当前位置:网站首页>在uni-app中使用腾讯视频插件播放视频
在uni-app中使用腾讯视频插件播放视频
2022-07-06 06:09:00 【Miapenso】
在小程序里播放视频是很常见的功能。在本文里,我们来看一看怎么在微信小程序里开发一个播放视频的功能。本文将使用uni-app+腾讯视频来实现。
uni-app
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见 (opens new window))、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
腾讯视频插件
ThumbPlayer-Miniprogram 腾讯视频小程序播放器SDK,适用于手Q和微信小程序的播放器插件,开箱即用无需配置。仅支持自有腾讯视频创作号上传内容播放。腾讯视频插件分为1.x版本和2.x版本,因为2.x版本提供了视频的播放、暂停、重播等功能的使用说明,本文里将使用2.x版本来实现。
申请腾讯视频插件
想要使用腾讯视频插件,必须在微信小程序里先申请该插件的使用。
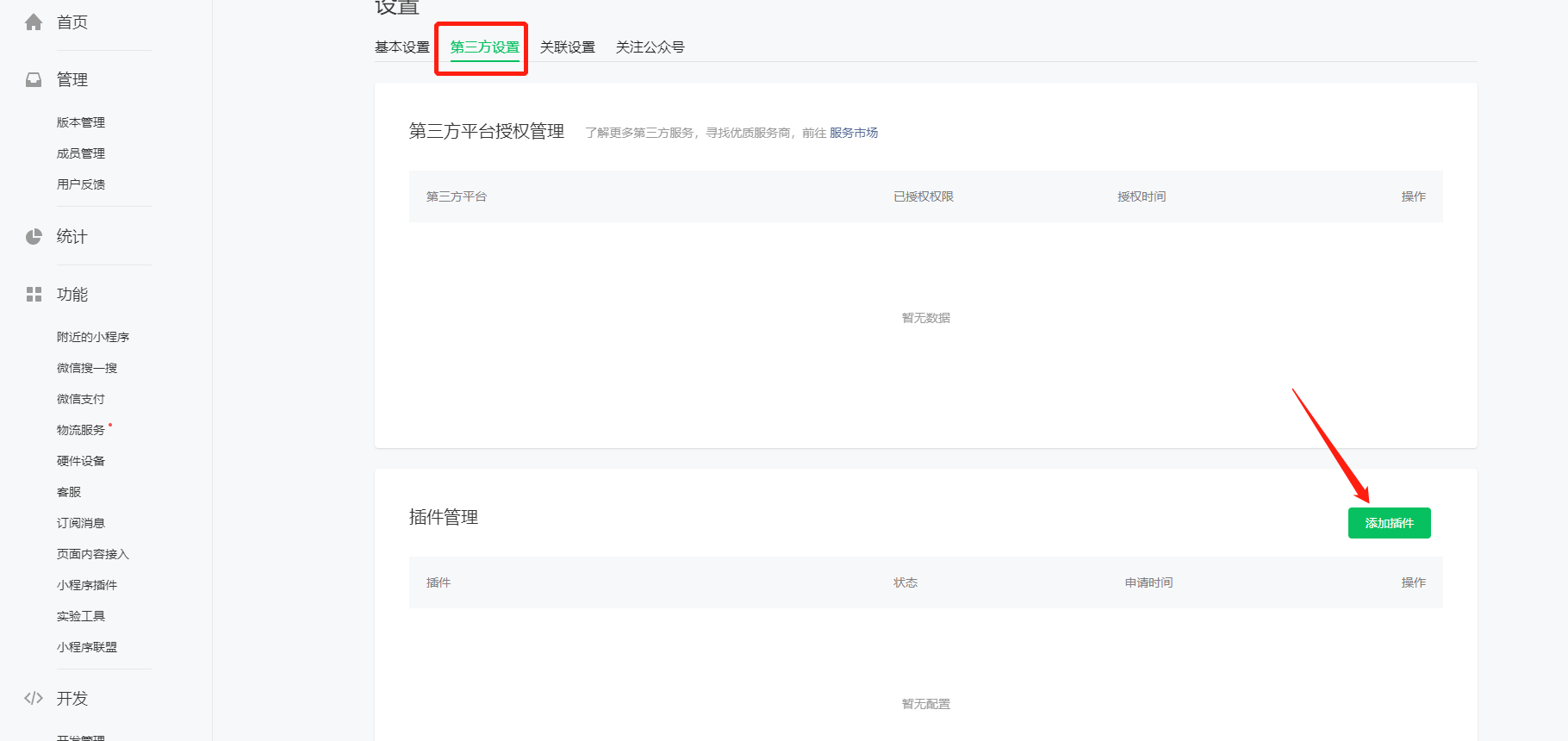
打开微信公众平台,使用小程序的微信管理员账号扫码登录,在左侧菜单栏最底下,找到设置。

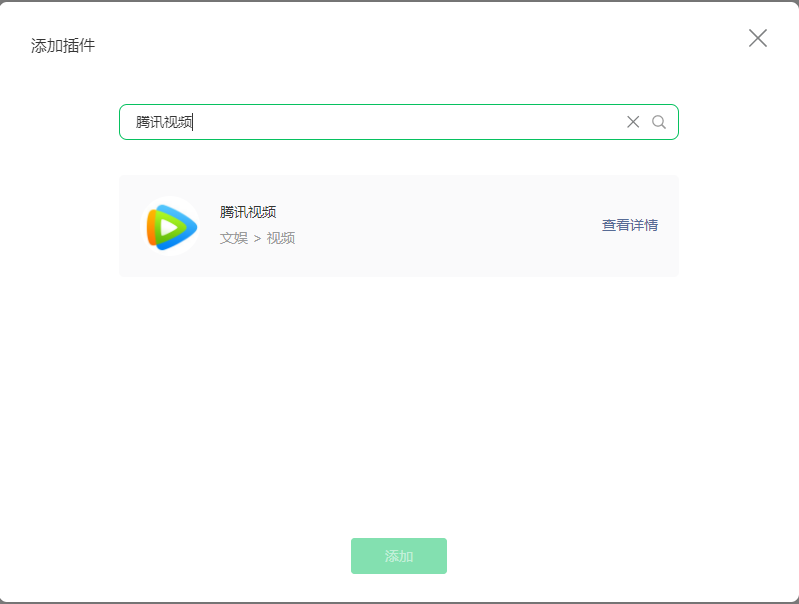
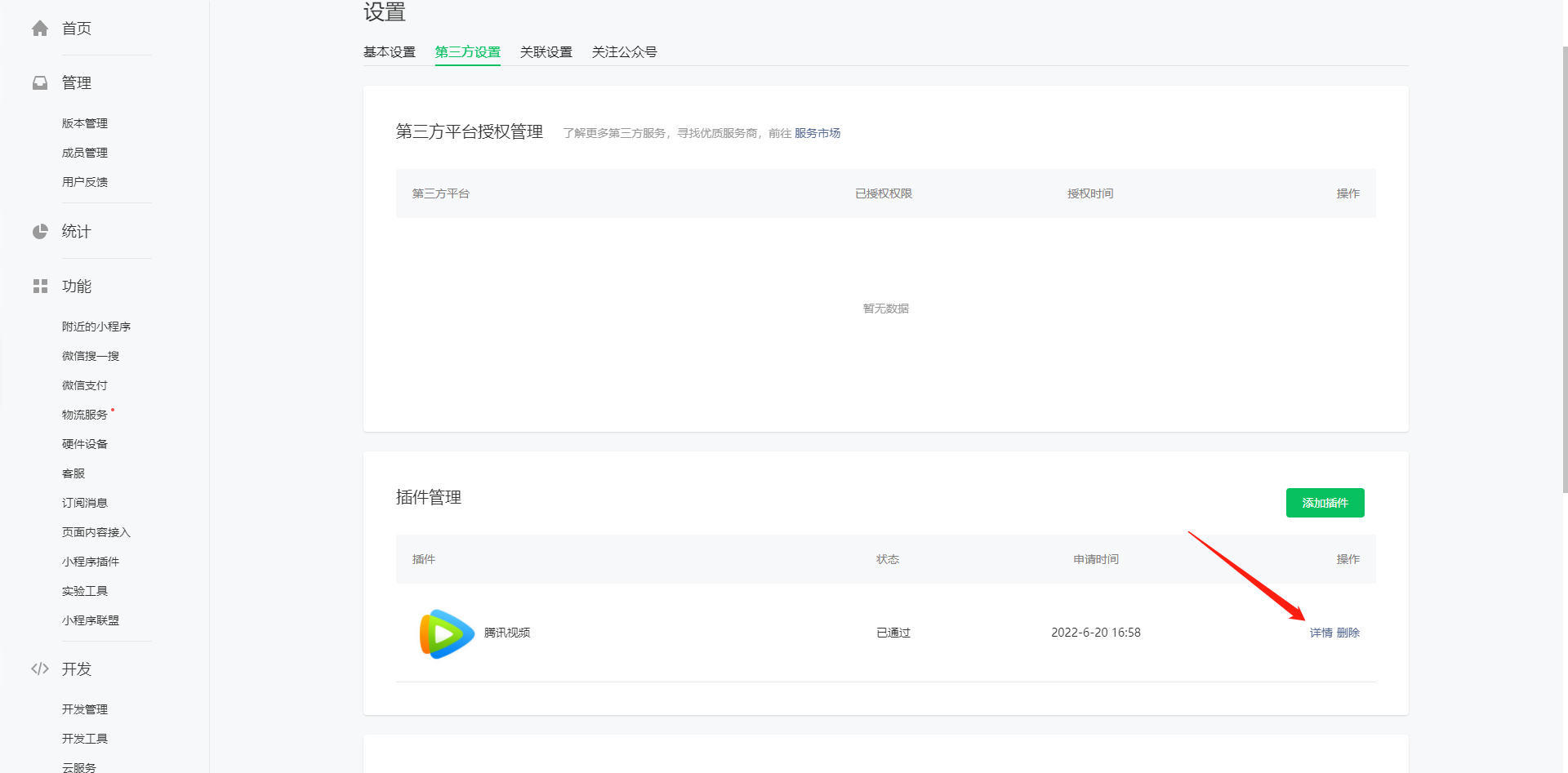
