当前位置:网站首页>TypeScript入门
TypeScript入门
2022-07-05 06:23:00 【Heerey525】
1、前提
安装好node,然后全局安装typescript
npm install typescript -g
2、调试工具
新建一个tsdemo.ts文件,随便写一个函数
function fn() {
let web: string = "hello world";
console.log(web)
}
fn();
可以使用命令,转换为js文件,然后运行
tsc tsdemo.ts
node tsdemo.js
上面运行比较麻烦一点
可以安装ts-node,就可以直接运行tsdemo.ts
npm install -D ts-node
安装后,如果ts-node tsdemo.ts报错的话,再安装@types/node
npm install -D tslib @types/node
ts-node tsdemo.ts
3、基础类型与用法
// string类型
const str: string = 'hello world';
// object类型
const obj: {
name: string, age: number } = {
name: '小白',
age: 20
}
// 通过接口定义objInterFace类型,实现复用 interface把可重复使用的类型注解,定义为统一的接口
interface objInterFace {
name: string;
age: number;
height?: number; // 非必选值
[propName: string]: any; // 可包含任意数量的其它属性(属性名是字符串类型,属性值是任何类型)
skill(): string; // 可以设置方法,返回值是字符串类型
}
const obj2: objInterFace = {
name: '小白',
age: 20,
other1: null,
skill() {
return '技能'
}
}
const obj3 = {
name: '小白',
age: 20,
other2: '任意值',
skill() {
return '技能'
}
}
const fnInterface = ( e: objInterFace ) => {
console.log('姓名:', e.name, ' 年龄:', e.age, ' 其他:', e.other)
}
fnInterface(obj3)
// 内容是string类型的数组
const arr: string[] = ['1', '2'];
// 内容是number类型的数组
const arr1: number[] = [1, 2];
// 内容是numbe或者stringr类型的数组
const arr2: (number | string)[] = ['1', 2, '3'];
// 内容是对象的数组
const arr3: {
name: string, age: number }[] = [
{
name: '小白', age: 20 },
{
name: '小黑', age: 21 }
]
// 类型别名
type arr4Type = {
name: string, age: number }
const arr4: arr4Type[] = [
{
name: '小白', age: 20 },
]
// 类
class arr5Class {
name: string
age: number
}
const arr5: arr5Class[] = [
{
name: '小白', age: 20 },
]
// 元组
const tuple: [number, string, boolean] = [1, '2', true]
const tuple1: [number, string, boolean][] = [
[1, '2', true],
[9, '8', false]
]
// 类型注解
let num: number;
num = 1;
// 类型推断
let num2 = 1
// 规定fn函数,接收first和second两个参数,返回的结果是number类型
function fn(first: number, second: number): number {
return first + second;
}
const fnResult = fn(1, 2)
// noReturn函数无返回值,添加void注解
function noReturn(): void {
console.log('没有返回结果');
}
// 函数参数为对象
function fn1({
first, second}: {
first: number, second: number}): number {
return first + second;
}
const fnResult1 = fn1({
first: 1, second: 2 })
未完待续…
边栏推荐
- 2021apmcm post game Summary - edge detection
- Gauss Cancellation acwing 884. Solution d'un système d'équations Xor linéaires par élimination gaussienne
- Network security skills competition in Secondary Vocational Schools -- a tutorial article on middleware penetration testing in Guangxi regional competition
- 4. 对象映射 - Mapping.Mapster
- 2.Oracle-数据文件的添加及管理
- FFmpeg build下载(包含old version)
- Game theory acwing 892 Steps Nim game
- How to generate an image from text on fly at runtime
- Leetcode dynamic programming
- [moviepy] unable to find a solution for exe
猜你喜欢

Redis-01.初识Redis

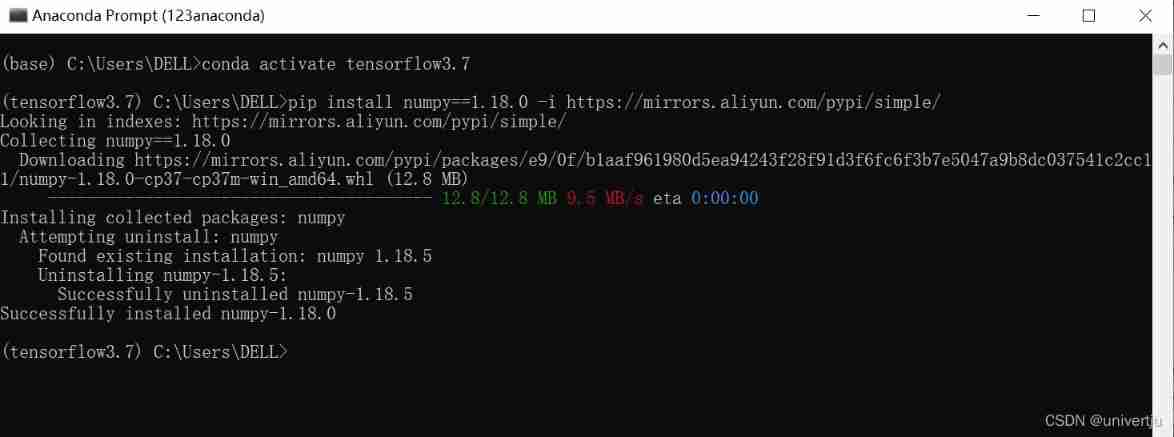
NotImplementedError: Cannot convert a symbolic Tensor (yolo_boxes_0/meshgrid/Size_1:0) to a numpy ar

