当前位置:网站首页>Photo selector collectionview
Photo selector collectionview
2022-07-07 05:24:00 【Hanyang Li】
1. Definition PicturePickerController
import UIKit
// reusable Cell
private let PicturePickerCellId = "PicturePickerCellId"
// Maximum number of selected photos
private let PicturePickerMaxCount = 8
//MARK: - Photo picker
class PicturePickerController: UICollectionViewController {
// Matching array
lazy var pictures = [UIImage]()
// The photo index selected by the current user
private var selectedIndex = 0
//MARK: - Constructors
init(){
super.init(collectionViewLayout: PicturePickerLayout())
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// stay collectionViewController in collectionView != view
override func viewDidLoad() {
super.viewDidLoad()
//self.collectionView.backgroundColor = .orange
self.collectionView!.register(PicturePickerCell.self, forCellWithReuseIdentifier: PicturePickerCellId)
}
// Photo selector layout
private class PicturePickerLayout: UICollectionViewFlowLayout{
override func prepare() {
// iOS 9.0 after ,iPad Support split screen , It is not recommended to rely too much on UIScreen As a layout reference
super.prepare()
let count = 4.0
let margin = UIScreen.main.scale * 4
let w = (collectionView!.bounds.width - (count + 1) * margin) / count
itemSize = CGSize(width: w, height: w)
sectionInset = UIEdgeInsets(top: margin, left: margin, bottom: 0, right: margin)
minimumLineSpacing = margin
minimumInteritemSpacing = margin
}
}
}2. Extended classification , Data source implementation
extension PicturePickerController{
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
// Make sure there is a plus button at the end If it reaches the upper limit , No display + Button pictures.count + (pictures.count == PicturePickerMaxCount ? 0 : 1)
return pictures.count + 1
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: PicturePickerCellId, for: indexPath) as! PicturePickerCell
cell.pictureDelegate = self
cell.image = indexPath.item < pictures.count ? pictures[indexPath.item] : nil
cell.hiddenButton = (indexPath.item == PicturePickerMaxCount)
return cell
}
}3. Realization Cell Medium proxy method
//MARK: - PicturePickerCellDelegate
extension PicturePickerController: PicturePickerCellDelegate{
func picturePickerCellDidAdd(cell: PicturePickerCell) {
// Determine whether to allow access to the album
/**
PhotoLibrary Saved photos + Synced photos
SavedPhotosAlbum Saved photos / Screenshot of the screen / Taking pictures
*/
if !UIImagePickerController.isSourceTypeAvailable(.savedPhotosAlbum){
print(" Unable to access Photo Gallery ")
return
}
// Record the photo index selected by the current user
selectedIndex = collectionView!.indexPath(for: cell)?.item ?? 0
let picker = UIImagePickerController()
picker.modalPresentationStyle = .fullScreen
picker.delegate = self
//picker.allowsEditing = true
present(picker, animated: true)
}
func picturePickerCellDidRemove(cell: PicturePickerCell) {
//1. Get photo index
let indexPath = collectionView.indexPath(for: cell)!
//2. Determine whether the index exceeds the upper limit
if indexPath.item >= pictures.count{
return
}
collectionView.performBatchUpdates {
//3. Delete data
pictures.remove(at: indexPath.item)
//4. Animation refresh data
collectionView.deleteItems(at: [indexPath])
} completion: { finished in
//5. The refresh data
self.collectionView.reloadData()
}
}
}4.UIImagePickerController Abide by the agreement
//MARK: - UIImagePickerController Abide by the agreement
extension PicturePickerController: UIImagePickerControllerDelegate, UINavigationControllerDelegate{
/// Photo selection complete
/// - Parameters:
/// - picker: Photo selection controller
/// - info: info Dictionaries
/// - Tips : Once the proxy method is implemented , Must oneself dismiss
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
/**
If you use cocos2dx To develop a ‘ Blank template ’ game , Memory footprint 70M iOS UI A blank application for , Probably 19M
General applications , In memory 100M Both sides are acceptable , No matter how high you are, you need to pay attention
*/
let image = info[UIImagePickerController.InfoKey.originalImage] as! UIImage
let scaleImage = image.scaleToWith(width: 600)
// Add image to array
// Judge whether the currently selected index exceeds the array
if selectedIndex >= pictures.count{
pictures.append(scaleImage)
}else{
pictures[selectedIndex] = scaleImage
}
// Release the controller
dismiss(animated: true) {
// refresh the view
self.collectionView.reloadData()
}
}
}
5.PicturePickerCellDelegate agent
///PicturePickerCellDelegate agent
/// If the agreement includes optional Function of , The protocol needs to use @objc modification
@objc
protocol PicturePickerCellDelegate: NSObjectProtocol{
/// Add photo
@objc optional func picturePickerCellDidAdd(cell: PicturePickerCell)
/// Remove the photo
@objc optional func picturePickerCellDidRemove(cell: PicturePickerCell)
}6. Photo selection Cell
// Photo selection Cell
class PicturePickerCell: UICollectionViewCell{
// Photo selection agent
weak var pictureDelegate: PicturePickerCellDelegate?
