当前位置:网站首页>v-model的使用
v-model的使用
2022-08-04 19:17:00 【呦呦鹿鸣[email protected]】
目录
一、v-model 的原理
v-model指令用来实现表单元素和数据的双向绑定,等价于v-bind和v-on共同作用监听绑定数据;v-bind绑定value属性的值;v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中
<div id="app">
<input type="text" v-model="msg"/>
<h2>{ {msg}}</h2>
</div>
<script src="../vue.js"></script>
<script>
const vm = new Vue({
el:'#app',
data(){
return {
msg:"呦呦鹿鸣[email protected]"
}
}
})
</script>
v-model双向绑定,既输入框的value改变,对应的message对象值也会改变,修改message的值,input的value也会随之改变。无论改变那个值,另外一个值都会变化。
同理于:
<div id="app">
<input type="text" @input="changeValue" :value="msg"/>
<h2>{ {msg}}</h2>
</div>
<script>
const vm = new Vue({
el:'#app',
data(){
return {
msg:"呦呦鹿鸣[email protected]"
}
},
methods:{
changeValue(e){
console.log(e);
this.msg = e.target.value
}
}
})
</script>
v-model = v-bind + v-on,实现双向绑定需要是用v-bind和v-on,使用v-bind给input的value绑定message对象,此时message对象改变,input的值也会改变。但是改变input的value并不会改变message的值,此时需要一个v-on绑定一个方法,监听事件,当input的值改变的时候,将最新的值赋值给message对象。$event获取事件对象,target获取监听的对象dom,value获取最新的值。
实现效果:

二、v-model 结合radio 使用
radio单选框的name属性是互斥的,如果使用v-model,可以不使用name就可以互斥。
使用name 属性时,属性值要一样,因为系统判定要选的是男还是女,是互斥的结果,如果属性值不一样,则选框男女都可以选。
<label for="male">
<input type="radio" id="male" name="sex" value="男" >男
</label>
<label for="female">
<input type="radio" id="female" name="sex1" value="女" >女
</label>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<label for="male">
<input type="radio" id="male" name="sex" value="男" v-model="sex">男
</label>
<label for="female">
<input type="radio" id="female" name="sex" value="女" v-model="sex">女
</label>
<div>你选择的性别是:{ {sex}}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
sex:'男'
}
}
})
</script>
</body>
</html>
v-model绑定`sex`属性,初始值为“男”,选择女后`sex`属性变成“女”,因为此时是双向绑定。

三、v-model 结合checkbox 类型单选使用
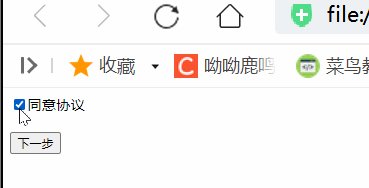
checkbox可以结合v-model做单选框,也可以多选框。这里做单选用时:
用一个动态的值来控制其状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<label for="agree">
<input type="checkbox" id="agree" v-model="isAgree">同意协议
</label>
<div style="margin:20px 0 0 0;">
<button type="button" :disabled="!isAgree">下一步</button>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
isAgree:false
}
},
watch:{
/* isAgree(n,o){
console.log(n);
console.log(o);
} */ //监听 isAgree 值的变化,但监听不到第一次的值
isAgree:{
handler(n,o){
console.log(n);
console.log(o);
},
immediate:true //立即监听isAgree的值,从第一次的值开始
}
}
})
</script>
</body>
</html>

