Preface
Is there a piece of music , As soon as the prelude rings , Make your soul tremble involuntarily . Music is like old film , Every melody , Every lyric , It carries everyone's past memories and feelings .
I collect a lot of music , However, many music is restricted by copyright , Need to buy VIP To listen , Some music has been off the shelf , Members can't listen , So I can only build a music player by myself .
Most of the music players on blogs are of that kind Mini Music player , Although it's very convenient , But I always felt that it was not formal , The music list doesn't look intuitive , So I hope to do it on a single page .
This article explains how to add a music player to your blog , Play your own music , Welcome to my music homepage echeverra, Whenever and wherever possible , Listen if you want to .
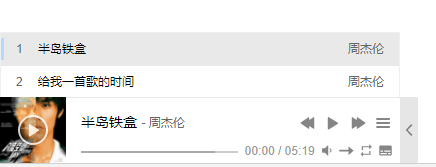
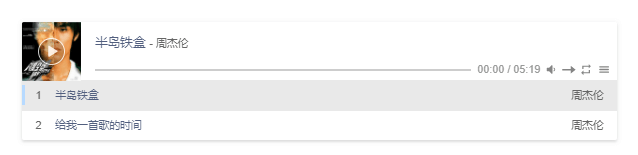
Mini Player effect :

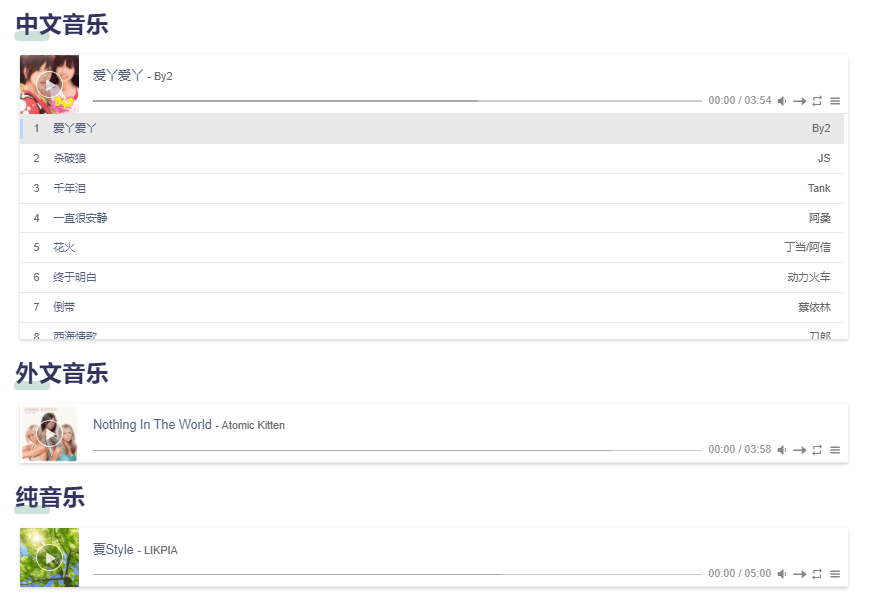
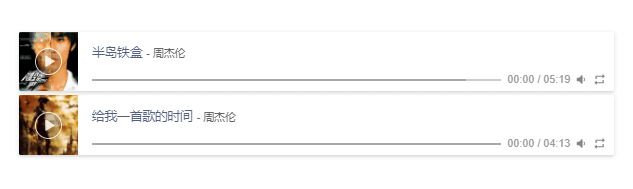
Single page music effect :

