当前位置:网站首页>Detailed explanation of usememo, memo, useref and other relevant hooks
Detailed explanation of usememo, memo, useref and other relevant hooks
2022-07-05 14:36:00 【Forgive me for not being free and easy enough】
useMemo
It is mainly used for data calculation , With cache, it will not double calculate ,
amount to vue Of computed
import React,{
useRef, useState, useEffect, useMemo, memo } from 'react'
export default function text() {
const [height, setHeight] = useState(66)
const memoizedCallback = useMemo(
() => {
return height + ' test Callback'
},
[height],
)
return (
<div>{
memoizedCallback}</div>
)
}
memo
memo: Prevent useless updates of subcomponents ( When the whole situation content It will be updated when changes occur ,memo The second parameter can prevent , But the official advice is to use less )
import React,{
useRef, useState, useEffect, useMemo, memo } from 'react'
const Son = function () {
return (
<div className='child-box'>
</div>
)
}
function areEqual(prevProps, nextProps) {
return prevProps === nextProps // You don't want it to update, just go back true
}
const HooksChild = memo(Son, areEqual) // The second parameter may not be passed
export default function text() {
const [height, setHeight] = useState(66)
const memoizedCallback = useMemo(
() => {
return height + ' test Callback'
},
[height],
)
return (
<div>
<HooksChild/>
</div>
)
}
useRef
Provide you with a closed space to store variables , Component re rendering has nothing to do with him , Unless you change it yourself
import {
useRef, useState } from 'react';
const useTimer = (step = 1) => {
const timer = useRef(null)
const [ num, setNum ] = useState(0)
const start = () => {
// const timeout = setInterval(() => {
// setNum((num)=>num + 1)
// }, step * 1000)
timer.current = null
}
const clear = () => {
setNum(0)
clearInterval(timer.current)
}
return {
num,
start,
clear
}
}
export default useTimer
Complete example Customize hooks Encapsulate timers that will not be created repeatedly
useContext,useReducer
useContext Global variables ,useReducer Use and useState The way to use it is similar
Complete example useContext+useReducer Realize global state sharing
边栏推荐
- Thymeleaf th:classappend属性追加 th:styleappend样式追加 th:data-自定义属性
- 强联通分量
- Total amount analysis accounting method and potential method - allocation analysis
- World Environment Day | Chow Tai Fook serves wholeheartedly to promote carbon reduction and environmental protection
- R Language ggplot2 Visualization: visualize linegraph, using Legend in Theme function. Paramètre de position emplacement de la légende personnalisée
- Differences between IPv6 and IPv4 three departments including the office of network information technology promote IPv6 scale deployment
- [detailed explanation of Huawei machine test] character statistics and rearrangement
- 基于TI DRV10970驱动直流无刷电机
- 世界环境日 | 周大福用心服务推动减碳环保
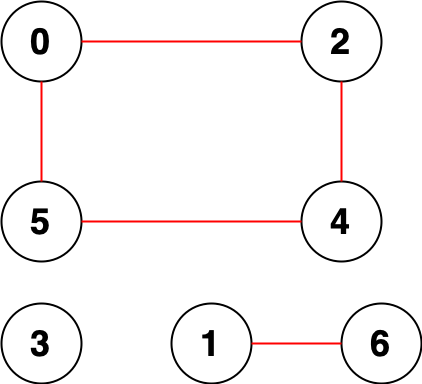
- 不相交集
猜你喜欢

CyCa children's physical etiquette Ningbo training results assessment came to a successful conclusion

两个BI开发,3000多张报表?如何做的到?

【leetcode周赛总结】LeetCode第 81 场双周赛(6.25)

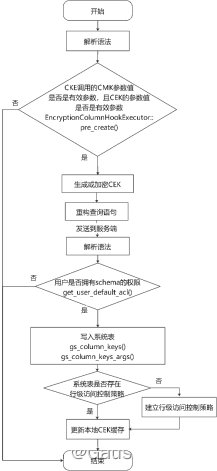
Opengauss database source code analysis series articles -- detailed explanation of dense equivalent query technology (Part 2)

