当前位置:网站首页>Cesium.js点线面绘制
Cesium.js点线面绘制
2022-08-05 11:45:00 【GIS开发者】
Cesium.js在三维GIS中十分的流行,点、线、面的绘制也是GIS开发中经常用到的基础操作。最近在Ceisum.js三维开发时,也是遇到了点、线、面的绘制功能开发,正好这里记录分享一下。
效果

核心代码
- 鼠标坐标获取
注意绘制功能要使用的是三维坐标,最后的点线面要与地形吻合。
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction((click)=>{
// click.position 二维坐标
console.log('左键单击事件:',click.position);
console.log('左键单击事件:',click);
let ray = viewer.camera.getPickRay(click.position);
// cartesian 三维坐标
let cartesian = viewer.scene.globe.pick(ray, viewer.scene);
points.push(cartesian)
},Cesium.ScreenSpaceEventType.LEFT_CLICK);
- 点绘制
addPoints(position){
let entity = new Cesium.Entity({
name: 'test',
show: true,
position: position,
point: {
show: true,
pixelSize: 10,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
color: Cesium.Color.RED,
outlineColor: Cesium.Color.YELLOW,
outlineWidth: 3,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 20000)
},
});
window.viewer.entities.add(entity);
},
- 线绘制
drawLine(points){
if(points.length>=2){
window.viewer.entities.add({
name: 'line',
polyline: {
positions:points,
width: 5,
material: Cesium.Color.RED,
clampToGround: true
}
})
}
},
- 面绘制
drawPolygon(points){
if(points.length>2){
window.viewer.entities.add({
name: 'polygon',
polygon: {
hierarchy:points,
material: Cesium.Color.GREEN,
}
})
}
},
全部代码
<template>
<div id="cesiumContainer">
</div>
</template>
<script>
import * as Cesium from 'cesium';
export default {
name: 'HelloWorld',
props: {
msg: String
},
setup() {
window.CESIUM_BASE_URL = '/cesium/';
Cesium.Ion.defaultAccessToken = '你的token';
},
mounted() {
// "cesiumContainer"是需要渲染地图的dom的id.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
viewer.camera.setView({
// Cesium的坐标是以地心为原点,一向指向南美洲,一向指向亚洲,一向指向北极州
// fromDegrees(lng,lat,height)方法,将经纬度和高程转换为世界坐标
destination: Cesium.Cartesian3.fromDegrees(111.6265869140625,35.016500995886005,2000),
orientation: {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-75),
}
})
viewer.zoomTo(viewer);
let points=[]
window.viewer = viewer
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction((click)=>{
// click.position 二维坐标
console.log('左键单击事件:',click.position);
console.log('左键单击事件:',click);
let ray = viewer.camera.getPickRay(click.position);
// cartesian 三维坐标
let cartesian = viewer.scene.globe.pick(ray, viewer.scene);
points.push(cartesian)
this.addPoints(cartesian)
this.drawLine(points)
},Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.setInputAction((click)=>{
// click.position 二维坐标
// 结束
this.closeLine(points)
this.drawPolygon(points)
},Cesium.ScreenSpaceEventType.RIGHT_CLICK);
},
methods:{
//绘制面
drawPolygon(points){
if(points.length>=2){
window.viewer.entities.add({
name: 'polygon',
polygon: {
hierarchy:points,
material: Cesium.Color.GREEN,
}
})
}
},
addPoints(position){
let entity = new Cesium.Entity({
name: 'test',
show: true,
position: position,
point: {
show: true,
pixelSize: 10,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
color: Cesium.Color.RED,
outlineColor: Cesium.Color.YELLOW,
outlineWidth: 3,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 20000)
},
});
viewer.entities.add(entity);
},
drawLine(points){
if(points.length>=2){
window.viewer.entities.add({
name: 'line',
polyline: {
positions:[points[points.length-2],points[points.length-1]],
width: 5,
material: Cesium.Color.RED,
clampToGround: true
}
})
}
},
closeLine(points){
if(points.length>=2){
window.viewer.entities.add({
name: 'line',
polyline: {
positions:[points[points.length-1],points[0]],
width: 5,
material: Cesium.Color.RED,
clampToGround: true
}
})
}
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
边栏推荐
- Security Issues and Prevention in Web3
- Learning Deep Compact Image Representations for Visual Tracking
- 四、kubeadm单master
- Keras 模型多输出 loss weight metrics 设置
- 广告电商系统
- Zhihu asks: Can China still achieve great national rejuvenation?
- Http-Sumggling缓存漏洞分析
- Apache APISIX Ingress v1.5-rc1 released
- 硅谷来信:快速行动,Facebook、Quora等成功的“神器”!
- What do T and Z in the time format 2020-01-13T16:00:00.000Z represent and how to deal with them
猜你喜欢

