当前位置:网站首页>The whole process realizes the single sign on function and the solution of "canceltoken" of undefined when the request is canceled
The whole process realizes the single sign on function and the solution of "canceltoken" of undefined when the request is canceled
2022-07-06 06:19:00 【Don't sleep I】
1: Single sign on achieves the effect
1: My project here is embedded in other projects , It can be said that this is a sub project ,
2: The parent project opens a menu navigation , The content of the page is embedded iframe
3: At this time, the sub items are displayed in iframe in , And exempt the login step , Directly enter the home page to display data
2: Implementation process
1: Parent project passed iframe Pass us a logo ,
2: We judge this logo on the login page , Write a login method separately in the successful callback
( If you call the method of clicking the button to log in , Will report a mistake cancelToken of undefined : Request cancellation ),
3: Storage token, Jump to home page . The effect at this time is that the parent project opens its navigation menu and directly passes iframe Display the first page of the embedded item ,
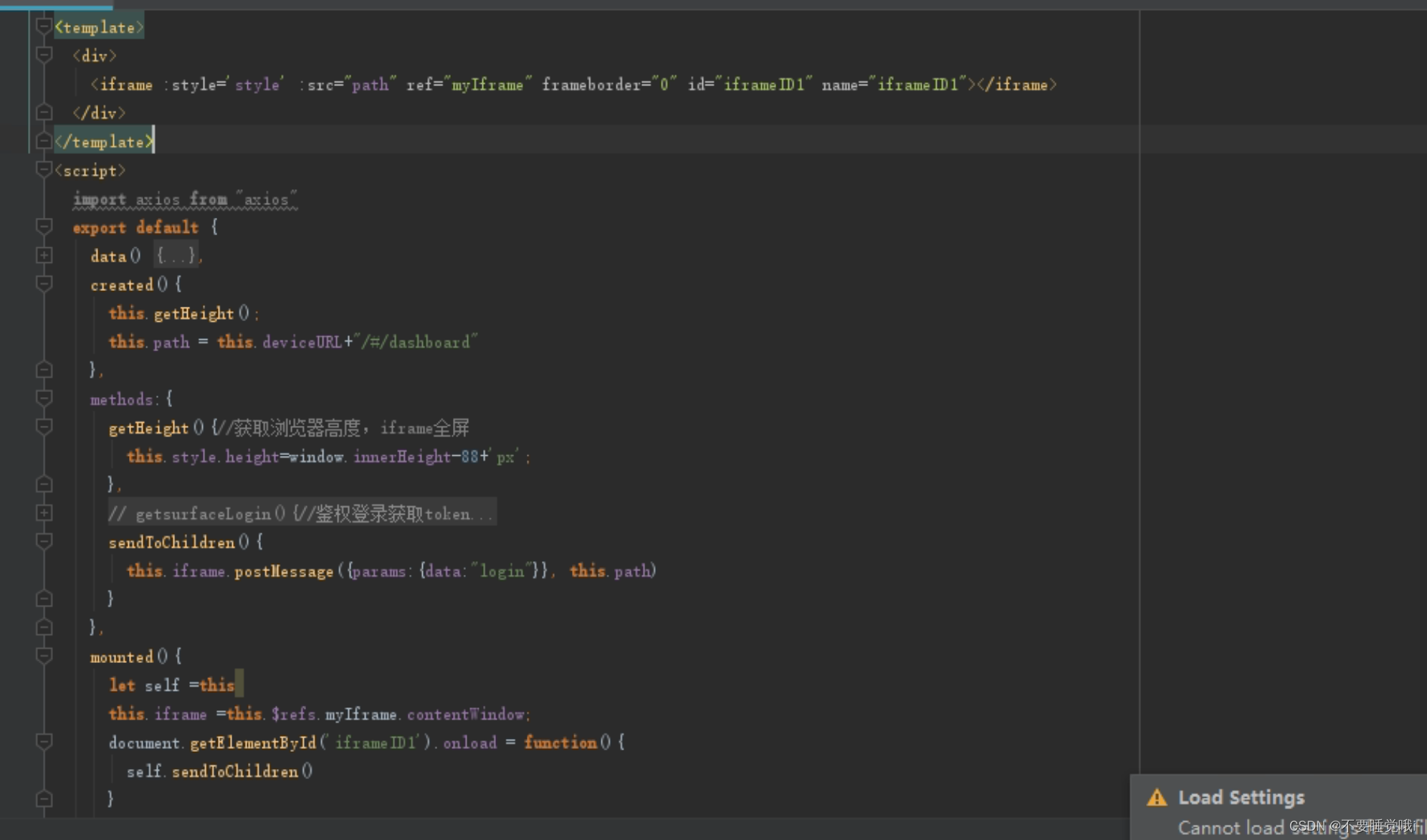
3: Subproject code
a key : The single sign on code cannot be written in export default In object
<script>
import {
validUsername } from "@/utils/validate";
import axios from "axios";
import router from "@/router";
import {
Message } from "element-ui";
notes : The ID passed from the parent item is window.name, Here I judge directly window.name
if (window.name == "iframeID1") {
notes : Here, we need to write an interface to get passwords in the background , In this way, we can change the password after single sign on , You can also access the latest password at any time to continue single sign on
axios({
url: "/v1/get/pwd",
method: "post",
headers: {
"content-type": "application/json",
},
}).then((res) => {
notes : After obtaining the password , Pass the password to the password field of the login interface
axios({
url: "/v1/user/login",
method: "post",
data: {
name: "admin",
pwd: res.data.pwd,
},
json: true,
headers: {
"content-type": "application/json",
},
}).then((res) => {
if (res.data.resultState == "success") {
notes : After judging the success of login , I am here token Saved locally , And jump to the page
sessionStorage.setItem("pwdtoken", res.headers.pwdtoken);
router.push(`/`);
} else if (
res.data.resultState == "fail" &&
res.data.resultMsg == "pwd error!"
) {
Message({
message: " Wrong password ",
type: "error",
});
} else {
Message({
message: " Login error ",
type: "error",
});
}
});
});
}
export default {
......}
4: Parent project code
The parent code is just to pass an identity to the child project , So here I directly post pictures 
5: Single sign on FAQs
The process of single sign on implementation is also very difficult , After all, I have never been exposed to this demand , No one can ask for help , So I kept groping .
There is no problem from the beginning to the end , The main problem is that I don't know how to realize , Confused questions .
When implemented, it's actually quite simple . The above code is not difficult , Not much , But it can solve the problem .
These codes were fumbled out for several days , Let me talk about the problems I have encountered
1: At first, a child project is created in the parent project axios, The login function of the sub project is also written in the parent project , But the problem is ip Can't change
2: Also follow the first question , Because of the subproject token It's local storage (sessionStorage) Of , So the parent project writes the login function of the sub project token Storage ,
Naturally, it is only saved to the parent project ip On , Local subprojects ip You still need to click the login button of the sub item on the embedded page ,
Go through the login function of the sub project , To put token Saved to sub project ip On , But single sign on exists just to cancel this step .
I also want to store locally setitem Can you change ip Storage , Naturally, it is impossible
3: At this time, we have also used one of the search methods in Baidu , use iframe Pass identification to subproject , Subprojects rely on this identifier to write code . At this time, the problem is also stuck token On , That's the second step token Storage problems
Then change the local storage to vuex It is at this time that I met "cancelToken" of undefined The problem of , Let's talk about it in detail in the next catalogue .
4: Finally, put "cancelToken" of undefined After the problem was completely solved, it was found that it was still not possible . I directly wrote another login in the place where I judged the logo api Method ,
Then I found a breakthrough from this step , The last bit of debugging and modification is completed
5: Because two people discussed it together , But another colleague lives at home , Communication is also inconvenient , On the whole, it's a little difficult , But it solved , It's pretty good .
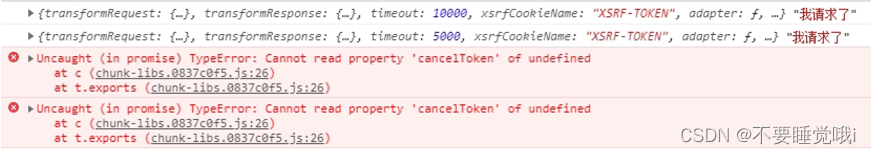
6:“cancelToken” of undefined Request exception

