当前位置:网站首页>【实践出真理】import和require的引入方式真的和网上说的一样吗
【实践出真理】import和require的引入方式真的和网上说的一样吗
2022-07-06 21:51:00 【Concise200】
import和require
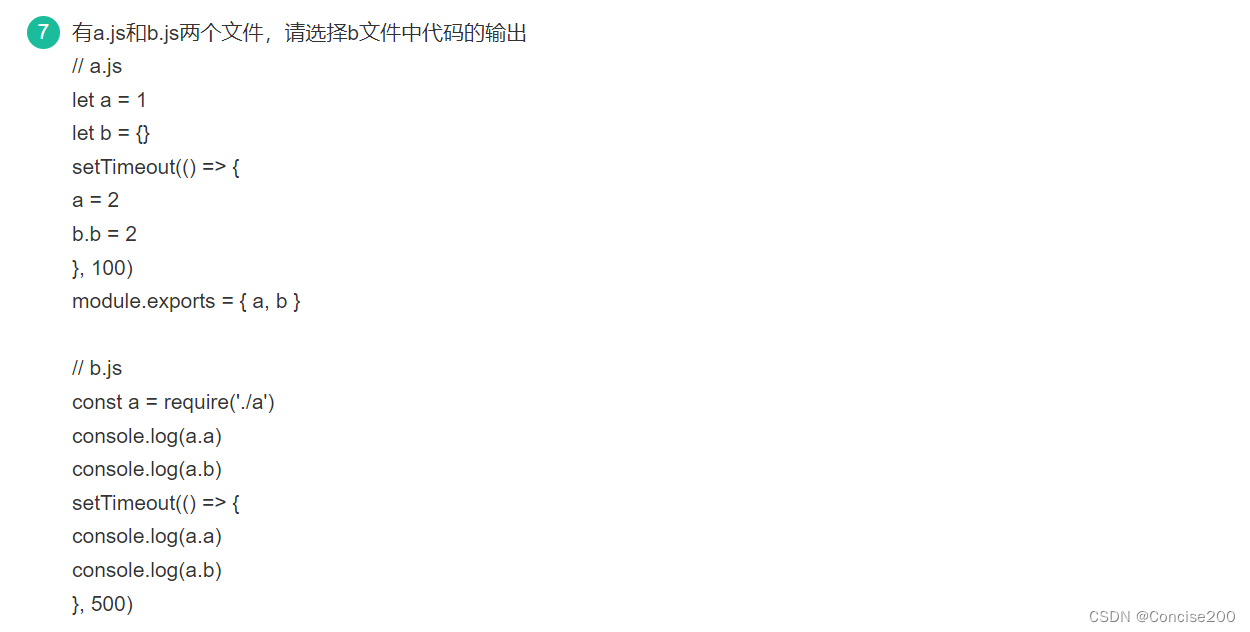
今天做笔试题的时候做到了一道题,如图所示
正确答案如下:

按网上的说法是正确的,因为require导入的就是类似于浅拷贝的操作(如果有北鼻不了解浅拷贝,可以查看一文教你区分赋值、浅拷贝和深拷贝)
但是网上也说
require通过module.exports导出的值就不能再变化,import通过export导出的值可以改变;
真的是这样的吗???