选择第三方设置选项卡,插件管理中添加插件


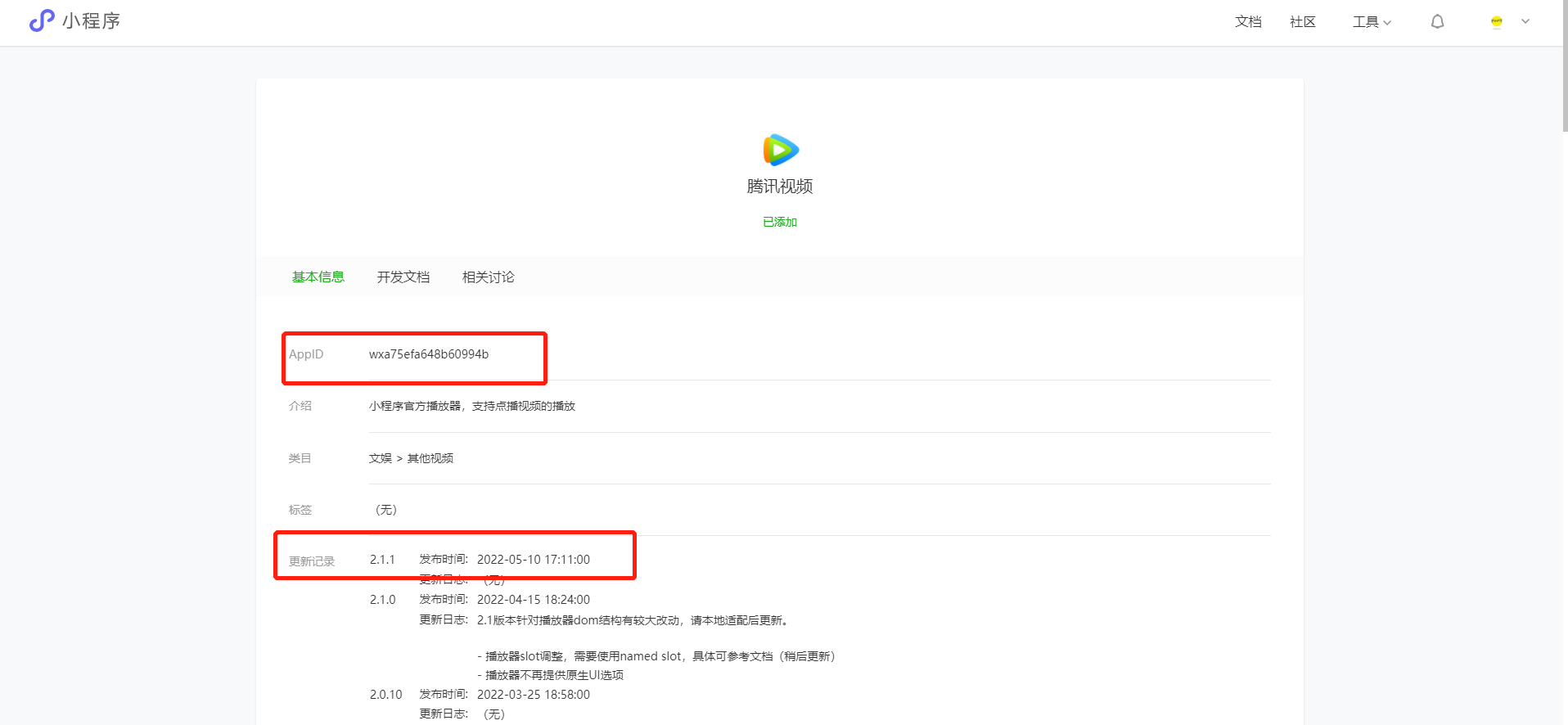
点击详情查看文档,并获取插件的appid跟版本号

点击开发文档,查看如何引入和使用该插件。
创建项目
uni-app可以使用HBuildX作为开发工具,点击HBuildX下载链接进行下载安装。还需要安装微信开发工具。
HBuildX安装以后,打开文件=>新建=>项目,选择uni-app项目进行创建

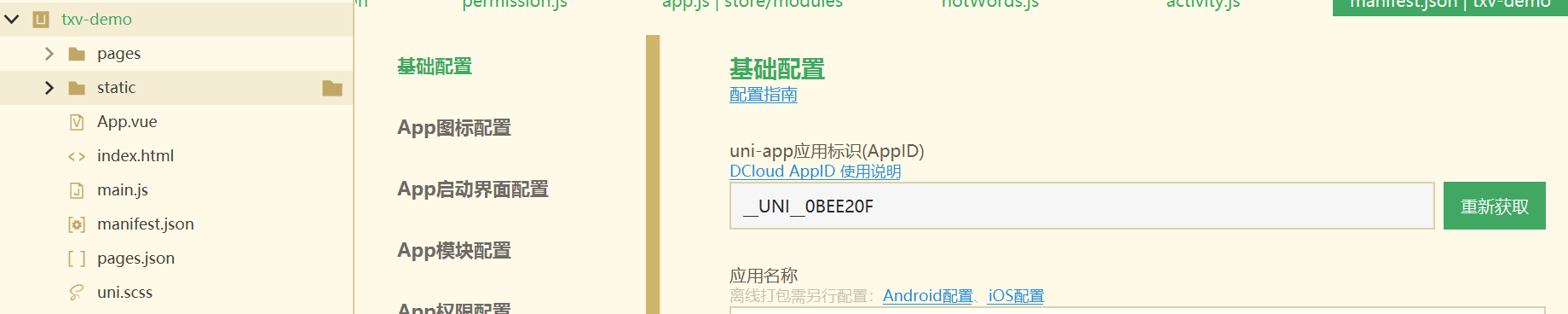
创建以后目录结构如图,选择mainfest.json文件进行编辑,编辑后会自动保存。

点击基础配置,获取uni-app的AppId
点击微信小程序配置,输入微信小程序的AppId
点击源码视图,引入腾讯视频插件代码包
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"plugins":{
"player": {
"version": "2.1.1",
"provider": "wxa75efa648b60994b"
}
}
}选择pages.json进行编辑,在页面内进行插件引入插件
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"usingComponents": {
"player-component": "plugin://player/video",
}
}
}
...
