当前位置:网站首页>imageswitcher的功能和用法
imageswitcher的功能和用法
2022-07-07 15:40:00 【XLMN】
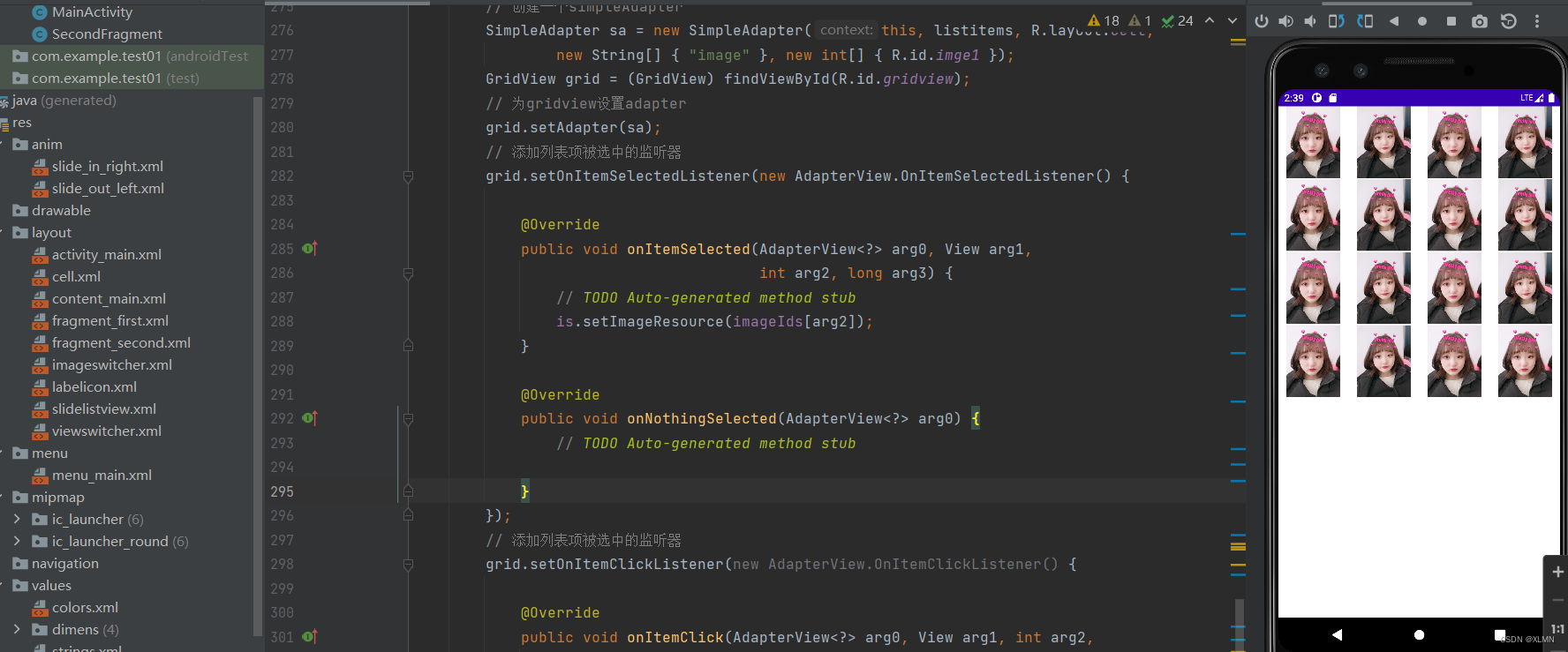
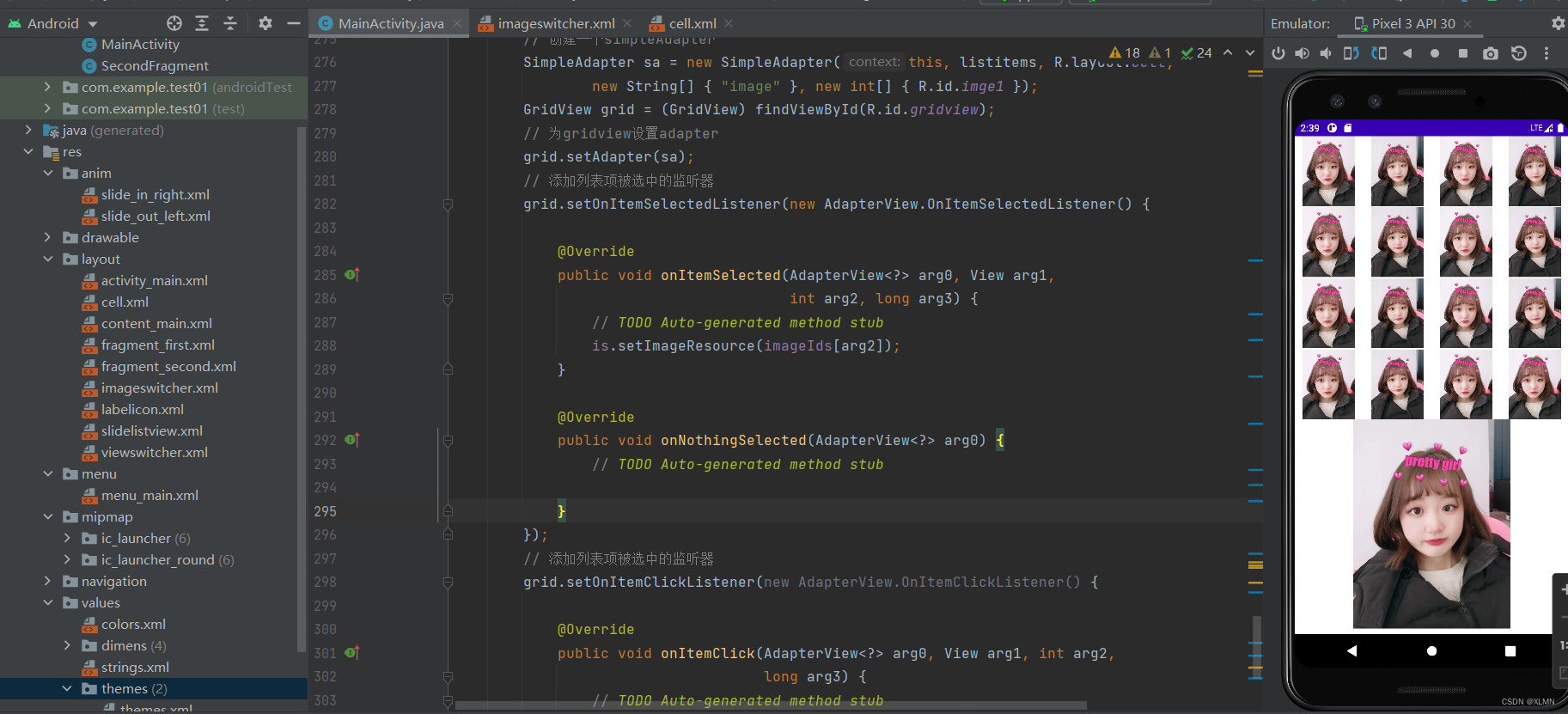
imageswitcher的功能和用法
public class MainActivity extends Activity {
int[] imageIds = new int[] { R.drawable.love, R.drawable.mia,
R.drawable.love, R.drawable.mia, R.drawable.love, R.drawable.mia,
R.drawable.love, R.drawable.mia, R.drawable.love, R.drawable.mia,
R.drawable.love, R.drawable.mia, R.drawable.love, R.drawable.mia,
R.drawable.love,R.drawable.love};
ImageSwitcher is;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.imageswitcher);
// 创建list对象,list对象的元素是map
List<Map<String, Object>> listitems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageIds.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image", imageIds[i]);
listitems.add(listItem);
}
// 获取显示图片的imageswitcher
is = (ImageSwitcher) findViewById(R.id.imageswitcher);
// 获取显示图片imageswitcher设置图片切换的动画效果。
is.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
// TODO Auto-generated method stub
// 创建imageview对象
ImageView iv = new ImageView(MainActivity.this);
iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
iv.setLayoutParams(new ImageSwitcher.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
// 返回imageview对象
return iv;
}
});
// 创建一个simpleAdapter
SimpleAdapter sa = new SimpleAdapter(this, listitems, R.layout.cell,
new String[] { "image" }, new int[] { R.id.imge1 });
GridView grid = (GridView) findViewById(R.id.gridview);
// 为gridview设置adapter
grid.setAdapter(sa);
// 添加列表项被选中的监听器
grid.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
is.setImageResource(imageIds[arg2]);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
// 添加列表项被选中的监听器
grid.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
// 显示被单击的图片
is.setImageResource(imageIds[arg2]);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?><!-- 定义girdview组件 -->
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:horizontalSpacing="2dp"
