当前位置:网站首页>[PM products] what is cognitive load? How to adjust cognitive load reasonably?
[PM products] what is cognitive load? How to adjust cognitive load reasonably?
2022-07-07 05:31:00 【Ricce】
Good design should not be eye-catching , But naturally help users complete tasks , Even users didn't find .
List of articles
What is cognitive load
Cognitive load It means that the user needs to understand after seeing the interface 、 reflection 、 memories 、 Brain consumption in the calculation process . Don’t make the ink ! Don't let users add extra cognitive load because of thinking .
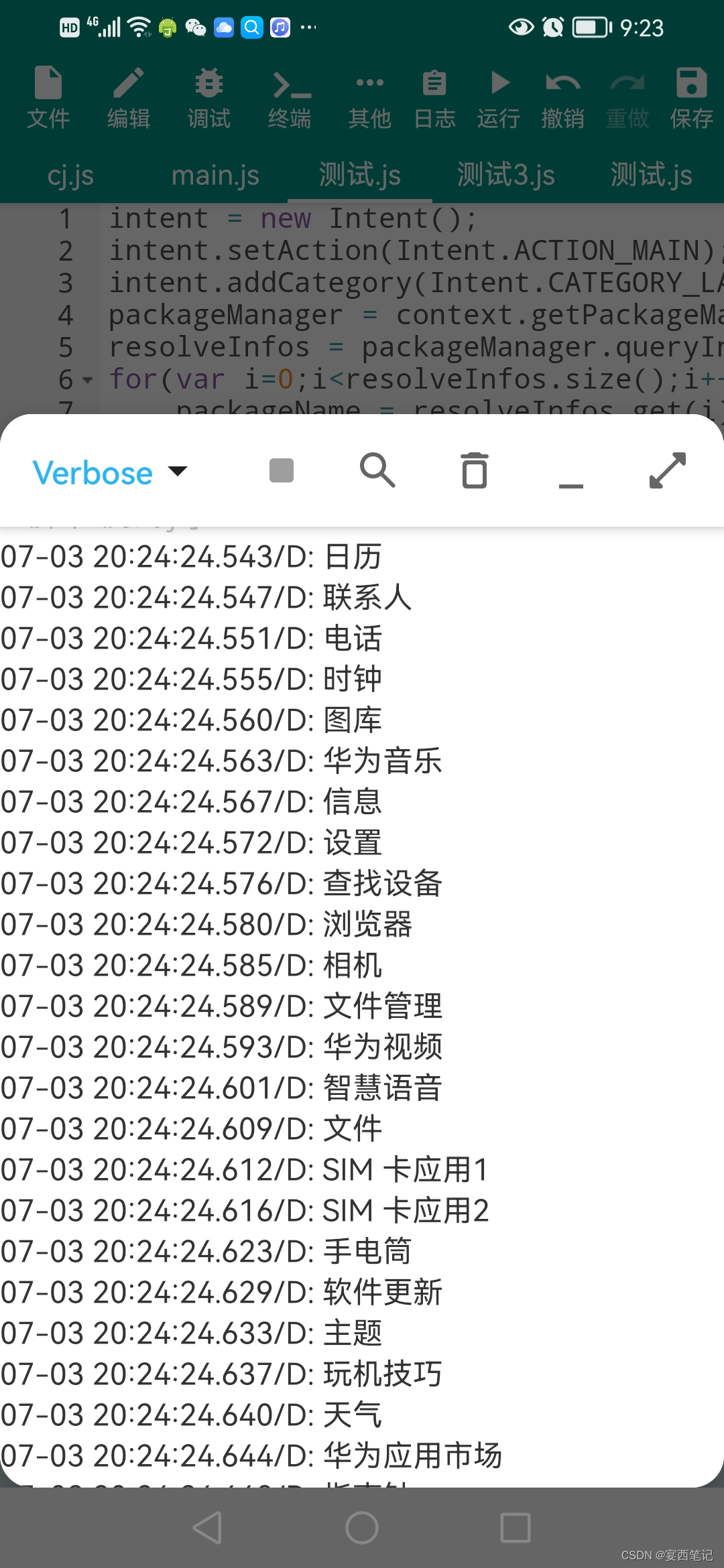
It looks like this :