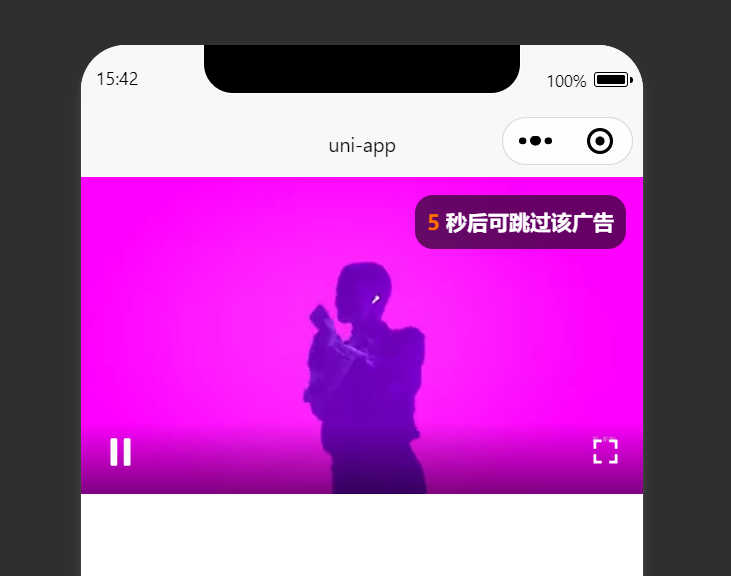
],这样我们就能在页面内使用腾讯视频插件播放视频了,首先到腾讯视频网站上传或者找到一个想播放的视频,获取vid,比如生活小知识:樱桃是常见的一种水果,很有营养价值,但有些人不能吃
<template>
<view>
<player-component vid="p0743x9grjv"></player-component>
</view>
</template>

控制视频播放/暂停
有时候我们需要对视频的播放、暂停进行控制。下面介绍一些常用到的api
# 获取播放器实例
const store = requirePlugin('player')
// index.wxml 中 <video id="tvp-id" playerId="tvp">
const player = store.get('tvp');
// 或
const player = this.selectComponent('#tvp-id');
# 打开/关闭调试日志
store.openLog();
store.closeLog();
# 播放
const player = store.get('player')
player.play() // 调用小程序videoContext.play()
player.play('想播放的vid') // 播放指定vid
player.play('想播放的vid', { startTime: 5 }) // 指定起播的时间
# 跳转/暂停/停止
const player = store.get('player')
player.pause(); // 暂停,同videoContext.pause()
player.stop(); // 停止,同videoContext.stop()
player.seek(5); // 跳转,同videoContext.seek()
# 重播
const player = store.get('player')
player.replay();
# 设定清晰度
const player = store.get('player')
player.setLevel('fhd')
player.setLevel('fhd').catch(error => {
// error处理
})
# 播放器支持的video标签事件
'play',
'pause',
'ended',
'timeupdate',
'waiting',
'error',
'progress',
'loadedmetadata',
'controlstoggle',
'seekcomplete',
'fullscreenchange',
# 播放器支持的video标签属性
/**
