当前位置:网站首页>JS convert pseudo array to array
JS convert pseudo array to array
2022-07-03 13:21:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
stay JS in , Pseudo array It's very common , It's also called An array of class . Pseudo arrays may give JS A little trouble for beginners .
This article will explain in detail What is a pseudo array , And in ES5 and ES6 Convert pseudo arrays into real arrays .
What is a pseudo array ?
The main features of pseudo arrays : It's an object , And the object has length attribute
such as
let arrayLike = { "0": "a", "1": "b", "2": "c", "length": 3} Like above arrayLike object , Yes length attribute ,key It is also an ordered sequence . Traversable , You can also query the length . But you can't call array methods . such as push、pop Other methods .
stay ES6 Before , There is also a common pseudo array :arguments.
arguments It also looks like an array , But it has no method of array .
such as arguments.push(1) , Doing so will definitely report an error .
<br>
except arguments outside ,NodeList The collection of objects representing nodes is also a pseudo array , Such as through document.querySelectorAll Get the node set, etc .
<br>
<br>
transformation
There is more than one way to convert a pseudo array into a real array , Let's start with ES5 Speak up .
<br>
ES5 How to do it
stay ES6 Before it came out , Developers usually need to use the following methods to convert pseudo arrays into arrays .
<br>
Method 1
// adopt makeArray Method , Turn an array into a pseudo array function makeArray(arrayLike) { let result = []; for (let i = 0, len = arrayLike.length; i < len; i++) { result.push(arrayLike[i]); } return result;}function doSomething () { let args = makeArray(arguments); console.log(args);}doSomething(1, 2, 3);// Output : [1, 2, 3]This method works , But write a lot more code .
<br>
Method 2
function doSomething () { let args = Array.prototype.slice.call(arguments); console.log(args);}doSomething(1, 2, 3);// Output : [1, 2, 3]The function of this method and Method 1 It's the same , Although the amount of code has been reduced , But it can't intuitively make other developers feel that this is a transformation .
<br>
ES6 How to do it
until ES6 Provides Array.from The method perfectly solves the above problems .