浅浅实践一波
// a.js
let a = 1
let b = {
}
setTimeout(() => {
a = 2
b.b = 2
}, 100)
export default{
a,
b
}
import a from './a.js'
console.log(a.a)
console.log(a.b)
setTimeout(() => {
console.log(a.a)
console.log(a.b)
}, 500)
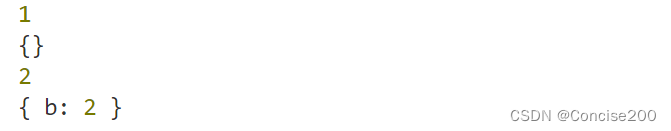
按网上的结果,得到的答案应该是
1
{}
2
{ b: 2 }
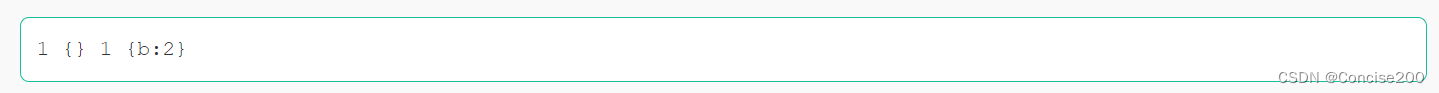
可是实际上却是
在上面的表现中,二者都类似 浅拷贝 的操作,并不和网上说的一样a会变成2。
可是如果采用按需导入,那基本数据类型和引用数据类型都是一起变化的
let a = 1
let b = {
}
setTimeout(() => {
a = 2
b.b = 2
}, 100)
export{
a,
b
}
// 或者这么写
/*export let a = 1 export let b = {} setTimeout(() => { a = 2 b.b = 2 }, 100)*/
import {
a,b} from './a.js'
console.log(a)
console.log(b)
setTimeout(() => {
console.log(a)
console.log(b)
}, 500)
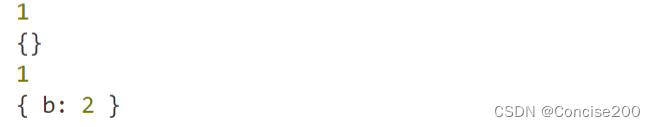
结果如图所示
总结:
- 默认导出 和 require都是浅拷贝
- 按需导出才是引用,不管是基本数据类型还是引用类型,只要
导出方发生改变,导入方就会改变。
边栏推荐
- 軟件測試之網站測試如何進行?測試小攻略走起!
- 2022 electrician cup a question high proportion wind power system energy storage operation and configuration analysis ideas
- 【ArcGIS教程】专题图制作-人口密度分布图——人口密度分析
- Unit test asp Net MVC 4 Application - unit testing asp Net MVC 4 apps thoroughly
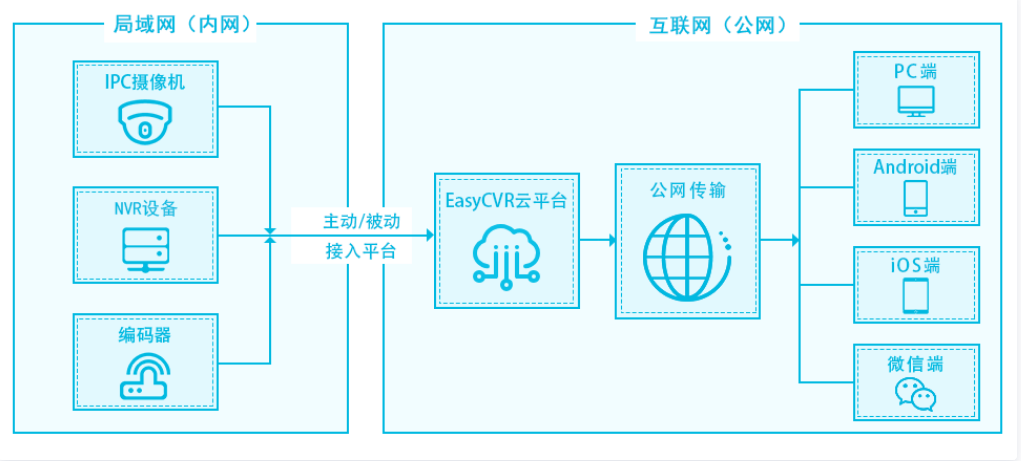
- 视频融合云平台EasyCVR视频广场左侧栏列表样式优化
- 1.19.11. SQL client, start SQL client, execute SQL query, environment configuration file, restart policy, user-defined functions, constructor parameters
- [team learning] [34 sessions] Alibaba cloud Tianchi online programming training camp
- 史上最全MongoDB之部署篇
- 接口自动化测试实践指导(中):接口测试场景有哪些
- 一图看懂!为什么学校教了你Coding但还是不会的原因...