This error image shows that our request is normal or abnormal . Request is request , But I wrote log The response is not printed ,
An error is reported after the request , It means that our request has been terminated , No response
In fact, this mistake can be found by Baidu search , Several web pages open with the same answer , But it can't solve the problem .
In fact, the reason for this problem is that the request was canceled
I have this situation twice
1: I'll log in api The method is written in vuex Of actions in , Click the login button to call vuex Methods ,
This is the first time "cancelToken" of undefined, I write this to put token Deposit in vuex in .
Later I logged in api The method is written in the login button click method on the login page ,
Then call again in the successful callback vuex Of actions Method , here vuex The only way is to store token The function of ,
"cancelToken" of undefined The error of was solved .
2: I judged it when I realized single sign on window.name after , There is no other login api Method , But with some tricks ,
The login method and account password are attached to window On .
At this point through window Calling the login method also reports an error "cancelToken" of undefined, The same request was canceled .
Finally, I changed the method called to use axios Rewrite a login separately api Method , There is no mistake
3: summary :
"cancelToken" of undefined It's not just because the interceptor doesn't have return config
When directly calling encapsulated methods that require operations to execute , I will report this mistake .
Then we need to know that we should rewrite another api Method , Don't call directly to save trouble
end !
边栏推荐
- Simulation volume leetcode [general] 1219 Golden Miner
- 一文揭开,测试外包公司的真 相
- 职场进阶指南:大厂人必看书籍推荐
- Manage configuration using Nacos
- Caused by:org. gradle. api. internal. plugins . PluginApplicationException: Failed to apply plugin
- Full link voltage measurement: building three models
- JMeter做接口测试,如何提取登录Cookie
- 模拟卷Leetcode【普通】1296. 划分数组为连续数字的集合
- 模拟卷Leetcode【普通】1414. 和为 K 的最少斐波那契数字数目
- Simulation volume leetcode [general] 1218 Longest definite difference subsequence
猜你喜欢
![[API interface tool] Introduction to postman interface](/img/03/c1541fca65dd726fd4bdc8793b605e.png)
[API interface tool] Introduction to postman interface

