当前位置:网站首页>Triple half circle progress bar, you can use it directly
Triple half circle progress bar, you can use it directly
2022-07-07 04:02:00 【Super hard Golden Toad mushroom】
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
public class HalfCircleView extends View {
private int maxProgress = 100;
private float progress = 30f;
private float progress2 = 30f;
private float progress3 = 30f;
private int circleLineStrokeWidth = 50; // The width of the arc
private final int txtStrokeWidth = 3;
// The distance area where the circle is drawn ,RecF Represents a rectangular area , A rectangular area corresponds to an ellipse , Accuracy of Float,RECT Accuracy of Int
private final RectF progressRectF;
private final Paint progressPaint;
private final RectF progressRectF2;
private final Paint progressPaint2;
private final RectF progressRectF3;
private final Paint progressPaint3;
public HalfCircleView(Context context, AttributeSet attrs) {
super(context, attrs);
progressRectF = new RectF();
progressPaint = new Paint();
progressRectF2 = new RectF();
progressPaint2 = new Paint();
progressRectF3 = new RectF();
progressPaint3 = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int radius = getRadius();
drawBackgroundRecf(radius);
drawProgress(canvas);
// Draw progress percentage display
// drawText(canvas, radius);
}
private void drawBackgroundRecf(int radius) {
// Location
progressRectF.left = circleLineStrokeWidth / 2;
progressRectF.top = circleLineStrokeWidth / 2;
progressRectF.right = radius - circleLineStrokeWidth / 2;
progressRectF.bottom = radius - circleLineStrokeWidth / 2;
progressRectF2.left = circleLineStrokeWidth * 4;
progressRectF2.top = circleLineStrokeWidth * 4;
progressRectF2.right = radius - circleLineStrokeWidth * 4;
progressRectF2.bottom = radius - circleLineStrokeWidth * 4;
progressRectF3.left = circleLineStrokeWidth * 8;
progressRectF3.top = circleLineStrokeWidth * 8;
progressRectF3.right = radius - circleLineStrokeWidth * 8;
progressRectF3.bottom = radius - circleLineStrokeWidth * 8;
}
private int getRadius() {
int width = this.getWidth() - circleLineStrokeWidth * 2;
// Because what you want to draw is a semicircle , The semicircle must be in a rectangle
// When drawing a semicircle, you are actually drawing a part of a whole circle in a square
// Then the radius of our whole circle is the width of the half circle progress bar
return width;
}
private void drawProgress(Canvas canvas) {
canvas.drawColor(Color.TRANSPARENT); // Canvas Color
progressPaint.setAntiAlias(true); // Set whether anti aliasing
progressPaint.setColor(Color.rgb(0xe9, 0xe9, 0xe9));
progressPaint.setStrokeWidth(circleLineStrokeWidth); // Set border width
progressPaint.setStyle(Paint.Style.STROKE); //stroke Means interrupt does not fill , Ring
canvas.drawArc(progressRectF, 180, 180, false, progressPaint); // startAngel Represents the starting angle of the arc ,sweepAngle Represents the angle of the arc ( span ), useCenter Indicates whether the center is included , Draw as a fan !
if (progress > 80) {
progressPaint.setColor(Color.rgb(34,219,126)); // Greater than 80 Then the progress bar is green
} else {
progressPaint.setColor(Color.rgb(247, 169, 45)); // Less than 80 And it can reveal which lines of code may need further testing
