当前位置:网站首页>el-autocomplete use
el-autocomplete use
2022-08-05 06:22:00 【MoXinXueWEB】
案例
The case shows the effect:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bvxVEGif-1656055079252)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220621141631557.png)]](/img/de/b4f102210ca13415116ad8c8bba766.png)
代码实现:
**特别说明:**The following code only represents the general idea
<template>
<div>
<h1>search lookup</h1>
<el-autocomplete
v-model="inputValue"
:fetch-suggestions="querySearch"
:trigger-on-focus="false"
placeholder="请输入内容"
@select="handleSubmit"
@keyup.enter.native="handleSubmit"
@input="changeStyle('block', '.el-autocomplete-suggestion')"
@keyup="changeStyle('block', '.el-autocomplete-suggestion')"
></el-autocomplete>
</div>
</template>
<script>
export default {
data() {
return {
inputValue: "",
allInfos: [
{ "value": "abcddtrr", "name": "看自身情况" },
{ "value": "abc", "name": "看自身情况" },
{ "value": "dtrr", "name": "看自身情况" },
{ "value": "ddtrrdf", "name": "看自身情况" },
{ "value": "ccdvvffrf", "name": "看自身情况" },
{ "value": "adsadsdsd", "name": "看自身情况" },
{ "value": "vfrtssg", "name": "看自身情况" },
]
}
},
mounted() {},
methods: {
handleSubmit() {
// 在handleSubmit的时候调用changeStyle方法,传入的状态为none(表示让输入建议框隐藏)
this.changeStyle("none", ".el-autocomplete-suggestion");
//根据自身情况
//该方法是提交时触发
},
//输入框获取焦点时调用的方法
querySearch(queryString, cb) {
//allInfos是怎么来,是从父组件传过来的还是在自己组件调用api接口拿到的还是其他
//我这里的allInfos是从父组件传过来的,在这里也举例子组件从父组件传值
let results = this.allInfos;
results = queryString
? results.filter(this.createFilter(queryString))
: results;
// Control the number of impressions,Prevent the data from being too large and taking too long to load,影响体验
if(results.length > 100) {
results.splice(100,results. length-1);
}
// 返回筛选出的结果数据到输入框下面的输入列表
cb(results);
},
// Fired when data is entered,筛选出和输入数据匹配的建议输入.
// 调用match方法,是模糊匹配;官方调用的是indexOf,是精确匹配,看自身情况选择
createFilter(queryString) {
return (item) => {
return item.value.toUpperCase().match(queryString.toUpperCase());
};
},
//根据传进来的状态改变建议输入框的状态(展开|隐藏)
changeStyle(status, className) {
let dom = document.querySelectorAll(className);
dom[0].style.display = status;
},
}
}
方法详解
element UIwith input suggestions官方文档
建议先看官方文档,Here is an appropriate addition to the official documentation
引用el-autocomplete
在需要的地方引用
<el-autocomplete
class="inline-input"
v-model="inputValue"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSubmit"
></el-autocomplete>
v-model=“inputValue” :与inputValue绑定值,即,自动输入建议的值可以通过inputValue拿到.
:fetch-suggestions=“querySearch” :输入框一获取焦点.就会自动调用该方法拿到数据,These data are the data obtained by fuzzy query.
@select=“handleSelect” : 当选中建议项时,调用该方法.
触发带输入建议的两种方式
- 1.输入框获取焦点时就触发
这是默认的
- 2.输入值后匹配触发
在组件上加上:trigger-on-focus=“false”
<el-autocomplete
class="inline-input"
v-model="inputValue"
:fetch-suggestions="querySearch"
:trigger-on-focus="false"
placeholder="请输入内容"
@select="handleSubmit"
></el-autocomplete>
fetch-suggestions方法的数据结构
文档里面,The data result of the callback is an array object,There must be one in the object**value的属性**.否则,The data to be input suggested cannot be rendered.
[
{ "value": "xxx(在输入建议看到的值,必需)", "address": "看自身情况" },
]
如果,The data we got is like this,虽然也是数组,但是数组里的对象属性不一样.
this.modelInfos=
[
{
"modelId": "1", "modelName": "a1",type:"c" },
{
"modelId": "2", "modelName": "a2",type:"c" },
{
"modelId": "3", "modelName": "a3",type:"c" },
{
"modelId": "4", "modelName": "a4",type:"c" },
]
可以使用map返回想要的数据结构.
this.allInfos= this.modelInfos.map((terminal) => {
return {
value: modelName,
name: modelId,
};
});
console.log(this.allInfo);
可能会遇到的问题
1、How to increase the carriage return trigger event
在组件里增加 @keyup.enter.native方法
2、How to solve the case where the input content has no suggested content,不显示下拉框
在组件里增加 trigger-on-focus属性
<el-autocomplete
class="inline-input"
v-model="inputValue"
:fetch-suggestions="querySearch"
:trigger-on-focus="false"
placeholder="请输入内容"
@select="handleSubmit"
@keyup.enter.native="handleSubmit"
></el-autocomplete>
3、How to solve the suggestion input box does not disappear after carriage returnbug
如果增加了回车事件,那么输入数据回车后,输入建议框没有自动消失,该如何解决?
