当前位置:网站首页>Flash build API Service - generate API documents
Flash build API Service - generate API documents
2022-07-07 17:08:00 【Python and big data analysis】
We talked about Flask Realization api, but api It's for others , Just tell others how to find api, as well as api Use of 、 name 、 The ginseng 、 Enter the reference , Generate api There are many ways to document , This article chooses the simplest way .
The core is adopt app.view_functions This dictionary finds every API Of endpoint Bound method , Then access the name and document of the method
Search from the route api, Rules can be built here
def get_api_map():
"""Search API from rules, if match the pattern then we said it is API."""
for rule in app.url_map.iter_rules():
if 'docs' not in str(rule) and 'static' not in str(rule):
yield str(rule), rule.endpointEstablish two routes , One is api docs Home page , One is each api Rule definition of
@app.route('/', methods=['GET'])
def index():
"""List all API to this page, api_map contains each api url + endpoint."""
api_map = sorted(list(get_api_map()))
index_url = url_for('index', _external=True)
api_map = [(index_url + x[0][1:], x[1]) for x in api_map]
return render_template('api_index.html', api_map=api_map)
@app.route('/docs/<endpoint>', methods=['GET'])def docs(endpoint):
"""Document page for an endpoint."""
api = {
'endpoint': endpoint,
'methods': [],
'doc': '',
'url': '',
'name': ''
}
try:
func = app.view_functions[endpoint]
api['name'] = _get_api_name(func)
api['doc'] = _get_api_doc(func)
for rule in app.url_map.iter_rules():
if rule.endpoint == endpoint:
api['methods'] = ','.join(rule.methods)
api['url'] = str(rule)
except:
api['doc'] = 'Invalid api endpoint: "{}"!'.format(endpoint)
return render_template('api_docs.html', api=api)obtain api Name and api Document content
def _get_api_name(func):
"""e.g. Convert 'do_work' to 'Do Work'"""
words = func.__name__.split('_')
words = [w.capitalize() for w in words]
return ' '.join(words)
def _get_api_doc(func):
if func.__doc__:
return func.__doc__
else:
return 'No doc found for this API!'In the original api Within the function , Add night like an interface definition , Including input 、 The ginseng 、 name 、 Description and so on
@app.route('/getdimdict', methods=['GET', 'POST'])
def getdimdict():
"""
The name of the interface : /getdimdict Get the dimension Dictionary of the indicator Library
Interface description :
Get the dimension Dictionary of the indicator Library ,
Interface input parameters : get Method
No parameters
Interface output parameters : json Format data = {
"code":"200",
“info":" Handle a successful "
"result":{
"typecode": "datelevel\",
"typename": "\u65e5\\u671f\\u5c42\\u7ea7\",
"dimcode": "01",
"dimname": "\\u5e74\"
}
}
"""
params = {}
retinfo = {}
errorflag = False
retinfo['code'] = 200
retinfo['info'] = ' Handle a successful '
retinfo['result'] = ''
sqltext = config[DBSECTION]['getdimdict']
jsonstr = getsqlresultjson(db, sqltext, params)
retinfo['result'] = jsonstr
response = jsonify(retinfo)
response.status_code = 200
return responseDefinition html Of base page -layout.html
{% extends "bootstrap/base.html" %}
{% block title %}Home{% endblock %}
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
{% endblock %}
{% block content %}
<div id="wrap">
<!-- Begin nav bar -->
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">API DOC DEMO</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/">Home</a></li>
</ul>
</div>
</div>
</div>
<!-- Begin page content -->
<div class="container">
<ul class="breadcrumb">
<li><a href="/">Home</a></li>
{% block breadcrumb_nav %}{% endblock %}
</ul>
<div class="page-header">
{% block page_header %}{% endblock %}
</div>
{% block content_area %}{% endblock %}
</div>
</div>
<div id="footer">
<div class="container">
<p class="text-muted credit">Copyright <a href="https://github.com/tobyqin/">Toby Qin</a>
- <a href="https://github.com/tobyqin/flask_api_doc">Source at Github</a></p>
</div>
</div>
{% endblock %}api_index.html
{% extends "./layout.html" %}
{% block title %}API Root{% endblock %}
{% block breadcrumb_nav %}
<li><a href="{{ url_for('index') }}">Api Root</a></li>
{% endblock %}
{% block page_header %}
<h1>Api Root</h1>
{% endblock %}
{% block content_area %}
<pre>{
{% for i in api_map %} "<a href="/docs/{{ i[1] }}">{{ i[0] }}</a>"{{ ",\n" if not loop.last }}{% endfor %}
}</pre>
{% endblock %}api_docs.html
{% extends "./layout.html" %}
{% block title %}API - {{ api['name'] }}{% endblock %}
{% block breadcrumb_nav %}
<li><a href="{{ url_for('index') }}">Api Root</a></li>
<li><a href="{{ api['url'] }}">{{ api['name'] }}</a></li>
{% endblock %}
{% block page_header %}
<h1>{{ api['name'] | upper }}</h1>
{% endblock %}
{% block content_area %}
<pre>
<b>Target:</b><span><a href="{{ api['url'] }}">{{ api['url'] }}</a></span>
<b>Allow :</b> <span>{{ api['methods'] }}</span>
<b>Usage :</b> <span>{{ api['doc'] }}</span>
</pre>
{% endblock %}api The home page is as follows :
Specifically api Like a document
Last , Thank you for your attention , Thank you for your support !
边栏推荐
- The process of creating custom controls in QT to encapsulating them into toolbars (II): encapsulating custom controls into toolbars
- Sator推出Web3遊戲“Satorspace” ,並上線Huobi
- ORACLE进阶(六)ORACLE expdp/impdp详解
- QT video transmission
- Sator推出Web3游戏“Satorspace” ,并上线Huobi
- Leetcode brush questions day49
- LeetCode 213. Home raiding II daily question
- ATM系统
- LeetCode 1186. Delete once to get the sub array maximum and daily question
- LeetCode 1155. N ways to roll dice one question per day
猜你喜欢