}
canvas.drawArc(progressRectF, 180, (progress / maxProgress) * 180, false, progressPaint);
progressPaint2.setAntiAlias(true); // Set whether anti aliasing
progressPaint2.setColor(Color.rgb(0xe9, 0xe9, 0xe9));
progressPaint2.setStrokeWidth(circleLineStrokeWidth); // Set border width
progressPaint2.setStyle(Paint.Style.STROKE); //stroke Means interrupt does not fill , Ring
canvas.drawArc(progressRectF2, 180, 180, false, progressPaint2); // startAngel Represents the starting angle of the arc ,sweepAngle Represents the angle of the arc ( span ), useCenter Indicates whether the center is included , Draw as a fan !
if (progress2 > 80) {
progressPaint2.setColor(Color.rgb(34,219,126)); // Greater than 80 Then the progress bar is green
} else {
progressPaint2.setColor(Color.rgb(247, 169, 45)); // Less than 80 And it can reveal which lines of code may need further testing
}
canvas.drawArc(progressRectF2, 180, (progress2 / maxProgress) * 180, false, progressPaint2);
progressPaint3.setAntiAlias(true); // Set whether anti aliasing
progressPaint3.setColor(Color.rgb(0xe9, 0xe9, 0xe9));
progressPaint3.setStrokeWidth(circleLineStrokeWidth); // Set border width
progressPaint3.setStyle(Paint.Style.STROKE); //stroke Means interrupt does not fill , Ring
canvas.drawArc(progressRectF3, 180, 180, false, progressPaint3); // startAngel Represents the starting angle of the arc ,sweepAngle Represents the angle of the arc ( span ), useCenter Indicates whether the center is included , Draw as a fan !
if (progress3 > 80) {
progressPaint3.setColor(Color.rgb(34,219,126)); // Greater than 80 Then the progress bar is green
} else {
progressPaint3.setColor(Color.rgb(247, 169, 45)); // Less than 80 And it can reveal which lines of code may need further testing
}
canvas.drawArc(progressRectF3, 180, (progress3 / maxProgress) * 180, false, progressPaint3);
}
private void drawText(Canvas canvas, int radius) {
progressPaint.setStrokeWidth(txtStrokeWidth);
String progressText = progress + "%";
progressPaint.setTextSize(radius / 4);
int textWidth = (int) progressPaint.measureText(progressText, 0, progressText.length());
progressPaint.setStyle(Paint.Style.FILL);
canvas.drawText(progressText, radius / 2 - textWidth / 2, radius / 2, progressPaint);
}
public void setProgress(float progress, float progress2, float progress3) {
this.progress = progress;
this.progress2 = progress2;
this.progress3 = progress3;
this.invalidate();
}
public void setProgressNotInUiThread(float progress) {
this.progress = progress;
this.postInvalidate();
}
public void setCircleLineStrokeWidth(int circleLineStrokeWidth) {
this.circleLineStrokeWidth = circleLineStrokeWidth;
this.invalidate();
}
}
边栏推荐
- 2022年电工杯B 题 5G 网络环境下应急物资配送问题思路分析
- 预处理——插值
- opencv第三方库
- QT 使用QToolTip 鼠标放上去显示文字时会把按钮的图片也显示了、修改提示文字样式
- List interview common questions
- 10 ways of interface data security assurance
- golang 压缩和解压zip文件
- [leetcode] 450 and 98 (deletion and verification of binary search tree)
- How to manage the expiration of enterprise distribution certificates- How to manage Enterprise Distribution certificate expiration?
- Adaptive non European advertising retrieval system amcad
猜你喜欢

