of a relatively complex addition, deletion and modification function based on jeecg-boot
Remember the implementation of a relatively complex addition, deletion and modification function based on jeecg-boot
2022-07-06 06:22:00 【Hanyue Zhuge crossbow】
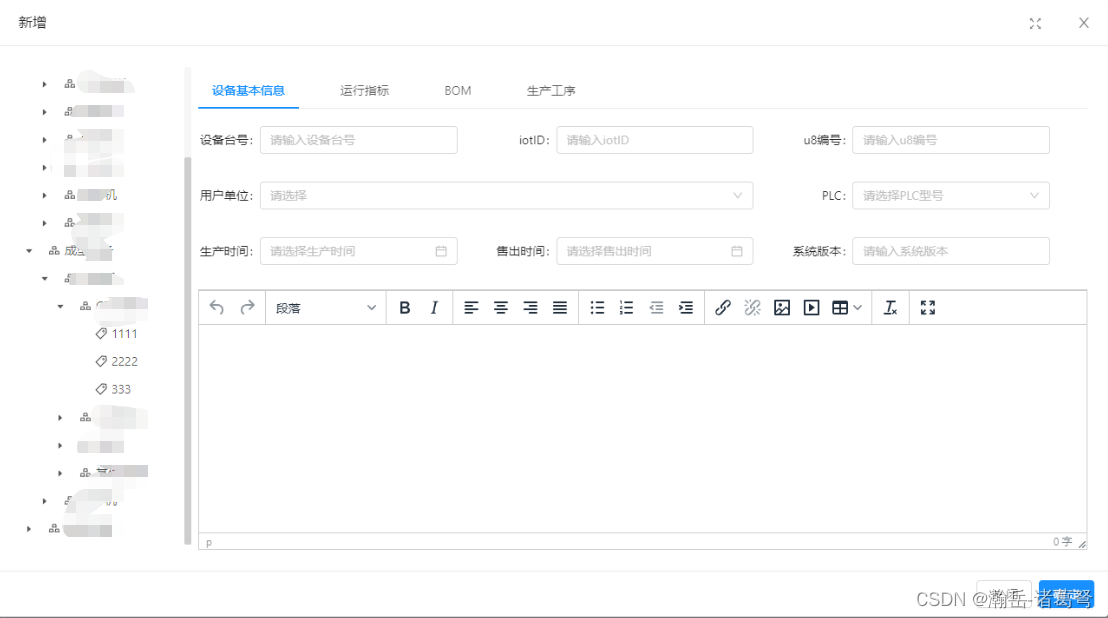
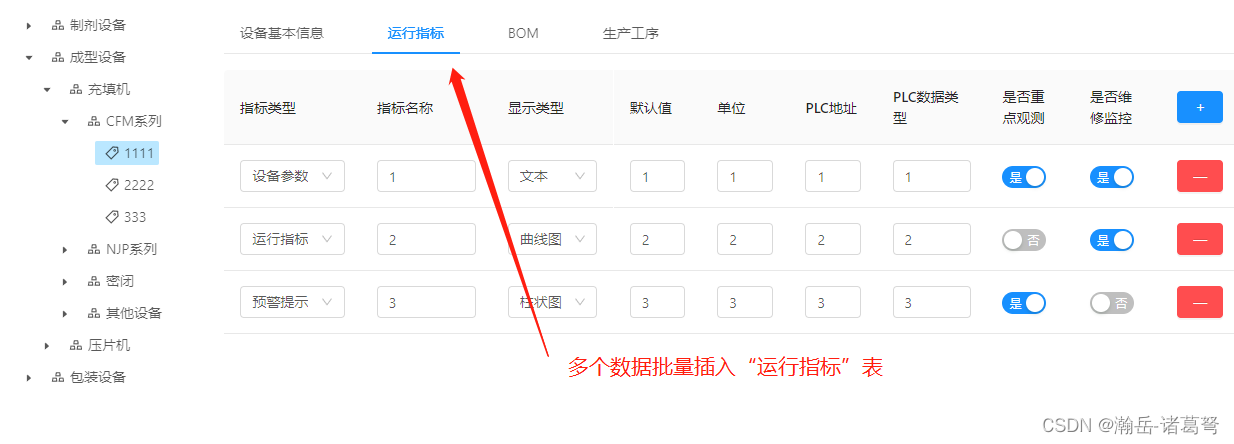
Distributed database , Cross database dictionary data , Add, delete and modify multiple tables , Need to save redundant fields , The interface is as follows :

demand :
(1)list Pages can be reused
(2) increase 、 Delete the customized page
1、JEECG-BOOT Understanding of the generated front-end page
(1) Blend script

