HarmonyOS operating system
Before introducing Hongmeng system , It is necessary for us to understand the background of the times when xiahongmeng system came into being . In recent years , In the field of electronic information technology, China has increasingly found the need for “ Independent ”, Lack of resources , The scarcity of talents is the top priority .

I still remember that some time ago, there were such comments on the Internet : Huawei's terminal equipment poses a threat to communication security , Terminal system exists ” backstage ” , In this case , We need to prove ourselves with strength . therefore ,2021 year 6 month 2 Japan , Huawei officially announced its independently developed operating system —HarmonyOS, That is Hongmeng .

conference , What impresses me most is HarmonyOS All things connected 、 The powerful features of distributed and its application Feature Ability( Meta service ) User interface presentation form , This makes its interaction with users smoother 、 concise 、 convenient . Let's take a closer look HarmonyOS Of “ Service card ” function .
Atomic Services
Before that , We have to learn about “ Service card ” Closely related atomic Services . Atomized services are provided by HarmonyOS A future oriented service delivery method , It has independence 、 Non drive 、 Light ( No installation required ) Other characteristics , It aims to provide users with an efficient service mode .

It has everywhere 、 Cross device 、 Direct service and other features :
(1) Service discovery : Atomic services can be found and used in the Service Center .(2) Intelligent recommendation : Atomic services can be actively recommended to users based on appropriate scenarios ; Users can find the services recommended by the system in the service center and small art suggestions .(3) Service card : Users can obtain the display and dynamic change of important information in the service without opening the atomic service , Like the weather 、 Key business notes 、 Hot news list .(4) Support cross device sharing : For example, after accessing Huawei to share , Users can share atomic services to friends , After friends confirm, open the shared service .(5) Support multi terminal collaboration : For example, mobile phones use composition files to turn pages and annotate , Cooperate with smart screen display to complete distributed office ; The mobile phone acts as a handle , Play games with smart screen .
Service card

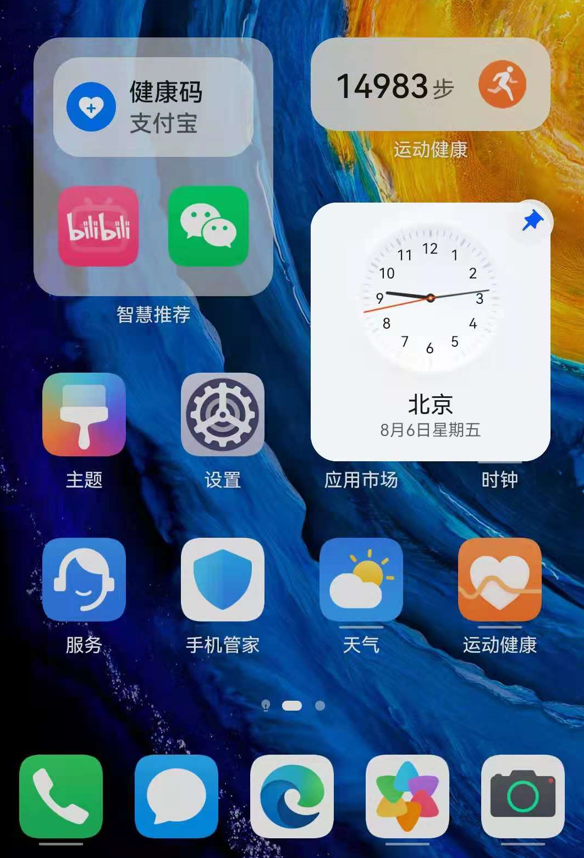
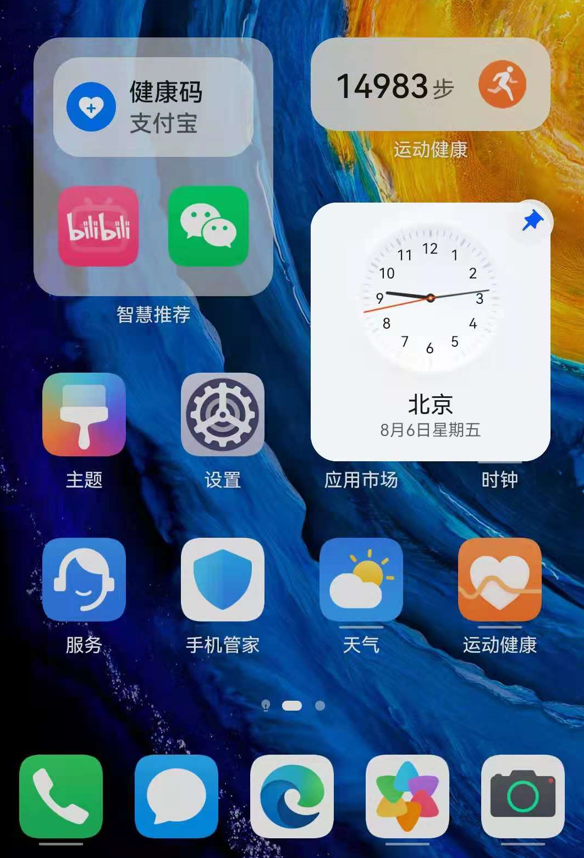
I believe many friends heard it for the first time “ Service card ” This word , Will be thinking : That's what's on my phone screen “ Small components ” Do you ? Ah ! You don't have to say , There are really differences between them , But there are similarities . First of all , You can recall our daily operation habits of using electronic products , When we use widgets : For example, add a new... On the home screen “ Photo ” Components of , The small parts can be replaced automatically from time to time 、 Topic filtering 、 Character classification and so on . So if you happen to see a very interesting picture , Want to see it , Do you need to click the photo to view the details ? I believe we all know this way of interaction very well . But have you ever thought about , It can be more “ Hommization ”, more ” Understand you “ Well ?