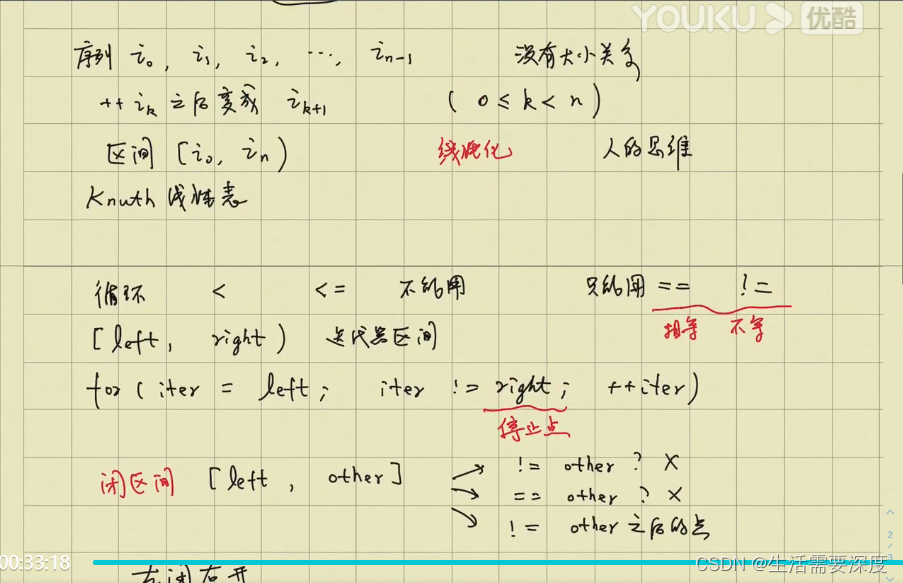
Section - left closed right open

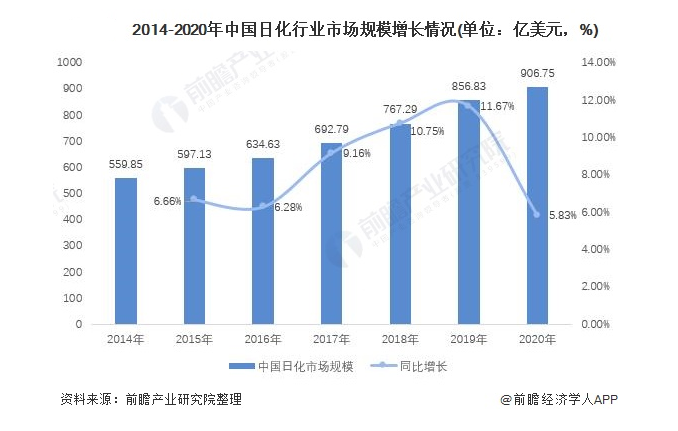
日化用品行业智能供应链协同系统解决方案:数智化SCM供应链,为企业转型“加速度”