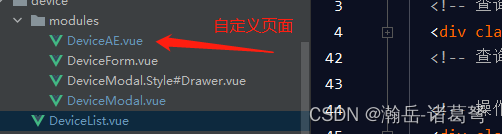
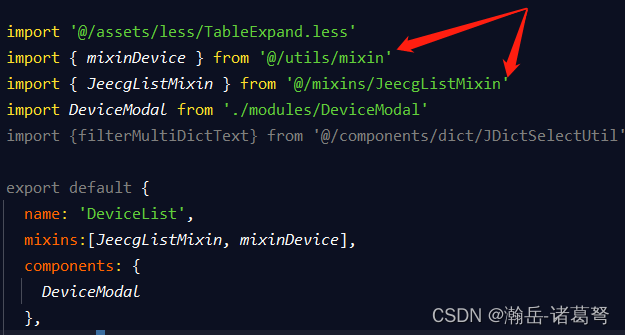
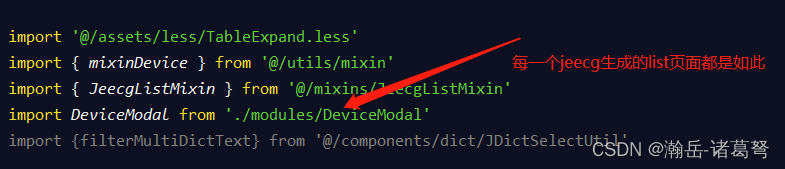
Front end custom page List It's a list page, no doubt , But there are some methods 、 Function does not appear , Because JEECG For the sake of front-end code simplicity , Mixed packaging , It mainly includes two mixed scripts :@/utils/mixin and @/mixins/JeecgListMixin

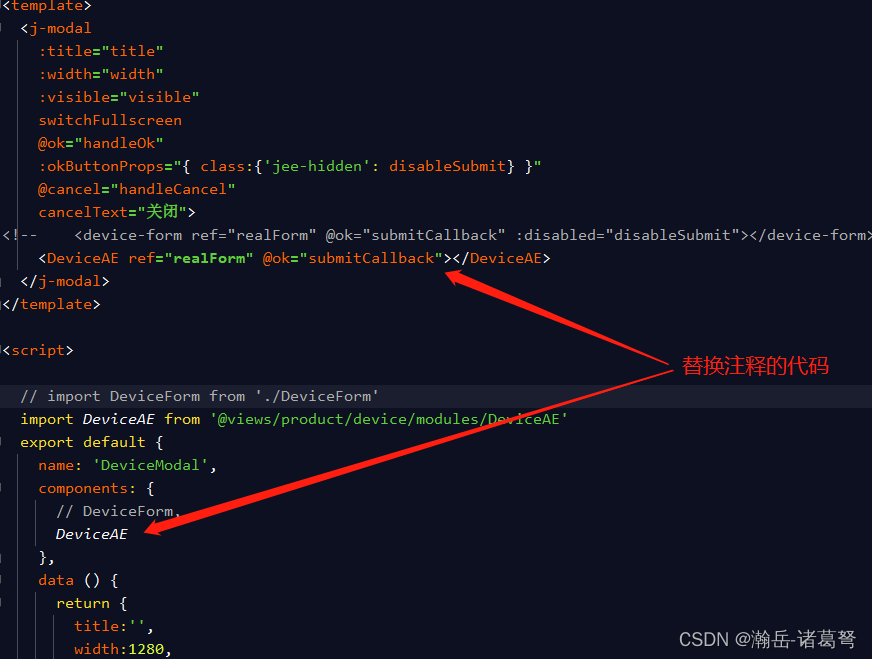
(2)J-modal
Besides , increase 、 Delete ,JEECG-BOOT stay ant-design-vue Of a-modal On the basis of , so : All pop-up windows are realized through slots , as follows :