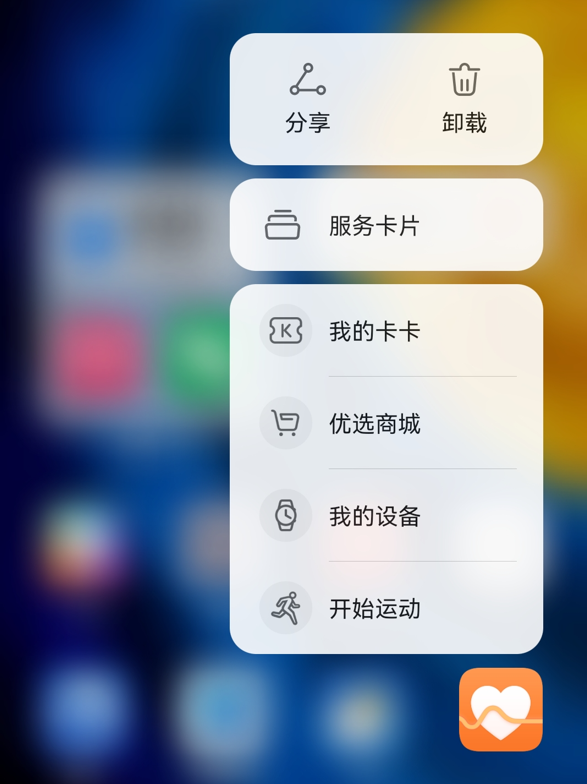
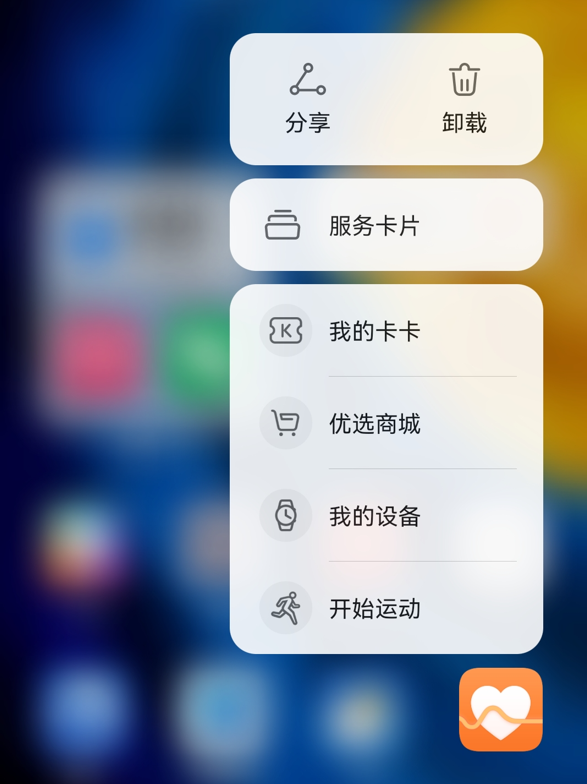
you 're right , This is it. HarmonyOS, It did . In Hongmeng's design , The introduction of service cards is different from the past EMUI The biggest difference , On the screen, we just need to find... Below the icon “ Little horizontal line ” Of app, Of course , These are the same people who support HarmonyOS Of app. We just need to be at the icon position , Gently stroke up , You can call out the corresponding application card , These cards can also be customized in size 、 Fixed on the home screen and other functions .

Compared with closed IOS system , Personally, I think it is to 3DTouch Functions become unnecessary ”3D“ 了 , No force required , Just swipe . It's more like the parent class of a widget , Undertake the other . This design method is particularly flexible in use , You don't need to be in a specific location to use . You can say that , As long as you can fit the screen , Use whatever you like .

Developers can provide these service cards ” cut the dress according to one 's figure “, Customize unique features , Improve daily use efficiency . Under the blessing of submenu ability , Like a treasure payment we use everyday , There is no need to enter... To open the subway card app, as long as “ hop ” A small card can realize the function . This is what we have to marvel at : How fast this is 、 Efficient interactive experience !

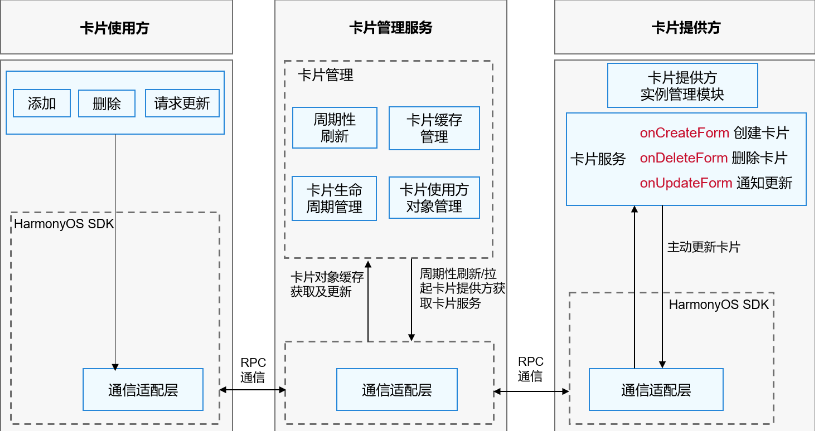
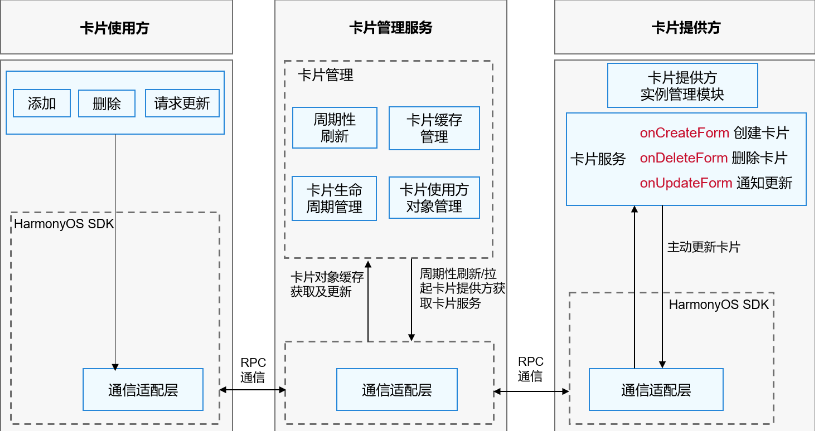
There are three parties involved in the development of service cards , Card providers 、 Card users and card management services , They interact with each other , Jointly maintain the realization of convenient functions .