Hisilicon 3559 universal platform construction: RTSP real-time playback support

【mysql】mysql中行排序

ABAP 动态内表分组循环

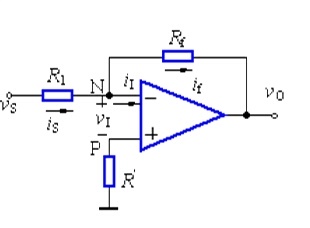
运算放大器应用汇总1

Create commonly used shortcut icons at the top of the ad interface (menu bar)

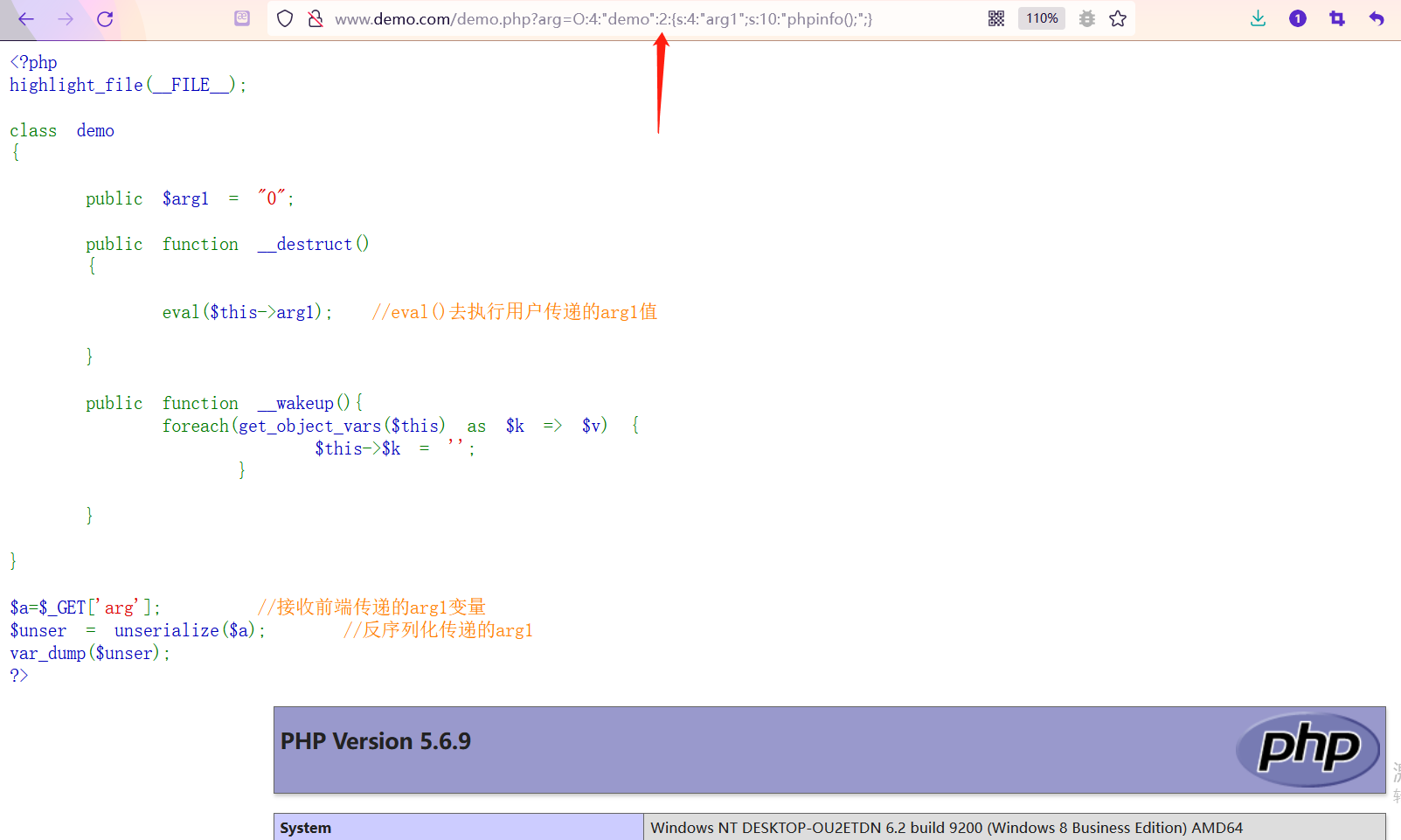
【安全攻防】序列化与反序列,你了解多少?

QT 使用QToolTip 鼠标放上去显示文字时会把按钮的图片也显示了、修改提示文字样式

opencv第三方库

Tflite model transformation and quantification

Leetcode: interview question 17.24 Maximum cumulative sum of submatrix (to be studied)
随机推荐
Unity3D在一建筑GL材料可以改变颜色和显示样本
本机mysql
One of oscp tools: dirsearch usage Encyclopedia
什么是 CGI,什么是 IIS,什么是VPS「建议收藏」
【安全攻防】序列化與反序列,你了解多少?
Ggplot facet detail adjustment summary
tflite模型转换和量化
Web service performance monitoring scheme
UltraEdit-32 温馨提示:右协会,取消 bak文件[通俗易懂]
How to detect whether the MySQL code runs deadlock +binlog view
维护万星开源向量数据库是什么体验
Kbone与小程序跨端开发的一些思考
API data interface of A-share index component data
Implementation steps of docker deploying mysql8
QT 打开文件 使用 QFileDialog 获取文件名称、内容等
概率论公式
2022年上半年HIT行业TOP50
Do you choose pandas or SQL for the top 1 of data analysis in your mind?
[leetcode] 450 and 98 (deletion and verification of binary search tree)
[security attack and Defense] how much do you know about serialization and deserialization?