Jump to DeviceModal.vue Look again :

DeviceModal.vue There is no need to make other changes to the page . All unnecessary codes can be kept consistent with those generated .
Pass the above figure , You can complete the replacement of the default page
2、 Access data across libraries
JEECG Although the micro service mode is used , But the database is still not separated . This can continue well SOA The idea of the development of . therefore , In the development process, the database needs to be distributed . coordination nacos Online configuration , Realize different applications to access different databases .
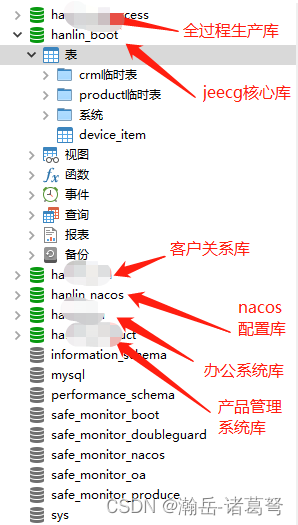
(1) Database settings

As can be seen from the above figure , Each subsystem is an independent database , There are many advantages of this , One is to reduce coupling ( Library table separation ), The second is to improve the robustness of the system ( A library has problems or is stuck , It will not affect the operation of other business systems ), Third, improve the performance of the system ( Implement distributed )
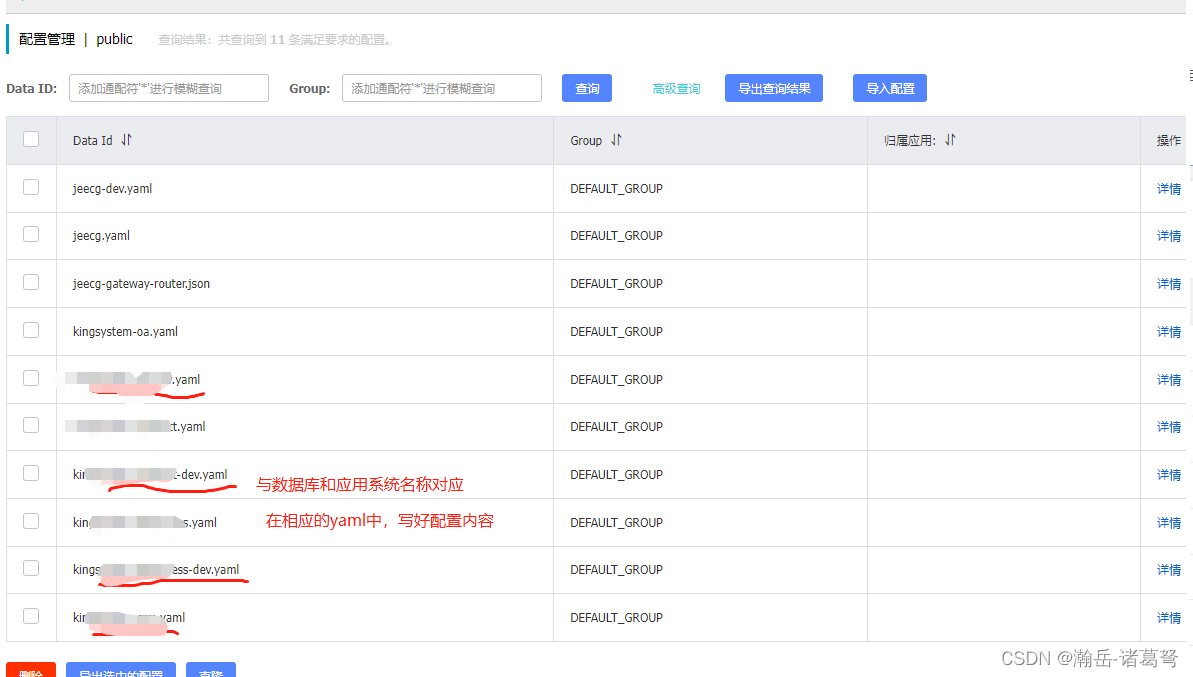
(2) stay nacos Do a good job in configuration

