当前位置:网站首页>SAP Spartacus checkout 流程的扩展(extend)实现介绍
SAP Spartacus checkout 流程的扩展(extend)实现介绍
2022-07-07 00:37:00 【汪子熙】
Spartacus中的 checkout 特性是CMS驱动的,这意味着 checkout 流中的每个页面都基于CMS页面、slots 和 Component。因此,开发可以更改每个页面的内容、添加新组件、将 checkout 转换为单步骤签出,或者在店面应用程序中只需要少量配置就可以创建非常复杂的多步骤 checkout 工作流。
在 checkout 过程中,通常有从一个步骤到另一个步骤的链接,这就是将每个 checkout 页面注册为店面配置中的 semantic page 的原因。
checkout 的默认路由配置如下:
provideConfig({
routing: {
routes: {
checkout: {
paths: ['checkout'],
},
checkoutShippingAddress: {
paths: ['checkout/shipping-address']
},
checkoutDeliveryMode: {
paths: ['checkout/delivery-mode']
},
checkoutPaymentDetails: {
paths: ['checkout/payment-details']
},
checkoutReviewOrder: {
paths: ['checkout/review-order']
}
},
},
}),
上述代码的位置:default-routing-config.ts
虽然默认的 checkout 有四个步骤,但是默认的配置定义了五个语义页面。这个附加页面有一个通用的 checkout 路由,它链接到每个应该重定向到 checkout 的组件。从这个常规 checkout 页面,Spartacus重定向到具体而正确的 checkout step 步骤。
如果您想链接到 checkout,那么无论您的 checkout 流程具体是如何设计的,都要指向这个通用结帐页面。比如,对于多步骤 checkout,可以使用 CheckoutGuard 来重定向到正确的checkout 步骤。
通过单步checkout,您可以在这个签出路由上设置所有组件,并从组件配置中删除CheckoutGuard。
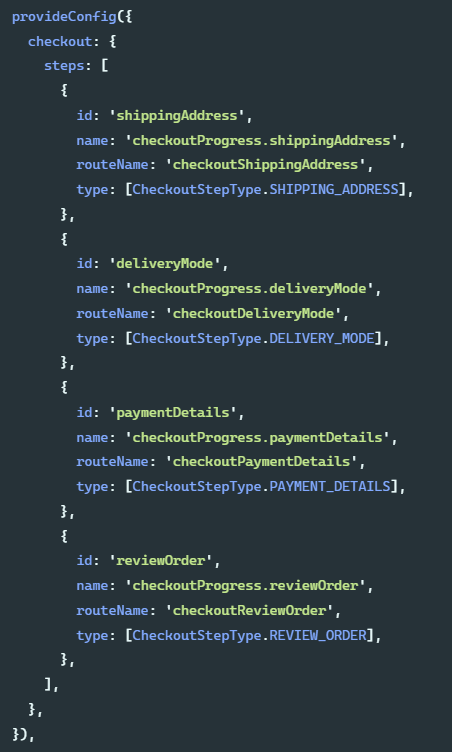
除了路由配置之外,还可以通过定义每个步骤的职责、到页面的路由和步骤的顺序来配置 checkout. 默认配置如下:

id 属性应该有一个惟一的值。当需要标识配置中的特定步骤时,可以使用id。
在
CheckoutProgress组件中使用name属性来指示哪些签出步骤已经完成。该名称也用作翻译键。routeName属性为每个步骤指定语义页。
type 属性由
checkout guards使用。
边栏推荐
- C nullable type
- Interview questions and salary and welfare of Shanghai byte
- 产业金融3.0:“疏通血管”的金融科技
- zabbix_ Get test database failed
- 原生小程序 之 input切換 text與password類型
- Polynomial locus of order 5
- Nodejs get client IP
- 集群、分布式、微服務的區別和介紹
- PTA 天梯赛练习题集 L2-003 月饼 测试点2,测试点3分析
- 404 not found service cannot be reached in SAP WebService test
猜你喜欢

