当前位置:网站首页>leaflet 地图
leaflet 地图
2022-07-06 06:00:00 【一天28小时】
<link
rel="stylesheet"
href="https://unpkg.com/[email protected]/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""
/>
<script
src="https://unpkg.com/[email protected]/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""
></script>
<!--
* @author: zhanggenyuan
* @Description:
* @Date: 2022-06-09 11:02:26
* @LastEditTime: 2022-06-09 11:54:15
* @FilePath: \h5\src\views\drainage\map\index.vue
-->
<template>
<div id="map" style="width: 100vw; height: 100vh"></div>
</template>
<script>
export default {
mounted() {
this.init();
},
methods: {
init() {
let map = L.map("map", {
minZoom: 3,
maxZoom: 14,
center: [34.75, 113.62],
zoom: 12,
zoomControl: true,
attributionControl: true,
crs: L.CRS.EPSG3857,
});
this.map = map; //data上需要挂载
window.map = map;
L.tileLayer(
"http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}"
).addTo(map);
var myIcon = L.icon({
iconUrl:
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi-1.lanrentuku.com%2F2020%2F9%2F27%2Fd55df8c1-a613-4086-a8a0-dc2e13cf4c30.png%3FimageView2%2F2%2Fw%2F500&refer=http%3A%2F%2Fi-1.lanrentuku.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657337337&t=0ed459d27df9f36d6c30c0dcad47acfc",
iconSize: [28, 48],
iconAnchor: [22, 94],
popupAnchor: [-3, -76],
shadowSize: [68, 95],
shadowAnchor: [22, 94],
});
let marker = L.marker([34.75, 113.62], { icon: myIcon })
.addTo(map);
marker
.bindPopup(
"你好 我是弹窗"
)
.addTo(map);
},
},
};
</script>
<style>
.mypopup {
bottom: -120px !important;
left: -81px !important;
}
.mypopup .leaflet-popup-content-wrapper {
width: 160px;
height: 160px;
border-radius: 50%;
border: 55px solid rgb(83, 115, 145);
background-color: rgba(0, 0, 0, 0.24);
}
.cd-span {
position: absolute;
width: 30px;
font-size: 14px;
text-align: center;
line-height: 15px;
}
.cd-span:nth-child(1) {
color: #fff;
top: 13px;
left: 65px;
}
.cd-span:nth-child(1):active {
color: rgb(152, 199, 218);
}
.cd-span:nth-child(1):before {
content: "";
position: absolute;
width: 40px;
height: 1px;
border-bottom: 1px dashed rgb(180, 193, 204);
transform: translate3d(40px, 41px, 0px) rotate(-33deg);
}
.cd-span:nth-child(2) {
color: #fff;
top: 92px;
left: 20px;
}
.cd-span:nth-child(2):active {
color: rgb(152, 199, 218);
}
.cd-span:nth-child(2):before {
content: "";
position: absolute;
width: 40px;
height: 1px;
border-bottom: 1px dashed rgb(180, 193, 204);
transform: translate3d(-6px, -39px, 0px) rotate(30deg);
}
.cd-span:nth-child(3) {
color: #fff;
top: 92px;
left: 110px;
}
.cd-span:nth-child(3):active {
color: rgb(152, 199, 218);
}
.cd-span:nth-child(3):before {
content: "";
position: absolute;
width: 40px;
height: 1px;
border-bottom: 1px dashed rgb(180, 193, 204);
transform: translate3d(-50px, 40px, 0px) rotate(-90deg);
}
</style>
边栏推荐
- 公司視頻加速播放
- Station B, Mr. Liu Er - multiple logistic regression, structure 7
- 公司视频加速播放
- Fault, error, failure of functional safety
- SQLMAP使用教程(三)实战技巧二
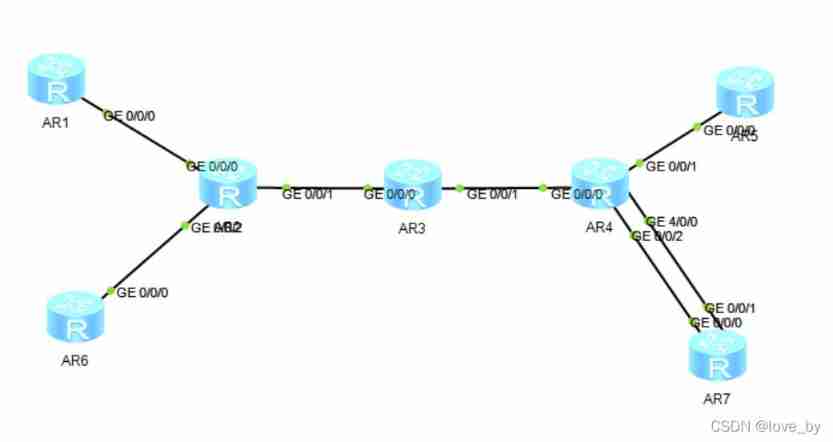
- MPLS test report
- Embedded point test of app
- Huawei BFD configuration specification
- [leetcode] day96 - the first unique character & ransom letter & letter ectopic word
- 【课程笔记】编译原理
猜你喜欢
随机推荐
High quality coding tool clion
CoordinatorLayout+NestedScrollView+RecyclerView 上拉底部显示不全
What are the test sites for tunnel engineering?