remember springboot Configuration loading order :
Read priority :bootstrap.yml( Local ) > application.yml ( Global sharing , namely :test/dev/prod Universal )> application-dev.yml > order-service.yaml >order-service-dev.yaml
Action priority : In reverse order to the above , namely : The last read overwrites the previous read configuration
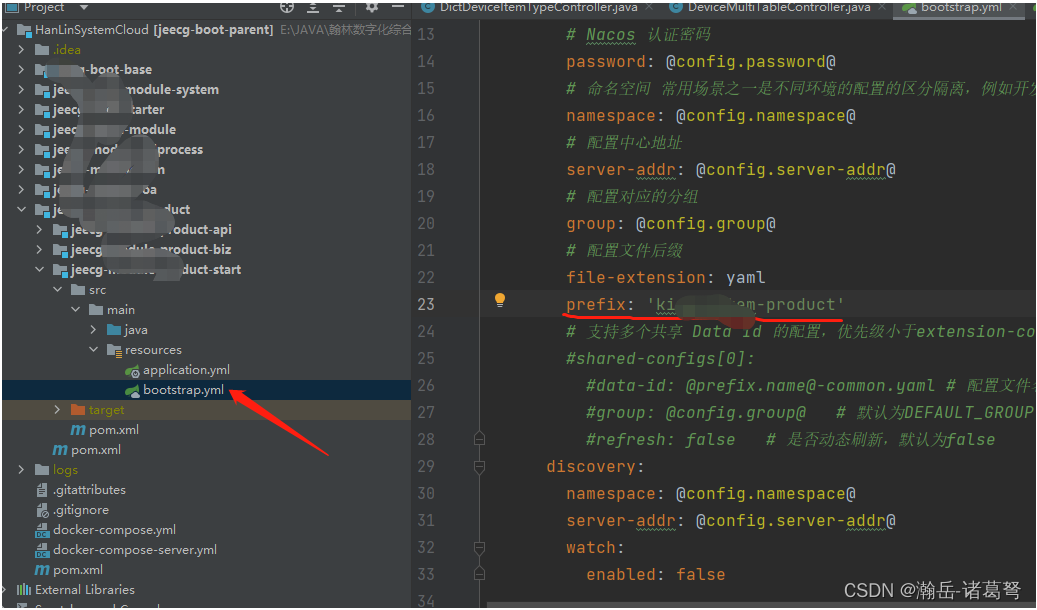
Which is the specific application nacos Configuration , stay start Module bootstrap.yml Specified in configuration , Here's the picture :

It's officially recommended , Theoretically, it can all be configured locally , Or configure to nacos, Why do you do this , It has not been studied in depth , Need further study .
3、 Function realization
(1) Realize the cross database data reading and sharing through views
As mentioned above ,JEECG-BOOT Although I have made a micro service , But on the database side, it is still a single database , So the generated code 、 Control , All from boot Extract data from the Library ( The default control reads data in boot), On the basis of it, we designed the distributed database ( Write data in the specific business library ), Although it can be completely abandoned jeecg-boot Build code for , Customize all kinds of controls to achieve the purpose of complete library classification , But it's a lot of work , There is no need to ( It can be modified later jeecg-boot Bottom , Make the generated code meet its own personalized needs ).
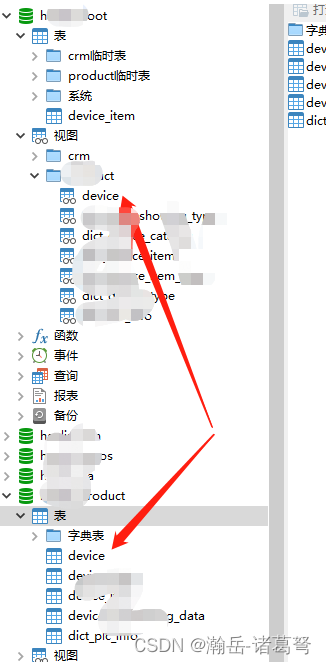
In order to meet jeecg-boot Default read requirements , It's simple , Share data across libraries through views , In the following figure device Table as an example , stay jeecg Of boot In the library , Just press :select * from hanlin_product.device Generate a file named device View of the .