Add methods to components:@input(在输入值发生改变的时候触发changeStyle方法)
@keyup(按键松开触发的事件,也就是回车时触发changeStyle方法)
传入的“block”是让输入框建议展开,'.el-autocomplete-suggestion’是输入建议框的类名
<el-autocomplete
class="inline-input"
v-model="inputValue"
:fetch-suggestions="querySearch"
:trigger-on-focus="false"
placeholder="请输入内容"
@select="handleSubmit"
@keyup.enter.native="handleSubmit"
@input="changeStyle('block', '.el-autocomplete-suggestion')"
@keyup="changeStyle('block', '.el-autocomplete-suggestion')"
></el-autocomplete>
//根据传进来的状态改变建议输入框的状态(展开|隐藏)
changeStyle(status, className) {
let dom = document.querySelectorAll(className);
dom[0].style.display = status;
},
在handleSubmit的时候调用changeStyle方法,传入的状态为none(表示让输入建议框隐藏)
handleSubmit() {
this.changeStyle("none", ".el-autocomplete-suggestion");
},
边栏推荐
- I/O性能与可靠性
- [ingress]-ingress使用tcp端口暴露服务
- The spark operator - repartition operator
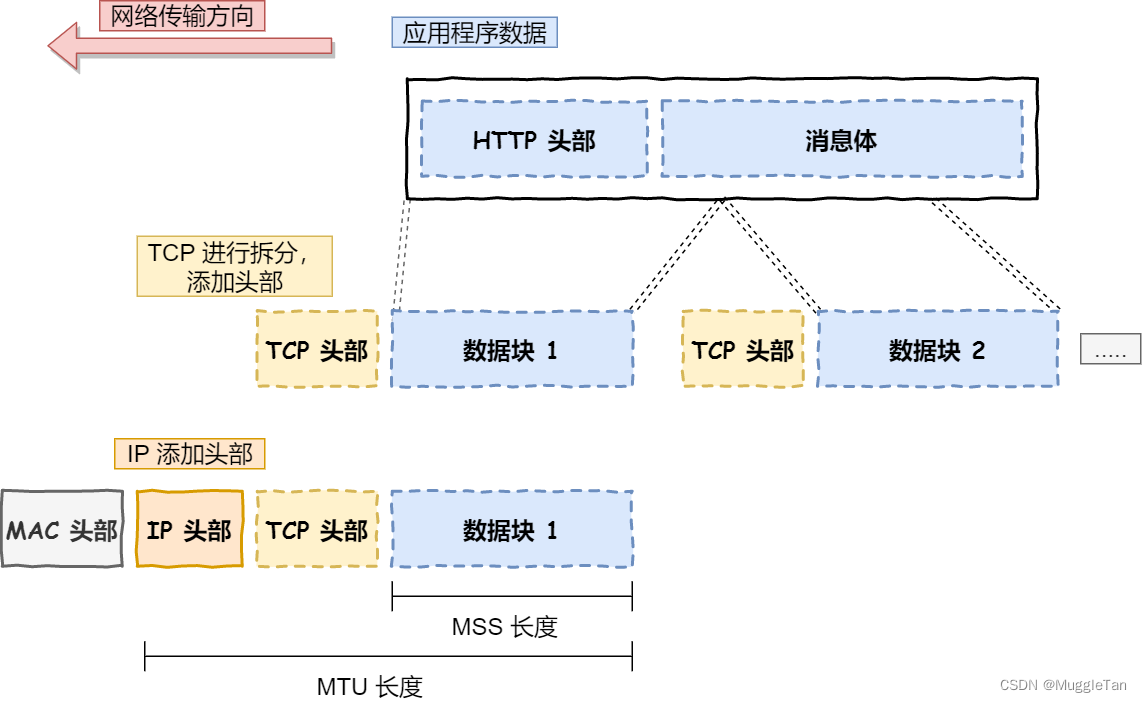
- Cloud computing - osi seven layers and TCP\IP protocol
- 大小屏适配