四、v-model 结合checkbox 多选使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--多选框-->
<h2>多选框</h2>
<input type="checkbox" name="hobby" value="篮球" v-model="hobbies">篮球
<input type="checkbox" name="hobby" value="足球" v-model="hobbies">足球
<input type="checkbox" name="hobby" value="羽毛球" v-model="hobbies">羽毛球
<input type="checkbox" name="hobby" value="乒乓球" v-model="hobbies">乒乓球
<h2>你的爱好是:{
{hobbies}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
hobbies: []
}
})
</script>
</body>
</html>
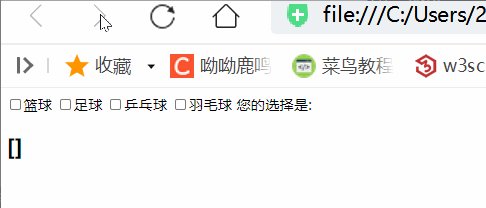
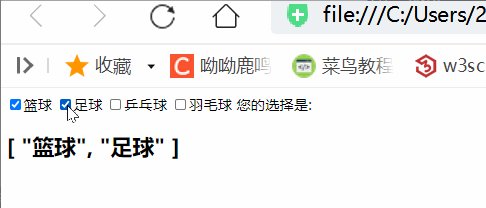
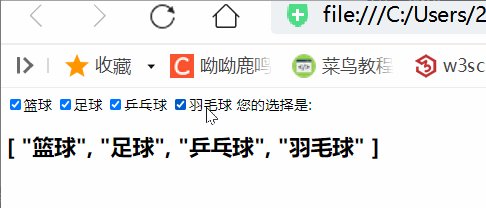
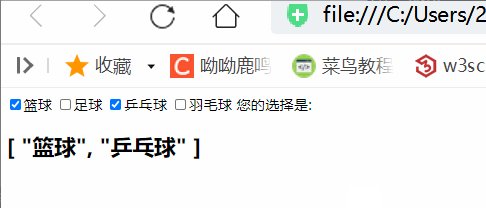
还可以:
值的绑定:
原理:遍历数组的值,动态的监听绑定数组的值放置空数组里(v-model选定的值,每点一次会有一个value值,把value响应的值给v-model绑定的值—响应式原理可以解释)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<label :for="item" v-for="(item,index) in hhobbies" :key="index">
<input type="checkbox" :id="item" :value="item" v-model="hobbies">{
{item}}
</label>
您的选择是:<h2>{
{hobbies}}</h2>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
hobbies: [],
hhobbies: ["篮球", "足球", "乒乓球", "羽毛球"]
}
}
})
</script>
</body>
</html>
- checkbox结合v-model实现单选框,定义变量
isAgree初始化为false,点击checkbox的值为true,isAgree也是true。 - checkbox结合v-model实现多选框,定义数组对象
hobbies,用于存放爱好,将hobbies与checkbox对象双向绑定,此时选中,一个多选框,就多一个true,hobbies就添加一个对象。

五、v-model 结合select 使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<select name="fruit" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="西瓜">西瓜</option>
</select>
您的选择是:{
{fruit}}
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
fruit:'苹果'
}
}
})
</script>
</body>
</html>用v-on 和v-bind 来写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<select name="fruit" :value="fruit" @input="change">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="西瓜">西瓜</option>
</select>
您的选择是:{
{fruit}}
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
fruit:'苹果',
}
},
methods:{
change(e){
console.log(e);
this.fruit = e.target.value
}
}
})
</script>
</body>
</html>
v-model结合select可以单选也可以多选。

六、v-model 的修饰符的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
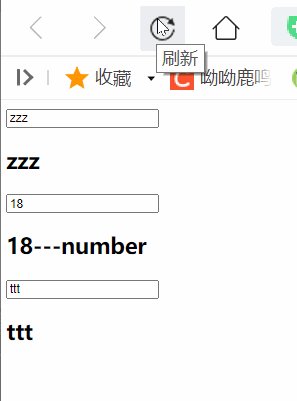
<input type="text" v-model="message" />
<h2>{
{message}}</h2>
<input type="text" v-model="age" />
<h2>{
{age}}---{
{typeof age}}</h2>
<input type="text" v-model="name" />
<h2>{
{name}}</h2>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
message: "zzz",
age: 18,
name: "ttt"
}
}
})
</script>
</body>
</html>
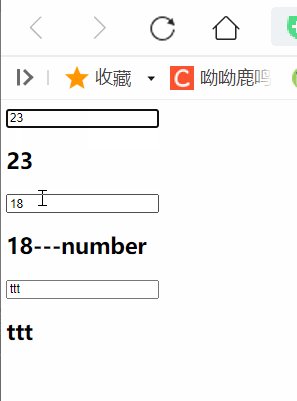
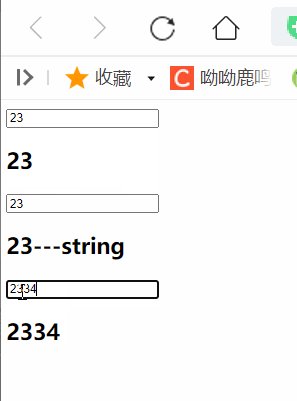
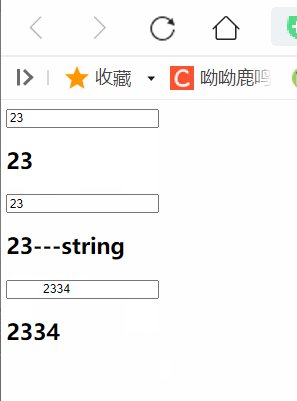
lazy:默认情况下是实时更新数据,加上lazy,从输入框失去焦点,按下enter都会更新数据。number:默认是string类型,使用number复制为number类型。trim:用于自动过滤用户输入的首尾空白字符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message" />
<h2>{
{message}}</h2>
<input type="text" v-model.number="age" />
<h2>{
{age}}---{
{typeof age}}</h2>
<input type="text" v-model.trim="name" />
<h2>{
{name}}</h2>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
message: "zzz",
age: 18,
name: "ttt"
}
}
})
</script>
</body>
</html>


