当前位置:网站首页>uni-app页面、组件视图数据无法刷新问题的解决办法
uni-app页面、组件视图数据无法刷新问题的解决办法
2022-08-02 14:03:00 【星沉大海@T】
问题
先总结一下无法刷新页面或组件视图数据的可能原因:
- 数据本身的问题
- 没有为模块或组件创建
key - 路由使用不当
以我个人的经历,目前归结为此三点,本文主要探讨后两个问题的解决办法,当然可能还有其他问题, 欢迎各位同行与我交流。
场景
最近做一个教育类APP的二次开发,使用的是Uni-app,做的差不多的时候出现一个问题:登录后,用户中心主页页面的视图数据无论怎样都无法刷新,然后试了各种方法,最后发现问题的关键之前的开发对登录后的跳转做了错误的处理,即使用了 uni.navigateTo,而验证登录状态后,在没有登录的情况下跳转到登录页同样也是使用了 uni.navigateTo。
其实 uni.navigateTo 在登录后的内页使用是非常合适的,因为它会缓存页面和数据,所以能很好的提高APP性能和用户体验。
但如果在登录之初就使用 uni.navigateTo ,这就很致命,因为登录成功之前一般还无法获取APP的内页数据的,如果使用了 uni.navigateTo ,就会导致登录成功后, 即便已经刷新了数据,并成功加入了缓存,你会发现通过 uni.navigateTo 加载的主页的视图数据还是不会刷新,因为 uni.navigateTo 把页面缓存了,这种用法实在太坑了。
有人可能会说,我在页面、组件生命周期里面更新数据不就完了吗?其实大部分方法是不可行的,因为页面缓存后再返回,在不刷新页面的情况下,生命周期中的方法不会被调用,当然 setTimeout() 或者 setInterval() 除外(但这这种办法会损失性能,如果处理不当用户体验会很糟)
解决办法
1. 数据本身的问题
如网络问题,或者处理的方式和时机(生命周期)不当,这个需要自查,不在本文讨论范围内。
2. 没有为模块或组件创建 key
目前 uni-app 还无法使用类似 Vue 中的 watch 方法来监听数据变化以更新视图,也无法监听 data 中数组或对象的变化。
所以碰到需要动态更新数据,刷新页面或组件视图时,需要使用 key 属性来刷新,代码示例如下:
数据处理完成后,通过修改 key 的值变可以刷新该模块或组件,前提是为该模块或组件设置了 key 属性
<template>
<view>
<view class="module-box1" :key="moduleKey"></view>
<commponent1 v-if="PageCur=='commponent1'" :key="commponent1Key"></commponent1>
<commponent2 v-if="PageCur=='commponent2'" :key="commponent2Key"></commponent2>
<view class="module-box2">
<button @tap="tapMenu" :data-cur="commponent1">按钮1</button>
<button @tap="tapMenu" :data-cur="commponent2">按钮1</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
PageCur: 'commponent1',
moduleKey: 0,
commponent1Key: 0,
commponent2Key: 0,
},
};
},
onLoad() {
//获取数据
this.getData()
},
methods: {
getData() {
var that = this
//获取数据
uni.request({
url: 'https://www.example.com/request',
success: (res) => {
console.log(res.data);
//相关处理
//最后更新相应模块或组件的key
++that.moduleKey
++that.commponent1Key
++that.commponent2Key
}
});
},
tapMenu(e) {
var that = this
this.PageCur = e.currentTarget.dataset.cur
},
}
</script>
3. 路由使用不当
比如我现在碰到的问题,在登录的地方错误使用了 uni.navigateTo(OBJECT),解决办法就是改为 uni.redirectTo(OBJECT)或者 uni.reLaunch(OBJECT) ,这两个方法都会关闭当前页面再跳转,区别是后者会把所有页面都关闭。
在登录处理中建议使用 uni.reLaunch(OBJECT)
uni.reLaunch({
url: '../dirName/moduleName'
});
边栏推荐
- STM32(F407)—— 堆栈
- 【Camera2】由Camera2 特性想到的有关MED(多场景设备互动)的场景Idea
- verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十章)
- Flask contexts, blueprints and Flask-RESTful
- Flask请求应用上下文源码分析
- 网络剪枝(1)
- drf source code analysis and global catch exception
- 第五单元 保持状态
- Chapter6 visualization (don't want to see the version)
- Web Design (Beginners) [easy to understand]
猜你喜欢