HarmonyOS Developer We can understand the division of labor among the three :
· Provider module
Provide the content of the card display HarmonyOS Application or atomized service , Control the display of the card 、 Control layout and control click events .
Card service :
Implemented by the card provider developer , Developer implementation onCreateForm、onUpdateForm and onDeleteForm Process and create cards 、 Requests for updating cards and deleting cards , Provide corresponding card services .
Communication adaptation layer :
from HarmonyOS SDK Provide , Responsible for communication with card management service , It is used to actively push the card update data to the card management service .
Card provider instance management :
Implemented by the card provider developer , Responsible for persistent management of card instances allocated by the card management service .
· User module
Host application that displays the contents of the card , Control where the card is displayed in the host .
· Management service module
Resident agent service for managing cards added in the system , Including the management and use of card objects , And periodic refresh of cards . The card user and provider need to add / Delete / When requesting to update the card , The card management service will pull up the card provider to get the card information .
Communication adaptation layer :
Be responsible for communicating with card users and providers RPC signal communication .
Periodically refresh :
After the card is added , Start the scheduled task according to the card refresh policy and trigger the card refresh periodically .
Card cache management :
After the card is added to the card management service , Cache the view information of the card , So that the cache data can be returned directly the next time the card is obtained , Reduce delay .
Card lifecycle management :
When the card is switched to the background or blocked , Pause card refresh ; And card upgrades / Update and clean up card data in the unloading scenario .
Card user object management :
Of the card user RPC Object management , It is used for verification requested by the user and callback processing after card update .
Environment building
of JDK Environment configuration of , Please refer to the blogger's recent
. Once installed , We went to Huawei's official website to download
( official IDE), No need to change , Select the default configuration . Since there is no specific project development , No more source code here , It will be updated in the follow-up study , Please pay more attention to , The following implements Huawei wearable devices — Smart watch Hello World Output .
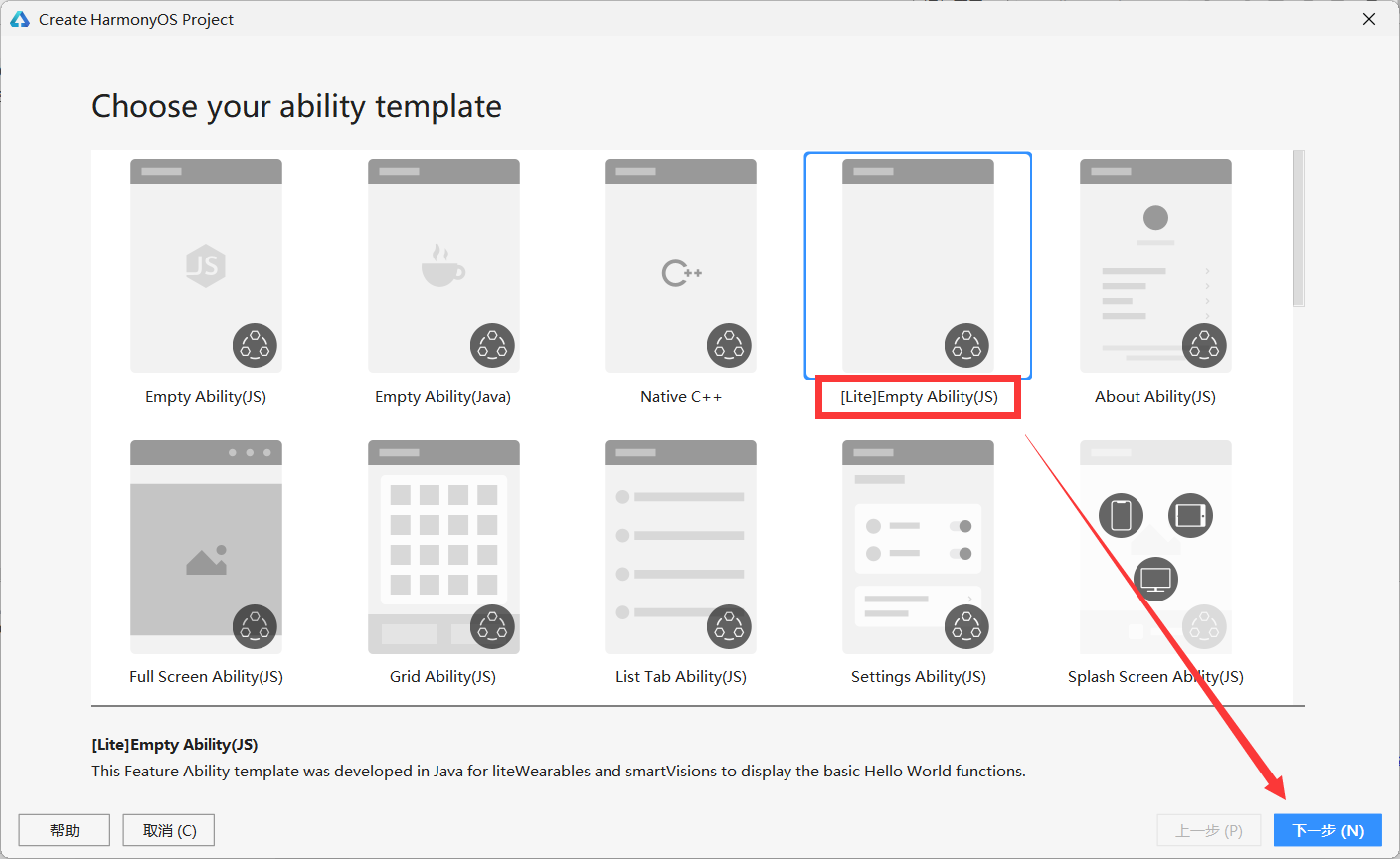
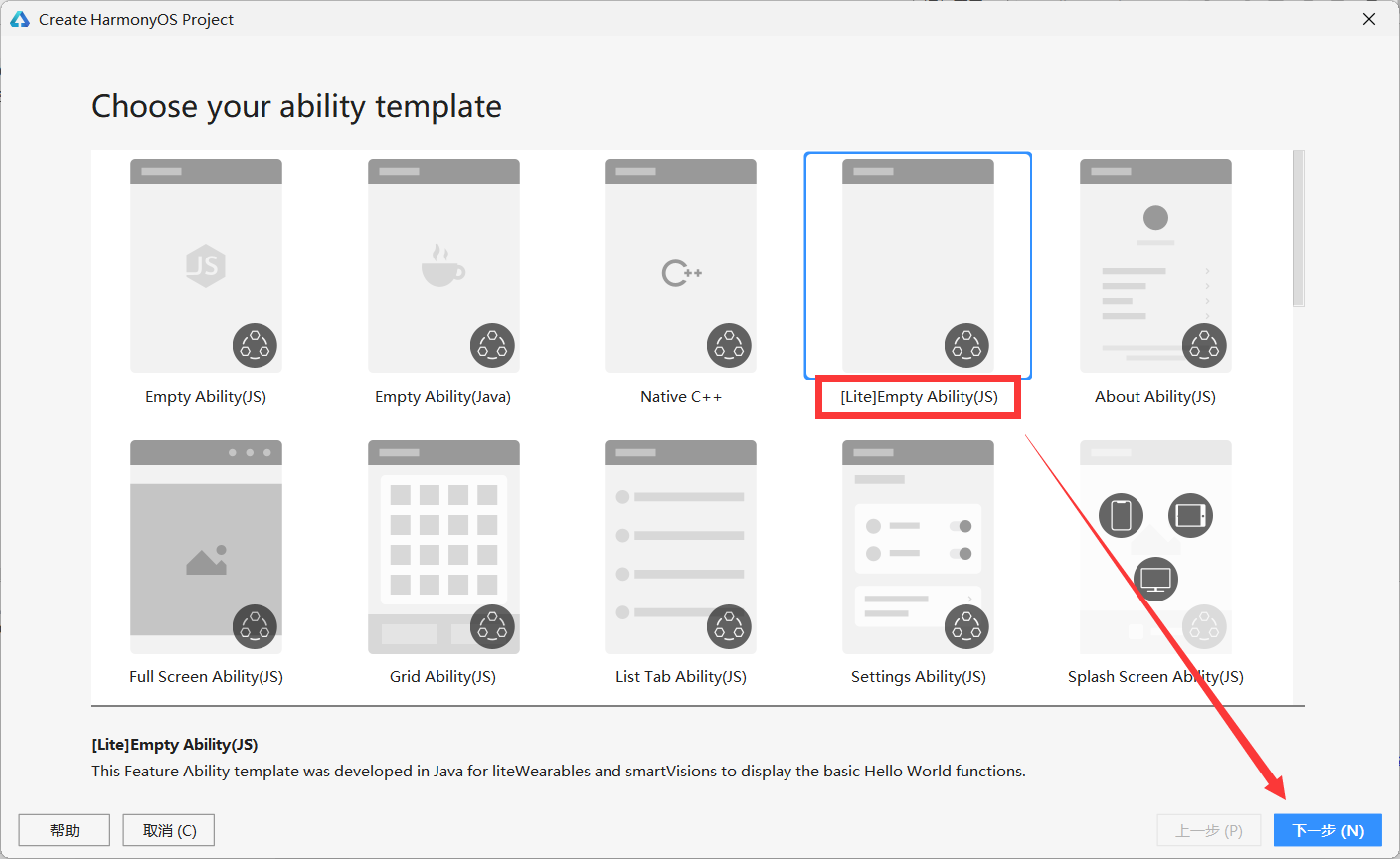
New projects