Go Quick Start Guide: Basic Types

Machine Learning - Logistic Regression

2022 CCF国际AIOps挑战赛决赛暨AIOps研讨会报名已开启

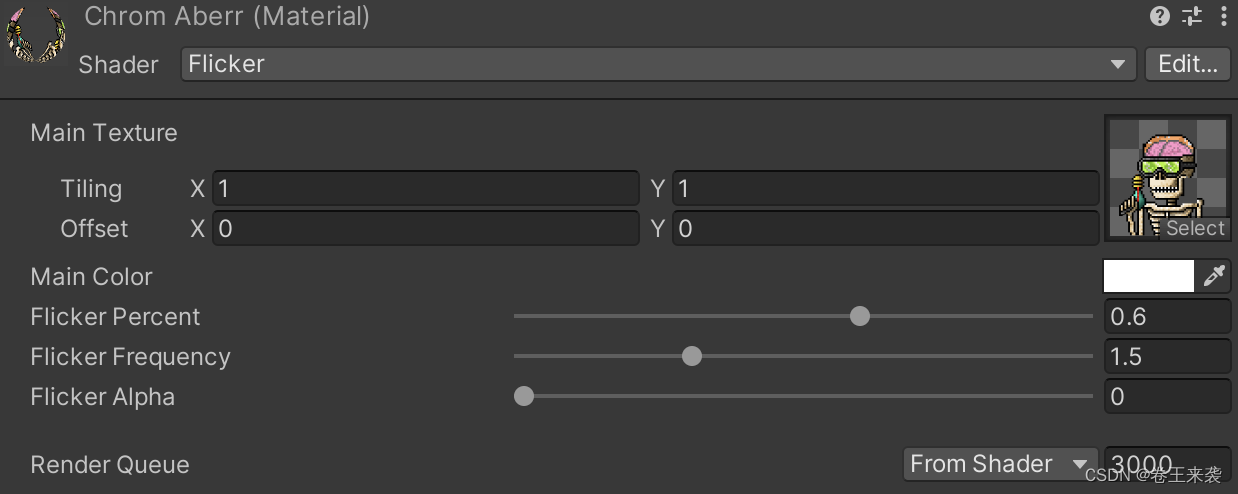
【着色器实现Flicker“DJ”闪烁效果_Shader效果第十五篇】

灰度值与热成像理解

Official release 2022 Nanjing Zhibo Expo is scheduled to be held in Xinzhuang National Exhibition in October

