当前位置:网站首页>Animation and transition effects
Animation and transition effects
2022-07-04 13:49:00 【18-year-old hates programming】
List of articles
Animation effect
Vue Provides transition Package components of , In the following cases , You can add... To any element or component Get into / Leave the transition :
- Conditions apply colours to a drawing ( Use v-if)
- Condition display ( Use v-show)
- Dynamic components
- Component root
That is to say, use this transition label , We don't need to use data binding , Change the class to trigger the animation when entering and leaving .
This transition Label final Vue When parsing templates , Take them away
For example, now let's make a case :
Click to display , Click Hide again . There is animation moving in and out in the middle .
First of all, let's take transition Tags wrap the elements to be animated :
<template>
<div>
<button @click="isShow = !isShow"> Show / hide </button>
<transition>
<h1 v-show="isShow"> How do you do !</h1>
</transition>
</div>
</template>
<script> export default {
name:'AnimationTest', data() {
return {
isShow:true } }, } </script>
So let's use v-enter-active and v-leave-active To define the style to be activated when entering and the style to be activated when leaving .
<style scoped> h1{
background-color: orange; } .v-enter-active{
animation: move 0.5s linear; } .v-leave-active{
animation: move 0.5s linear reverse; } @keyframes move {
from{
transform: translateX(-100%); } to{
transform: translateX(0px); } } </style>
Let's focus on v-enter-active and v-leave-active Time to act :
v-enter-active: Define the state when the transition takes effect . Apply... Throughout the transition , Takes effect before the element is inserted , In the transition / Remove... After animation . This class can be used to define the process time to enter the transition , Delay and curve functions .

When we click on the display , Play the animation before displaying
isShow Change immediately
v-leave-active: Define the state when the exit transition takes effect . Apply... Throughout the transition , Takes effect immediately when the exit transition is triggered , In the transition / Remove... After animation . This class can be used to define the process time of leaving the transition , Delay and curve functions .