course
1. Music plug-in
Compared several music plug-ins , I finally chose Aplayer.js, Because of its beautiful interface , Powerful . Music information of music player , The lyrics , Progress bar , The volume , Sequential mode , Loop mode supports . You can use the tripartite music chain , You can also use your own music links .
- Official website :https://aplayer.js.org/
- Github:https://github.com/MoePlayer/APlayer/
Of course , Because of some restrictions , Open the above link as a probabilistic event ...
If RP Insufficient , You can add my wechat official account echeverra, reply "Aplayer" Get plug-ins .
2. Music resources
Music resources can be downloaded from major music platforms , If restricted by members or off the shelf , You can find music in the following ways I often use .
- Little white plate :https://www.xiaobaipan.com/
- Magic cube Castle :http://www.mfcb.net/wsyy/
- 23APE:http://www.23ape.net/
- HIFINI:https://www.hifini.com/
Because I will upload the downloaded music to my server (WordPress Background media ), When the music file is too large, my server is really unbearable ( Slag server ), Have to convert to smaller MP3 Format , Recommended WORTHSEE:https://audio.worthsee.com/.
3. Implementation code
take Aplayer plug-in unit APlayer.min.js and APlayer.min.css Upload to server , If the blog uses WordPress It can be uploaded to the server wp-content Under the table of contents , Through the link https://IP/wp-content/Aplayer.min.js , You can access .
Of course, you can also directly use jsdeliver CDN The way , Faster and more convenient , But not stable , Occasionally have a draught ...
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
Aplayer Description of main parameters :
| Parameters | The default value is | describe |
|---|---|---|
| container | document.querySelector('.aplayer') | Player container elements |
| fixed | false | Turn on the bottom suction mode |
| mini | false | Turn on mini mode |
| autoplay | false | Audio auto play , Generally, browsers will prevent audio from playing automatically by default |
| theme | '#b7daff' | Theme color |
| loop | 'all' | Audio loop , value :'all'、'one'、'none' |
| order | 'list' | Audio cycle order , value :'list','random' |
| preload | 'auto' | Audio preloading , value : 'none', 'metadata', 'auto' |
| volume | 0.7 | Default volume , The player will remember the user settings , After the user sets the volume himself, the default volume will be invalid |
| showlrc | true | Whether the lyrics show |
| audio | - | Audio , An audio is in object format , Multiple audio is in array format |
| audio.name | - | Audio name |
| audio.artist | - | Audio artist |
| audio.url | - | Audio links |
| audio.cover | - | Audio cover |
| audio.lrc | - | Audio lyrics |
| mutex | true | Prevent multiple players from playing at the same time , Pause other players when this player starts playing |
| listFolded | false | Whether to collapse the list first |
| listMaxHeight | - | Maximum height of audio list |
3.1Mini player
Mini The player will collapse the music list by default , Fixed in the lower left corner of the interface .
If the blog uses WordPress, Find a script item in the theme settings used , Write the code in a script to execute .
You can also paste the code directly into IDE( Remember to set the encoding format <meta charset="utf-8">), Opening it in the browser will also be executable , The code implementation is as follows :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: {
title: ' Peninsula iron box ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box -mp3-image.png'
}
});
ap.init();
</script>

When there are many pieces of music ,audio Values are in array form , The code is as follows :
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: [
{
title: ' Peninsula iron box ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box -mp3-image.png'
},
{
title: ' Give me a song time ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/ Jay Chou - Give me a song time .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/ Jay Chou - Give me a song time -mp3-image.png'
}
]
});
ap.init();
</script>