从以上两幅图可以看出v-model 修饰符的作用。
版权声明
本文为[呦呦鹿鸣[email protected]]所创,转载请带上原文链接,感谢
https://blog.csdn.net/qq_53841687/article/details/126161660
边栏推荐
猜你喜欢

正畸MIA微种植体支抗技术中国10周年交流会在沈举办

c语言进阶篇:自定义类型--结构体

Jmeter - Heap配置原因报错Invalid initial heap size: -Xms1024m -Xmx2048mError
![[Sql brush topic] Query information data--Day1](/img/a7/67b59bd41803dfc07ecb8f00669c29.png)
[Sql brush topic] Query information data--Day1

高效目标检测:动态候选较大程度提升检测精度(附论文下载)

ros2订阅esp32发布的电池电压数据

入选爱分析·银行数字化厂商全景报告,网易数帆助力金融数字化场景落地

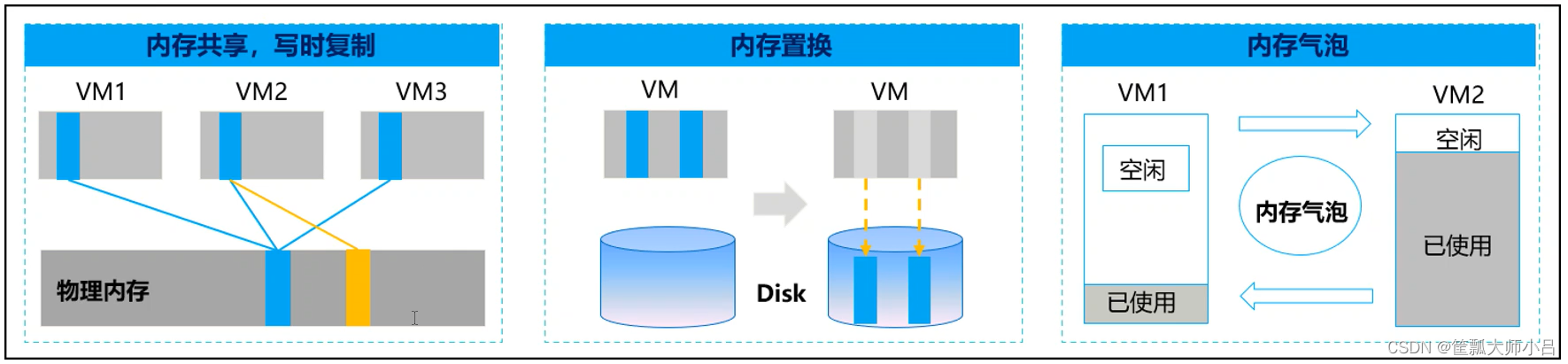
ACP-Cloud Computing By Wakin自用笔记(2)CPU和内存虚拟化

什么是内部客户服务?

Yuanguo chain game system development
随机推荐
如何给MySQL添加自定义语法 ?
The Development and Current Situation of Object Detection
ECCV 2022 | FPN错位对齐,实现高效半监督目标检测(PseCo)
VPC2187/8 current mode PWM controller 4-100VIN ultra-wide voltage startup, highly integrated power control chip recommended
污损指纹恢复与识别
一些性能测试的要点
lc marathon 8.3
如何理解 SAP UI5 的 sap.ui.define 函数
Storage resource activation system to help new infrastructure
Yuanguo chain game system development
STP实验
”元宇宙“必须具备这些特点
2022年7月国产数据库大事记
T+Cloud:构建新型生意社交网络和营销关系的“智公司”
直播回顾|7 月 Pulsar 中文开发者与用户组会议
CIFAR发布《AI伦理的文化:研讨会报告》【附下载】
正则表达式未完
EuROC dataset format and related codes
【Attention演变史】翻译模型seq2seq (第二弹)
测试工程师如何突破职业瓶颈?