猜你喜欢
![[system management] clear the icon cache of deleted programs in the taskbar](/img/cc/7aff85f1a33ef390623652eadb6f03.png)
[system management] clear the icon cache of deleted programs in the taskbar

Formation continue en robotique (automatisation) - 2022 -
![[record of question brushing] 2 Add two numbers](/img/3b/f8fec79dc2b5088ac57f8d7a18aea6.png)
[record of question brushing] 2 Add two numbers

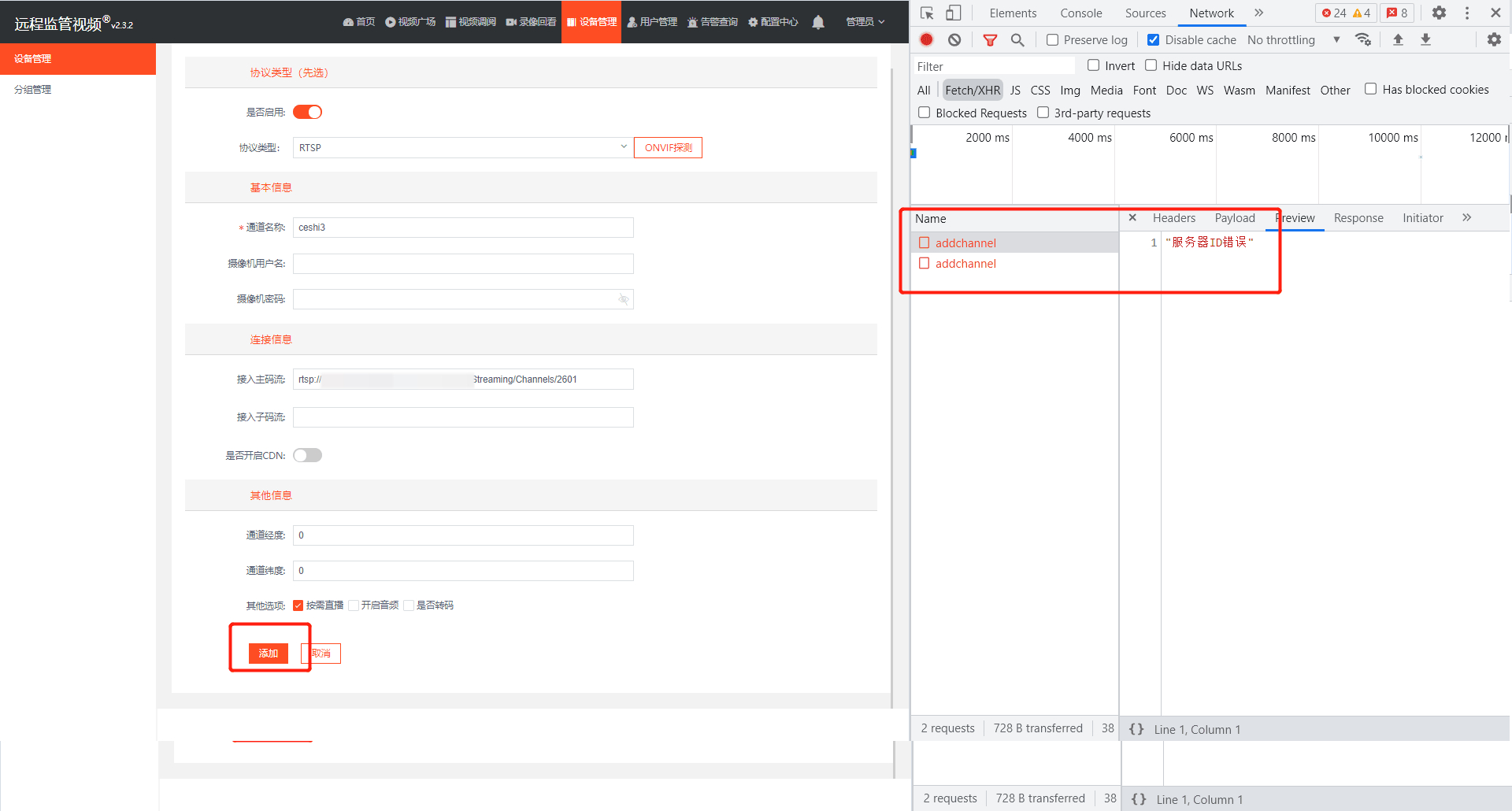
EasyCVR集群版本添加RTSP设备提示服务器ID错误,该如何解决?