In fact, many buttons in the design on the left of the above figure are used at extremely low frequencies , It exerts great pressure on users 【 load 】, Human brain is not good at dealing with high coincidence , So we need to reduce the user's 【 Cognitive load 】、【 Reasonable adjustment of cognition conforms to 】, Let users successfully complete the task .
Rational adjustment of cognitive load can be adopted :
- Less choices (less is more)
- Disassemble the complex , Step by step .
- Keep the design consistent .
- There are clear levels of vision and touch , Help users get information .
Reasonably adjust cognitive load
Less choices
The more choices you have, the less you know what to choose . When users have too many choices , They tend to feel frustrated . Even if a product has all the functions in the world , If you choose too much interface content, it will still make this product look extremely unfriendly .
So in design , We should first implement the first strategy of interaction design : Reasonable deletion , Subtract first , Eliminate all interference as much as possible .
Complex disassembly , Step by step
Adding steps will lead to the loss of conversion at each step , Therefore, it is not recommended to have a multi-step task path .
But in the actual business , Users are inevitably required to fill in 、 There are many choices , And there must be , At this time, you can sort them out , Group according to the intimacy between steps , Split a large task into multiple subtasks , Show only one small module at a time , In this way, users can easily process a small piece of information at a time , Improve processing efficiency ( Won't users feel cumbersome because of more steps ?).
Users can easily complete the first step , The probability of entering the second step will be much higher , Because users have paid the cost of silence ( Fewer single page displays , More pages , The amount of content remains the same ).
Keep the design consistent
The unity of design is the basis of ensuring experience , Because it can reduce the cognitive burden of users as much as possible .
Therefore, designers should use the vision that users are familiar with the product when designing 、 Interactive design , This is why so many manufacturers have their own component libraries , The purpose is to ensure the consistency of design in the process of multiple iterations , Avoid the appearance of alternative pages in the process of team collaboration in each module of the product , The user is suddenly not used to .( So that's it )
Visual hierarchy
Clear visual hierarchy can help users better obtain information focus , So as to help users reduce cognitive load , Visually, such as text size , Button size and other distributions need to be divided into levels according to the importance .
summary
By reducing the cognitive load of users, we can actually improve the usability of products , Reduce user learning and operation costs , So that users can use the product smoothly to complete their tasks . The smaller the cognitive load , Higher availability !
边栏推荐
- K6EL-100漏电继电器
- QT simple layout box model with spring
- 线程同步的两个方法
- Longest common subsequence (LCS) (dynamic programming, recursive)
- Vector and class copy constructors
- [optimal web page width and its implementation] [recommended collection "
- Addressable pre Download
- pytest测试框架——数据驱动
- Dj-zbs2 leakage relay
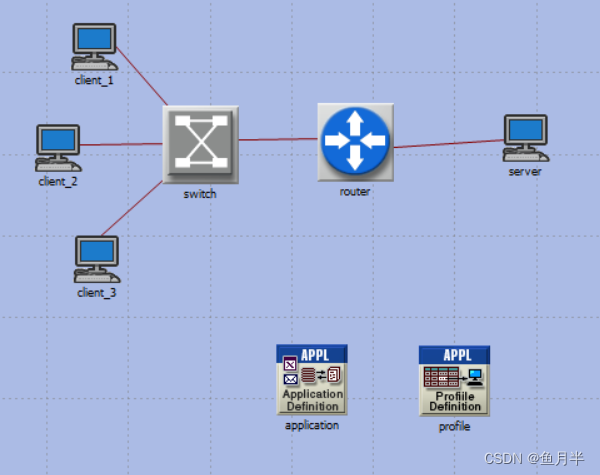
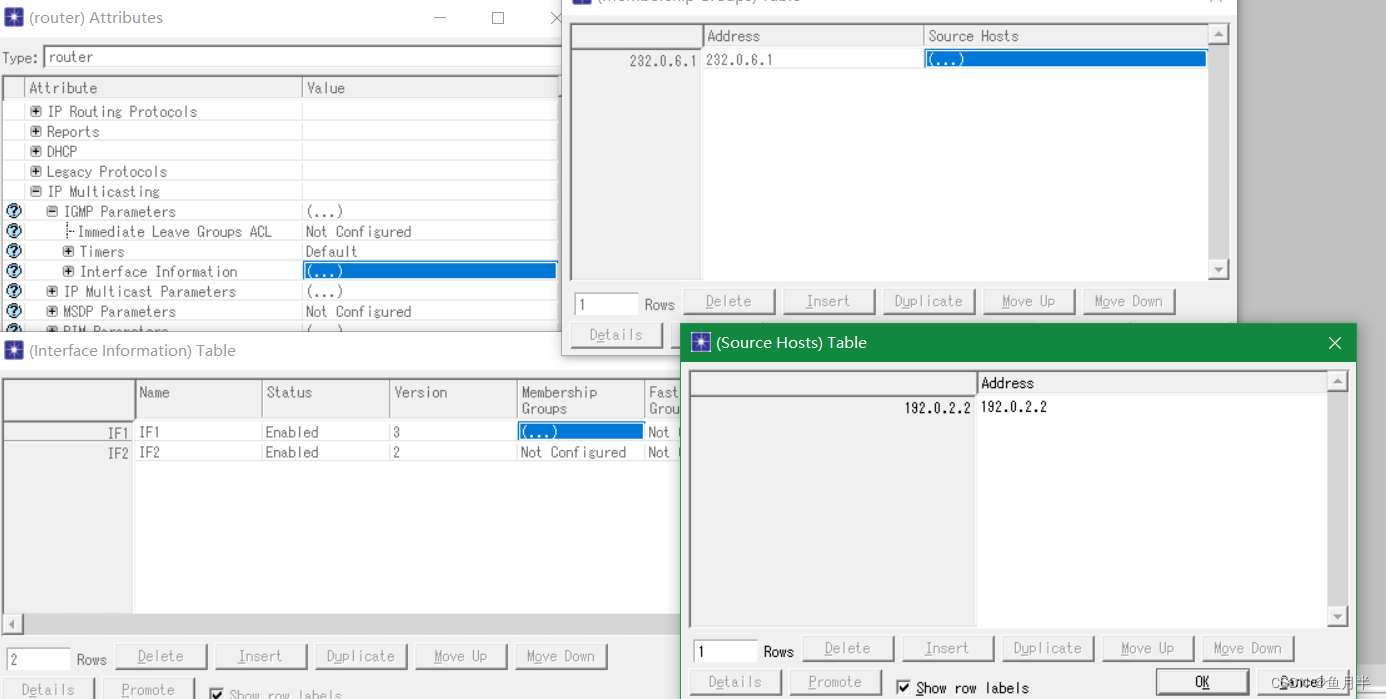
- 利用OPNET进行网络任意源组播(ASM)仿真的设计、配置及注意点
猜你喜欢