var image: UIImage? {
didSet{
addButton.setImage(image ?? UIImage(named: "compose_pic_add"), for: .normal)
// Hide delete button image == nil Is to add a new button
removeButton.isHidden = (image == nil)
}
}
var hiddenButton: Bool? {
didSet{
addButton.isHidden = hiddenButton ?? false
}
}
//MARK: - Monitoring methods
/// Add photo
@objc func addPicture(){
pictureDelegate?.picturePickerCellDidAdd?(cell: self)
}
/// Remove the photo
@objc func removePicture(){
pictureDelegate?.picturePickerCellDidRemove?(cell: self)
}
override init(frame: CGRect) {
super.init(frame: frame)
setupUI()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// Setting controls
private func setupUI(){
//1. add controls
contentView.addSubview(addButton)
contentView.addSubview(removeButton)
//2. Setting up layout
addButton.frame = bounds
removeButton.snp.makeConstraints { make in
make.top.equalTo(contentView.snp.top)
make.right.equalTo(contentView.snp.right)
}
//3. Monitoring methods
addButton .addTarget(self, action: #selector(addPicture), for: .touchUpInside)
removeButton.addTarget(self, action: #selector(removePicture), for: .touchUpInside)
//4. Set fill mode
addButton.imageView?.contentMode = .scaleAspectFill
}
//MARK: - Lazy load control
/// Add a button
private lazy var addButton = UIButton(imageName: "compose_pic_add", backImageName: nil)
/// Delete button
private lazy var removeButton = UIButton(imageName: "compose_photo_close", backImageName: nil)
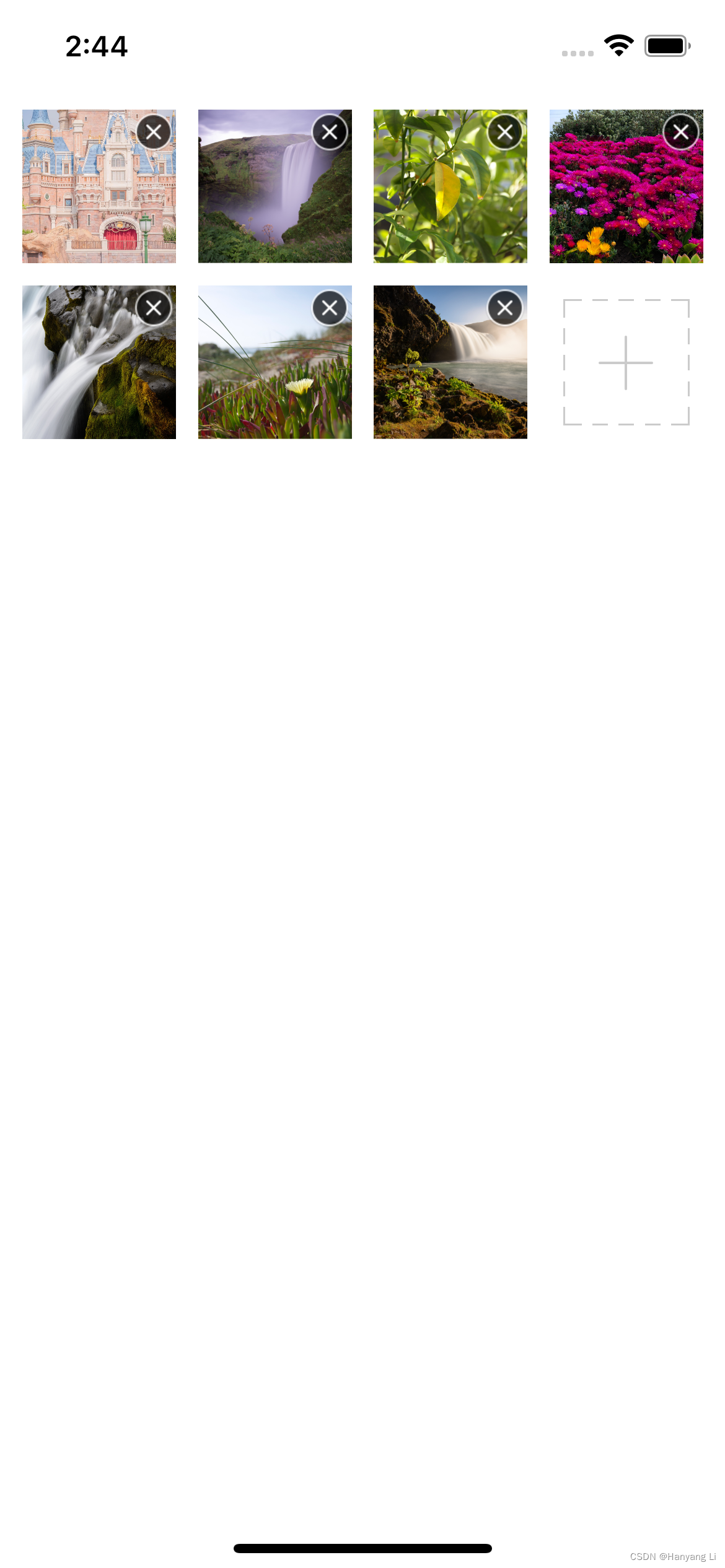
}7. design sketch

边栏推荐
- 做自媒体视频剪辑,专业的人会怎么寻找背景音乐素材?
