当前位置:网站首页>《五》表格
《五》表格
2022-07-06 22:48:00 【花铛】
表格:是一些被称作单元格的矩形框按照从左到右,从上到下的顺序排列在一起而形成的,通常用来组织结构化的信息。
<table></table> 表格标签:
用于创建表格。
属性有:
- width、height。
- border:表格边框的宽度。
- cellspacing:单元格之间的间距,默认是 2px。
- cellpadding:单元格边框与单元格内容之间的距离。
- frame:控制表格边框最外层的四条线框。
属性值:void(默认值,无边框);above(仅顶部有边框);below(仅底部有边框);hsides(仅顶部和底部有边框);lns(仅左侧有边框);rhs(仅右侧有边框);vsides(仅左右侧有边框);box/border(全部四个边框) - rules:控制是否显示以及如何显示单元格之间的分割线。
属性值:none(默认值,无分割线);all;rows(仅有行分割线);clos(仅有列分割线);groups(仅在行组和列组之间有分割线)
<tr></tr> 表格行标签:
tr 是 table row 的缩写。用于创建表格行。
属性有:
- align:表格行的单元格中内容的水平方向对齐方式。
属性值:left、right、center。 - valign:表格行的单元格中内容的垂直方向对齐方式。
属性值:top、bottom、middle。
<td></td> 单元格标签。
td 是 table data 的缩写,用于创建单元格,存储表格数据。
属性有:
- width、height、align、valign。
- rowspan、colspan。
<th></th> 表头单元格标签:
用于创建表头单元格。
<td></td> 和 <th></th> 都是单元格标签,嵌套在 <tr></tr> 标签内成对出现,两者的属性一样。但是 <th></th> 是表头标签,通常位于首行或首列,文字会被默认加粗居中,而 td></td> 不会。
<caption></caption> 表格标题标签:
用于为表格定义标题,必须紧随 <table></table> 标签之后,且每个表格只能定义一个标题。默认情况下,标题将在表格上方居中显示。
<table border=”1”>
<caption>我的表格</caption>//标题
<tr>
<td>第一行,第一列</td>
<td>第一行,第二列</td>
</tr>
</table>
<thead></thead> 表头行分组标签:
用于对表格中的表头内容进行分组。
<thead></thead>、<tbody></tbody>、<tfoot></tfoot> 必须结合使用,包含一个或者多个<tr></tr>,但是它们不会影响到表格的布局。
<tbody></tbody> 表主体行分组标签:
用于对表格中的主体内容进行分组。
<thead></thead>、<tbody></tbody>、<tfoot></tfoot> 必须结合使用,包含一个或者多个<tr></tr>,但是它们不会影响到表格的布局。
<table border=”1” width=”300”>
<tbody align=”right”>
<tr>
<td>mary</td>
<td>18</td>
</tr>
<tr>
<td>jerry</td>
<td>20</td>
</tr>
</tbody>
</table>
<tfoot></tfoot> 表尾行分组标签:
用于对表格中的表注内容进行分组。
<thead></thead>、<tbody></tbody>、<tfoot></tfoot> 必须结合使用,包含一个或者多个<tr></tr>,但是它们不会影响到表格的布局。
不规则表格:
设置单元格 <td></td> 的跨行或跨列属性可以创建出不规则表格。
- rowspan:设置单元格可横跨的行数。
rowspan=”0”表示单元格横跨到行组的最后一行。 - colspan:设置单元格可横跨的列数。
colspan=”0”表示单元格横跨到列组的最后一列。
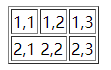
<table border=”1”>
<tr>
<td>1,1</td>
<td>1,2</td>
<td>1,3</td>
</tr>
<tr>
<td colspan=”2”>2,1 2,2</td>
<td>2,3</td>
</tr>
</table>

嵌套表格:
在单元格中放置另一个表格,即 <td></td> 元素中再包含 <table></table> 元素可以创建出嵌套表格。使用嵌套表格以设计复杂表格或者复杂布局。
边栏推荐
- In depth analysis of kubebuilder
- Is there any way to bookmark the code in the visual studio project- Is there a way to bookmark code in a Visual Studio project?
- 【愚公系列】2022年7月 Go教学课程 005-变量
- 5G VoNR+之IMS Data Channel概念
- Section 1: (3) logic chip process substrate selection
- A row of code r shows the table of Cox regression model
- STM32封装ESP8266一键配置函数:实现实现AP模式和STA模式切换、服务器与客户端创建
- Ansible overview and module explanation (you just passed today, but yesterday came to your face)
- offer如何选择该考虑哪些因素
- Local tool [Navicat] connects to remote [MySQL] operation
猜你喜欢

Depth first traversal template principle of tree and graph

Operand of null-aware operation ‘!‘ has type ‘SchedulerBinding‘ which excludes null.

