当前位置:网站首页>基于JEECG-BOOT的list页面的地址栏参数传递
基于JEECG-BOOT的list页面的地址栏参数传递
2022-07-06 06:19:00 【瀚岳-诸葛弩】
前置知识:
1、什么是地址栏参数传递?地址栏参数传递的格式是什么(?变量1=值1&变量2=值2……)
2、如果通过JavaScript获取地址栏参数(网上有各种解决方案)
我的方法(放到util.js里):
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}3、对jeecg的mixin的了解(看代码,看开发文档)
主要实现:
1、构建通用的地址栏参数获取方法
因为地址栏参数获取是非常常用的方法,所以在网上找到js地址栏参数获取解决方案后,可将其添加到jeecg-boot的:src/utils/util.js中
/**
* 从地址栏获取指定参数
* @param {*} name
*/
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}2、JEECG-BOOT中代码的理解
关键:src/mixins/JeecgListMixin.js
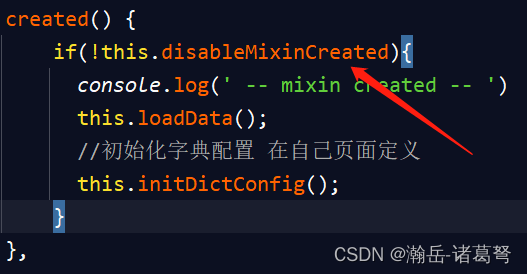
(1)混入覆盖:这个mixin.js是jeecg为了简化前端操作,将很多通用代码进行了包装。同时,jeecg-boot也为我们提供了可以混入的接口,

上图中的disableMixinCreated就是这个混入覆盖的判断变量
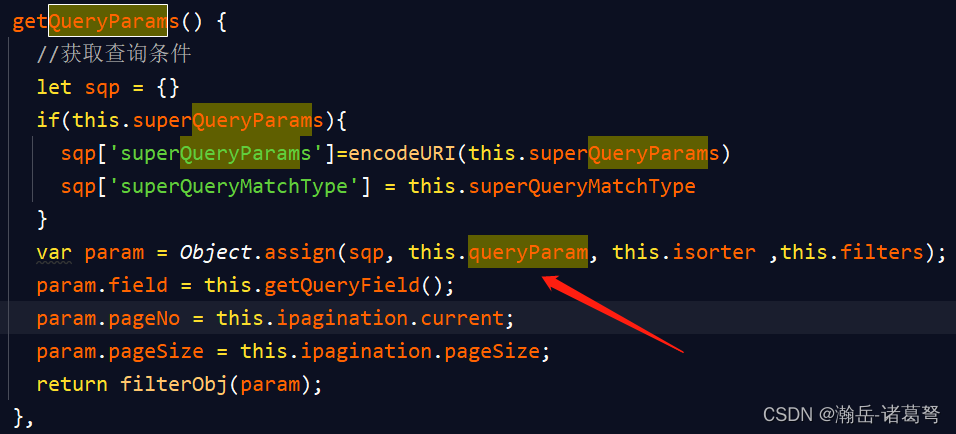
(2)条件生成

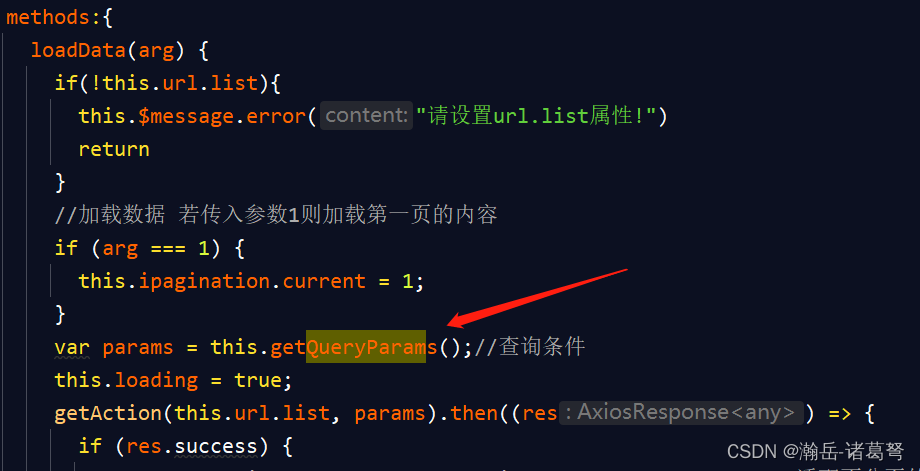
上图中的queryParam就是根据实体要构建的过滤条件,上图的方法在loadData(arg)中被调用,如下:

(3)数据获取
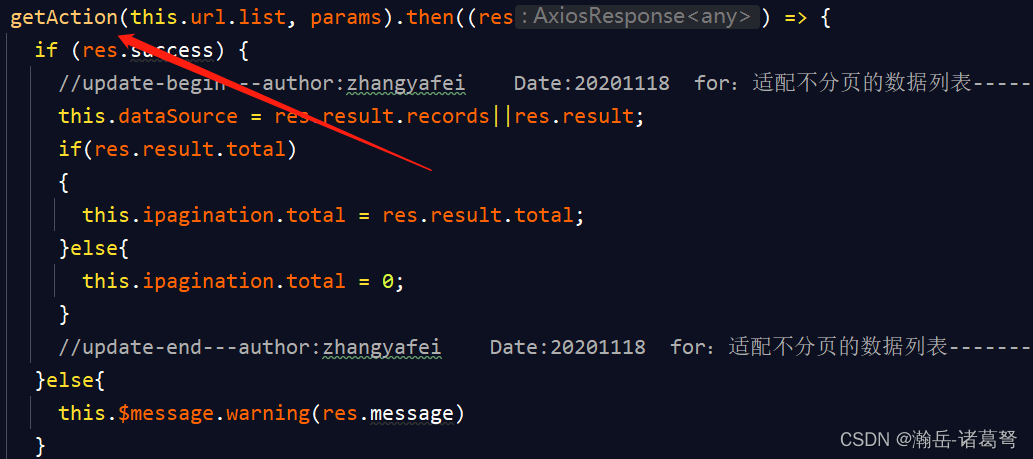
Jeecg-boot对axios进行了进一步封装,这里是getAction,还有个postAction等,分别执行不同类型的请求,在使用过程中直接调用就好,具体代码在:src/api/manage.js(这里不详述,因为不用去修改)

getAction,postActon等是我们在编写代码时经常要用到的,所以此处可以看下jeecg的官方调用代码,方便后续自行模拟编写。
3、list页面的代码编写
明白第2步的原理后,在第1步的基础上我们就可以非常简单地实现list页面参数的传递与配置:
(1)在list页面的data部分设置:disableMixinCreated:true

(2)在created部分获取参数,并调用mixin代码

注意:(1)如果在list页面不配置disableMixinCreated:true,那么代码将不会混入覆盖,list请求将被加载两次。
(2)如果第2步看不明白,没关系,就先将第1步的代码放到util.js中,然后按照第3步方法直接在list页面中编写代码即可。
边栏推荐
- Testing and debugging of multithreaded applications
- Online and offline problems
- ICLR 2022 spotlight | analog transformer: time series anomaly detection method based on correlation difference
- Digital triangle model acwing 1015 Picking flowers
- Testing of web interface elements
- 【C语言】字符串左旋
- 数据库-当前读与快照读
- Caused by:org. gradle. api. internal. plugins . PluginApplicationException: Failed to apply plugin
- Qt:无法定位程序输入点XXXXX于动态链接库。
- Career advancement Guide: recommended books for people in big factories
猜你喜欢

Overview of three core areas of Mathematics: algebra

Caused by:org.gradle.api.internal.plugins . PluginApplicationException: Failed to apply plugin
![[postman] collections - run the imported data file of the configuration](/img/85/7ac9976fb09c465c88f376b2446517.png)
[postman] collections - run the imported data file of the configuration