![[OA] excel document generator: openpyxl module](/img/e3/e6a13a79ad9023cf263d1926a224b5.png)
[OA] excel document generator: openpyxl module

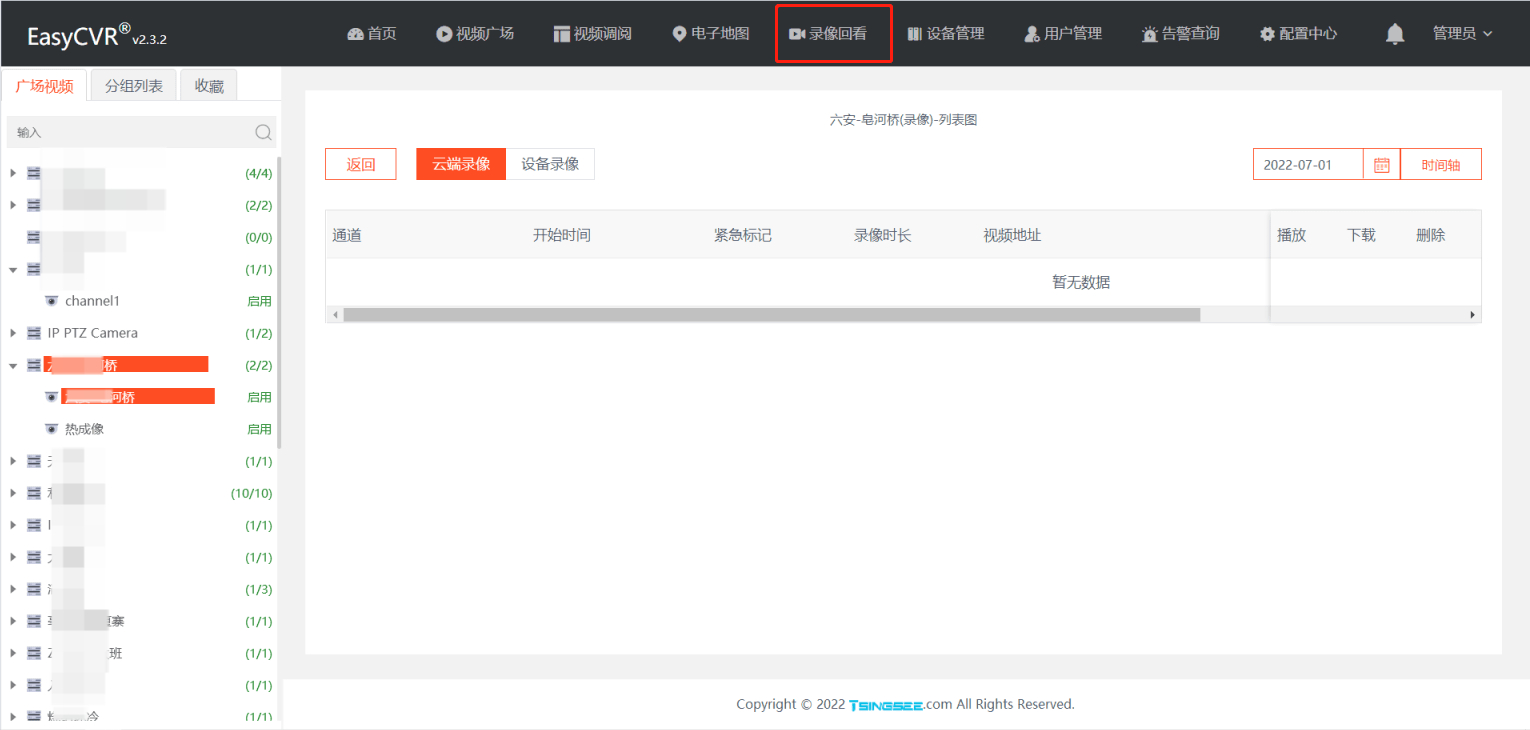
EasyCVR视频广场点击播放时,主菜单高亮效果消失问题的修复

