当前位置:网站首页>把el-tree选中的数组转换为数组对象
把el-tree选中的数组转换为数组对象
2022-07-06 06:04:00 【不要睡觉哦i】
问题:
el-tree根据数组对象的结构进行渲染,当我们勾选了想要的数据后只会生成一个数组
想要的效果:
把获取选中的数据(数组),根据父A下的子a的结构,进行父子级对应的数据结构转换
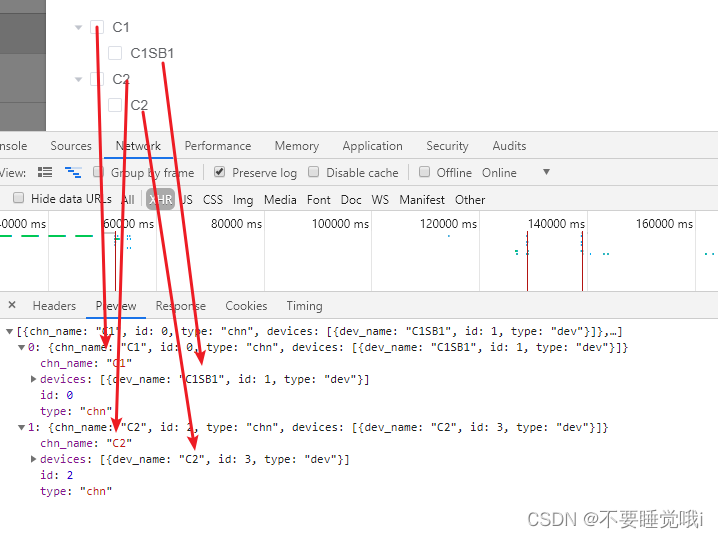
我的数据结构:

贴代码:直接复制,改一下变量名即可使用
<el-tree
:data="collectionListData"
show-checkbox
node-key="id"
@check="checkFn"
ref="tree"
:props="defaultProps">
</el-tree>
// 下面代码中出现的devices是我的子级数组数据,记得更改
checkFn(data, node) {
let nodearr = [];
if (!node.halfCheckedKeys.length) {
node.checkedNodes.forEach((item) => {
if (item.devices) {
nodearr.push(item);
}
});
} else {
let nodeCheckedNodes = node.checkedNodes;
let nodeHalfCheckedNodes = node.halfCheckedNodes;
nodeHalfCheckedNodes.forEach((item) => {
let assign = Object.assign({
}, item);
assign.devices = [];
let childrenLength = item.devices;
for (let i = 0; i < nodeCheckedNodes.length; i++) {
if (nodeCheckedNodes[i].devices) {
nodearr.push(nodeCheckedNodes[i]);
} else {
for (let j = 0; j < childrenLength.length; j++) {
if (nodeCheckedNodes[i].id != childrenLength[j].id) {
continue;
} else {
assign.devices.push(childrenLength[j]);
}
}
}
}
nodearr.push(assign);
});
}
this.nodeList = nodearr;
},
边栏推荐
- MIT6.s081-2020 Lab2 System Calls
- 假设检验学习笔记