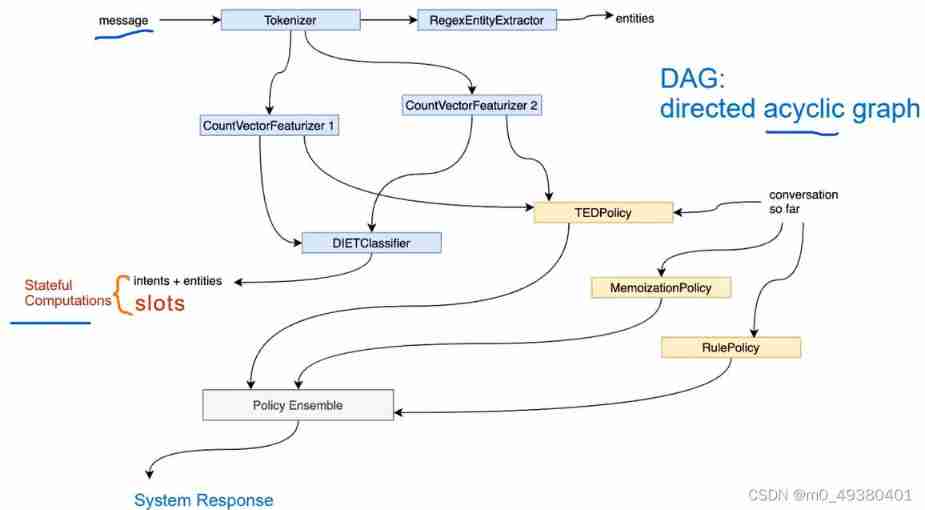
Gavin teacher's perception of transformer live class - rasa project actual combat e-commerce retail customer service intelligent business dialogue robot microservice code analysis and dialogue experim

Ansible中的inventory主机清单(预祝你我有数不尽的鲜花和浪漫)