android:numColumns="4"
android:verticalSpacing="2dp" >
</GridView>
<!-- 定义一个imageswitcher组件 -->
<ImageSwitcher
android:id="@+id/imageswitcher"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:inAnimation="@android:anim/fade_in"
android:outAnimation="@android:anim/fade_out" >
</ImageSwitcher>
<ImageView
android:id="@+id/imge1"
android:layout_width="match_parent"
android:layout_height="100dp"/>


边栏推荐
- 管理VDI的几个最佳实践
- The server is completely broken and cannot be repaired. How to use backup to restore it into a virtual machine without damage?
- PLC:自动纠正数据集噪声,来洗洗数据集吧 | ICLR 2021 Spotlight
- 【饭谈】那些看似为公司着想,实际却很自私的故事 (一:造轮子)
- mysql实现两个字段合并成一个字段查询
- 【网络攻防原理与技术】第6章:特洛伊木马
- Skimage learning (3) -- adapt the gray filter to RGB images, separate colors by immunohistochemical staining, and filter the maximum value of the region
- 本周小贴士#140:常量:安全习语
- Establishment of solid development environment
- 【网络攻防原理与技术】第5章:拒绝服务攻击
猜你喜欢
随机推荐
Sator推出Web3游戏“Satorspace” ,并上线Huobi
第二十四届中国科协湖南组委会调研课题组一行莅临麒麟信安调研考察
科普达人丨一文弄懂什么是云计算?
Skimage learning (2) -- RGB to grayscale, RGB to HSV, histogram matching
Problems encountered in Jenkins' release of H5 developed by uniapp
[Seaborn] implementation of combined charts and multi subgraphs
Repair method of firewall system crash and file loss, material cost 0 yuan
Mrs offline data analysis: process OBS data through Flink job
第1章CRM核心业务介绍
智慧物流平台:让海外仓更聪明
With the latest Alibaba P7 technology system, mom doesn't have to worry about me looking for a job anymore
【网络攻防原理与技术】第5章:拒绝服务攻击
专精特新软件开发类企业实力指数发布,麒麟信安荣誉登榜
请将磁盘插入“U盘(H)“的情况&无法访问 磁盘结构损坏且无法读取
DatePickerDialog和trimepickerDialog
Sator launched Web3 game "satorspace" and launched hoobi
Is AI more fair than people in the distribution of wealth? Research on multiplayer game from deepmind
Flash build API service
[image sensor] correlated double sampling CDs
LeetCode 890(C#)







![[image sensor] correlated double sampling CDs](/img/1c/3a641ad47ff91536db602dedc82705.png)