function doSomething () { let args = Array.from(arguments); console.log(args);}doSomething(' One ', ' Two ', ' 3、 ... and ');// Output : [' One ', ' Two ', ' 3、 ... and ']Array.from Its main function is to convert pseudo arrays and traversable objects into arrays .
<br>
say “ The main role ” The reason is that Array.from It also provides 2 Parameters can be transferred . This can extend many kinds of small play .
Array.from The second argument to is a function , similar map Traverse Method . Used to traverse .
Array.from The third parameter of accepts a this object , To change this Point to .
<br>
Usage of the third parameter ( Not commonly used )
let helper = { diff: 1, add (value) { return value + this.diff; // Notice there's one here this }};function translate () { return Array.from(arguments, helper.add, helper);}let numbers = translate(1, 2, 3);console.log(numbers); // 2, 3, 4<br>
Array.from Other ways of playing
Create a length of 5 Array of , And every element of the initialization array is 1
let array = Array.from({length: 5}, () => 1)console.log(array)// Output : [1, 1, 1, 1, 1]The function of the second parameter and map Traverse About the same , therefore map Traverse What's the way to play , The same function can be done here . I won't go into details .
<br>
Convert a string to an array
let msg = 'hello';let msgArr = Array.from(msg);console.log(msgArr);// Output : ["h", "e", "l", "l", "o"] If you pass a real array to Array.from Will return an identical array .
<br>
<br>
Recommended reading
《JS This time, you can really prohibit constant modification !》
《JS ES5 You can also create constants ?》
《Object.defineProperty Can also monitor array changes ?》
《Fabric.js From entry to expansion 》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- STM32 and motor development (from MCU to architecture design)
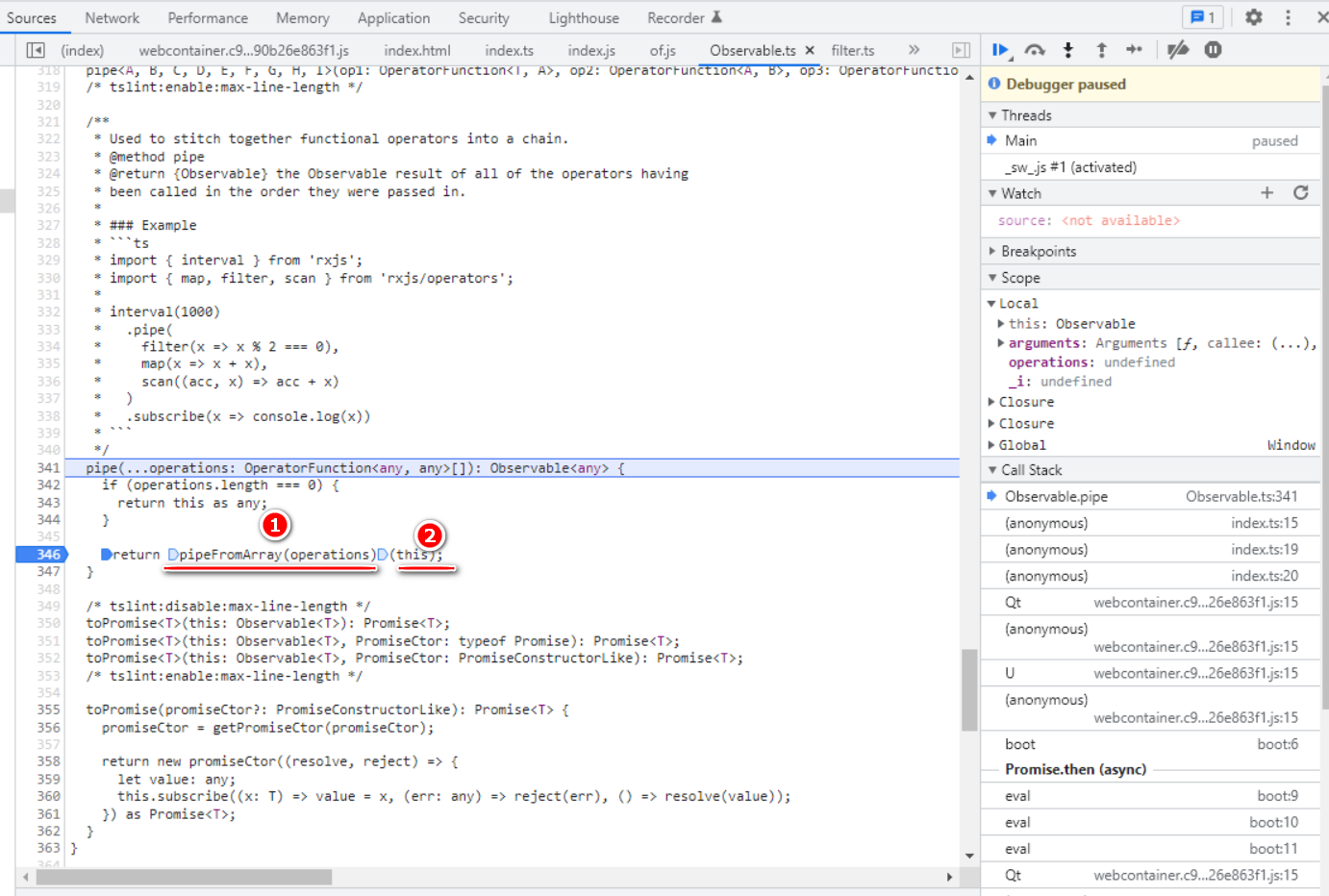
- Introduction to the implementation principle of rxjs observable filter operator
- 阿南的疑惑
- 2022-02-10 introduction to the design of incluxdb storage engine TSM
- regular expression
- rxjs Observable filter Operator 的实现原理介绍
- Sword finger offer 14- ii Cut rope II
- sitesCMS v3.0.2发布,升级JFinal等依赖
- 服务器硬盘冷迁移后网卡无法启动问题
- 2022-01-27 redis cluster technology research
猜你喜欢