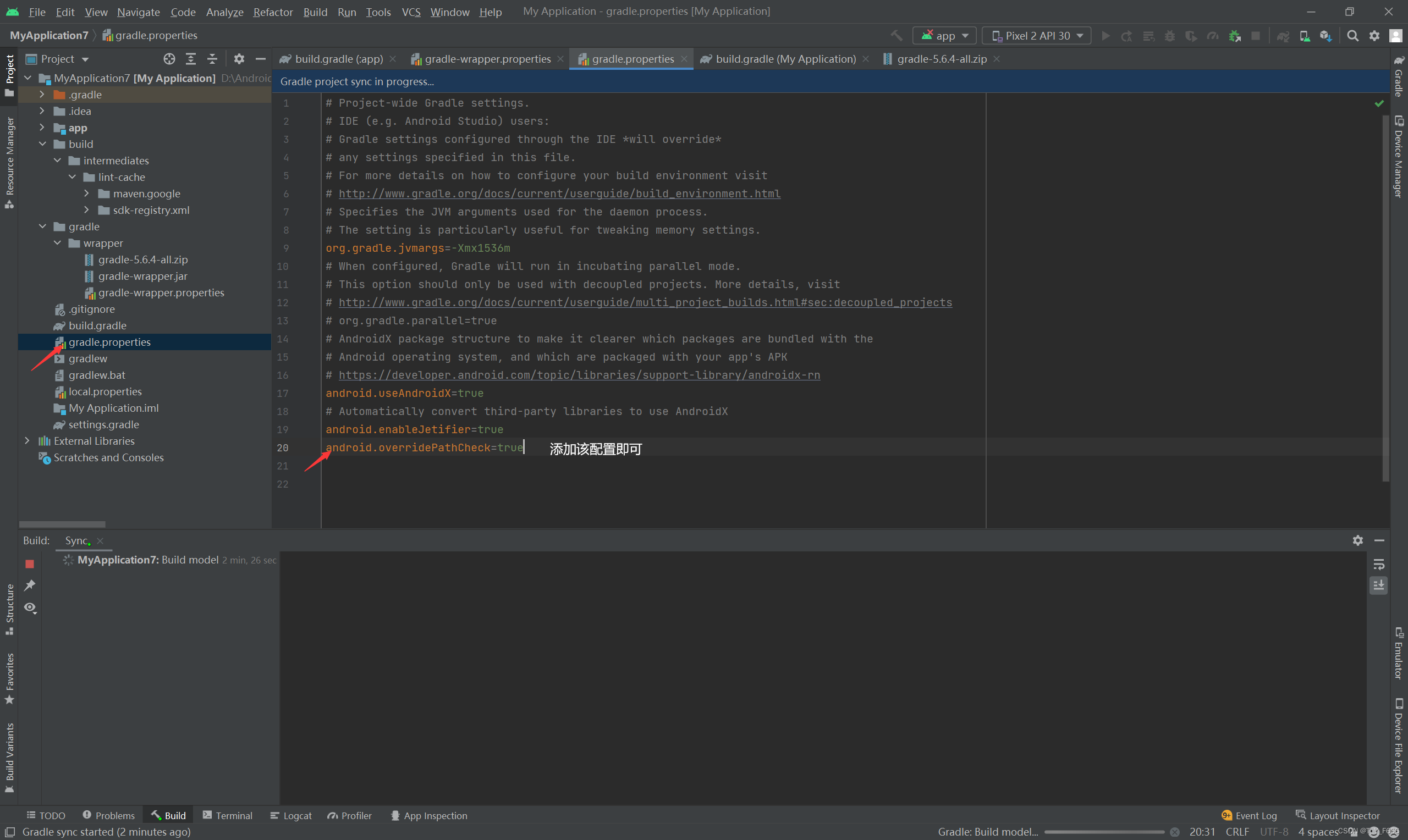