When we click Hide , The animation is immediately triggered
isShow Change immediately
There is another point of attention :
For these class names that switch in transition , If you use an unnamed <transition>, be v- Is the default prefix for these class names . If you use a name , Then use the corresponding name to replace v-
For example, the case above , I give <transition> Naming – hello
So here's the code :
<template>
<div>
<button @click="isShow = !isShow"> Show / hide </button>
<transition name="hello">
<h1 v-show="isShow"> How do you do !</h1>
</transition>
</div>
</template>
<script> export default {
name:'AnimationTest', data() {
return {
isShow:true } }, } </script>
<style scoped> h1{
background-color: orange; } .hello-enter-active{
animation: move 0.5s linear; } .hello-leave-active{
animation: move 0.5s linear reverse; } @keyframes move {
from{
transform: translateX(-100%); } to{
transform: translateX(0px); } } </style>
If we want to open a web page, there will be animation when displaying elements , What to do ?
We can use transition Labeled appear attribute , This is a Boolean property
According to the above case We can write in the following ways :
<transition name="hello" :appear="true">
<h1 v-show="isShow"> How do you do !</h1>
</transition>
<transition name="hello" appear>
<h1 v-show="isShow"> How do you do !</h1>
</transition>
In fact, it can be popularized , You want to give the tag an attribute , Just write the attribute name directly , Don't bother to set its value to true.
If you don't want it to have this property , You need to explicitly declare false