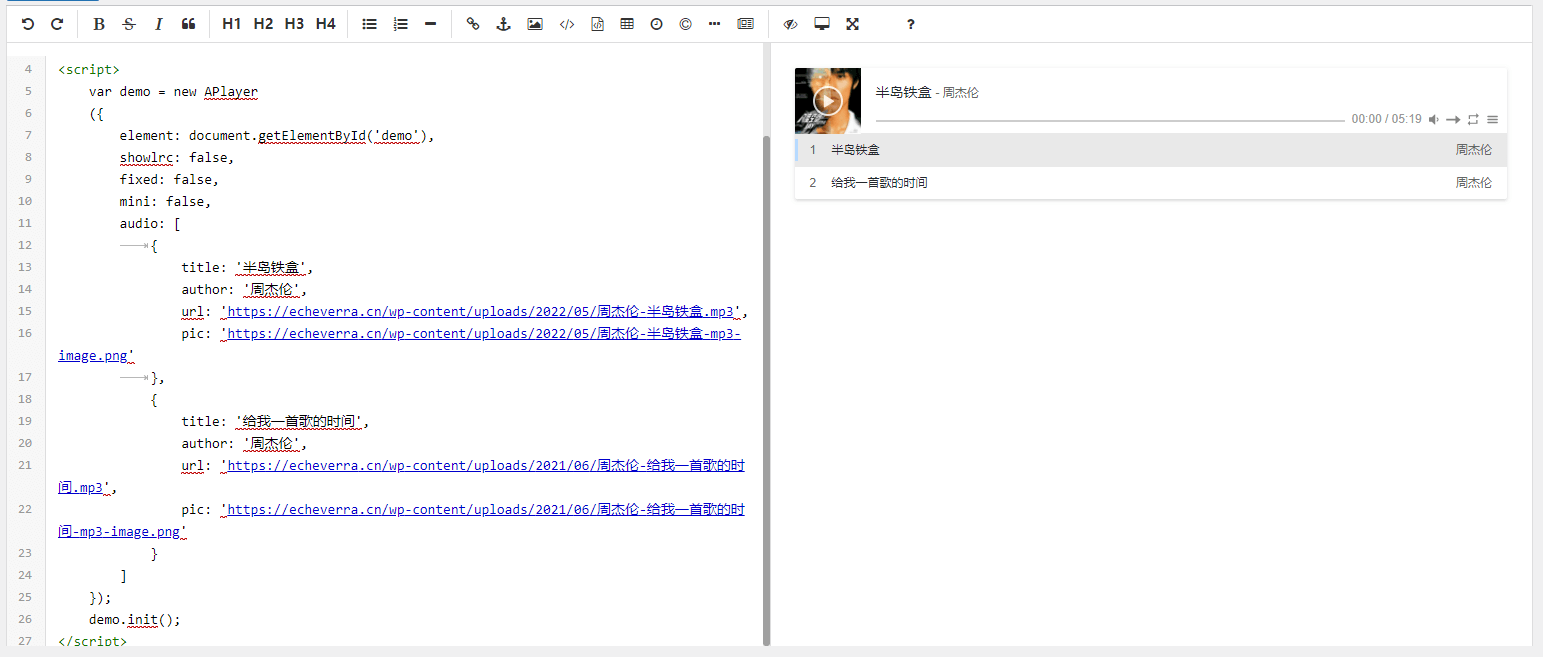
3.2 Single page music
Single page music can display music list and other information with a larger interface , The implementation is also simple , Write the code block directly in the article ,fixed and mini Change to default false, The code is as follows :
<link rel="stylesheet" href="https://echeverra.cn/wp-content/APlayer.min.css">
<script src="https://echeverra.cn/wp-content/APlayer.min.js"></script>
<div id='demo'></div>
<script>
var demo = new APlayer
({
element: document.getElementById('demo'),
showlrc: false,
fixed: false,
mini: false,
audio: [
{
title: ' Peninsula iron box ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box -mp3-image.png'
},
{
title: ' Give me a song time ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/ Jay Chou - Give me a song time .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/ Jay Chou - Give me a song time -mp3-image.png'
}
]
});
demo.init();
</script>

The player effect can be displayed in real time on the right side of the editor . The final page effect is as follows :

If you want to create multiple music players , You need to create multiple music player elements <div id="apalyer"></div>,id Set to different values , Then instantiate new Multiple Aplayer player , Then configure the music list of each player audio. Parameters mutex The default value is true, Even multiple players will not conflict .
<div id='demo1'></div>
<div id='demo2'></div>
<script>
var demo1 = new APlayer
({
element: document.getElementById('demo1'),
showlrc: false,
audio: {
title: ' Peninsula iron box ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/ Jay Chou - Peninsula iron box -mp3-image.png'
}
});
var demo2 = new APlayer
({
element: document.getElementById('demo2'),
showlrc: false,
audio: {
title: ' Give me a song time ',
author: ' Jay Chou ',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/ Jay Chou - Give me a song time .mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/ Jay Chou - Give me a song time -mp3-image.png'
}
});
demo1.init();
demo2.init();
</script>

We need to pay attention to <script> The code in the tag cannot have blank lines , Otherwise, it will be parsed as <p> label , cause js The code does not execute correctly .