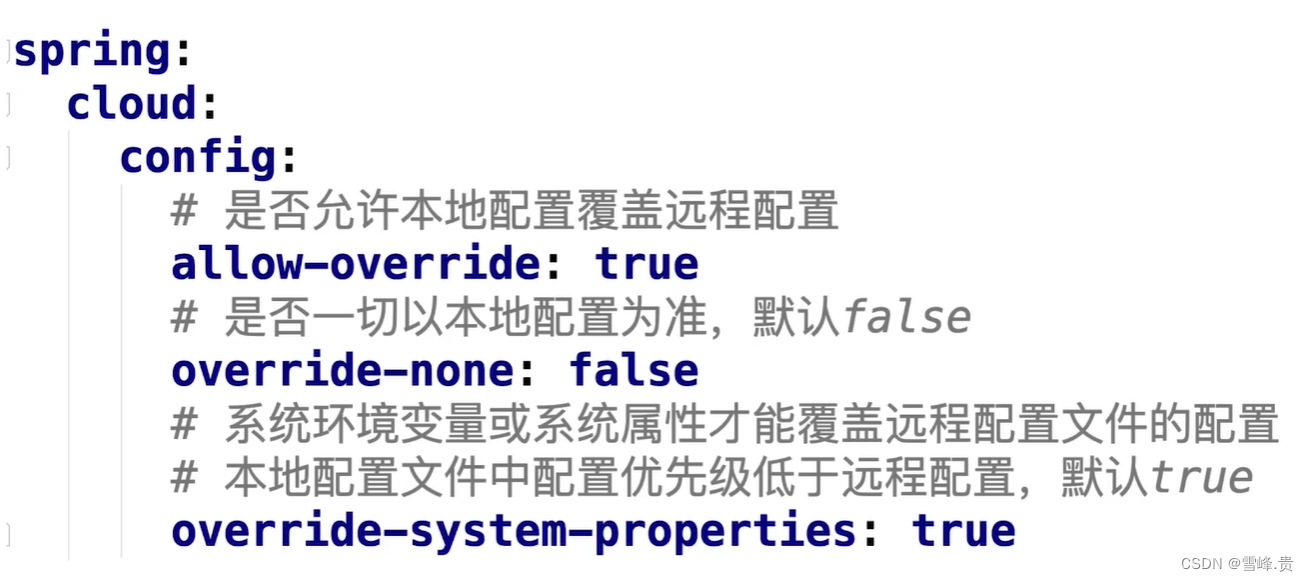
Manage configuration using Nacos