Transition effects
We completed the above case with animation , So how do we complete the transition ?
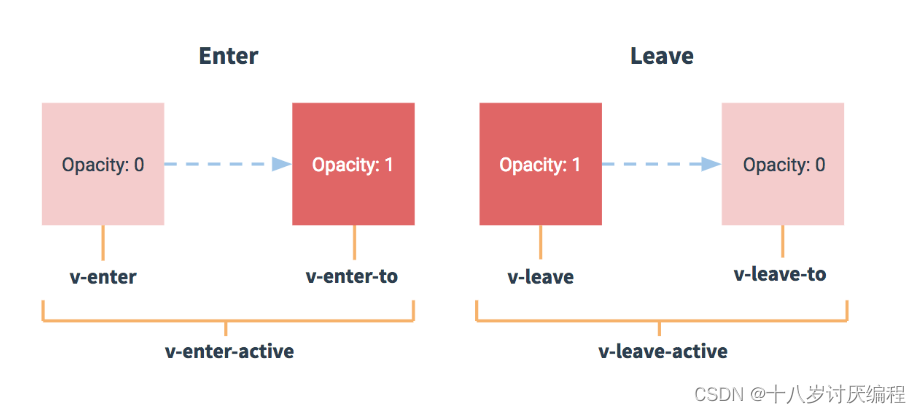
Here we will introduce two new opportunities :v-enter、v-enter-to
v-enter: Define the start state of transition . Takes effect before the element is inserted , Remove the next frame after the element is inserted .
v-enter-to:2.1.8 Version and above Define the end state of transition . The next frame takes effect after the element is inserted ( meanwhile v-enter Removed ), In the transition / Remove... After animation .
We can simply understand it as :
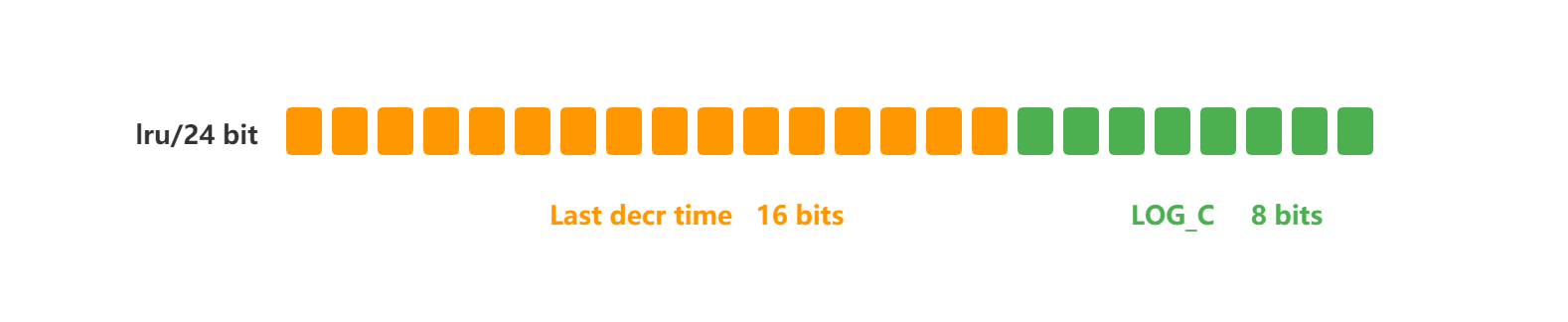
v-enterIs the starting point of entryv-enter-toIs the end of entry
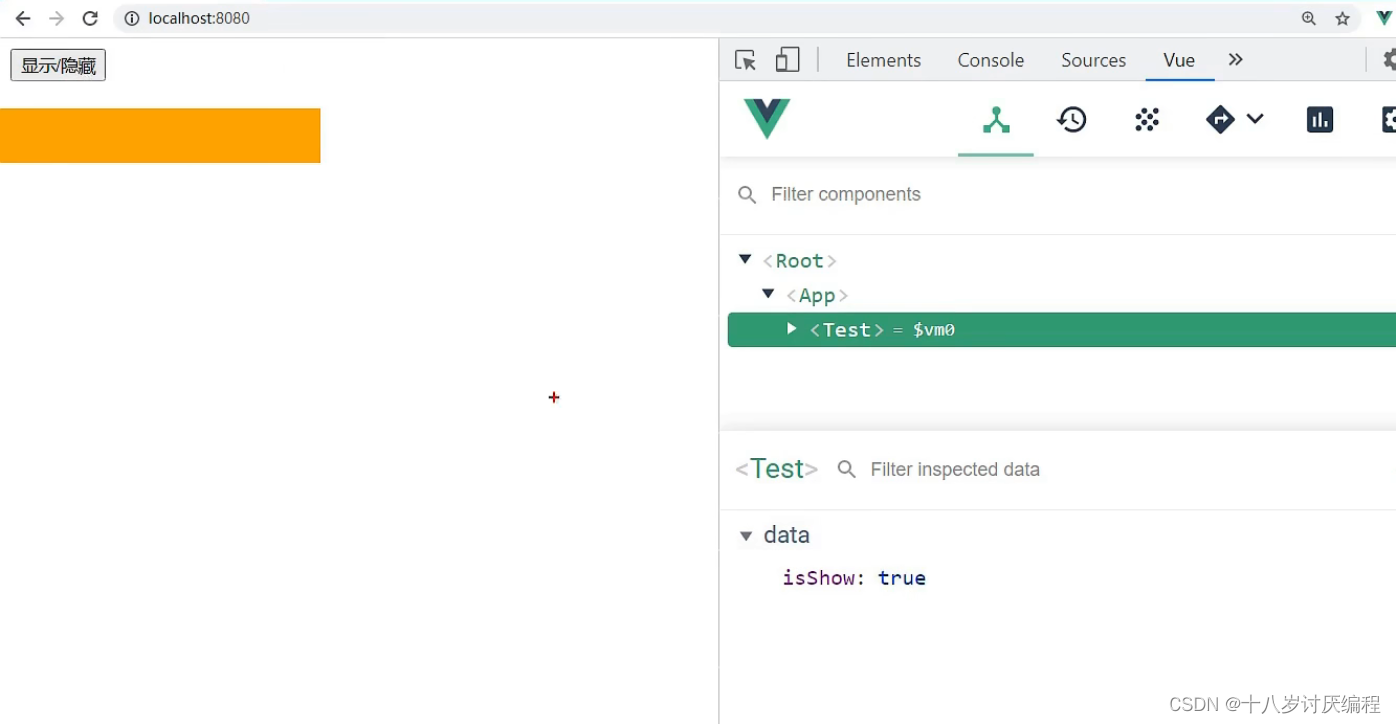
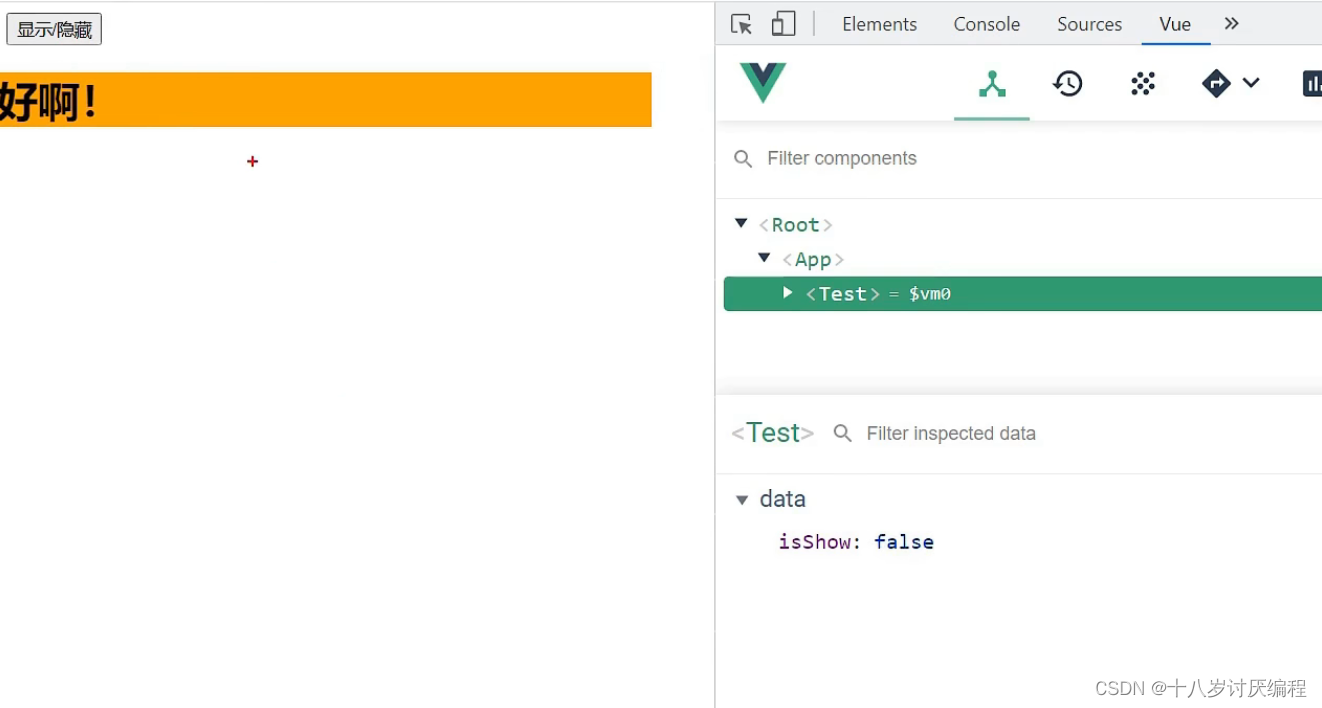
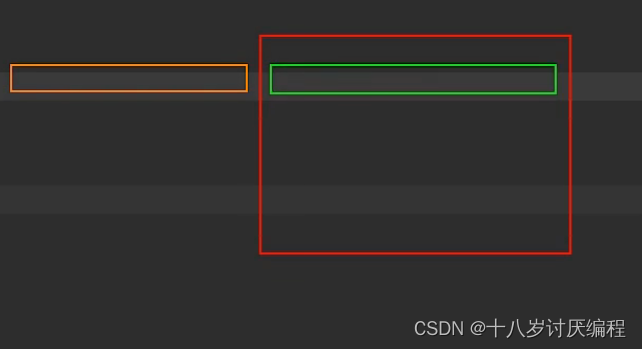
Combined with our above case :
The orange part is the starting point , The green part is the end of entry !
The same goes for leaving , Finally, our code is as follows :
<template>
<div>
<button @click="isShow = !isShow"> Show / hide </button>
<transition name="hello" appear>
<h1 v-show="isShow"> How do you do !</h1>
</transition>
</div>
</template>
<script> export default {
name:'AnimationTest', data() {
return {
isShow:true } }, } </script>
<style scoped> h1{
background-color: orange; transition: 2s linear; } .hello-enter {
transform: translateX(-100%); } .hello-enter-to {
transform: translateX(0); } .hello-leave {
transform: translateX(0); } .hello-leave-to {
transform: translateX(-100%); } </style>
