当前位置:网站首页>CoordinatorLayout+NestedScrollView+RecyclerView 上拉底部显示不全
CoordinatorLayout+NestedScrollView+RecyclerView 上拉底部显示不全
2022-07-06 05:59:00 【lichong951】
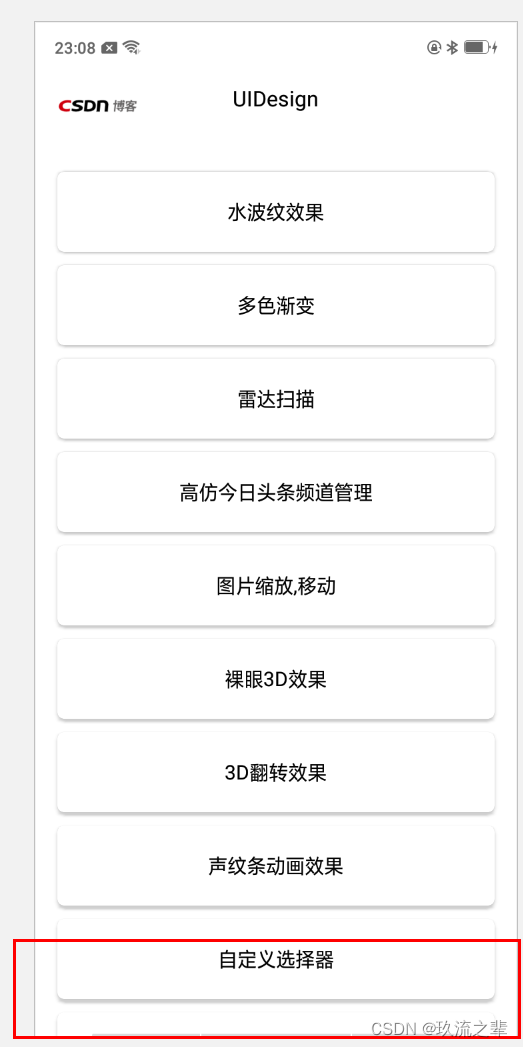
借用一张效果图示意一下:
显示不全的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools" android:background="#FFFFFF">
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F7F7F7" android:layout_marginTop="71dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" >
....
<android.support.v4.widget.NestedScrollView android:id="@+id/nestedScrollView" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="20dp" android:background="#FFFFFFFF" android:nestedScrollingEnabled="false" android:paddingLeft="20dp" android:paddingRight="20dp" android:layout_marginBottom="30dp" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:itemCount="40" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
....
</android.support.constraint.ConstraintLayout>
添加live.bingoogolapple.refreshlayout.BGARefreshLayout组件之后显示正常了
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools" android:background="#FFFFFF">
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#F7F7F7" android:layout_marginTop="71dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" >
....
<android.support.v4.widget.NestedScrollView android:id="@+id/nestedScrollView" android:layout_width="match_parent" android:layout_height="match_parent" android:fillViewport="true" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<live.bingoogolapple.refreshlayout.BGARefreshLayout android:id="@+id/mRefreshLayout" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="20dp" android:background="#FFFFFFFF" android:nestedScrollingEnabled="false" android:paddingLeft="20dp" android:paddingRight="20dp" android:layout_marginBottom="30dp" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:itemCount="40" />
</live.bingoogolapple.refreshlayout.BGARefreshLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
....
</android.support.constraint.ConstraintLayout>
至于原因暂时没有找到。希望有机会深入原理解析原因!!!!
边栏推荐
- Gtest之TEST宏的用法
- P问题、NP问题、NPC问题、NP-hard问题详解
- Clock in during winter vacation
- Introduction to promql of # yyds dry goods inventory # Prometheus
- Network protocol model
- H3C V7 switch configuration IRF
- Database: ODBC remote access SQL Server2008 in oracel
- Hongliao Technology: Liu qiangdong's "heavy hand"
- 【论文阅读】NFlowJS:基于鲁棒学习的合成负数据密集异常检测
- Web服务连接器:Servlet
猜你喜欢