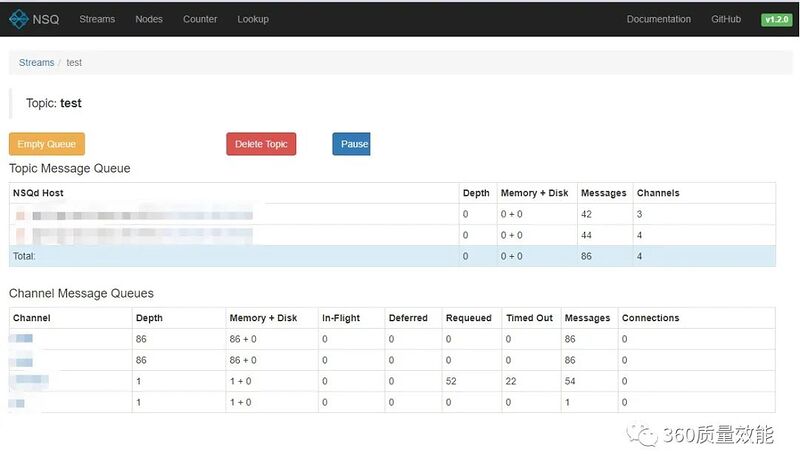
基于NSQ搭建高可用分布式消息队列

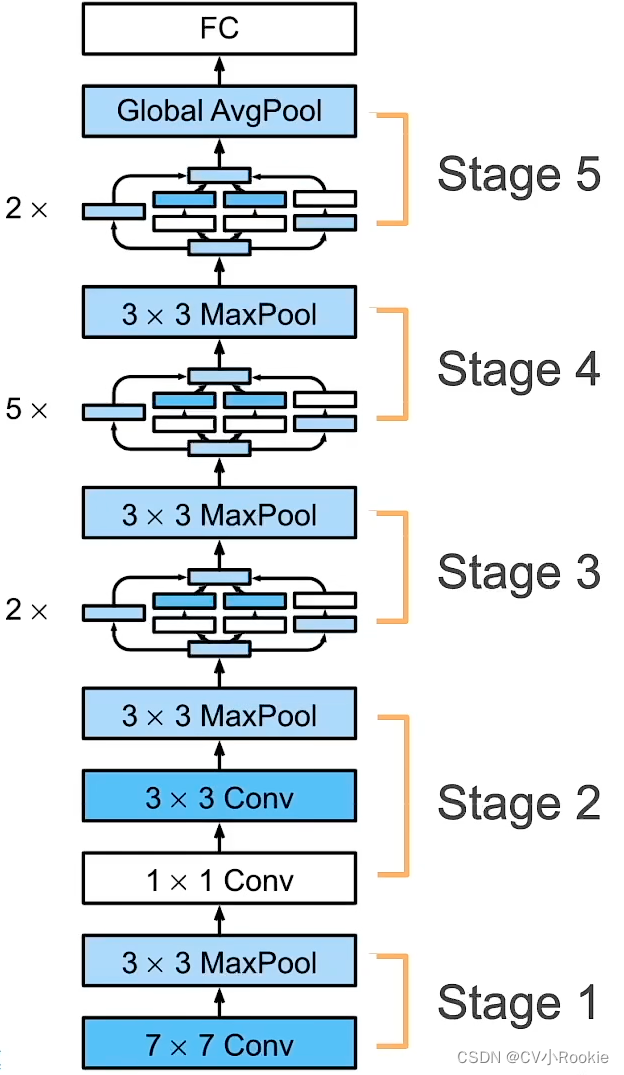
Hands-on Deep Learning_GoogLeNet / Inceptionv1v2v3v4

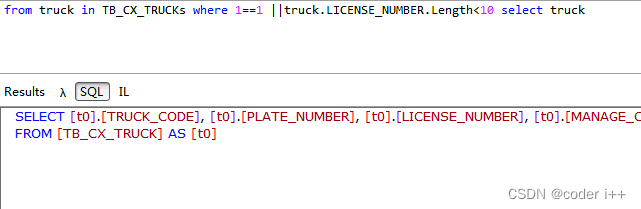
.NET in-depth analysis of the LINQ framework (6: LINQ execution expressions)

Mathcad 15.0软件安装包下载及安装教程
随机推荐
字节秋招二面把我干懵了,问我SYN报文什么情况下会被丢弃?
hdu4545 魔法串
Exploration and practice of transaction link under multi-service mode
Go Quick Start Guide: Basic Types
知乎提问:中国是否还能实现伟大民族复兴
Keras 分割网络自定义评估函数 - mean iou
Visit GOPS Long Zhi booth, Forrester's latest report: "the Forrester Wave: the fourth quarter of 2021 enterprise service management report
Machine Learning - Ensemble Learning
【硬件架构的艺术】学习笔记(3)处理多个时钟
动手学深度学习_GoogLeNet / Inceptionv1v2v3v4
Linux: Remember to install MySQL8 on CentOS7 (blog collection)
I'm going crazy.Again A few days can not be A problem
Android development with Kotlin programming language three loop control
Flink Yarn Per Job - 启动TM,向RM注册,RM分配solt
我要抓狂了。。又回到了几天不能A一道题的时候
Http-Sumggling缓存漏洞分析
并非富人专属,一文让你对NFT改观
常用的免费Api接口网址
解决 cuDNN launch failure 错误
hdu1455 Sticks (search+pruning+pruning+.....+pruning)