Usually fixed and mini It needs to be set to true or false, Otherwise, there will be an abnormal display .
Compared with single page music Mini Music player can display more music information , More formal , But there are also drawbacks , When the blog switch interface , The background music is still playing backstage , Can only return to the music page to pause ,Mini Music players will not have this problem , It is always fixed in the lower left corner of the page , It will not exit or reload as the page switches .
4.Meting Trilateral music
Of course, we can also use third-party music , Need to introduce another js plug-in unit Meting.js, It is based on Aplayer Encapsulated plug-in , Open the box .
CDN link :
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
Meting Description of main parameters :
| Parameters | The default value is | describe |
|---|---|---|
| id | require | song ID/ Playlist ID/ Album ID/ Search for keywords |
| server | require | Music platform : netease, tencent, kugou, xiami, baidu |
| type | require | type :song, playlist, album, search, artist |
| auto | options | Music links , Support , Support : netease, tencent, xiami |
| fixed | false | Turn on the bottom suction mode |
| mini | false | Turn on mini mode |
| autoplay | false | Auto play , Generally, browsers will prevent audio from playing automatically by default |
| theme | #2980b9 | Theme color |
| loop | all | Audio loop , value :'all'、'one'、'none' |
| order | list | Audio cycle order , value :'list','random' |
| preload | auto | Audio preloading , value : 'none', 'metadata', 'auto' |
| volume | 0.7 | Default volume , The player will remember the user settings , After the user sets the volume himself, the default volume will be invalid |
| mutex | true | Prevent multiple players from playing at the same time , Pause other players when this player starts playing |
| lrc-type | 0 | Lyrics type |
| list-folded | false | Whether to collapse the list first |
| list-max-height | 340px | Maximum height of audio list |
It can be seen that Meting Parameters and Aplayer It's basically the same .
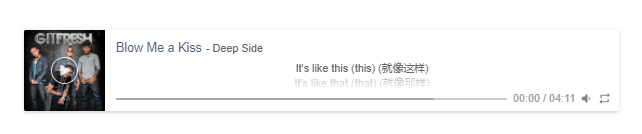
4.1 Single introduction
We use Netease cloud as an example , Single Blow Me a Kiss, link :https://music.163.com/#/song?id=2526628
The code is as follows :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js server="netease" type="song" id="2526628"></meting-js>
server="netease" Specify the music platform as Netease cloud ,type="song" Refers to the single type ,id="2526628" For music id, Same as on the link id Agreement .

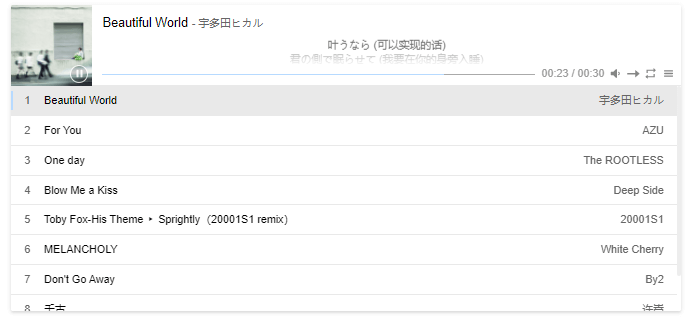
4.2 Song list introduction
We use a song list I created in Netease cloud music , link :https://music.163.com/#/playlist?id=7360465359
The code is as follows :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js server="netease" type="playlist" id="7360465359"></meting-js>

alike server="netease" Specify the music platform as Netease cloud ,type="playlist" Refers to the song list type ,id="7360465359" For song list id, Same as on the link id Agreement .
4.3Mini player
We use it Meting Realize a random play Mini player , The code is as follows :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="7360465359"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>
In addition to the previously set server、type、id Out of parameters , Also set up Mini Necessary parameters of the player fixed="true", mini="true", Random broadcast order="random".