Because the starting point of entering is the same as the ending point of leaving , The end of entry is the same as the starting point of departure , So we can merge . At the same time, in order not to destroy the original style , We can put the transition time and curve on v-enter-active and v-leave-active in
So we can optimize the code :
<style scoped> h1{
background-color: orange; } /* The starting point of entry 、 The end of leaving */ .hello-enter,.hello-leave-to{
transform: translateX(-100%); } .hello-enter-active,.hello-leave-active{
transition: 0.5s linear; } /* Enter the end of 、 The starting point of departure */ .hello-enter-to,.hello-leave{
transform: translateX(0); } </style>
Multiple element transitions
If you want to add the same style to multiple elements , You can't use it transiton The label , It needs to be used transition-group label .
When elements with the same tag name switch , Need to pass through key attribute Set a unique value to mark so that Vue Distinguish them , otherwise Vue For efficiency, only the contents inside the same label will be replaced .
for example :
<template>
<div>
<button @click="isShow = !isShow"> Show / hide </button>
<transition-group name="hello" appear>
<h1 v-show="isShow" key="1"> How do you do !</h1>
<h1 v-show="isShow" key="2">CSDN</h1>
</transition-group>
</div>
</template>
Integrate third-party animation
stay Vue It can easily integrate third-party style libraries or animation libraries , To help us quickly achieve some particularly cool effects .
We are here to npm Upper animate.css For example
https://www.npmjs.com/package/animate.css