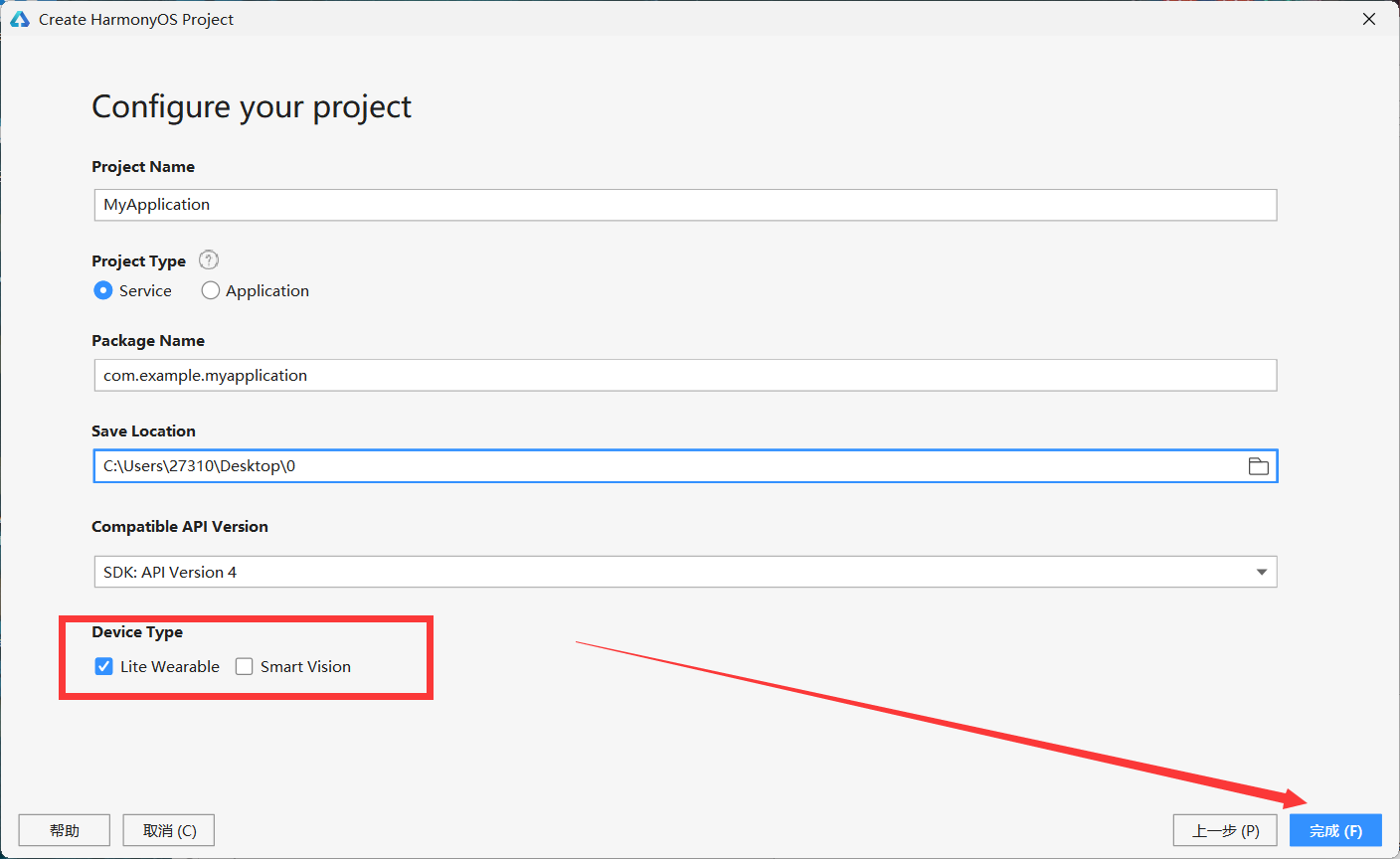
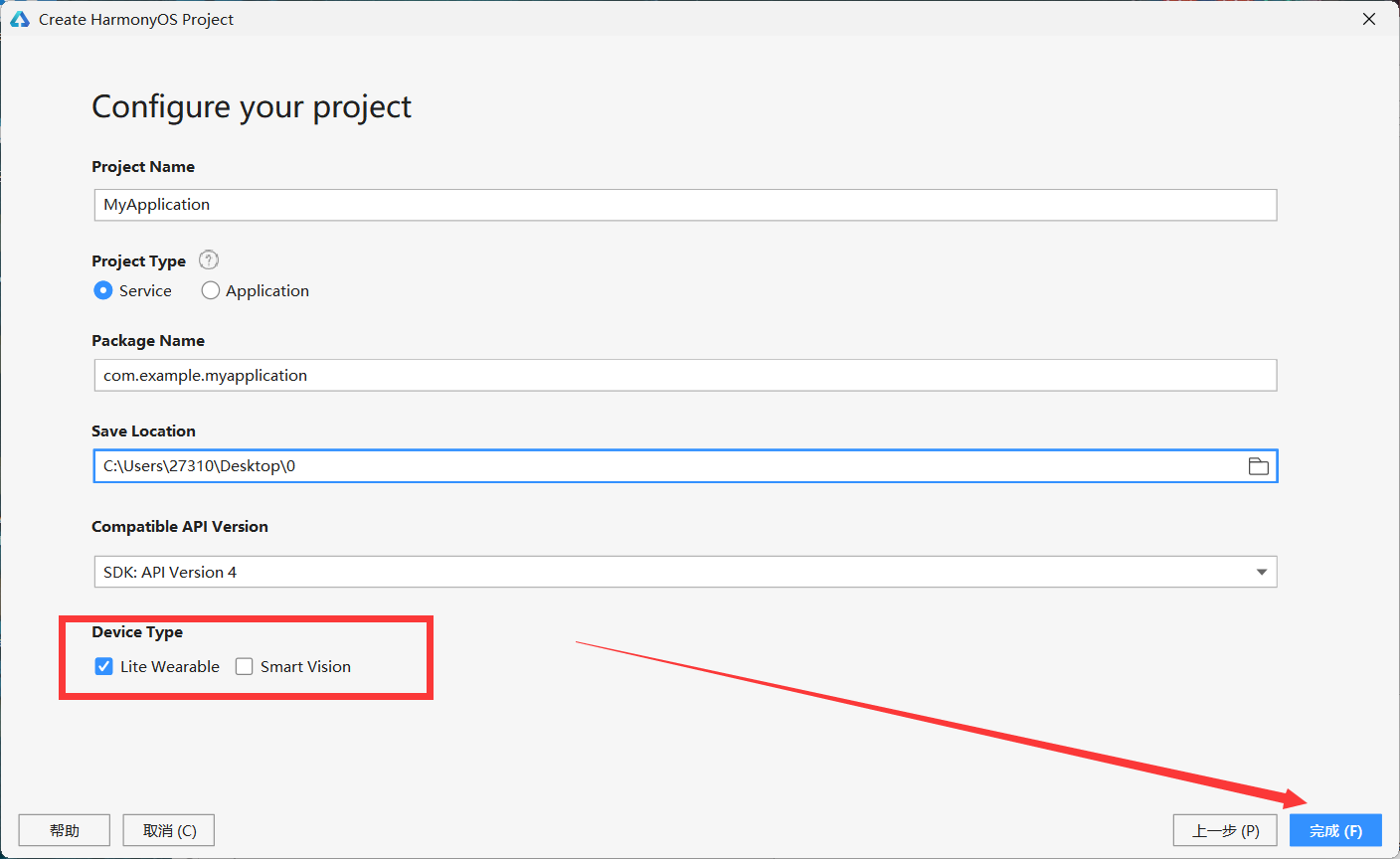
Select at least one type