- 局部变量的数组初始化问题
- AIDL 与Service
- Is the human body sensor easy to use? How to use it? Which do you buy between aqara green rice and Xiaomi
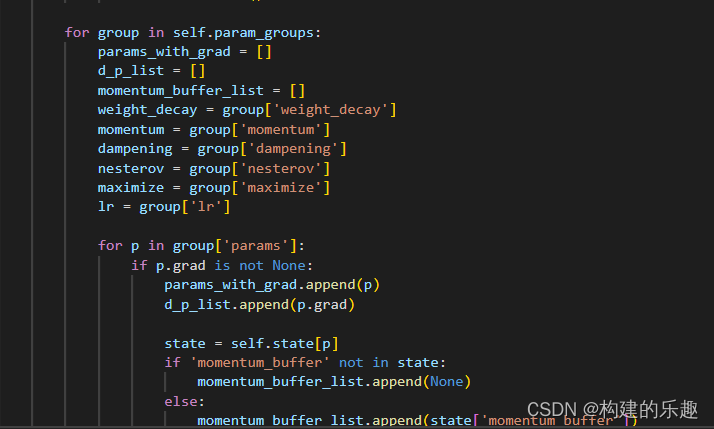
- Torch optimizer small parsing
- U++4 interface learning notes
- 漏电继电器JOLX-GS62零序孔径Φ100
- Redis如何实现多可用区?
- DOM-节点对象+时间节点 综合案例
- ASP. Net MVC - resource cannot be found error - asp Net MVC – Resource Cannot be found error
猜你喜欢
随机推荐
模拟线程通信
与利润无关的背包问题(深度优先搜索)
SQL injection cookie injection
Mysql database learning (8) -- MySQL content supplement
The execution order of return in JS' try catch finally