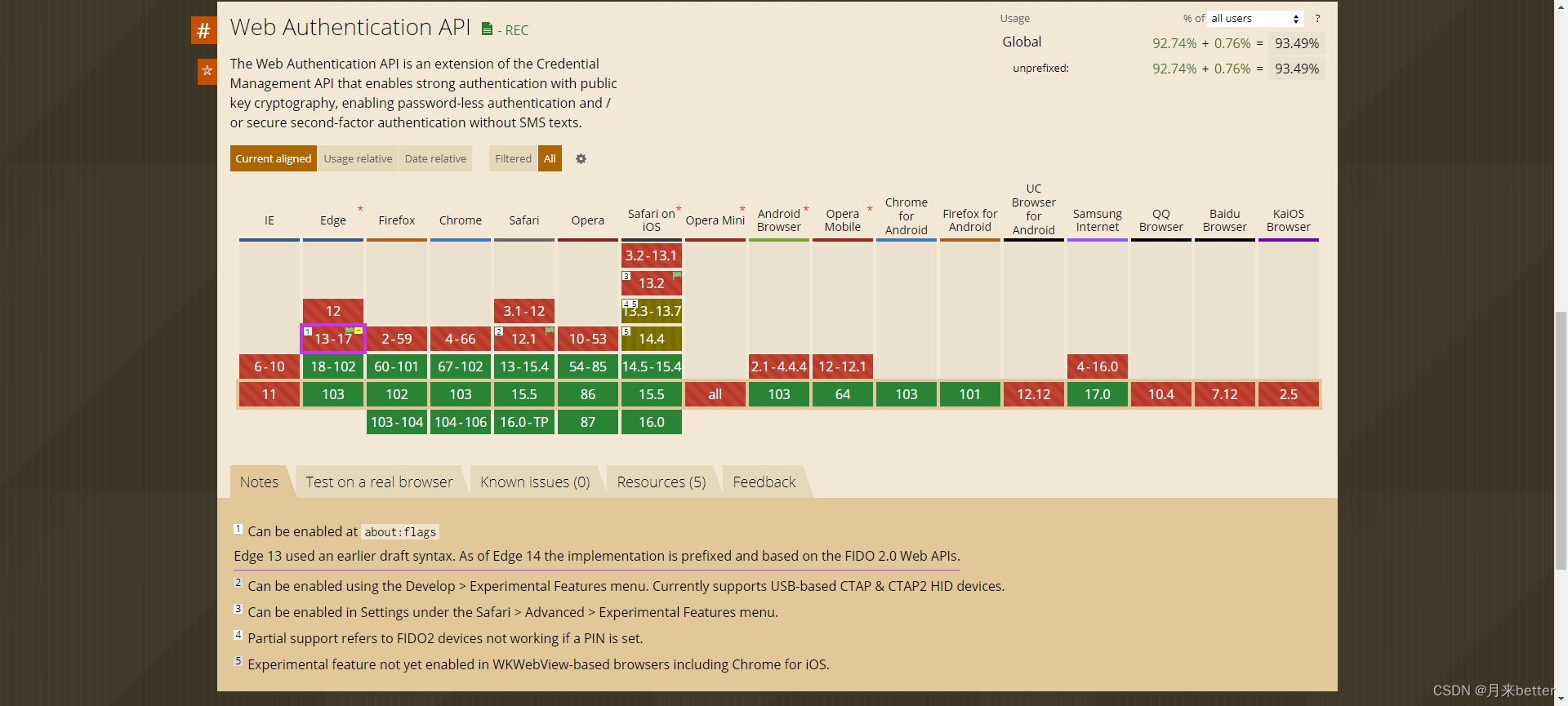
Web Authentication API兼容版本信息
![[云原生]微服务架构是什么?](/img/84/a0ec68646083f3539aa39ad9d98749.png)
[云原生]微服务架构是什么?

毕业之后才知道的——知网查重原理以及降重举例

SAP ABAP BDC(批量数据通信)-018
![Paper reading [semantic tag enlarged xlnv model for video captioning]](/img/e3/633f6aac7a51ad7b3dc0e45dbe1f60.png)
Paper reading [semantic tag enlarged xlnv model for video captioning]

Digital IC interview summary (interview experience sharing of large manufacturers)