C语言——断言assert的使用

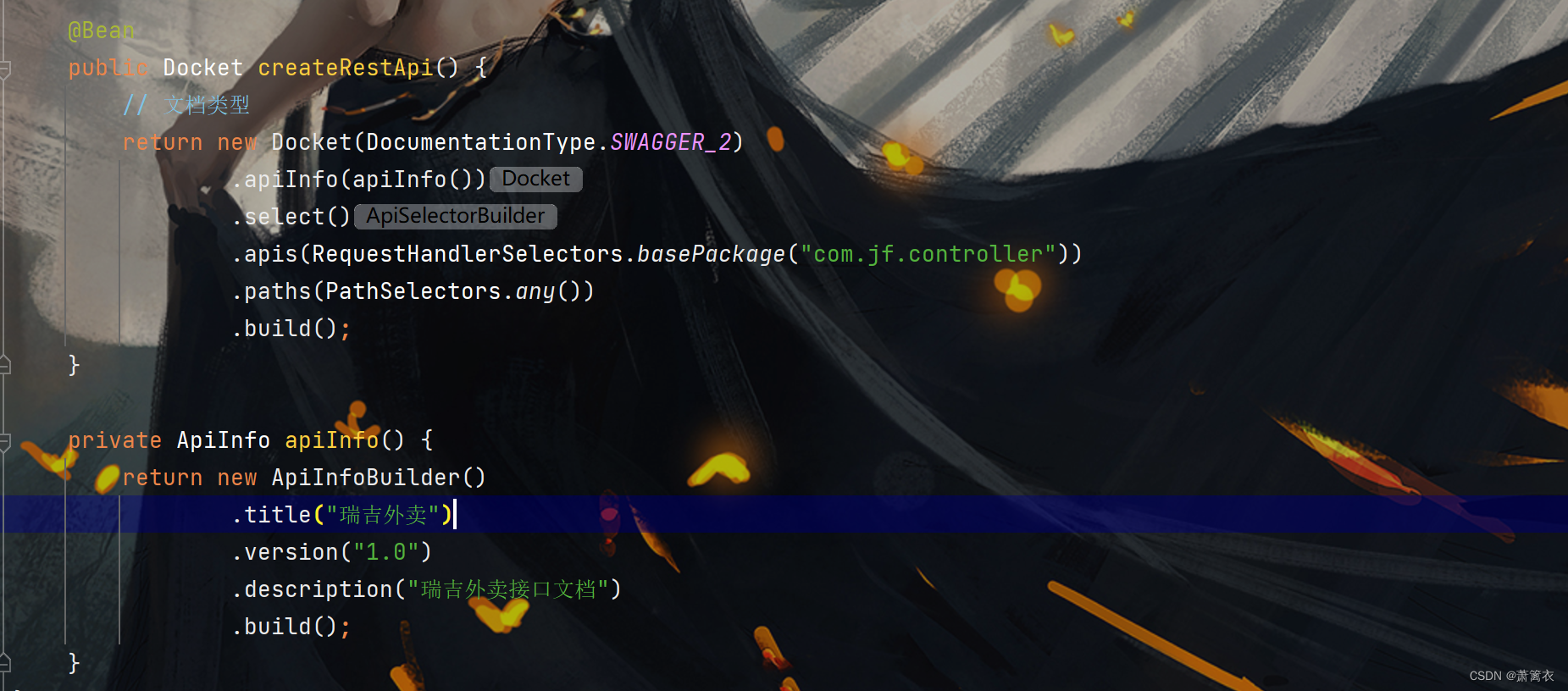
St. Regis Takeaway Notes - Lecture 10 Swagger
![[ROS] (01) Create ROS workspace](/img/2a/11e5023ef6d052d98b4090d2eea017.png)
[ROS] (01) Create ROS workspace