What changes will PMP certification bring?
利用OPNET进行网络仿真时网络层协议(以QoS为例)的使用、配置及注意点
window定时计划任务
Autowired注解用于List时的现象解析
JHOK-ZBL1漏电继电器
数字化如何影响工作流程自动化
Summary of the mean value theorem of higher numbers
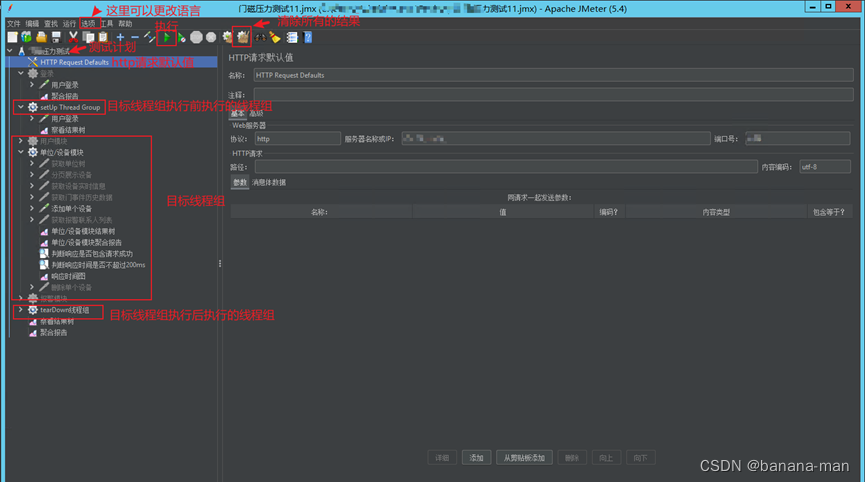
Record a pressure measurement experience summary
2039: [蓝桥杯2022初赛] 李白打酒加强版 (动态规划)
K6EL-100漏电继电器
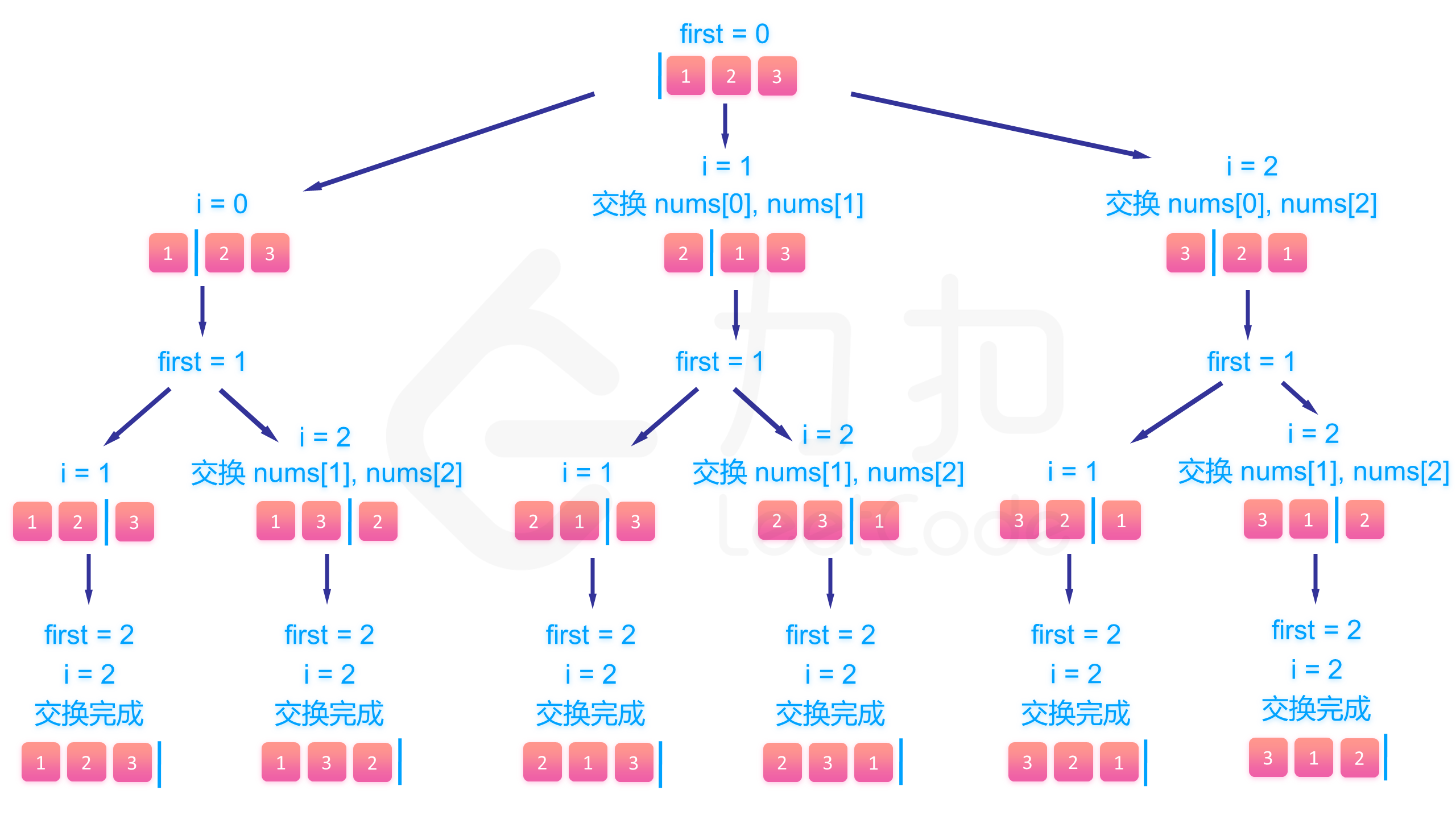
Leetcode(46)——全排列
高级程序员必知必会,一文详解MySQL主从同步原理,推荐收藏
AIDL 与Service
[optimal web page width and its implementation] [recommended collection "
Redis如何实现多可用区?




![[question] Compilation Principle](/img/ce/71f8409ba2cebd497bed0210290895.png)