当前位置:网站首页>async / await
async / await
2022-07-06 23:42:00 【InfoQ】
async / await
//fn 是一个异步函数
async function fn() {
// await 关键字, 这个函数必须要有 async
const res = await pAjax({ url: './server/a.php', dataType: 'json' })
// 当 pAjax 发送的请求没有回来之前, res 不会被赋值
// 只有请求回来以后, res 才会被赋值
// 如果这段打印先于请求回来执行, res 没有结果
// 如果 res 有结果, 证明: 这段代码被延后执行了, 延后到后面的 promise 对象完成以后
console.log(res)
console.log('后续代码')
}
fn()
async function fn() {
const res1 = await pAjax({ url: './server/a.php', dataType: 'json' })
console.log('需求1: ', res1)
const res2 = await pAjax({ url: './server/b.php', dataType: 'json', data: res1 })
console.log('需求2: ', res2)
const res3 = await pAjax({ url: './server/c.php', dataType: 'json', data: res2 })
console.log('需求3: ', res3)
}
console.log('start')
fn()
console.log('end') const div = document.querySelector('div')
div.addEventListener('click', async () => {
const res1 = await pAjax({ url: './server/a.php', dataType: 'json' })
console.log('需求1: ', res1)
const res2 = await pAjax({ url: './server/b.php', dataType: 'json', data: res1 })
console.log('需求2: ', res2)
const res3 = await pAjax({ url: './server/c.php', dataType: 'json', data: res2 })
console.log('需求3: ', res3)
})generator 函数
// 当有了星号以后, fn 不再是一个函数了
function* fn() {
console.log('我是第一段 代码')
yield '第一段结束'
console.log('我是第二段 代码')
yield '第二段结束'
console.log('我是第三段 代码')
return '第三段结束'
}
// result 就是 fn 给生成一个 迭代器
const result = fn()
// 第一次, 从 fn 的开头执行到第一个 yield,
// 把 yield 后面的东西当作返回值
const first = result.next()
console.log(first)
// 第二次, 从第一次的 yield 后面开始执行到第二个 yield 结束
// 把 第二个 yield 后面的东西当作返回值
const second = result.next()
console.log(second)
const third = result.next()
console.log(third)const arr = ['hello', 'world', '你好', '世界']
const obj = { name: 'jack' }
for (let key in arr) {
console.log(key, arr[key])
}
for (let value of arr) {
console.log(value)
} const s = new Set(['hello', 'world', '你好', '世界'])
// 1. 添加
s.add(true)const s = new Set(['hello', 'world', '你好', '世界'])
// 2. 删除
s.delete('世界')const s = new Set(['hello', 'world', '你好', '世界'])
// 3. 判断
console.log(s.has('你好'))// 6. for of 循环来遍历
for (let value of s) {
console.log(value)
}去重
const arr = [1, 2, 3, 4, 5, 4, 3, 2, 3, 4, 5, 2, 1]
const res = [...new Set(arr)]
console.log(res)边栏推荐
猜你喜欢