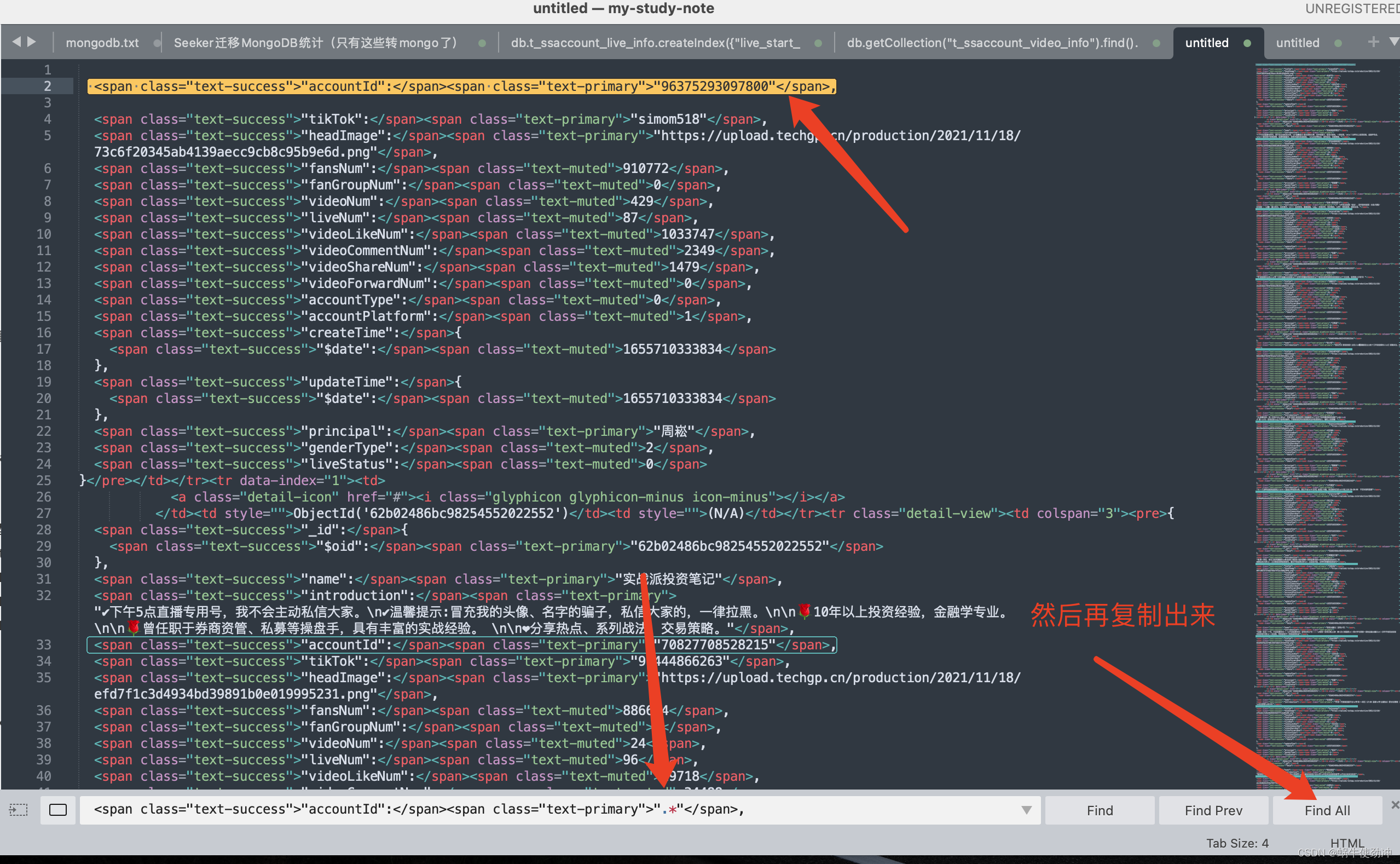
sublime使用技巧

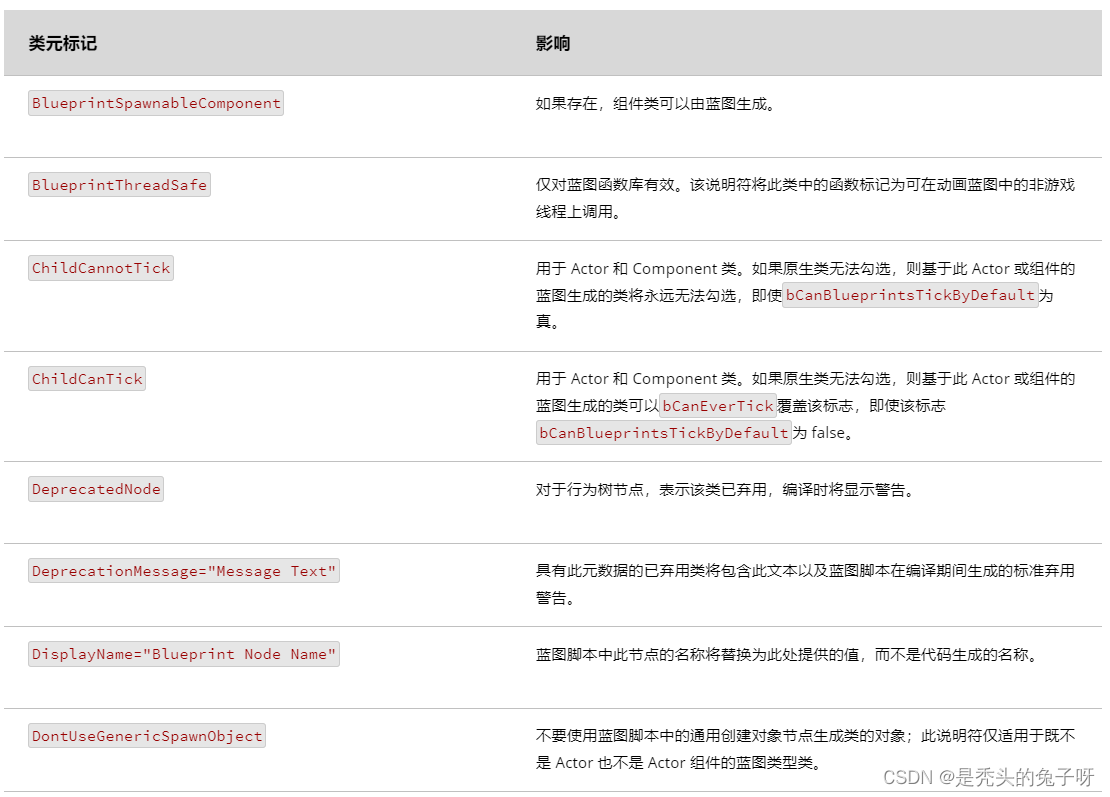
U++ 元数据说明符 学习笔记

AttributeError: module ‘torch._ C‘ has no attribute ‘_ cuda_ setDevice‘

R language principal component PCA, factor analysis, clustering analysis of regional economy analysis of Chongqing Economic Indicators

Weebly移动端网站编辑器 手机浏览新时代

【愚公系列】2022年7月 Go教学课程 005-变量
随机推荐
R language principal component PCA, factor analysis, clustering analysis of regional economy analysis of Chongqing Economic Indicators
【Android Kotlin协程】利用CoroutineContext实现网络请求失败后重试逻辑
Vscode 如何使用内置浏览器?
Error: No named parameter with the name ‘foregroundColor‘
九章云极DataCanvas公司摘获「第五届数字金融创新大赛」最高荣誉!
【愚公系列】2022年7月 Go教学课程 005-变量
Gavin teacher's perception of transformer live class - rasa project actual combat e-commerce retail customer service intelligent business dialogue robot microservice code analysis and dialogue experim
如何设计 API 接口,实现统一格式返回?
01 machine learning related regulations
Appium practice | make the test faster, more stable and more reliable (I): slice test
Local tool [Navicat] connects to remote [MySQL] operation
第一篇论文的写作流程
一文搞懂常见的网络I/O模型
Vscode automatically adds a semicolon and jumps to the next line
Techniques d'utilisation de sublime
Weebly移动端网站编辑器 手机浏览新时代
九章云极DataCanvas公司获评36氪「最受投资人关注的硬核科技企业」
JDBC link Oracle reference code
PLC Analog output analog output FB analog2nda (Mitsubishi FX3U)
Run the command once per second in Bash- Run command every second in Bash?