(2) Custom multi table entity class , Meet deserialization requirements
The functions implemented this time are shown in the figure below :


This is a typical “1 For more than ”, Insertion of main schedule .
JEECG There is no good way to realize this highly customized function . Therefore, the front and back ends need to be redeveloped according to the interaction design .
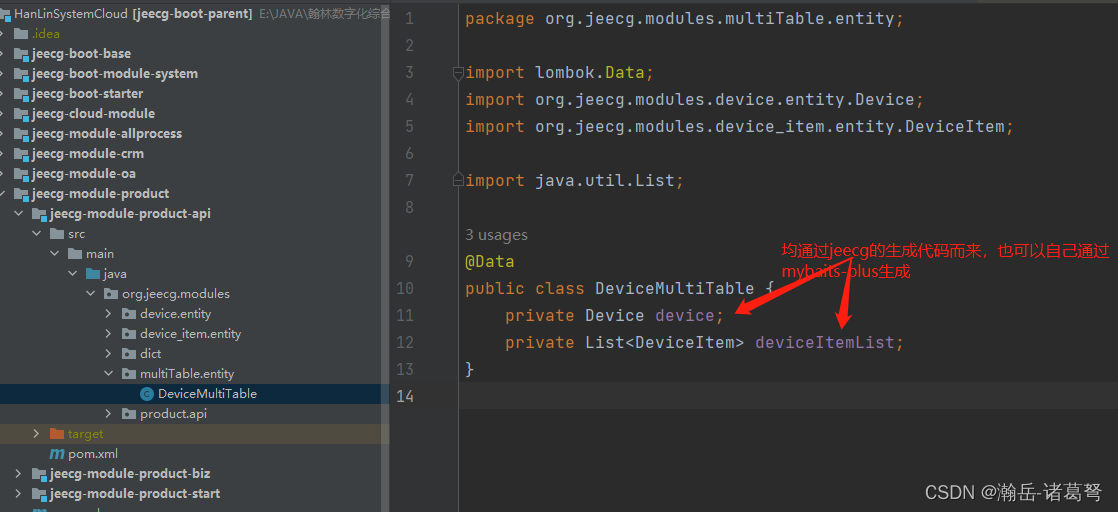
First ,Jeecg The deserialization of is well encapsulated , Very convenient , Than JQuery Use... Directly json2 It's easy , Consistent with all deserialization ideas : First create an entity class , And then deserialize . So the back-end code is JEECG Build the following on the basis of generation :