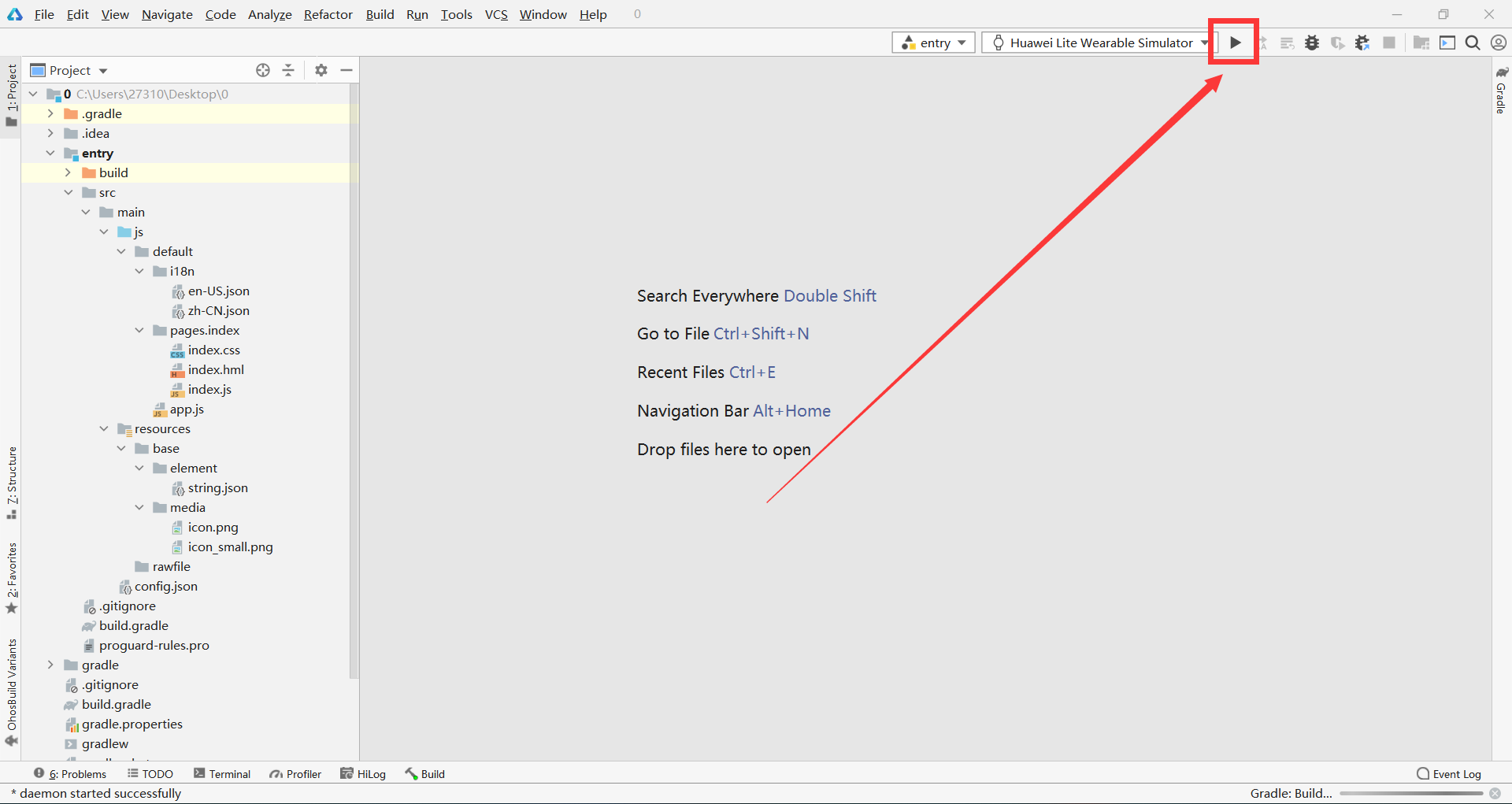
After entering, the following interface will be displayed