Auto. JS get all app names of mobile phones

DOM-节点对象+时间节点 综合案例

【js组件】自定义select

Is PMP really useful?

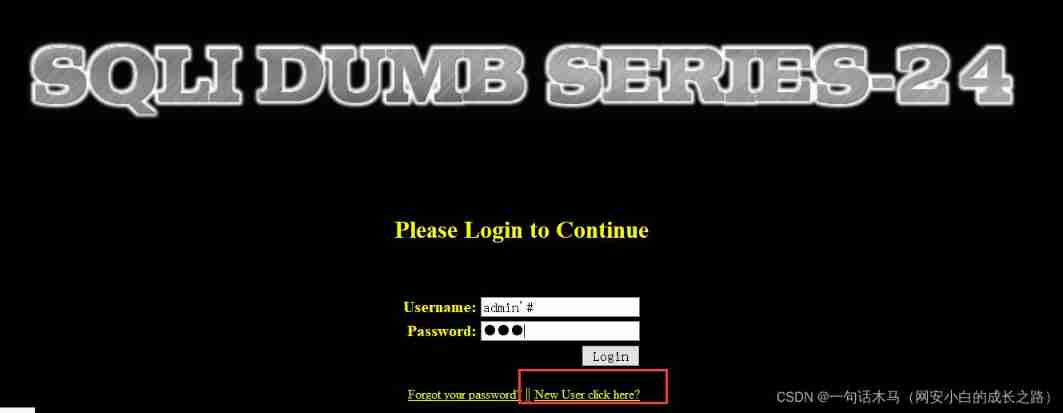
SQL injection - secondary injection and multi statement injection

Life experience of an update statement

利用OPNET进行网络单播(一服务器多客户端)仿真的设计、配置及注意点
![[JS component] custom select](/img/9d/f7f15ec21763c40b9bb6a053d90ee4.jpg)
[JS component] custom select