* 指定视频初始播放位置
*/
initialTime: {
type: NumberConstructor,
value: number, // 0
}
/**
* 是否使用ui,这里是设置总体UI开关。
*/
controls: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* 是否静音播放
*/
muted: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* 设置全屏时视频的方向,不指定则根据宽高比自动判断
*/
direction: {
type: NumberConstructor,
value: number, // -1
},
/**
* 屏幕锁
*/
showScreenLockButton: {
type: BooleanConstructor,
value: boolean, // false
}
/**
* 当视频大小与 video 容器大小不一致时,视频的表现形式
*/
objectFit: {
type: StringConstructor,
value: string, // 'contain'
},
/**
* 是否开启播放手势,即双击切换播放/暂停
*/
enablePlayGesture: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* 当跳转到本小程序的其他页面时,是否自动暂停本页面的视频播放
*/
autoPauseIfNavigate: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* 当跳转到其它微信原生页面时,是否自动暂停本页面的视频
*/
autoPauseIfOpenNative: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效
*/
enableAutoRotation: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* 是否开启投屏
*/
showCastingButton: {
type: BooleanConstructor,
value: boolean, // false
},
/**
* 非全屏模式下音量/亮度手势
*/
vslideGesture: {
type: BooleanConstructor,
value: boolean, // false
},
/** 全屏下模式下音量/亮度手势 */
vslideGestureInFullscreen: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* 是否使用进度条手势