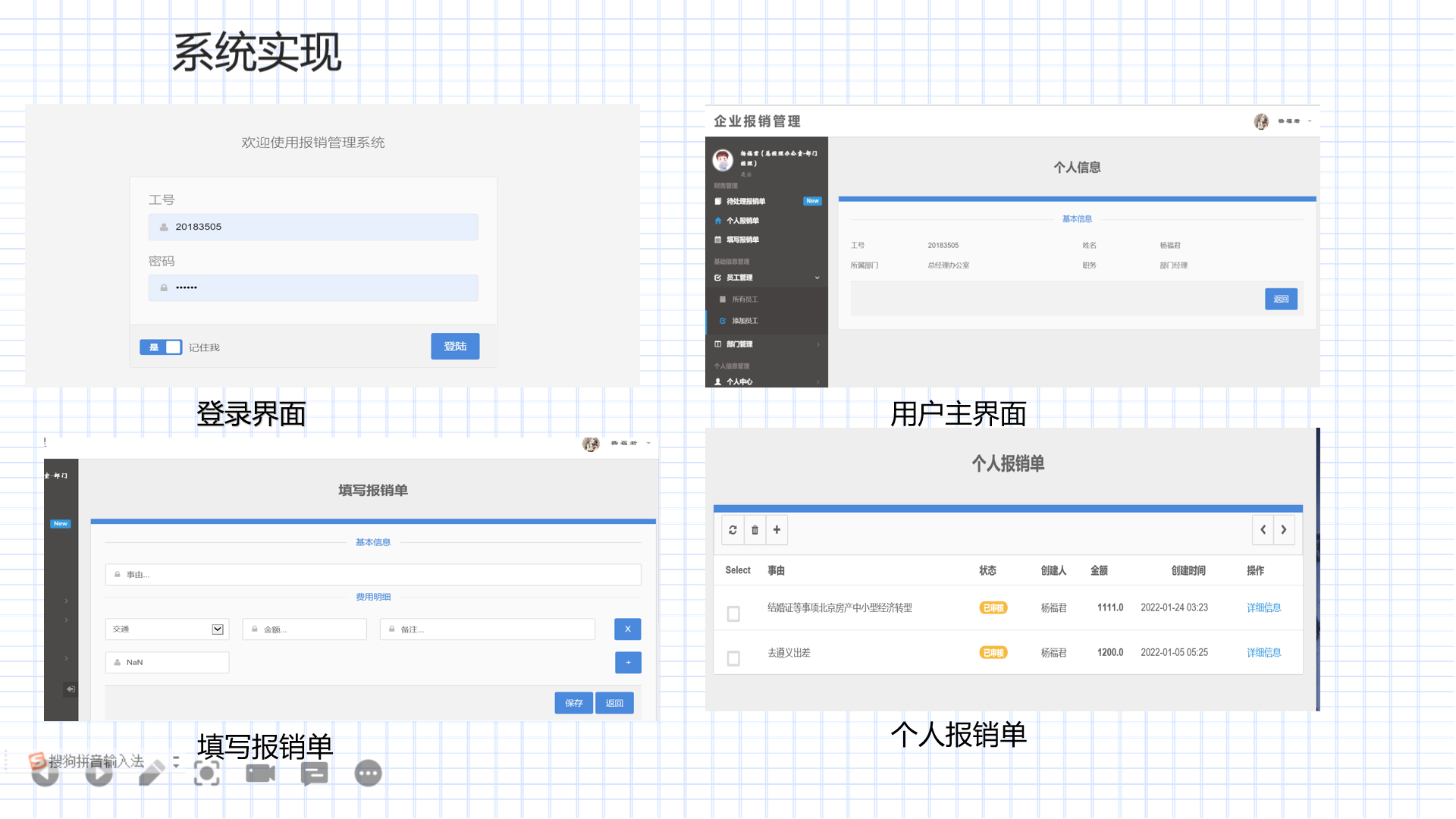
Ssm+jsp realizes enterprise management system (OA management system source code + database + document +ppt)

史上最全MongoDB之部署篇

EasyCVR无法使用WebRTC进行播放,该如何解决?