数字三角形模型 AcWing 1015. 摘花生
C language learning notes (mind map)
ContentType的作用
Database: ODBC remote access SQL Server2008 in oracel
如何在业务代码中使用 ThinkPHP5.1 封装的容器内反射方法
Hongliao Technology: how to quickly improve Tiktok store
Market development prospect and investment risk assessment report of China's humidity sensor industry from 2022 to 2028
properties文件
Buuctf-[bjdctf2020]zjctf, but so (xiaoyute detailed explanation)
Practice sharing: how to safely and quickly migrate from CentOS to openeuler
MIT6.s081-2020 Lab2 System Calls
Raised a kitten
H3C S5820V2_ Upgrade method after stacking IRF2 of 5830v2 switch
Cognitive introspection
授予渔,从0开始搭建一个自己想要的网页
Function of contenttype
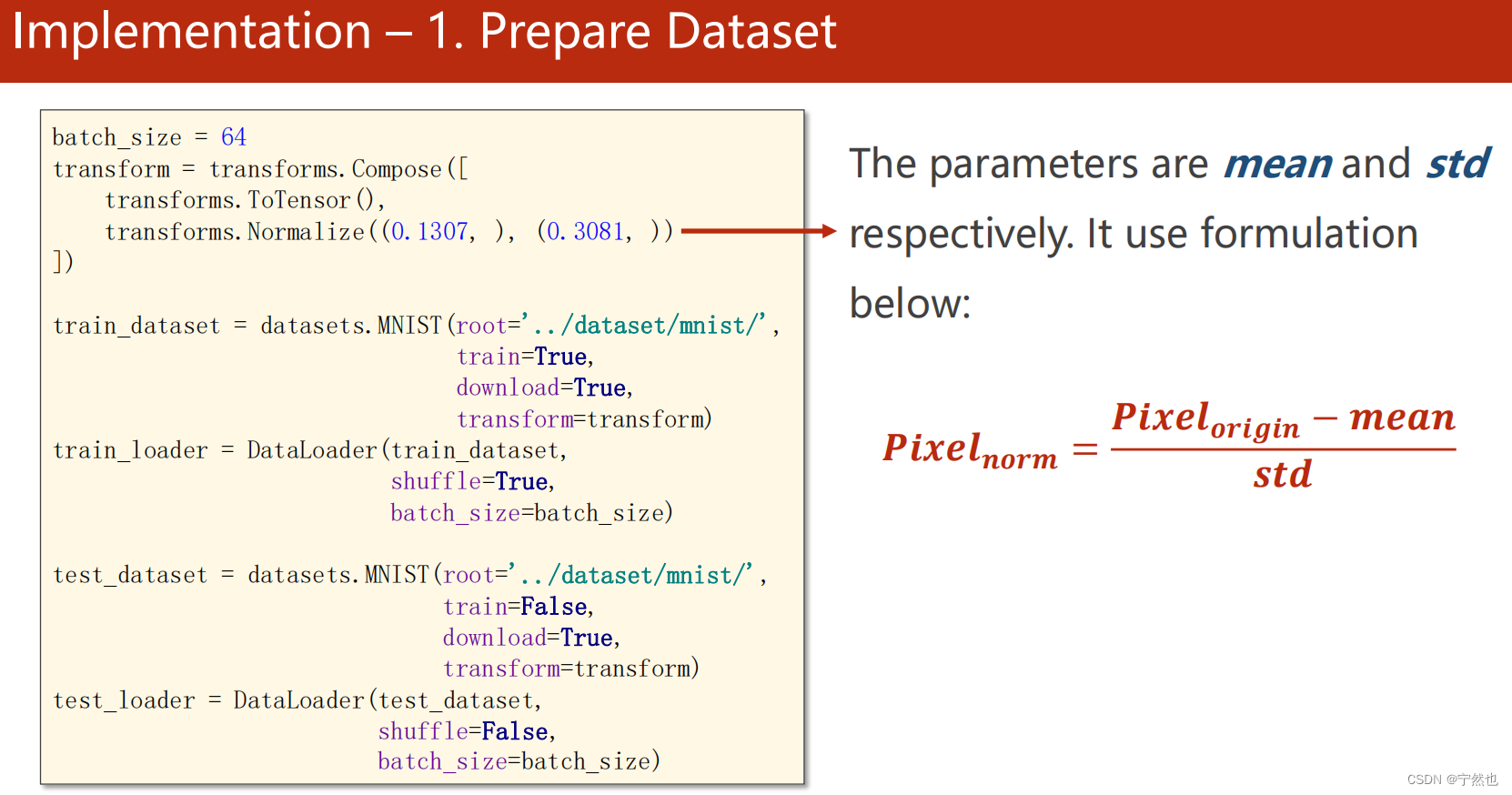
Station B Liu Erden softmx classifier and MNIST implementation -structure 9