Pytorch builds neural network to predict temperature

分布式事务介绍

EMMC打印cqhci: timeout for tag 10提示分析与解决

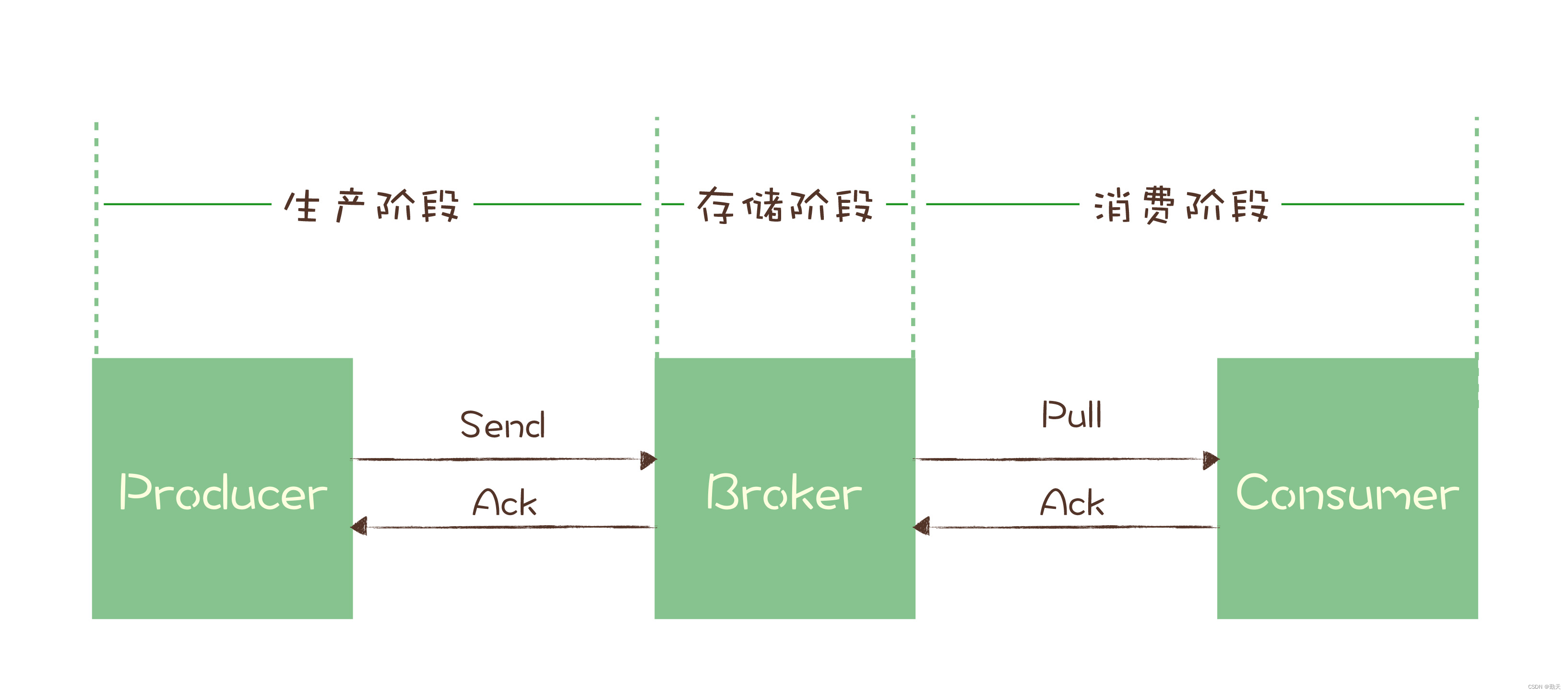
消息队列:如何确保消息不会丢失
随机推荐
Introduction to distributed transactions
In memory, I moved from CSDN to blog park!
Nodejs get client IP
Flinksql 读写pgsql
力扣102题:二叉树的层序遍历
目标检测中的BBox 回归损失函数-L2,smooth L1,IoU,GIoU,DIoU,CIoU,Focal-EIoU,Alpha-IoU,SIoU
【Shell】清理nohup.out文件
Industrial Finance 3.0: financial technology of "dredging blood vessels"
搞懂fastjson 对泛型的反序列化原理
Go 語言的 Context 詳解
原生小程序 之 input切换 text与password类型
分布式全局ID生成方案
软件测试面试技巧
《ClickHouse原理解析与应用实践》读书笔记(6)
AI face editor makes Lena smile
一个简单的代数问题的求解
Educational Codeforces Round 22 B. The Golden Age
【已解决】记一次EasyExcel的报错【读取xls文件时全表读不报错,指定sheet名读取报错】
Message queue: how to handle repeated messages?
pytorch_ 01 automatic derivation mechanism