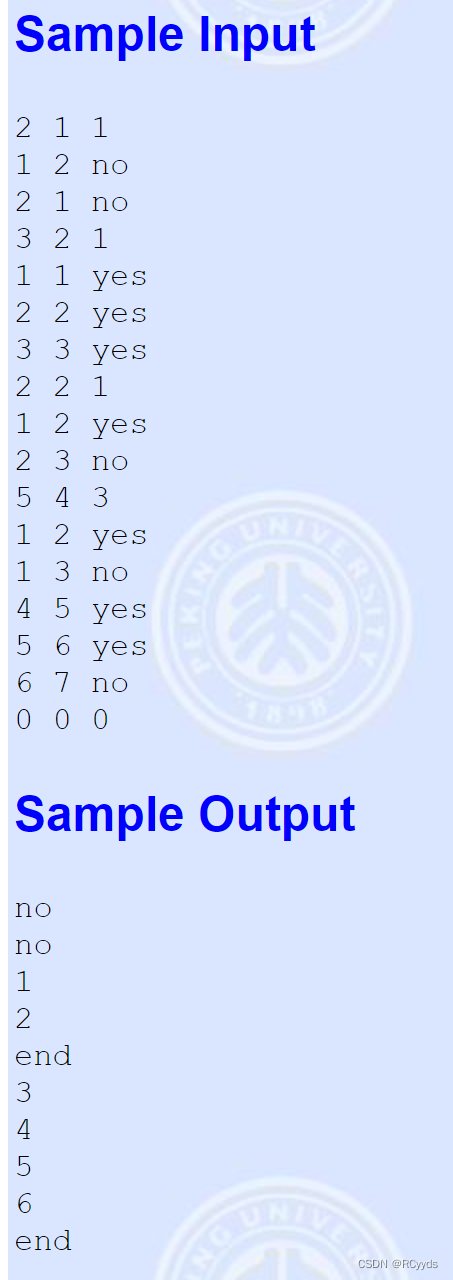
F - true liars (category and search set +dp)