This library provides a lot of entry and exit effects .
Use steps :
First install this library in the terminal :
npm install animate.css --save
Introduce this library :
import 'animate.css'
Because we introduced css The library of , No js modular , So let's just follow the path
then animate__animated ,animate__bounce Put it into what you want to use transition Labeled name Attribute to .

stay transition Add two new configuration items to the tag enter-active-class,leave-active-class. Put the selected name into the animation , And leave the name of the animation inside .
This name can be copied directly by clicking the icon behind
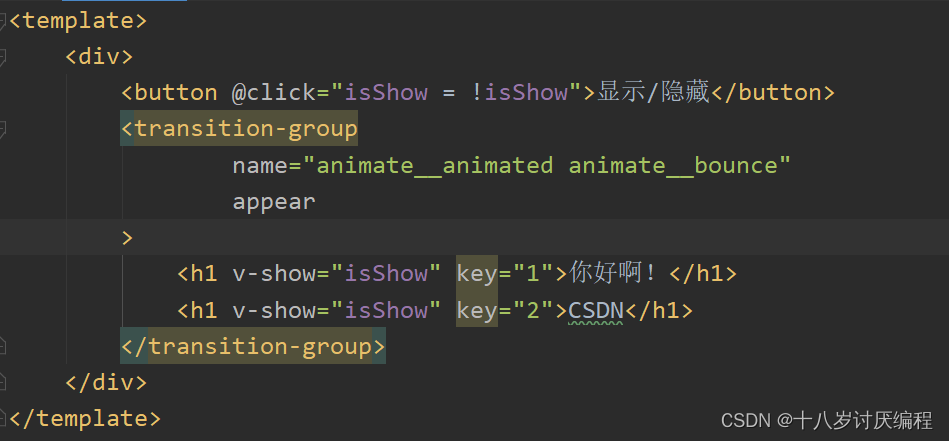
<template>
<div>
<button @click="isShow = !isShow"> Show / hide </button>
<transition-group name="animate__animated animate__bounce" appear enter-active-class="animate__swing" leave-active-class="animate__backOutUp" >
<h1 v-show="isShow" key="1"> How do you do !</h1>
<h1 v-show="isShow" key="2">CSDN</h1>
</transition-group>
</div>
</template>
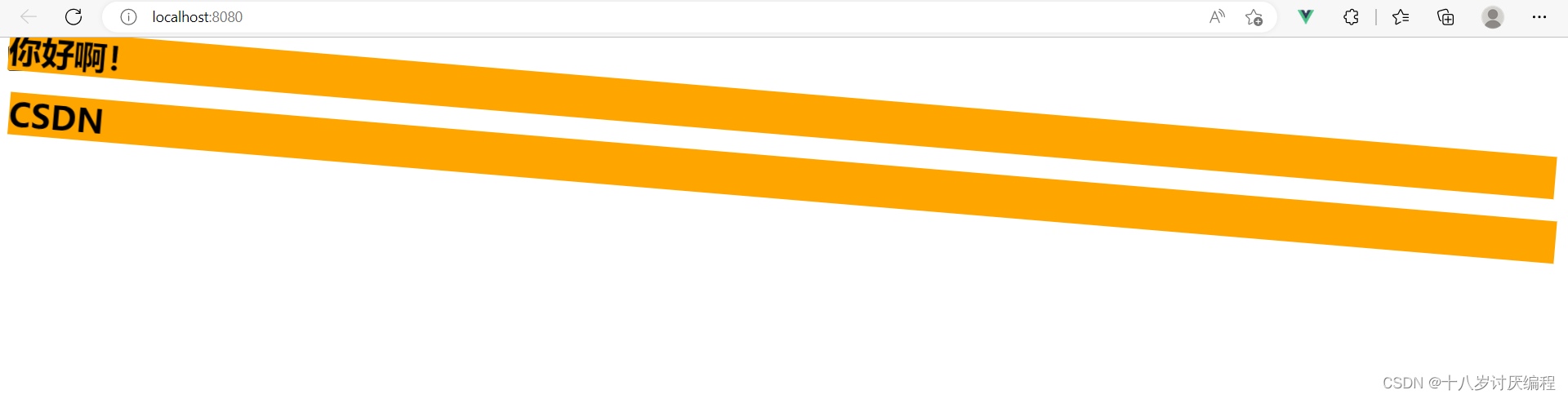
And then ok 了 :
summary
Vue Encapsulated transition and animation
effect : In the insert 、 Update or remove DOM Element time , Add style class names to elements when appropriate .
Icon :