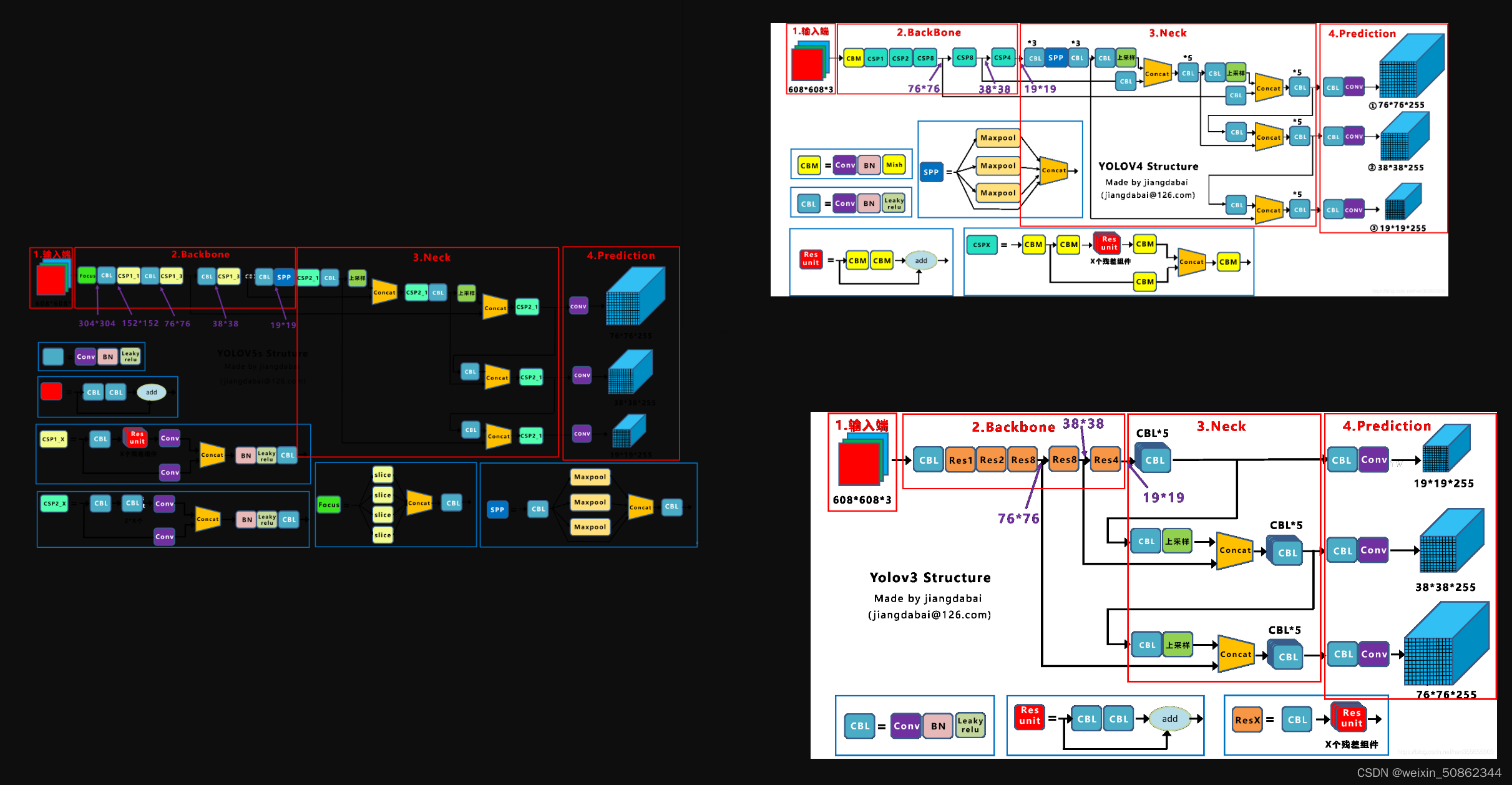
yolov5,yolov4,yolov3乱七八糟的

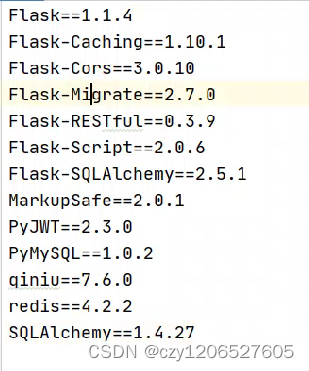
Creating seven NiuYun Flask project complete and let cloud

Unit 8 Middleware

Linux: CentOS 7 install MySQL5.7

Caused by: org.gradle.api.internal.plugins.PluginApplicationException: Failed to apply plugin [id ‘c
![[ROS] (02) Create & compile ROS package Package](/img/c2/5931d5cbade509c6ca34d66a274756.png)
[ROS] (02) Create & compile ROS package Package

Unit 14 Viewsets and Routing
随机推荐
chapter6可视化(不想看版)
关于密码加密的一点思路
8576 Basic operations of sequential linear tables
Web Design (Beginners) [easy to understand]
The language of initial
Flask-RESTful请求响应与SQLAlchemy基础
第八单元 中间件
STM32 (F407) - stack
【VCU】详解S19文件(S-record)
Unit 7 ORM table relationships and operations
Unit 15 Paging, Filtering
drf routing component Routers
Flask框架深入一
[ROS](05)ROS通信 —— 节点,Nodes & Master
Flask框架
Flask框架的搭建及入门
verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十一章)
C语言——断言assert的使用
redis delay queue
深度学习框架pytorch快速开发与实战chapter4