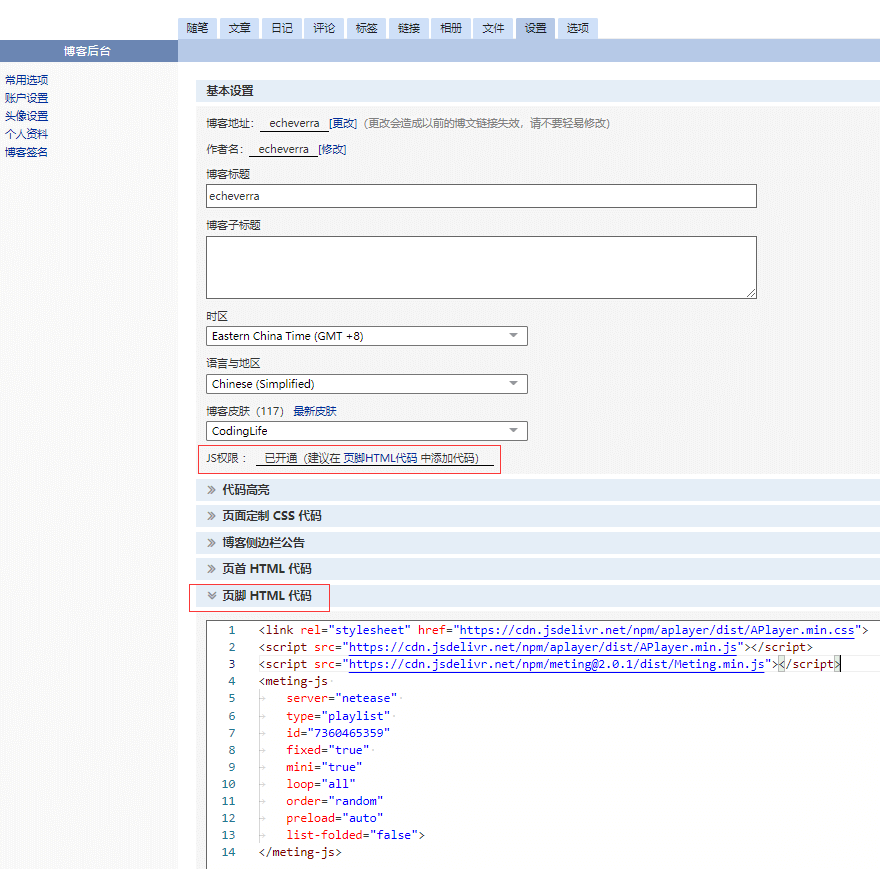
4.4 Blog Garden Music introduction
Blog Garden is one of the few customizable blog platforms , Let's start in the background of the blog -> Set up -> apply JS jurisdiction , About an hour , After success, in the background of the blog -> Set up -> The footer HTML Paste it in the code 4.3 The case of , You can generate Mini Music player , Is it simple ~

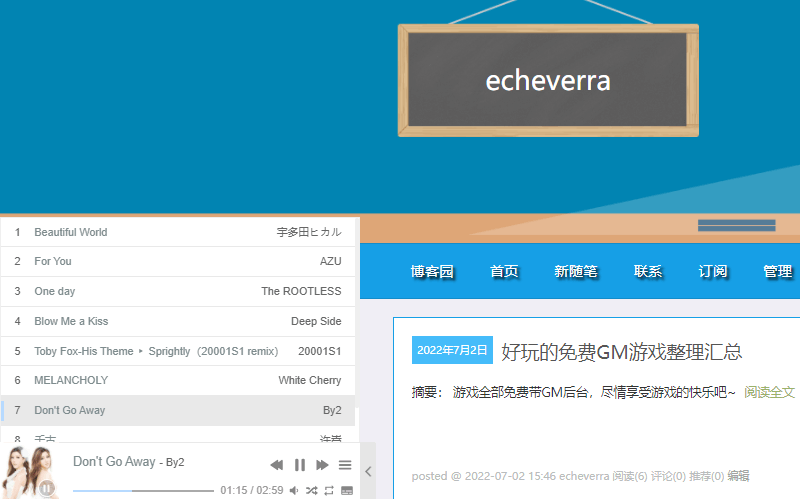
Blog Garden home page Player effect :

All right. , The above is the use of Aplayer Add music player tutorials to your blog , Is it both powerful and easy to use , very Nice~ I hope that's helpful ~
You learn “ Scrap ” Why? ?
Reference article :
- Aplayer Official documents
- Aplayer collocation Metingjs Use of music plug-ins
- MetingJS How to cooperate with Aplayer Loading song list
( End )
The article started on my blog https://echeverra.cn/aplayer/, Original article , Reprint please indicate the source .
Welcome to my WeChat official account. echeverra, Learn together ! There will be resources and benefits from time to time !