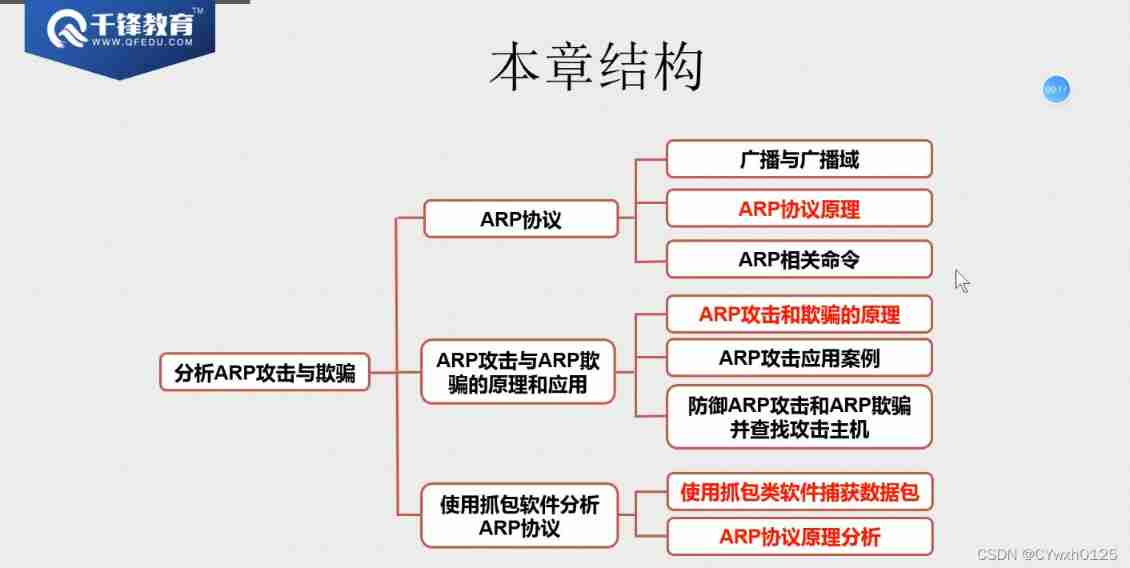
APR protocol and defense

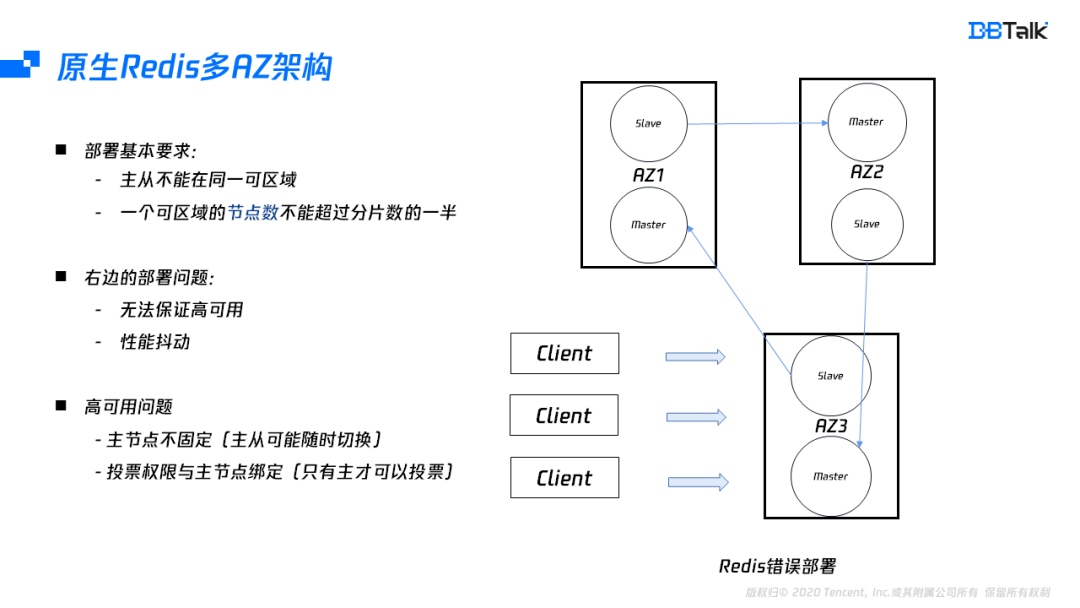
Redis如何实现多可用区?

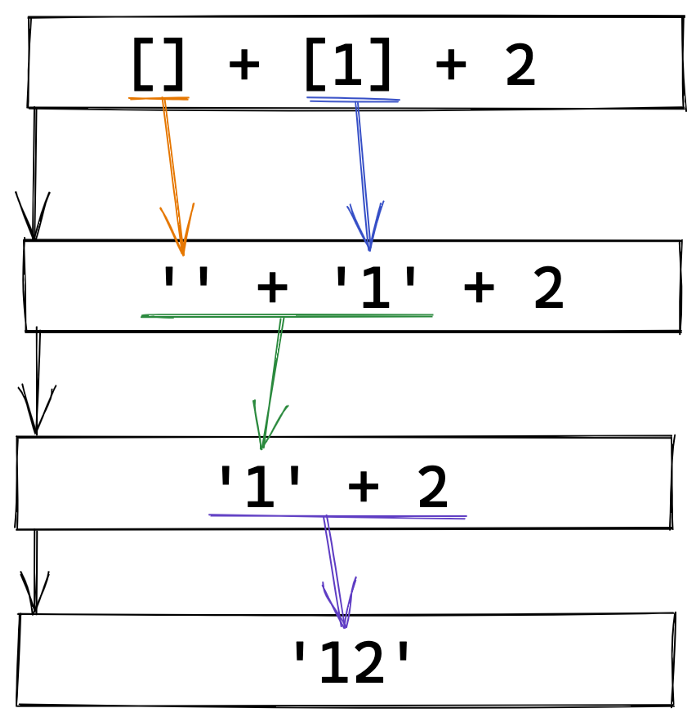
Share 20 strange JS expressions and see how many correct answers you can get

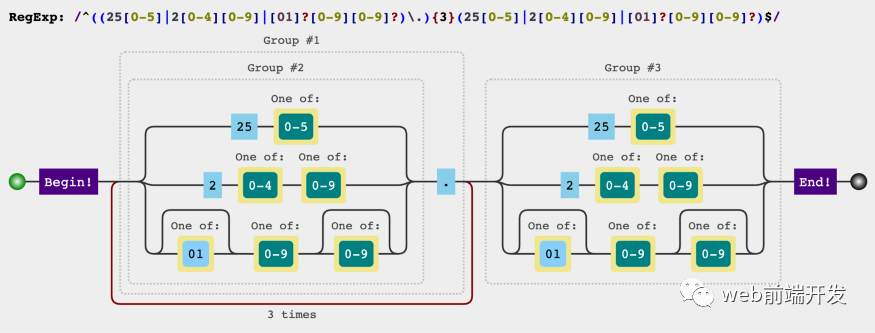
Sharing the 12 most commonly used regular expressions can solve most of your problems
随机推荐
乌卡时代下,企业供应链管理体系的应对策略
ASP.NET大型外卖订餐系统源码 (PC版+手机版+商户版)
矩阵链乘 - 动态规划实例
[detailed explanation of Huawei machine test] character statistics and rearrangement
APR protocol and defense
动态规划
R language ggplot2 visual density map: Visual density map by group and custom configuration geom_ The alpha parameter in the density function sets the image transparency (to prevent multiple density c
【華為機試真題詳解】歡樂的周末
CyCa children's physical etiquette Ningbo training results assessment came to a successful conclusion
【leetcode周赛总结】LeetCode第 81 场双周赛(6.25)
网上电子元器件采购商城:打破采购环节信息不对称难题,赋能企业高效协同管理
不相交集
webRTC SDP mslabel lable
Disjoint Set
Security analysis of Web Architecture
Two policemen were shot dead in a "safety accident" in Philadelphia, USA
The speed monitoring chip based on Bernoulli principle can be used for natural gas pipeline leakage detection
Matrix chain multiplication dynamic programming example
useMemo,memo,useRef等相关hooks详解
分享 20 个稀奇古怪的 JS 表达式,看看你能答对多少