JVM (XX) -- performance monitoring and tuning (I) -- Overview

实现网页内容可编辑

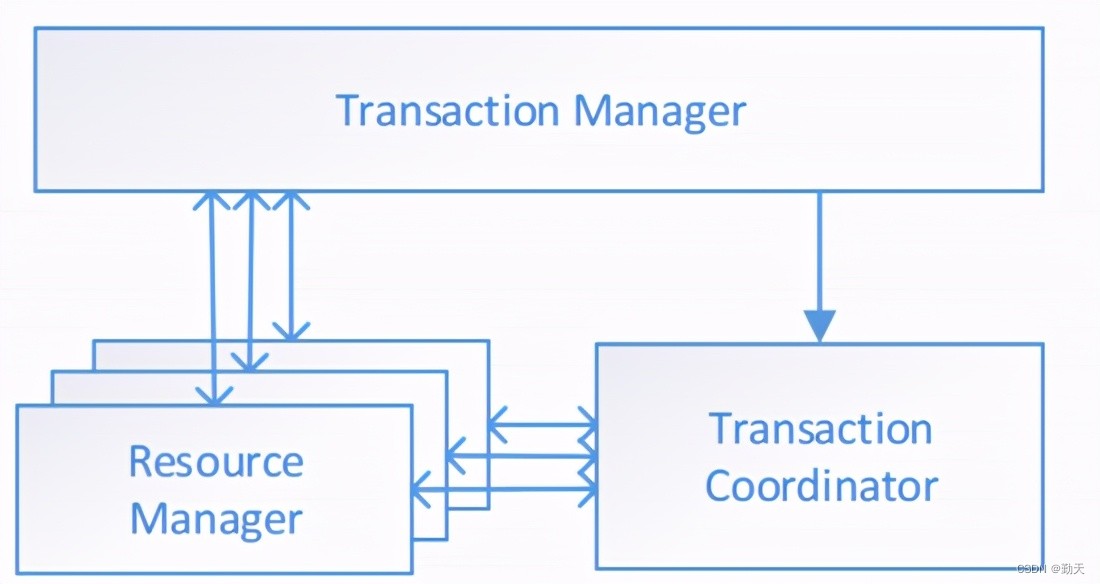
分布式事务解决方案之2PC

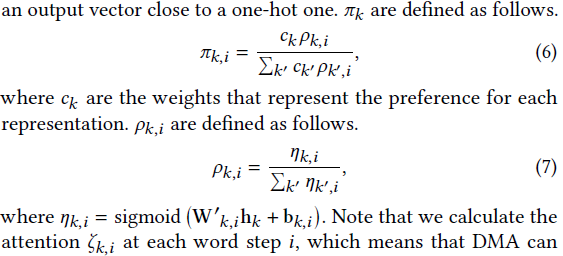
论文阅读【Sensor-Augmented Egocentric-Video Captioning with Dynamic Modal Attention】

How digitalization affects workflow automation
![[paper reading] semi supervised left atrium segmentation with mutual consistency training](/img/d6/e6db0d76e81e49a83a30f8c1832f09.png)
[paper reading] semi supervised left atrium segmentation with mutual consistency training