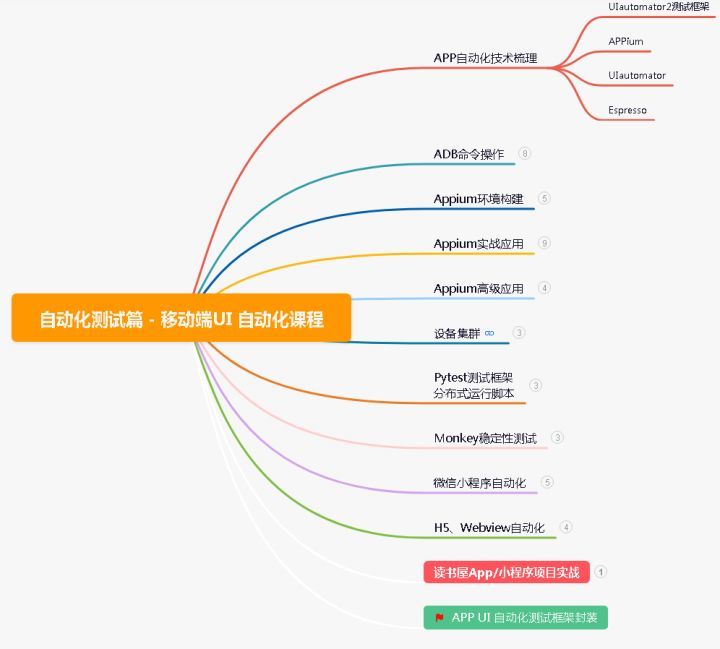
5年自动化测试,终于进字节跳动了,年薪30w其实也并非触不可及
随机推荐
pyqt5 失焦 监听无操作 定时器
2022 electrician cup a question high proportion wind power system energy storage operation and configuration analysis ideas
史上最全MongoDB之安全认证
Kotlin compose text supports two colors
【写给初发论文的人】撰写综述性科技论文常见问题
史上最全MongoDB之初识篇
POJ training plan 2253_ Frogger (shortest /floyd)
用CPU方案打破内存墙?学PayPal堆傲腾扩容量,漏查欺诈交易量可降至1/30
论文上岸攻略 | 如何快速入门学术论文写作
Redis source code learning (30), dictionary learning, dict.h
高薪程序员&面试题精讲系列120之Redis集群原理你熟悉吗?如何保证Redis的高可用(上)?
科兴与香港大学临床试验中心研究团队和香港港怡医院合作,在中国香港启动奥密克戎特异性灭活疫苗加强剂临床试验
EasyCVR集群版本添加RTSP设备提示服务器ID错误,该如何解决?
Win11玩绝地求生(PUBG)崩溃怎么办?Win11玩绝地求生崩溃解决方法
MySQL null value processing and value replacement
What if the win11 screenshot key cannot be used? Solution to the failure of win11 screenshot key
两个div在同一行,两个div不换行「建议收藏」
2022中青杯数学建模B题开放三孩背景下的生育政策研究思路
ESG Global Leaders Summit | Intel Wang Rui: coping with global climate challenges with the power of science and technology
Implementation of JSTL custom function library