当前位置:网站首页>两个div在同一行,两个div不换行「建议收藏」
两个div在同一行,两个div不换行「建议收藏」
2022-07-06 21:49:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
方法一:
<div style=”display:inline”>
<div id=”div1″ style=”float:left”>div1 content</div>
<div id=”div2″ style=”float:left”>div2 content</div>
</div>
上面的div1和div2就会在同一行显示。
。。(此方法一般都会有效的)
方法二:
<div id=”div1″ style=”float:left”>div1 content</div>
<div id=”div2″ style=”clear:both”>div2 content</div>
这样的方法有时候会不起作用,好像在引入别的js框架中使用部分会出现故障。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116616.html原文链接:https://javaforall.cn
边栏推荐
- [team learning] [34 sessions] Alibaba cloud Tianchi online programming training camp
- MySQL null value processing and value replacement
- 中青杯2022A题高校数学建模竞赛与课程教育思路分析
- 2022电工杯A题高比例风电电力系统储能运行及配置分析思路
- [record of question brushing] 2 Add two numbers
- 【刷题记录】2. 两数相加
- 论文上岸攻略 | 如何快速入门学术论文写作
- NFT meta universe chain diversified ecosystem development case
- Win11截图键无法使用怎么办?Win11截图键无法使用的解决方法
- Collection of idea gradle Lombok errors
猜你喜欢
![[record of question brushing] 2 Add two numbers](/img/3b/f8fec79dc2b5088ac57f8d7a18aea6.png)
[record of question brushing] 2 Add two numbers

英特尔与信步科技共同打造机器视觉开发套件,协力推动工业智能化转型

In cooperation with the research team of the clinical trial center of the University of Hong Kong and Hong Kong Gangyi hospital, Kexing launched the clinical trial of Omicron specific inactivated vacc

buildroot的根文件系统提示“depmod:applt not found”

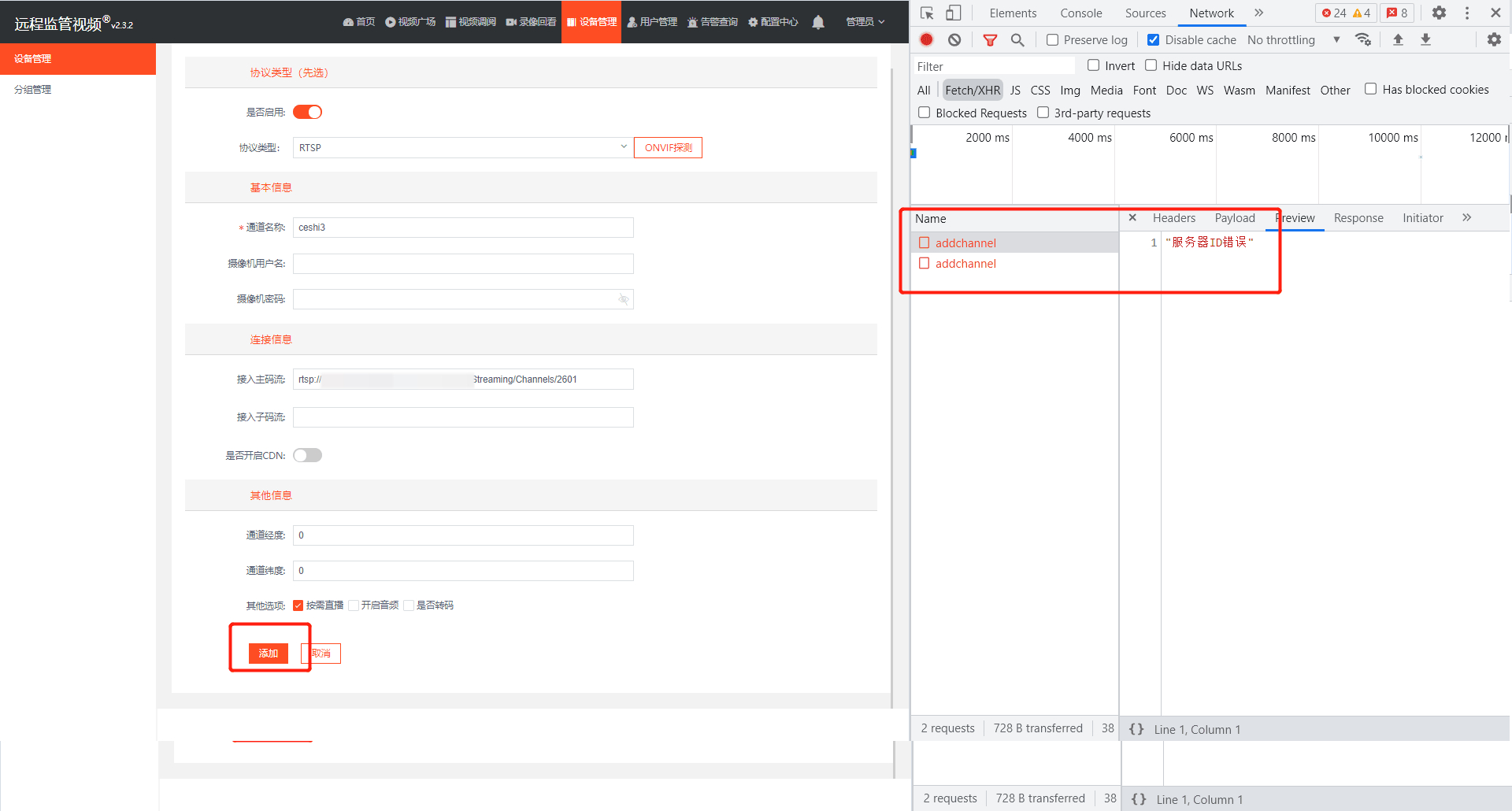
How to solve the problem of adding RTSP device to easycvr cluster version and prompting server ID error?