*/
enableProgressGesture: {
type: BooleanConstructor,
value: boolean, // true
},
/**
* 是否自动播放
*/
autoplay: {
type: BooleanConstructor,
value: boolean, // true
},
/** 是否显示进度条 */
showProgress: {
type: BooleanConstructor,
value: boolean, // true
},边栏推荐
猜你喜欢
随机推荐
F - true liars (category and search set +dp)
B - The Suspects
win10无法操作(删除、剪切)文件
Detailed explanation of P problem, NP problem, NPC problem and NP hard problem
B - The Suspects
Embedded point test of app
Software test interview questions - Test Type
HCIA review
Application of Lie group in gtsam
Linux regularly backs up MySQL database
Leaflet map
Summary of anomaly detection methods
Thoughts on data security (Reprint)
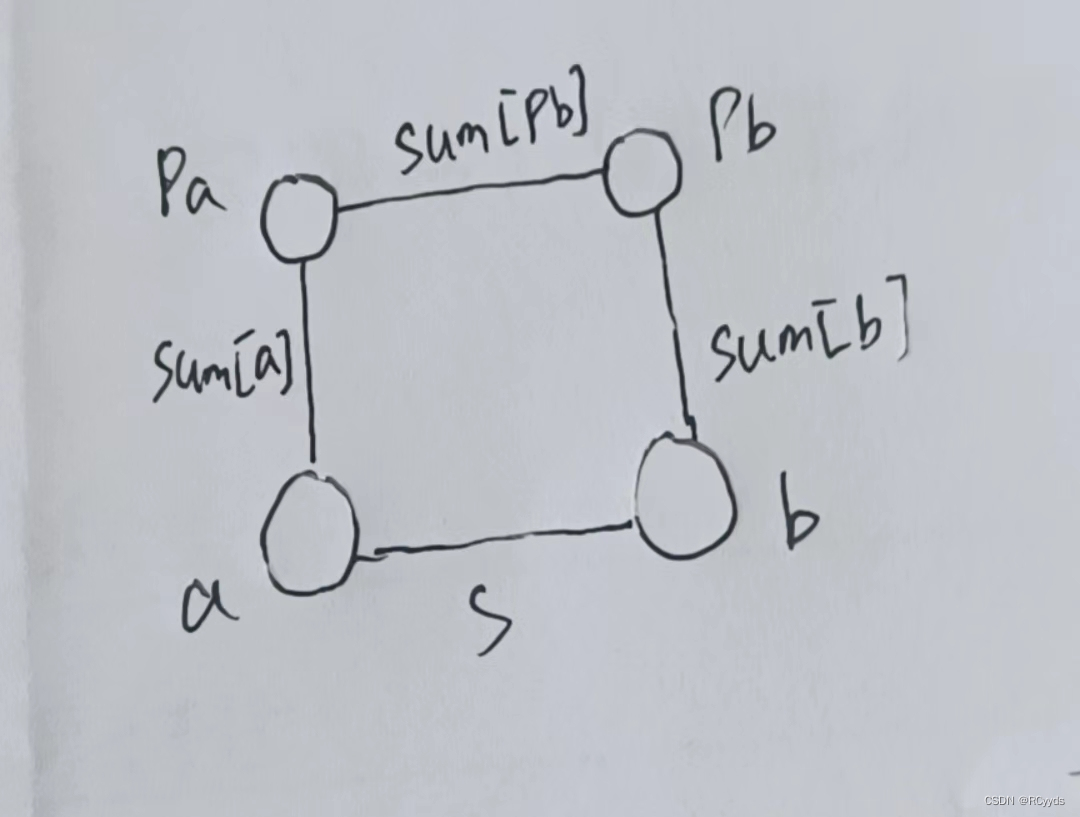
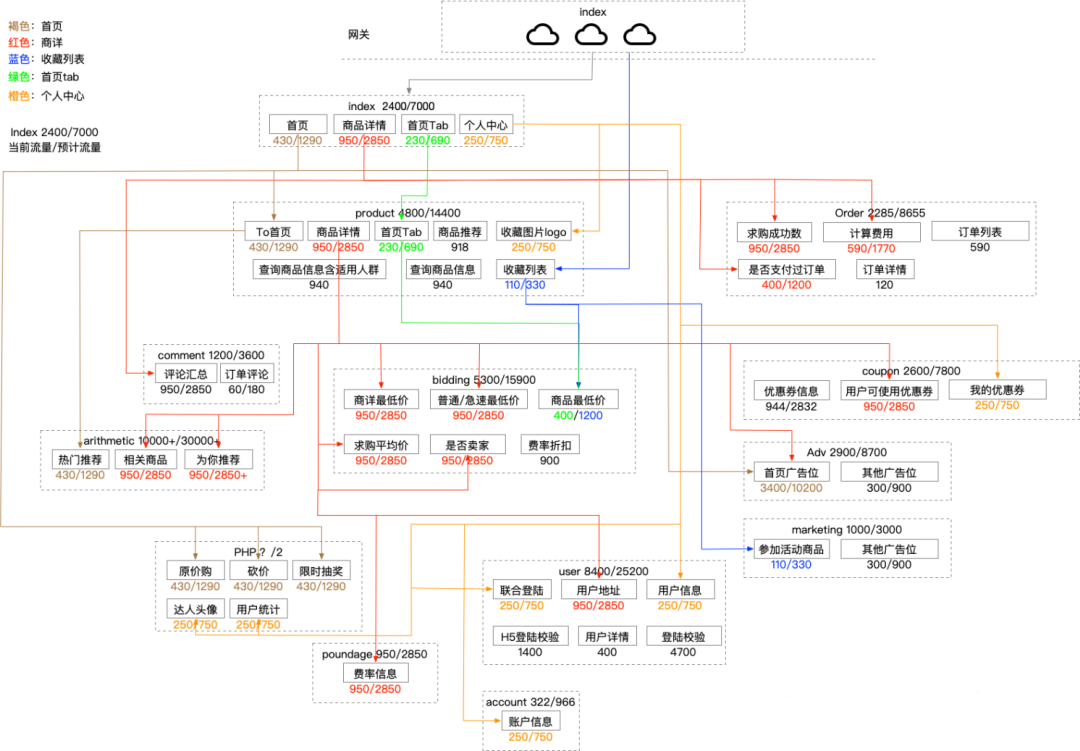
全链路压测:构建三大模型
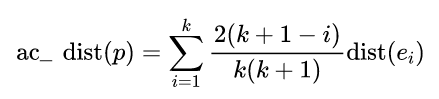
LeetCode 1200. 最小绝对差
Manhattan distance and Manhattan rectangle - print back font matrix
Buuctf-[bjdctf2020]zjctf, but so (xiaoyute detailed explanation)
二维码的前世今生 与 六大测试点梳理
[wechat applet] build a development tool environment
自定义指定路由上的Gateway过滤器工厂







![Buuctf-[[gwctf 2019] I have a database (xiaoyute detailed explanation)](/img/2c/43ce298794589c5282edda94161d62.jpg)