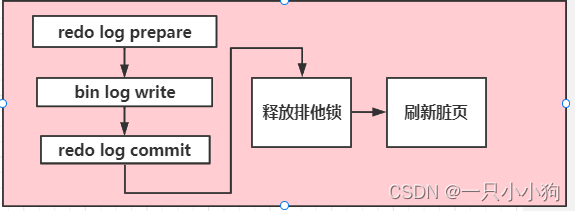
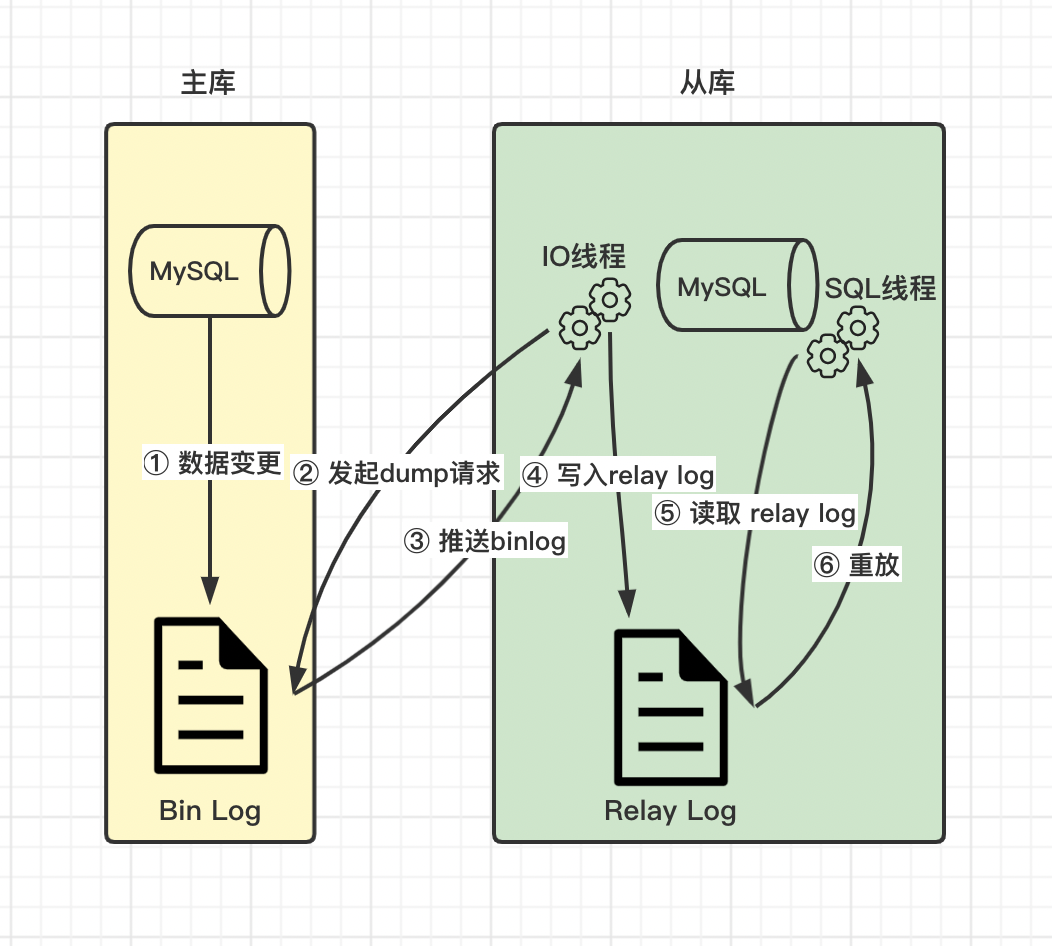
Senior programmers must know and master. This article explains in detail the principle of MySQL master-slave synchronization, and recommends collecting

利用OPNET进行网络指定源组播(SSM)仿真的设计、配置及注意点
随机推荐
Design, configuration and points for attention of network arbitrary source multicast (ASM) simulation using OPNET
Creation and use of thread pool
最长不下降子序列(LIS)(动态规划)
一条 update 语句的生命经历
CentOS 7.9 installing Oracle 21C Adventures
磁盘监控相关命令
Complete code of C language neural network and its meaning
[question] Compilation Principle
数字化创新驱动指南
《4》 Form
DJ-ZBS2漏电继电器
【js组件】自定义select
High voltage leakage relay bld-20
Leakage relay llj-100fs
Intelligent annotation scheme of entity recognition based on hugging Face Pre training model: generate doccano request JSON format
Photo selector collectionview
Leetcode (417) -- Pacific Atlantic current problem
Longest common subsequence (LCS) (dynamic programming, recursive)
Safe landing practice of software supply chain under salesforce containerized ISV scenario
Leakage relay jelr-250fg