- disabledDate 日期选择器 datePicker
- VRRP principle and command
- Regular expression small example - get number character and repeated the most
- From "dual card dual standby" to "dual communication", vivo took the lead in promoting the implementation of the DSDA architecture
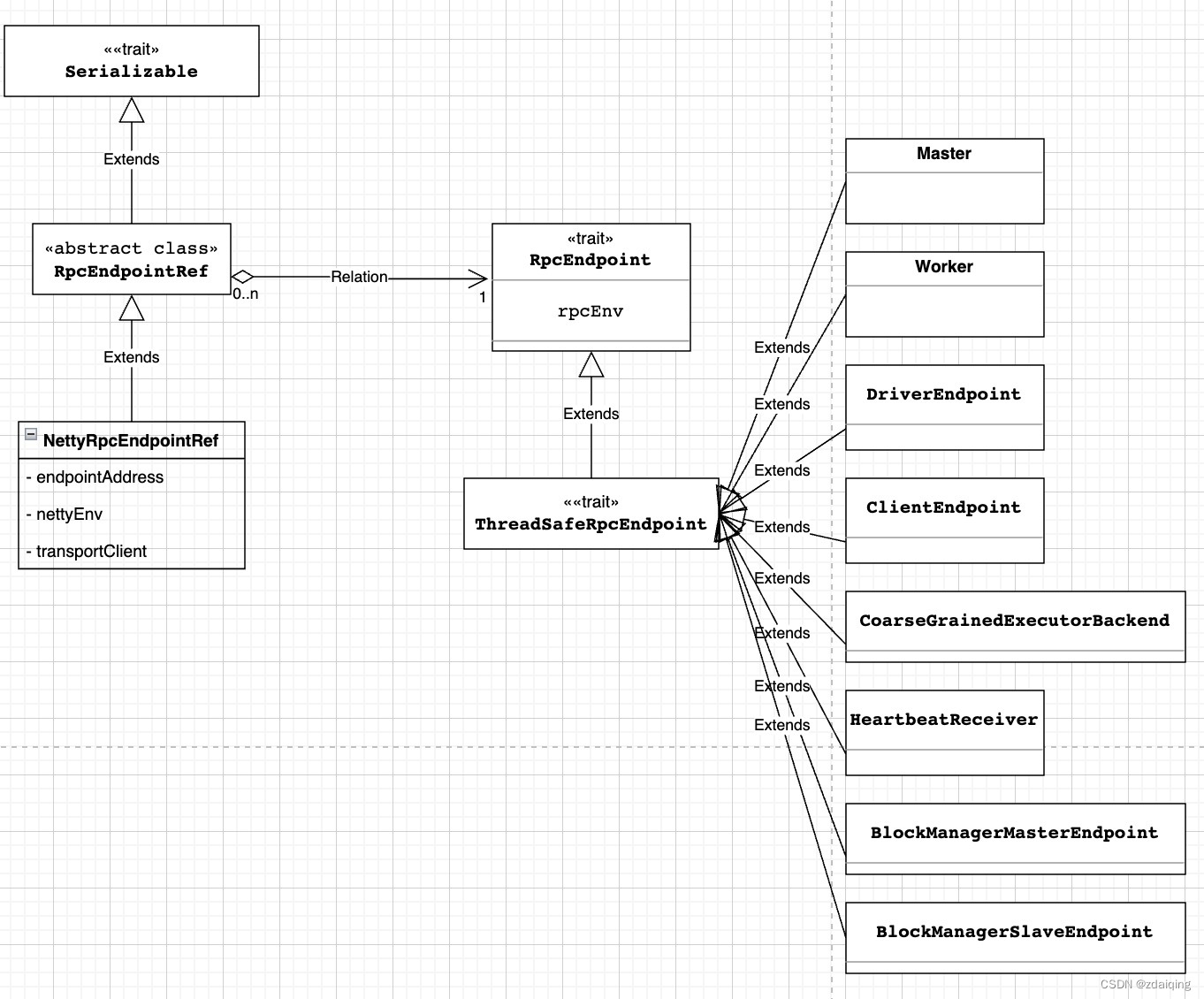
- spark source code - task submission process - 5-CoarseGrainedExecutorBackend
猜你喜欢
随机推荐
Mongodb query analyzer parsing
spark source code - task submission process - 2-YarnClusterApplication
错误类型:反射。ReflectionException:无法设置属性“xxx”的“类”xxx”与价值“xxx”
运维工程师,快来薅羊毛
时间复杂度和空间复杂度
618, you may be able to wake up a little bit
入职前,没想到他们玩的这么花
ROS video tutorial
干货!教您使用工业树莓派结合CODESYS配置EtherCAT主站
flink cdc 目前支持Gauss数据库源吗
磁盘管理与文件系统
跨域的十种解决方案详解(总结)
LinkSLA坚持用户第一,打造可持续的运维服务方案
Technology Sharing Miscellaneous Technologies
[问题已处理]-jenkins流水线checkout超时
千亿IT运维市场,产品要凭实力说话
OpenCV3.0 is compatible with VS2010 and VS2013
Into the pre-service, thought they play so flowers
I/O性能与可靠性
618,你也许可以清醒亿点点