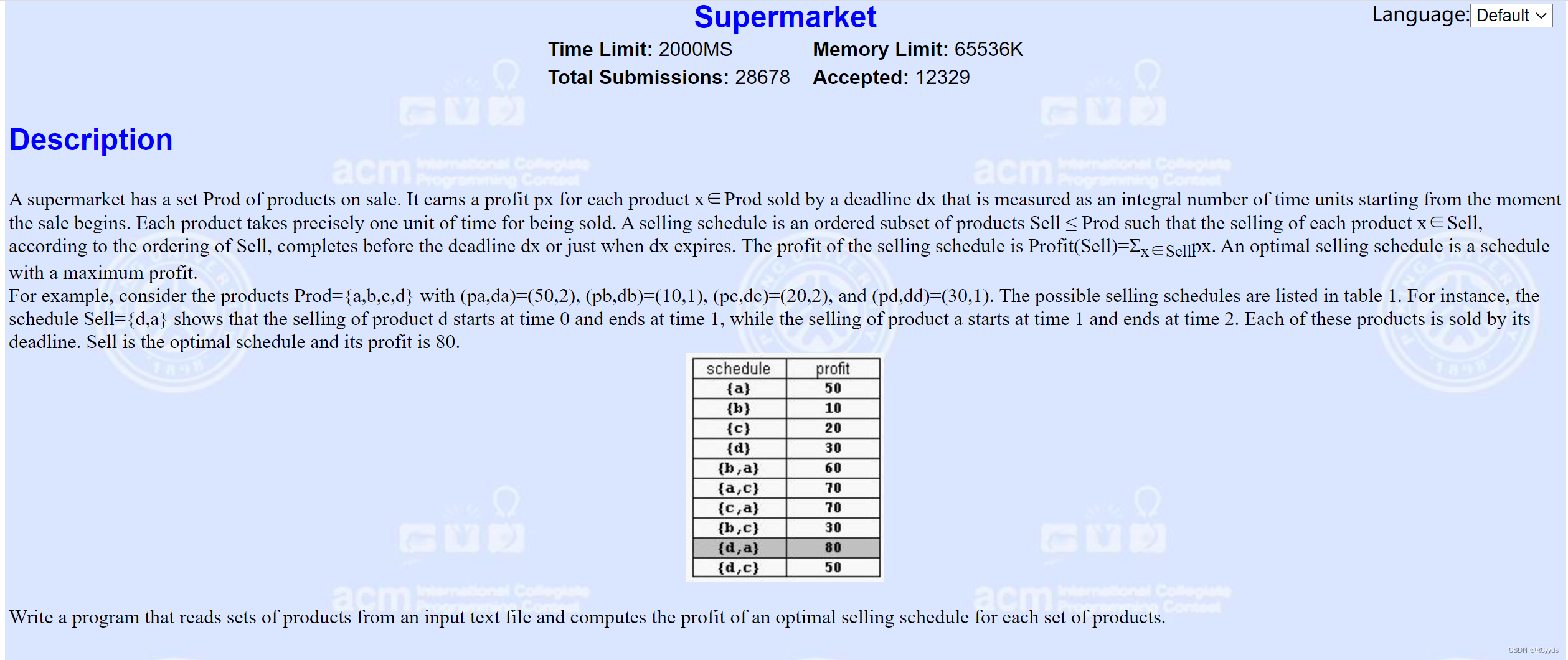
G - Supermarket

Properties file

Coordinatorlayout+nestedscrollview+recyclerview pull up the bottom display is incomplete