Significance of unit testing

Processes and threads

The usage and difference between strlen and sizeof

P2802 go home

Station B Liu Erden linear regression pytoch

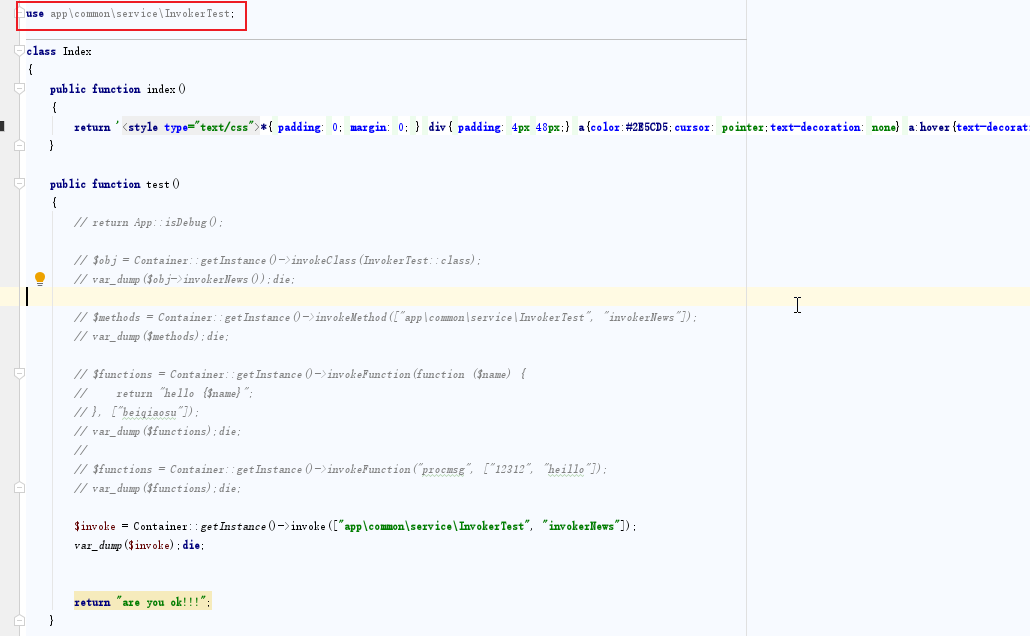
How to use the container reflection method encapsulated by thinkphp5.1 in business code

Application of Lie group in gtsam

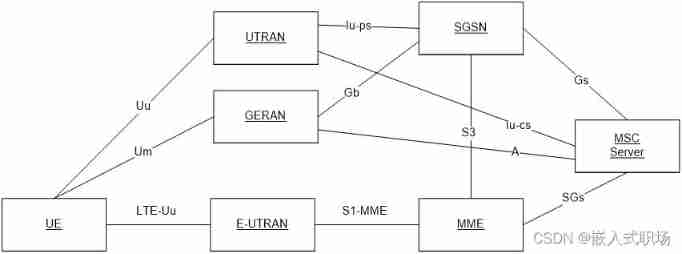
LTE CSFB process

IP day 16 VLAN MPLS configuration

Gtest之TEST宏的用法
随机推荐
【论文代码】SML部分代码阅读
[paper reading] nflowjs: synthetic negative data intensive anomaly detection based on robust learning
Leetcode 701 insertion operation in binary search tree -- recursive method and iterative method
Interface test: what are the components of the URL in fiddler
H3C防火墙RBM+VRRP 组网配置
Station B Liu Erden - linear regression and gradient descent
Caused by:org.gradle.api.internal.plugins . PluginApplicationException: Failed to apply plugin
LTE CSFB process
《卓有成效的管理者》读书笔记
[Baiwen smart home] first day of the course_ Learn Embedded and understand the development mode of bare metal and RTOS
nodejs实现微博第三方登录
Practice sharing: how to safely and quickly migrate from CentOS to openeuler
Zoom through the mouse wheel
Usage of test macro of GTEST
误差的基本知识
Yygh-11-timing statistics
Web服务连接器:Servlet
Accélération de la lecture vidéo de l'entreprise
How to recover Huawei router's forgotten password
[leetcode] day96 - the first unique character & ransom letter & letter ectopic word