here , My personal suggestion is to build a multi table package , Put all entities involving multiple tables in this folder , Convenient operation, maintenance and management . Such as in the figure above , The created package name is :multiTable
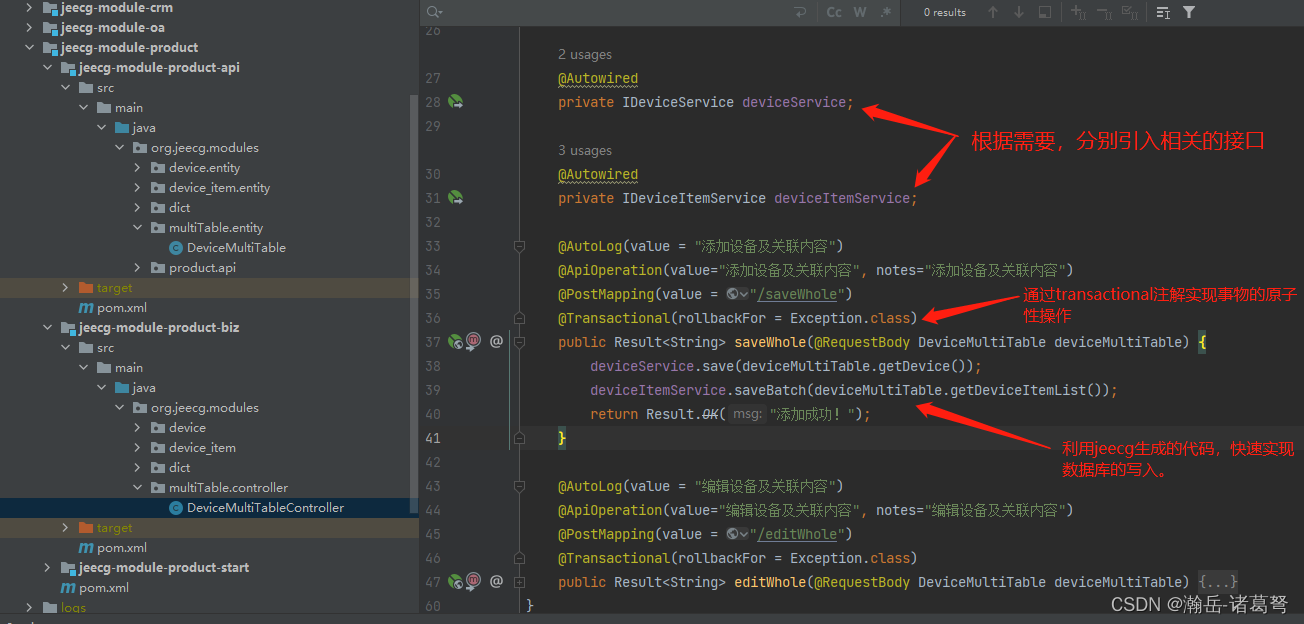
secondly , Create back-end operations for multiple tables , Still based on jeecg The generated code can , Writing is very efficient 、 Simple

What needs to be noted here is :jeecg Generated saveBatch operation (jeecg through mybatis-plus Generated code ) It is not really batch storage , There is an efficiency bottleneck in large concurrent writes . There is no problem when writing content in small batches , Once concurrency is too high , Use redis+mq Break through the bottleneck ( We'll talk about that later , Write by yourself ).
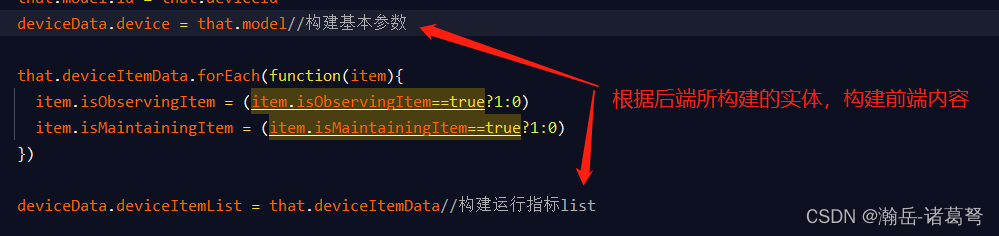
(3) The front-end code , And front and back end calls
First look at the front data, Notes such as
data() {
return {
showPopMsg: false,// Control pop ups
deviceId:'',// Current devices id, Default allocation when adding guid, When editing, it is the record of the current edit id
model: {},// Follow the generated code , Put the entities of the current table , namely : Various table attributes are represented by model.xx There is
labelCol: {
xs: { span: 24 },
sm: { span: 5 }
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 16 }
},
confirmLoading: false,// Whether the prompt is loading , Use in mass data operations
validatorRules: {},
url: {
add: '/jeecg-product/deviceMultiTable/saveWhole',
edit: '/jeecg-product/deviceMultiTable/editWhole',
queryById: '/jeecg-product/device/device/queryById'
},// edit 、 Delete the backend controller Address of the interface
columns: [
{
title: ' The index type ',
dataIndex: 'itemTypeId',
key: 'itemTypeId',
width: 80,
scopedSlots: { customRender: 'itemTypeId' }
},
{
title: ' Index name ',
dataIndex: 'itemName',
key: 'itemName',
width: 120,
scopedSlots: { customRender: 'itemName' }
},
{
title: ' Display type ',
dataIndex: 'dataShowingTypeId',
key: 'dataShowingTypeId',
width: 80,
scopedSlots: { customRender: 'dataShowingTypeId' }
},
{
title: ' The default value is ',
dataIndex: 'defaultValue',
key: 'defaultValue',
width: 80,
scopedSlots: { customRender: 'defaultValue' }
},
{ title: ' Company ', dataIndex: 'unit', key: 'unit', width: 80, scopedSlots: { customRender: 'unit' } },
{
title: 'PLC Address ',
dataIndex: 'plcPlace',
key: 'plcPlace',
width: 80,
scopedSlots: { customRender: 'plcPlace' }
},
{
title: 'PLC data type ',
dataIndex: 'plcType',
key: 'plcType',
width: 100,
scopedSlots: { customRender: 'plcType' }
},
{
title: ' Whether to focus on observation ',
dataIndex: 'isObservingItem',
key: 'isObservingItem',
width: 80,
scopedSlots: { customRender: 'isObservingItem' }
},
{
title: ' Whether maintenance monitoring ',
dataIndex: 'isMaintainingItem',
key: 'isMaintainingItem',
width: 80,
scopedSlots: { customRender: 'isMaintainingItem' }
},
{
dataIndex: 'oper',
key: 'oper',
width: 80,
scopedSlots: { customRender: 'oper' },
slots: { title: 'operTitle' }
}
],//list The fields of the list
deviceItemData: [],// Custom properties , Content for batch generation
selectedDeviceTypeId: ''// Custom properties , Used to save the value of the custom control
}
},Methods The code is not displayed one by one ( See the attachment for details )
It should be noted here that submitForm() Modification of :