How to write it :
Prepare the style :
- Element entry style :
- v-enter: The starting point of entry
- v-enter-active: In the process
- v-enter-to: Enter the end of
- The style that the element leaves :
- v-leave: The starting point of departure
- v-leave-active: In the process of leaving
- v-leave-to: The end of leaving
- Element entry style :
Use
<transition>Wrap over elements , And configuration name attribute :<transition name="hello"> <h1 v-show="isShow"> How do you do !</h1> </transition>remarks : If there are multiple elements that need to be overused , You need to use :
<transition-group>, And each element must specifykeyvalue .If it's animation , You only need to use
v-enter-active、v-leave-active. In case of transition , Can be used to .
边栏推荐
- Cors: standard scheme of cross domain resource request
- SQL language
- 2022kdd pre lecture | 11 first-class scholars take you to unlock excellent papers in advance
- Flet tutorial 03 basic introduction to filledbutton (tutorial includes source code) (tutorial includes source code)
- C language dormitory management query software
- Reptile exercises (I)
- 模块化笔记软件综合评测:Craft、Notion、FlowUs
- Introduction to XML I
- C语言图书租赁管理系统
- Meituan Ali's Application Practice on multimodal recall
猜你喜欢

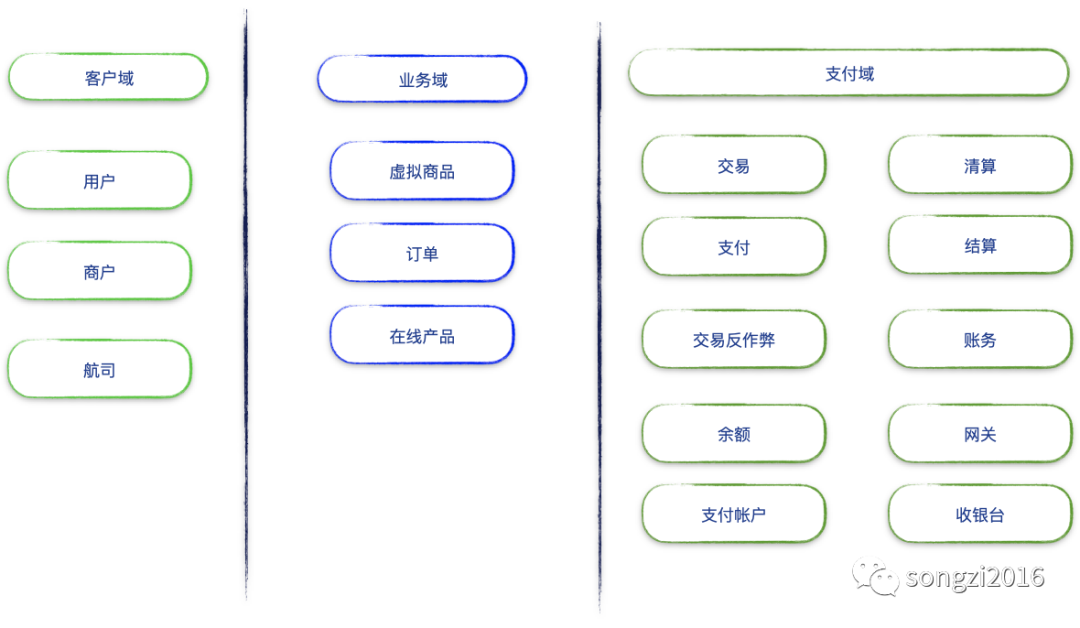
一个数据人对领域模型理解与深入

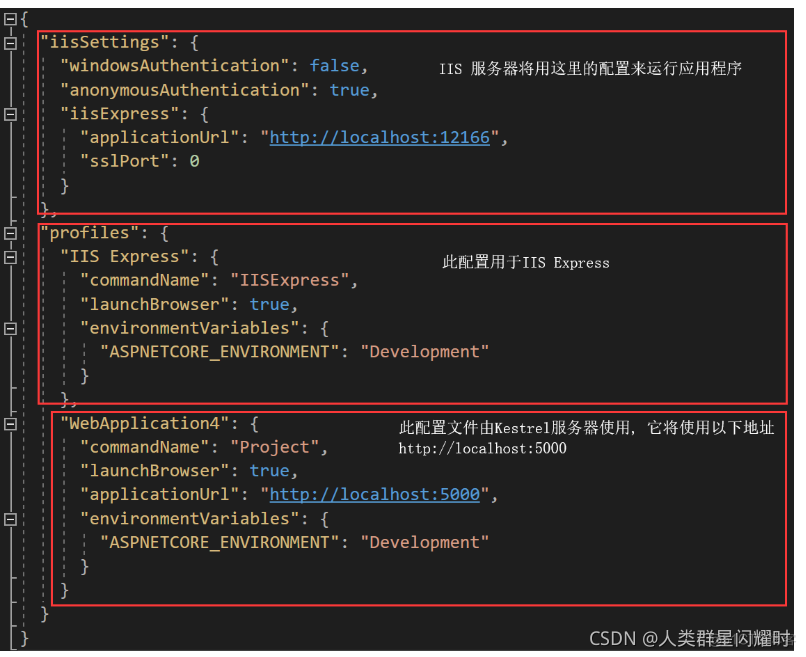
ASP.NET Core入门一

N++ is not reliable

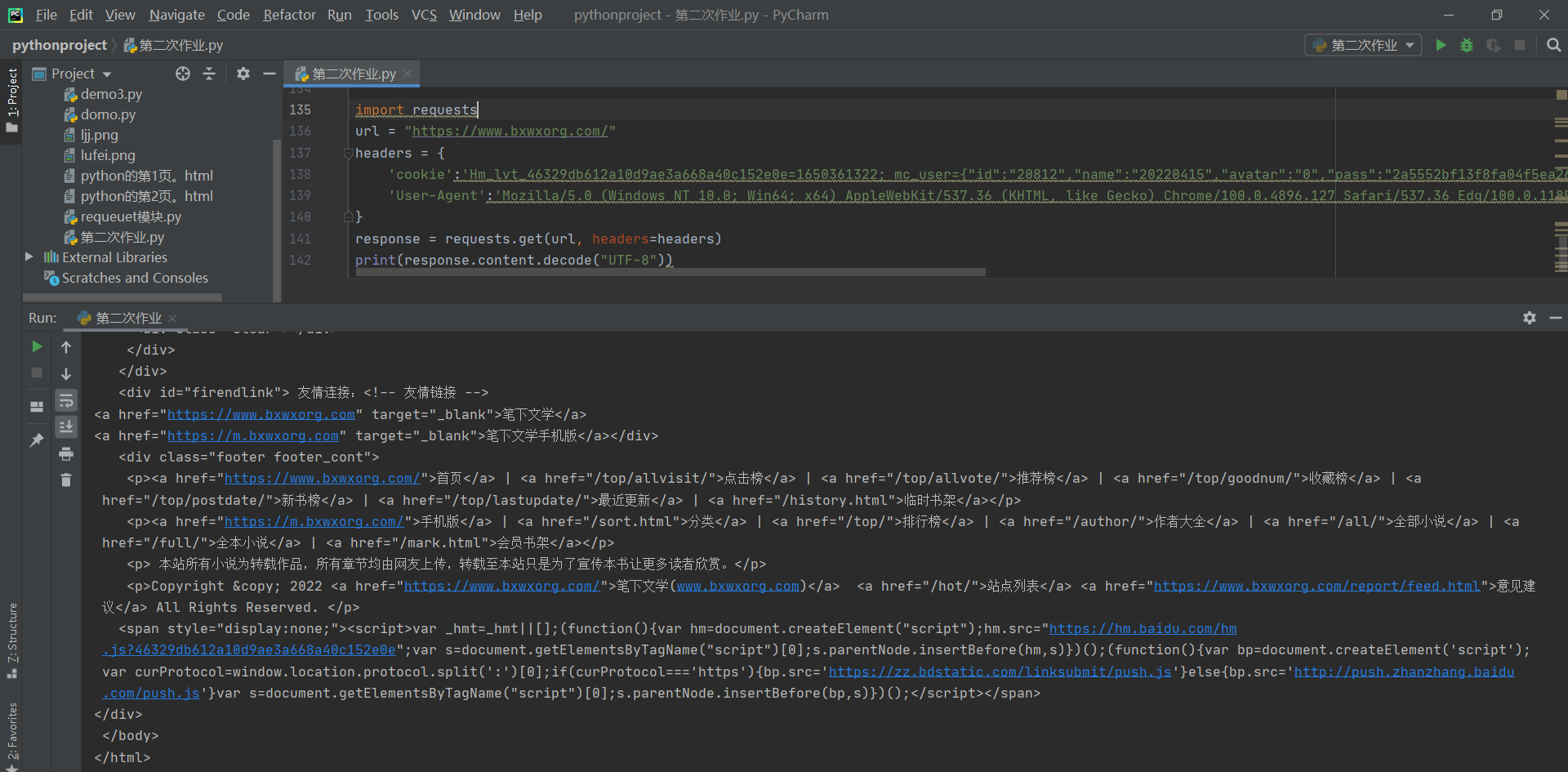
爬虫练习题(一)