- [C language syntax] the difference between typedef struct and struct
- Fault, error, failure of functional safety
- 《卓有成效的管理者》读书笔记
- Buuctf-[gxyctf2019] no dolls (xiaoyute detailed explanation)
- 异常检测方法总结
- Manhattan distance sum - print diamond
- Expose the serial fraudster Liu Qing in the currency circle, and default hundreds of millions of Cheng Laolai
- Hongliao Technology: how to quickly improve Tiktok store
猜你喜欢
随机推荐
Embedded point test of app
养了只小猫咪
[postman] collections - run the imported data file of the configuration
【C语言】字符串左旋
The latest 2022 review of "graph classification research"
OSPF configuration command of Huawei equipment
关于 PHP 启动 MongoDb 找不到指定模块问题
Database: ODBC remote access SQL Server2008 in oracel
P问题、NP问题、NPC问题、NP-hard问题详解
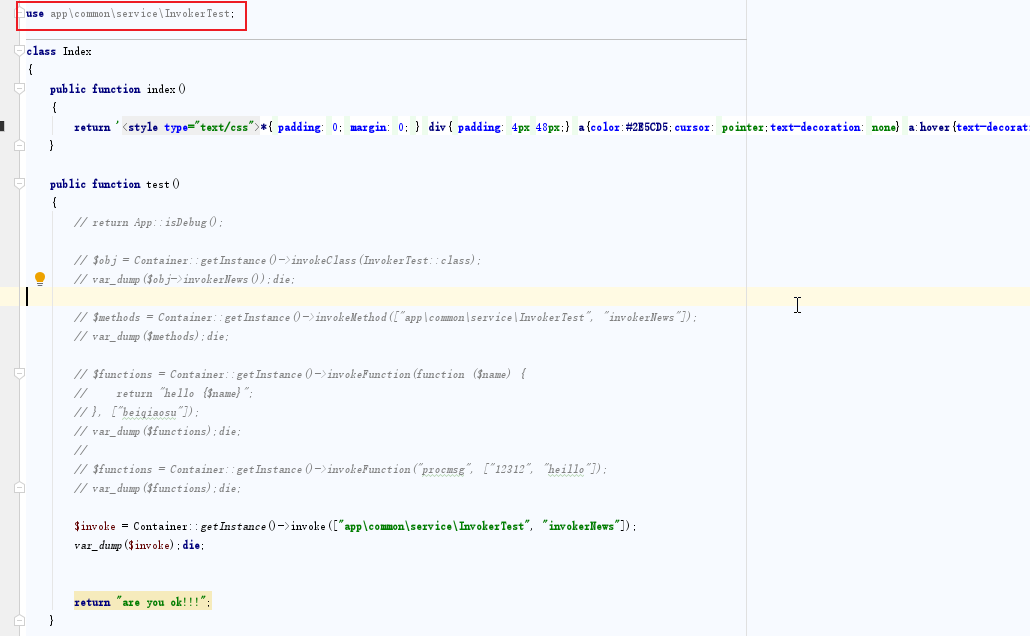
How to use the container reflection method encapsulated by thinkphp5.1 in business code
LeetCode 1200. 最小绝对差
Significance of unit testing
Testing and debugging of multithreaded applications
对数据安全的思考(转载)
Redistemplate common collection instructions opsforvalue (II)
My 2021
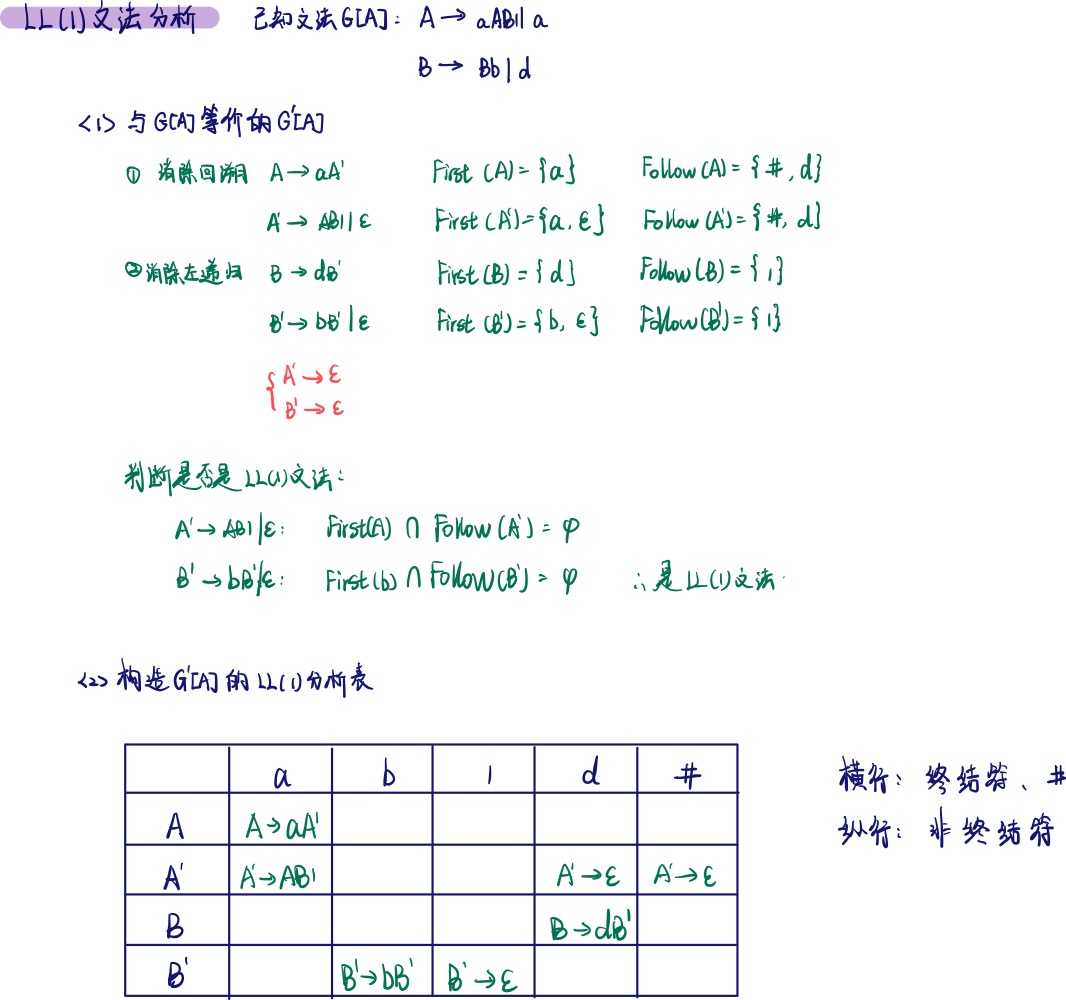
[course notes] Compilation Principle
leaflet 地图
c语言——冒泡排序
Accélération de la lecture vidéo de l'entreprise