4、 Improve your thinking
(1)saveBatch In the process of large concurrency, it can provide a real batch save implementation , Can also pass redis+mq Write to the database stably ( Avoid database “ Write ” Blocking ), present mybatis-plus The generated code is “ loop + Insert ”, There must be a write bottleneck in large concurrency .
(2) The database is distributed , Perform read-write separation again , It can greatly improve the concurrency efficiency
(3) Although the front-end code has completed the function , But the writing is sparse , Not conducive to maintenance , It can be encapsulated on the basis of existing code , Include js Encapsulation and single file component encapsulation .
边栏推荐
- Still worrying about how to write web automation test cases? Senior test engineers teach you selenium test case writing hand in hand
- leetcode 24. Exchange the nodes in the linked list in pairs
- Leaflet map
- 还在为如何编写Web自动化测试用例而烦恼嘛?资深测试工程师手把手教你Selenium 测试用例编写
- 10m25dcf484c8g (FPGA) amy-6m-0002 BGA GPS module
- Technology sharing | common interface protocol analysis
- leaflet 地图
- Postman core function analysis - parameterization and test report
- Isam2 and incrementalfixedlagsmooth instructions in gtsam
- Resttemplate and feign realize token transmission
猜你喜欢
随机推荐
[postman] dynamic variable (also known as mock function)
[API interface tool] Introduction to postman interface
[postman] collections configuration running process
[postman] the monitors monitoring API can run periodically
模拟卷Leetcode【普通】1062. 最长重复子串
模拟卷Leetcode【普通】1109. 航班预订统计
Coordinatorlayout+nestedscrollview+recyclerview pull up the bottom display is incomplete
The whole process realizes the single sign on function and the solution of "canceltoken" of undefined when the request is canceled
B - The Suspects
数据库隔离级别
Postman核心功能解析-参数化和测试报告
Redis core technology and basic architecture of actual combat: what does a key value database contain?
MySQL之基础知识
调用链监控Zipkin、sleuth搭建与整合
The pit encountered by keil over the years
Simulation volume leetcode [general] 1447 Simplest fraction
JWT-JSON WEB TOKEN
Simulation volume leetcode [general] 1218 Longest definite difference subsequence
「 WEB测试工程师 」岗位一面总结
Simulation volume leetcode [general] 1109 Flight reservation statistics








![[postman] test script writing and assertion details](/img/65/6520fe78bb2b3ff99f16d09ea8c0d1.png)