Technology sharing | common interface protocol analysis

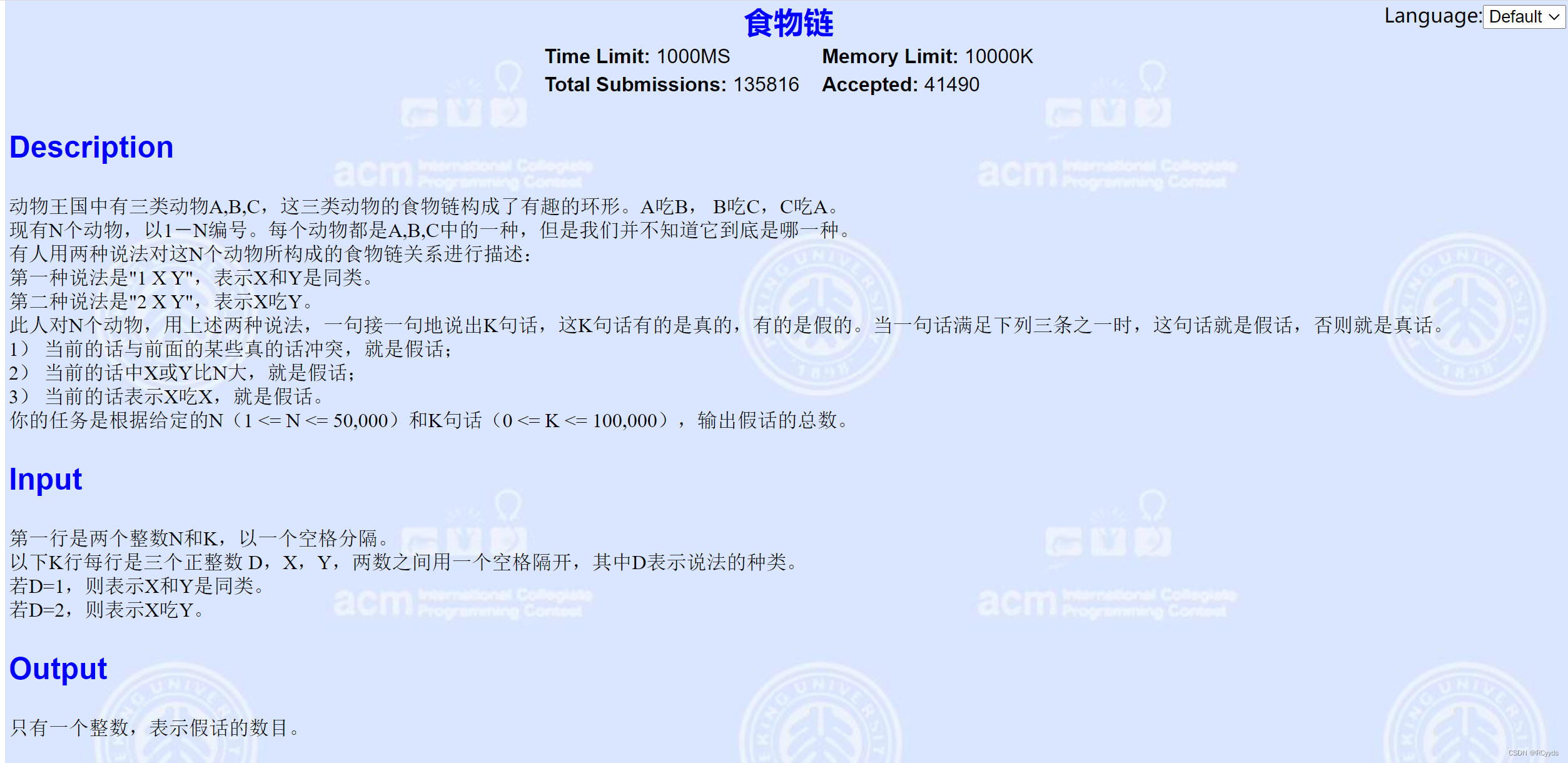
E - 食物链

Play video with Tencent video plug-in in uni app

MySQL之数据类型

【API接口工具】postman-界面使用介绍

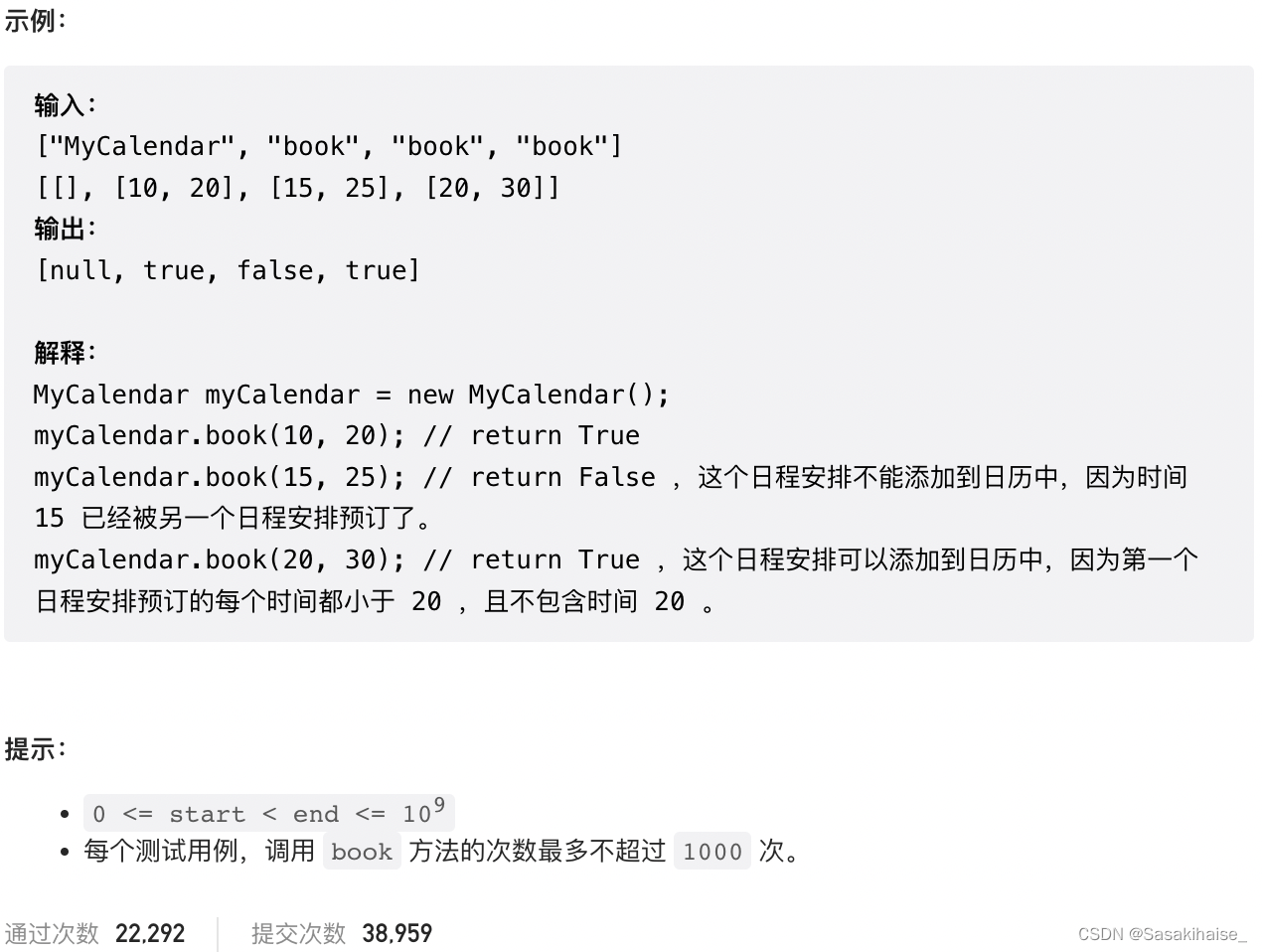
LeetCode 729. 我的日程安排表 I
随机推荐
Manage configuration using Nacos
php使用redis实现分布式锁
F - true liars (category and search set +dp)
LeetCode 729. 我的日程安排表 I
黑猫带你学UFS协议第4篇:UFS协议栈详解
CoordinatorLayout+NestedScrollView+RecyclerView 上拉底部显示不全
GTSAM中李群的運用
LeetCode 731. 我的日程安排表 II
leetcode 24. Exchange the nodes in the linked list in pairs
LeetCode 732. 我的日程安排表 III
[postman] the monitors monitoring API can run periodically
Overview of three core areas of Mathematics: geometry
Pat (Grade B) 2022 summer exam
【Postman】测试(Tests)脚本编写和断言详解
在uni-app中使用腾讯视频插件播放视频
Online and offline problems
MFC dynamically creates dialog boxes and changes the size and position of controls
模拟卷Leetcode【普通】1296. 划分数组为连续数字的集合
【Postman】Collections配置运行过程
org.activiti.bpmn.exceptions.XMLException: cvc-complex-type.2.4.a: 发现了以元素 ‘outgoing‘ 开头的无效内容