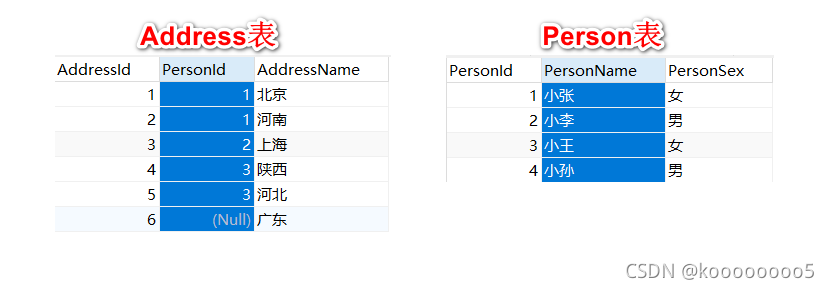
SQL三种连接:内连接、外连接、交叉连接

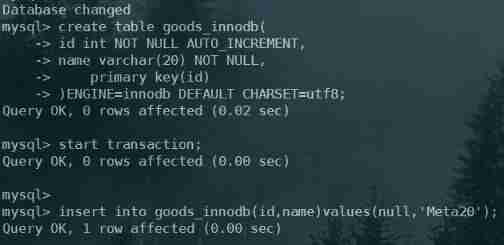
MySQL advanced part 2: storage engine
![[2021]GIRAFFE: Representing Scenes as Compositional Generative Neural Feature Fields](/img/65/7fa32cd0005ddaaebacd85c25e0c7e.jpg)
[2021]GIRAFFE: Representing Scenes as Compositional Generative Neural Feature Fields

2021apmcm post game Summary - edge detection

栈 AcWing 3302. 表达式求值

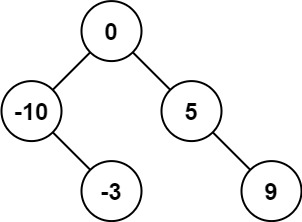
LeetCode 0108. Convert an ordered array into a binary search tree - the median of the array is the root, and the left and right of the median are the left and right subtrees respectively

区间问题 AcWing 906. 区间分组

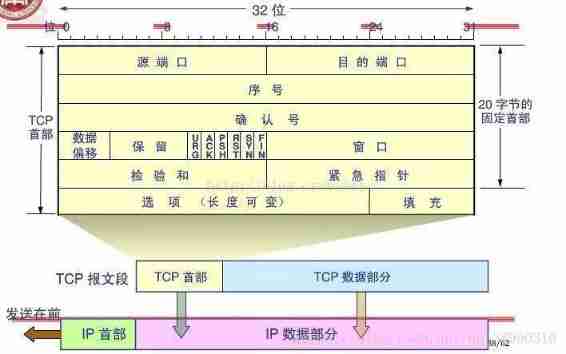
TCP's understanding of three handshakes and four waves
随机推荐
C - XOR to all (binary topic)
时间很快,请多做有意义的事情
[learning] database: several cases of index failure
In depth analysis of for (VaR I = 0; I < 5; i++) {settimeout (() => console.log (I), 1000)}
MySQL advanced part 2: MySQL architecture
[learning] database: MySQL query conditions have functions that lead to index failure. Establish functional indexes
求组合数 AcWing 888. 求组合数 IV
Doing SQL performance optimization is really eye-catching
C job interview - casting and comparing - C job interview - casting and comparing
MySQL advanced part 1: index
What is socket? Basic introduction to socket
MySQL怎么运行的系列(八)14张图说明白MySQL事务原子性和undo日志原理
1.15 - input and output system
Leetcode-22: bracket generation
NotImplementedError: Cannot convert a symbolic Tensor (yolo_boxes_0/meshgrid/Size_1:0) to a numpy ar
TCP's understanding of three handshakes and four waves
【LeetCode】Easy | 20. Valid parentheses
Operator priority, one catch, no doubt
求组合数 AcWing 889. 满足条件的01序列
Leetcode-6110: number of incremental paths in the grid graph