科兴与香港大学临床试验中心研究团队和香港港怡医院合作,在中国香港启动奥密克戎特异性灭活疫苗加强剂临床试验

Formation continue en robotique (automatisation) - 2022 -

深耕开发者生态,加速AI产业创新发展 英特尔携众多合作伙伴共聚

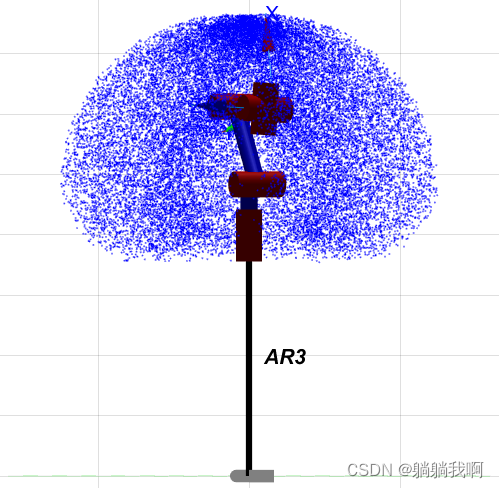
Quick completion guide of manipulator (10): accessible workspace

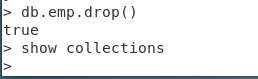
Mongo shell, the most complete mongodb in history
随机推荐
True global ventures' newly established $146million follow-up fund was closed, of which the general partner subscribed $62million to invest in Web3 winners in the later stage
Ssm+jsp realizes enterprise management system (OA management system source code + database + document +ppt)
一度辍学的数学差生,获得今年菲尔兹奖
Dab-detr: dynamic anchor boxes are better queries for Detr translation
接口自动化测试实践指导(中):接口测试场景有哪些
DAB-DETR: DYNAMIC ANCHOR BOXES ARE BETTER QUERIES FOR DETR翻译
2022 middle school Youth Cup mathematical modeling question B fertility policy research ideas under the background of open three children
Restore backup data on GCS with br
[system management] clear the icon cache of deleted programs in the taskbar
史上最全MongoDB之安全认证
Comment les tests de logiciels sont - ils effectués sur le site Web? Testez la stratégie!
2022 electrician cup question B analysis of emergency materials distribution under 5g network environment
機器人(自動化)課程的持續學習-2022-
[team learning] [34 sessions] Alibaba cloud Tianchi online programming training camp
PHP implements lottery according to probability
sscanf,sscanf_s及其相关使用方法「建议收藏」
科兴与香港大学临床试验中心研究团队和香港港怡医院合作,在中国香港启动奥密克戎特异性灭活疫苗加强剂临床试验
AI 落地新题型 RPA + AI =?
史上最全MongoDB之初识篇
[team learning] [phase 34] Baidu PaddlePaddle AI talent Creation Camp