sourceInsight中文乱码

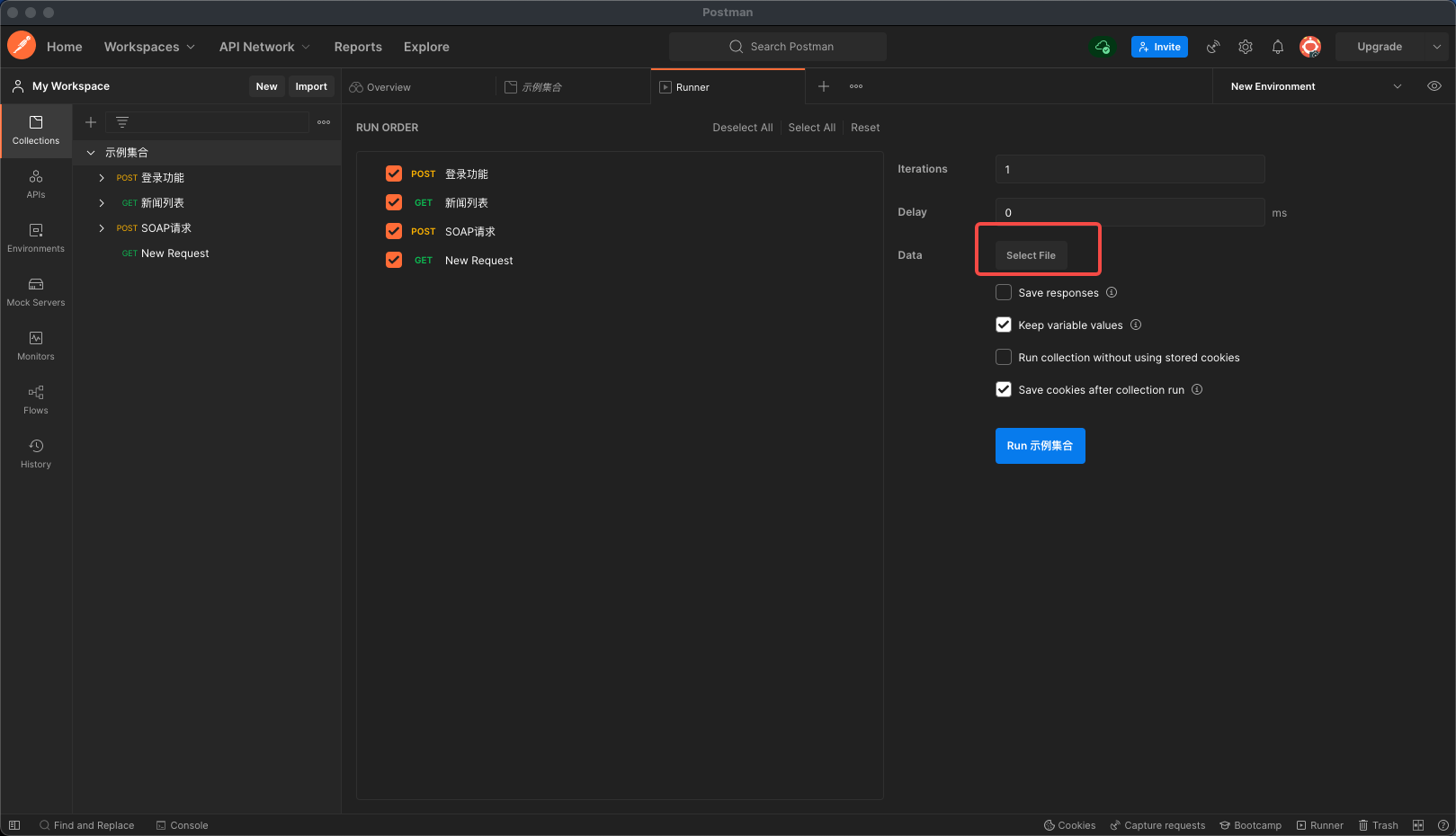
【Postman】Collections-运行配置之导入数据文件

在uni-app中使用腾讯视频插件播放视频

全链路压测:构建三大模型

LeetCode 739. 每日温度
随机推荐
【eolink】PC客户端安装
Simulation volume leetcode [general] 1219 Golden Miner
调用链监控Zipkin、sleuth搭建与整合
Summary of anomaly detection methods
[postman] the monitors monitoring API can run periodically
leaflet 地图
[wechat applet] build a development tool environment
B - The Suspects
全链路压测:构建三大模型
Still worrying about how to write web automation test cases? Senior test engineers teach you selenium test case writing hand in hand
oscp raven2靶机渗透过程
php使用redis实现分布式锁
Detailed explanation of P problem, NP problem, NPC problem and NP hard problem
Isam2 and incrementalfixedlagsmooth instructions in gtsam
MySQL之数据类型
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Caused by:org. gradle. api. internal. plugins . PluginApplicationException: Failed to apply plugin
测试周期被压缩?教你9个方法去应对
【C语言】qsort函数
Simulation volume leetcode [general] 1109 Flight reservation statistics