诸神黄昏时代的对比学习

Introduction to reverse debugging PE structure resource table 07/07

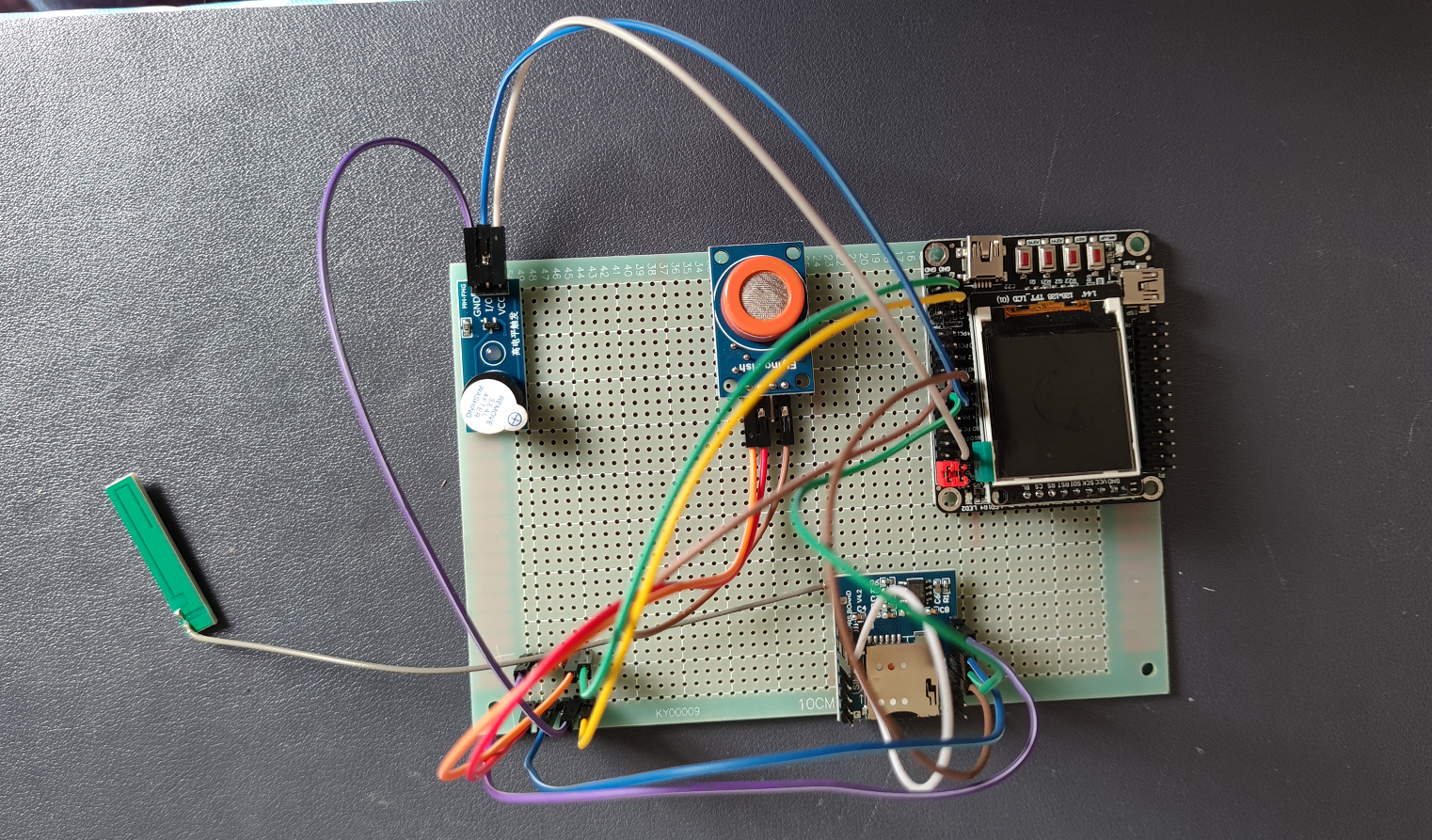
基于STM32+华为云IOT设计的酒驾监控系统

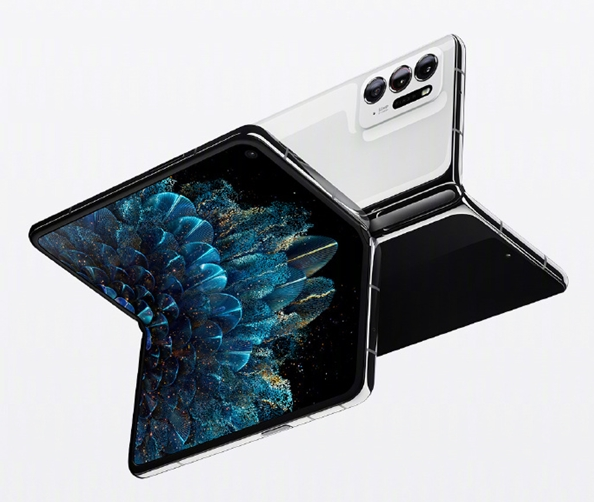
OPPO Find N2产品形态首曝:补齐各项短板

Interviewer: what is the difference between redis expiration deletion strategy and memory obsolescence strategy?

Redis —— How To Install Redis And Configuration(如何快速在 Ubuntu18.04 与 CentOS7.6 Linux 系统上安装 Redis)
随机推荐
C language staff management system
. Net using redis
XILINX/system-controller-c/BoardUI/无法连接开发板,任意操作后卡死的解决办法
CommVault cooperates with Oracle to provide metallic data management as a service on Oracle cloud
室外LED屏幕防水吗?
In 2022, it will be es2022 soon. Do you only know the new features of ES6?
用fail2ban阻止密码尝试攻
安装trinity、解决报错
7 月数据库排行榜:MongoDB 和 Oracle 分数下降最多
分布式BASE理论
How real-time cloud interaction helps the development of education industry
模块化笔记软件综合评测:Craft、Notion、FlowUs
Cann operator: using iterators to efficiently realize tensor data cutting and blocking processing
数据库公共字段自动填充
三星量产3纳米产品引台媒关注:能否短期提高投入产出率是与台积电竞争关键
The old-fashioned synchronized lock optimization will make it clear to you at once!
When MDK uses precompiler in header file, ifdef is invalid
MySQL three-level distribution agent relationship storage
Etcd storage, watch and expiration mechanism
SQL语言