Servlet

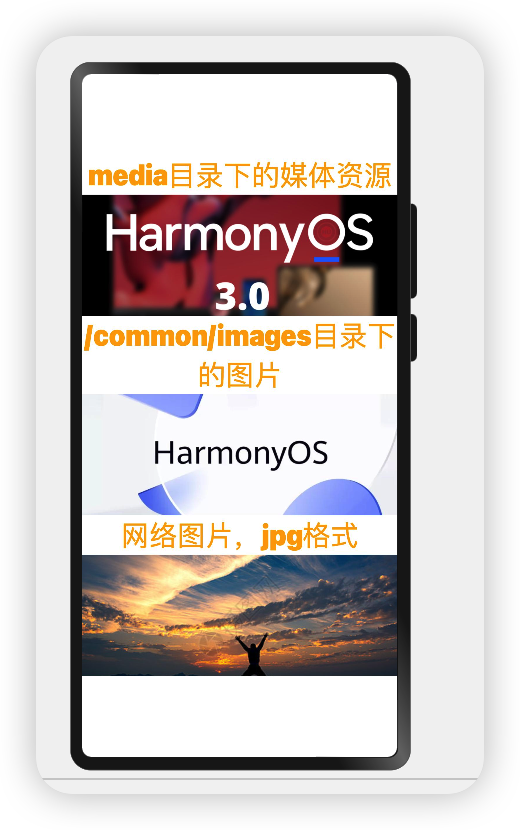
Image component in ETS development mode of openharmony application development

rxjs Observable filter Operator 的实现原理介绍

Sword finger offer 14- ii Cut rope II

Some thoughts on business

我的创作纪念日:五周年

35道MySQL面试必问题图解,这样也太好理解了吧

Flink SQL knows why (XI): weight removal is not only count distinct, but also powerful duplication
![[today in history] July 3: ergonomic standards act; The birth of pioneers in the field of consumer electronics; Ubisoft releases uplay](/img/18/b06e2e5a2f76dc2da1c2374b8424b3.png)
[today in history] July 3: ergonomic standards act; The birth of pioneers in the field of consumer electronics; Ubisoft releases uplay
![【R】 [density clustering, hierarchical clustering, expectation maximization clustering]](/img/a2/b287a5878761ee22bdbd535cae77eb.png)
【R】 [density clustering, hierarchical clustering, expectation maximization clustering]
随机推荐
The difference between stratifiedkfold (classification) and kfold (regression)
Flink SQL knows why (19): the transformation between table and datastream (with source code)
Flink SQL knows why (XIV): the way to optimize the performance of dimension table join (Part 1) with source code
Oracle memory management
stm32和电机开发(从mcu到架构设计)
Logback 日志框架
MySQL installation, uninstallation, initial password setting and general commands of Linux
Spark实战1:单节点本地模式搭建Spark运行环境
mysqlbetween实现选取介于两个值之间的数据范围
In the promotion season, how to reduce the preparation time of defense materials by 50% and adjust the mentality (personal experience summary)
[sort] bucket sort
Sword finger offer 14- I. cut rope
显卡缺货终于到头了:4000多块可得3070Ti,比原价便宜2000块拿下3090Ti
Will Huawei be the next one to fall
Kotlin - improved decorator mode
106. How to improve the readability of SAP ui5 application routing URL
Flick SQL knows why (10): everyone uses accumulate window to calculate cumulative indicators
Flink SQL knows why (16): dlink, a powerful tool for developing enterprises with Flink SQL
(first) the most complete way to become God of Flink SQL in history (full text 180000 words, 138 cases, 42 pictures)
[Database Principle and Application Tutorial (4th Edition | wechat Edition) Chen Zhibo] [sqlserver2012 comprehensive exercise]