值得一看,面试考点与面试技巧

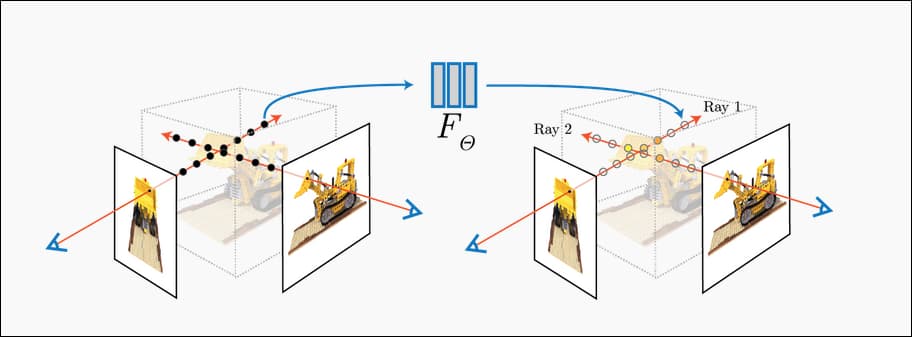
NeRF:DeepFake的最终替代者?

The process of creating custom controls in QT to encapsulating them into toolbars (II): encapsulating custom controls into toolbars

运算符

掌握这个提升路径,面试资料分享

PLC:自动纠正数据集噪声,来洗洗数据集吧 | ICLR 2021 Spotlight

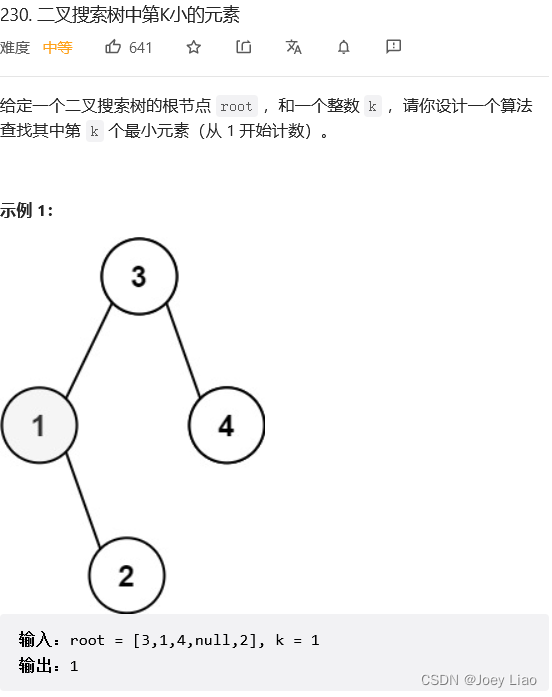
Binary search tree (features)

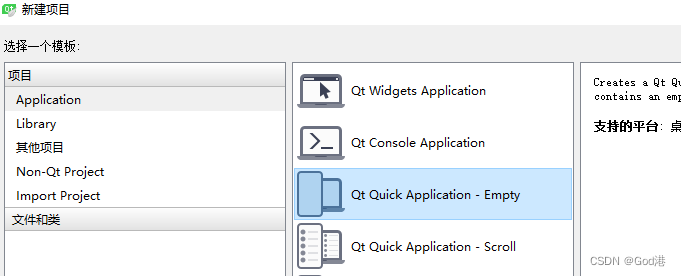
QML beginner

Skimage learning (3) -- adapt the gray filter to RGB images, separate colors by immunohistochemical staining, and filter the maximum value of the region

LeetCode刷题day49
随机推荐
模块六
LeetCode 1477. Find two subarrays with sum as the target value and no overlap
mysql实现两个字段合并成一个字段查询
QT picture background color pixel processing method
正在准备面试,分享面经
[medical segmentation] attention Unet
[Seaborn] combination chart: pairplot and jointplot
LeetCode 1043. 分隔数组以得到最大和 每日一题
Skimage learning (3) -- adapt the gray filter to RGB images, separate colors by immunohistochemical staining, and filter the maximum value of the region
掌握这套精编Android高级面试题解析,oppoAndroid面试题
Mrs offline data analysis: process OBS data through Flink job
PLC:自动纠正数据集噪声,来洗洗数据集吧 | ICLR 2021 Spotlight
[designmode] flyweight pattern
最新高频Android面试题目分享,带你一起探究Android事件分发机制
面向接口编程
ATM system
【Seaborn】组合图表:FacetGrid、JointGrid、PairGrid
LeetCode 1186. 删除一次得到子数组最大和 每日一题
邮件服务器被列入黑名单,如何快速解封?
谎牛计数(春季每日一题 53)