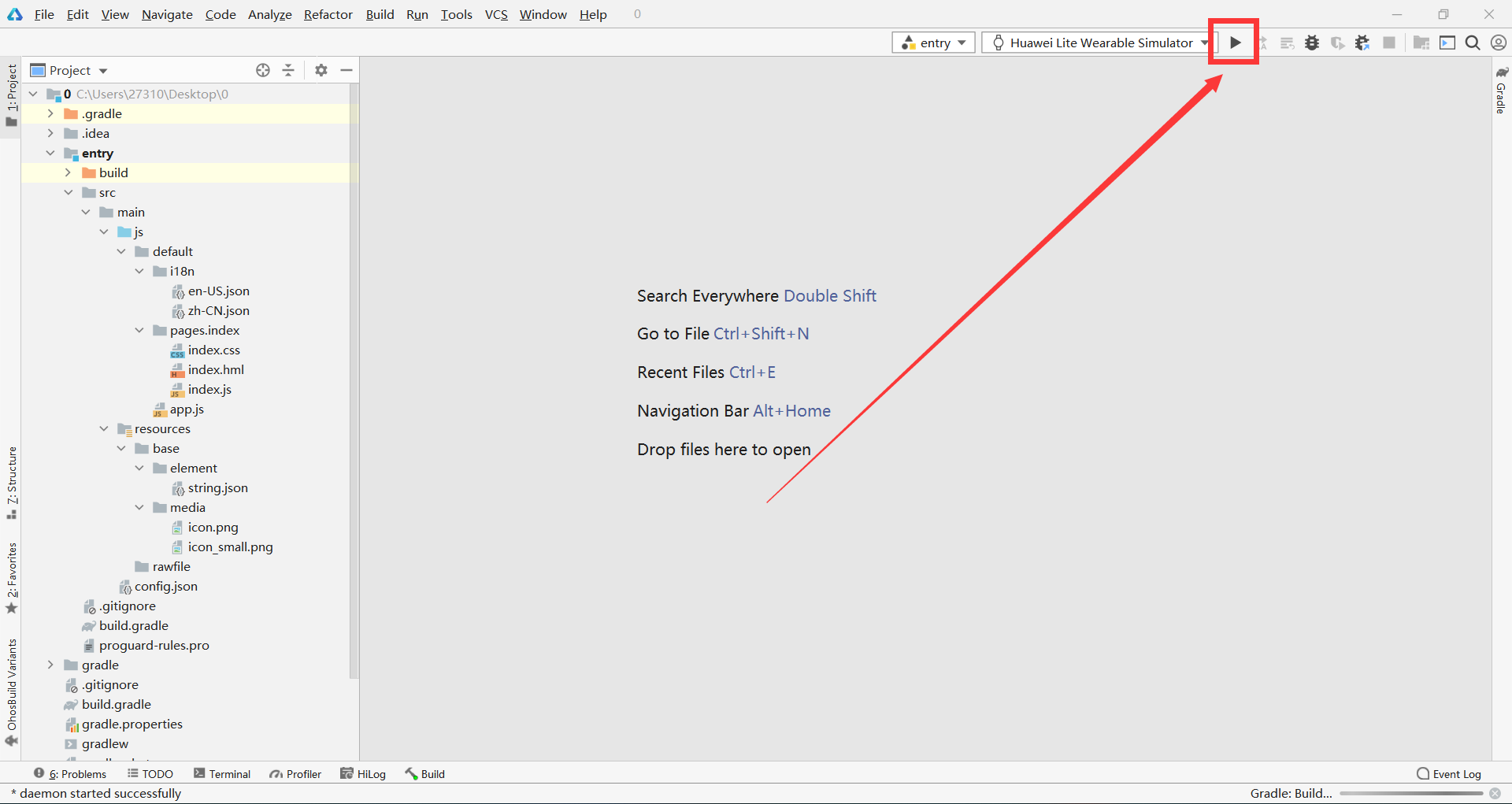
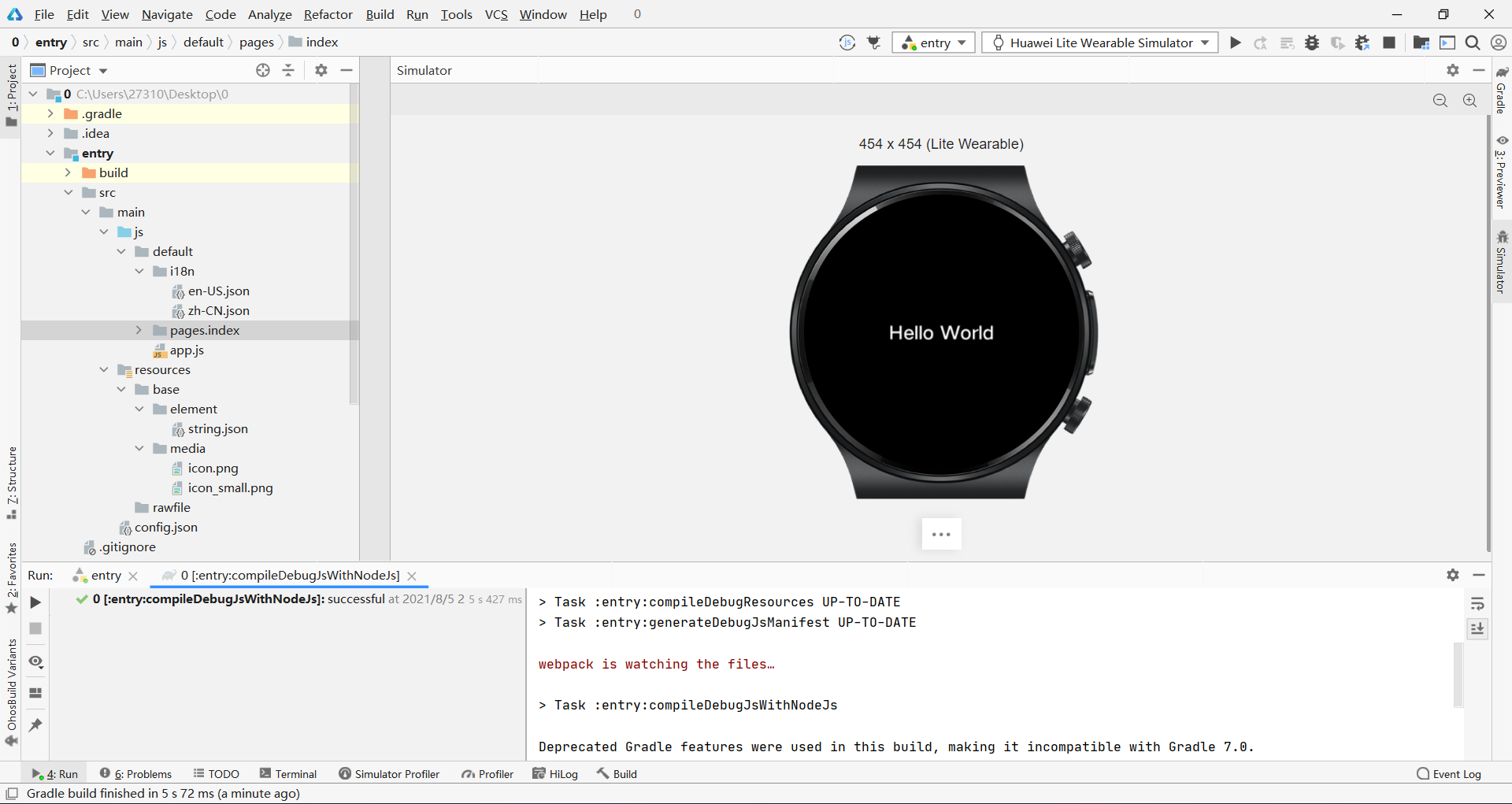
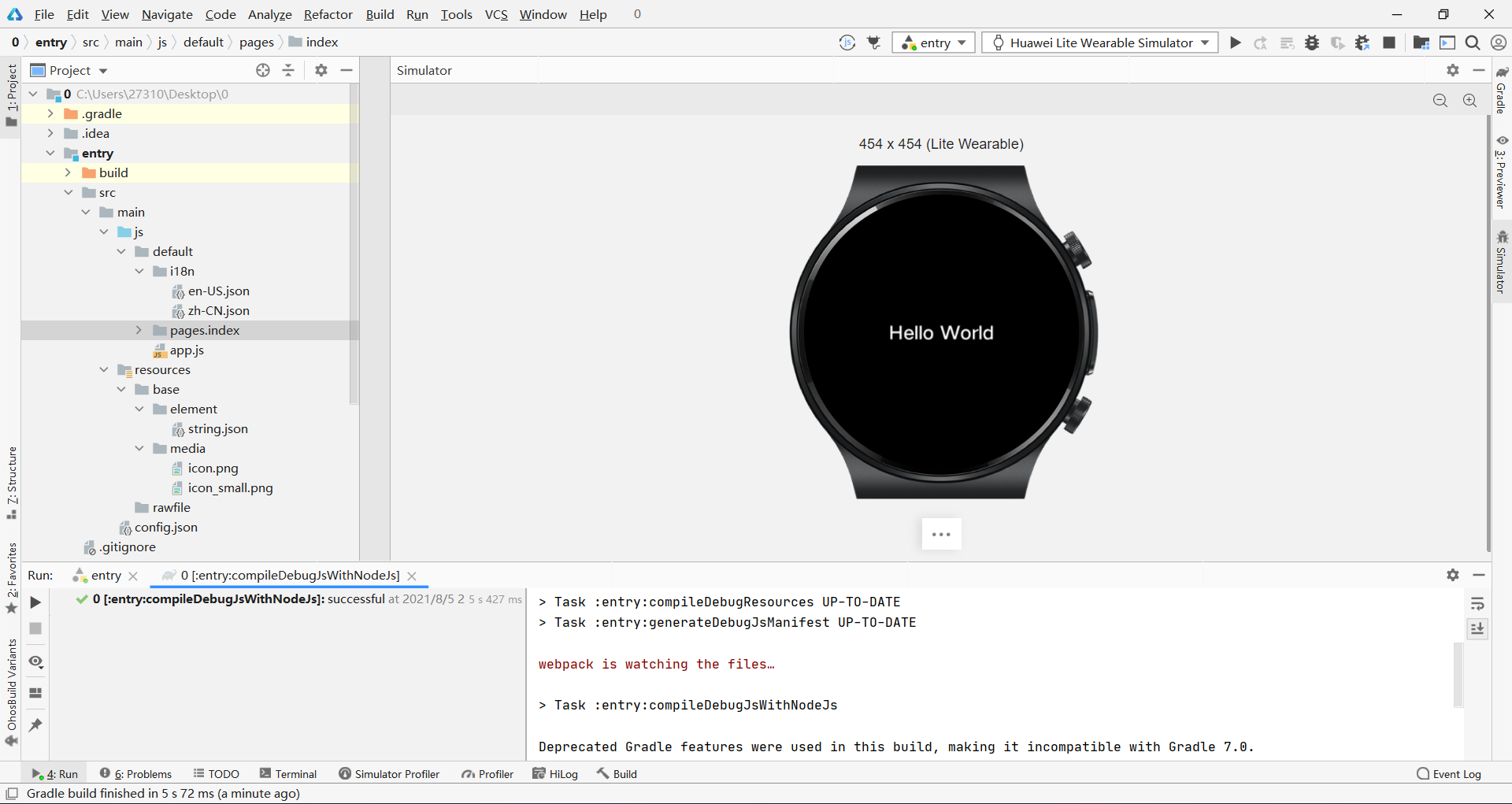
Click Run to display Hello World

Simple Hongmeng version Hello World It's done here , Don't try it soon ^ _^
原网站版权声明
本文为[InfoQ]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/188/202207062352161571.html
















![[PM products] what is cognitive load? How to adjust cognitive load reasonably?](/img/75/2277e0c413be561ec963b44679eb75.jpg)


![SQLSTATE[HY000][1130] Host ‘host. docker. internal‘ is not allowed to connect to this MySQL server](/img/05/1e4bdddce1e07f7edd2aeaa59139ab.jpg)