张平安:加快云上数字创新,共建产业智慧生态

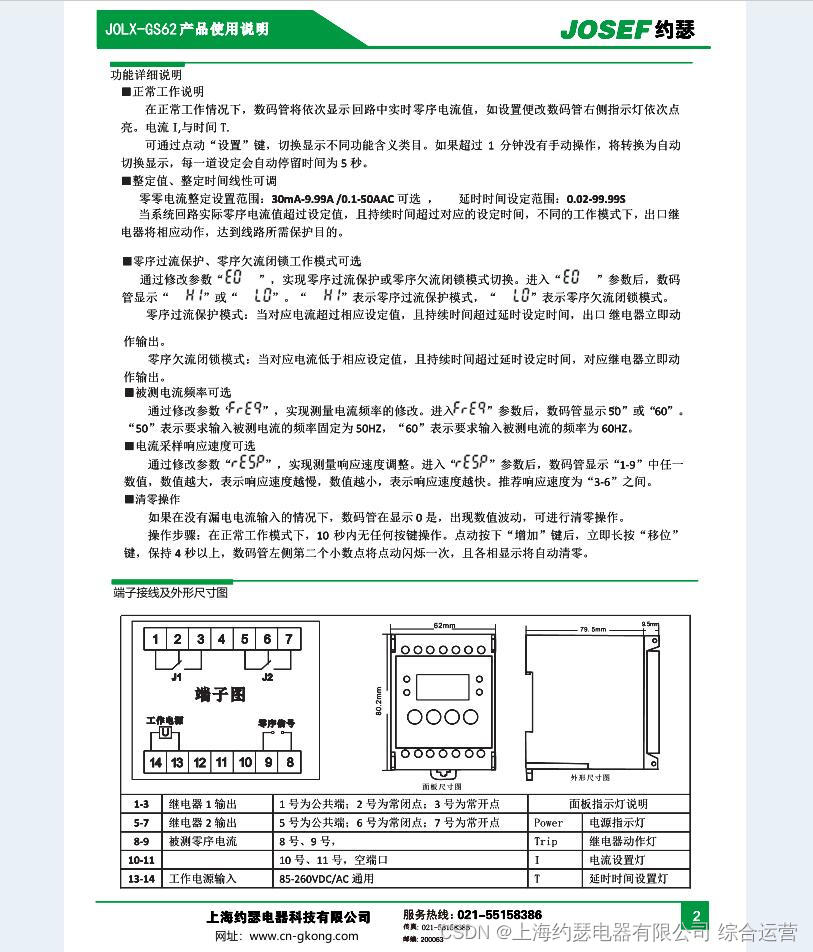
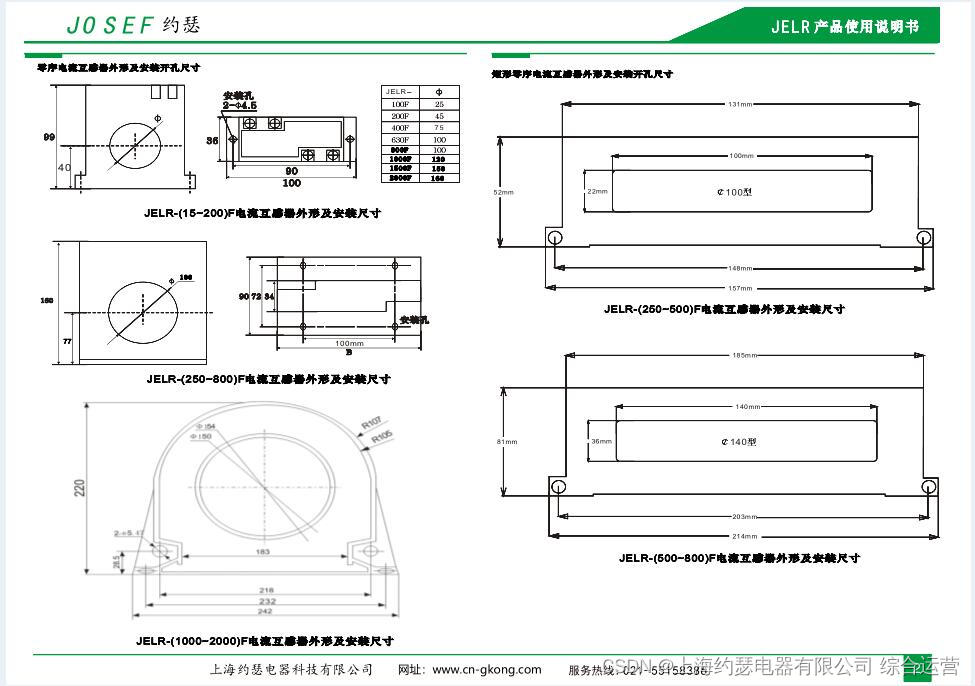
Zero sequence aperture of leakage relay jolx-gs62 Φ one hundred

Is the human body sensor easy to use? How to use it? Which do you buy between aqara green rice and Xiaomi

Leakage relay jelr-250fg
随机推荐
Intelligent annotation scheme of entity recognition based on hugging Face Pre training model: generate doccano request JSON format
DJ-ZBS2漏电继电器
Addressable pre Download
Preliminary practice of niuke.com (9)
漏电继电器JD1-100
《5》 Table
Codeforces Round #416 (Div. 2) D. Vladik and Favorite Game
分布式事务解决方案之2PC
CentOS 7.9 installing Oracle 21C Adventures
sql优化常用技巧及理解
Safe landing practice of software supply chain under salesforce containerized ISV scenario
数字化创新驱动指南
Wonderful express | Tencent cloud database June issue
JSP setting header information export to excel
Vector and class copy constructors
漏电继电器LLJ-100FS
CVE-2021-3156 漏洞复现笔记
Summary of the mean value theorem of higher numbers
Paper reading [open book video captioning with retrieve copy generate network]
As we media, what websites are there to download video clips for free?