当前位置:网站首页>js 常用时间处理函数
js 常用时间处理函数
2022-07-04 06:41:00 【爱技术的大仙】
import moment from 'moment'
// 前面添加0方法
export function add0(m){
return m<10?'0'+m:m
}
export function parseTime(time) {
if (time) {
const date = new Date(time)
const year = date.getFullYear()
/* 在日期格式中,月份是从0开始的,因此要加0 * 使用三元表达式在小于10的前面加0,以达到格式统一 如 09:11:05 * */
const month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1
const day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate()
const hours = date.getHours() < 10 ? '0' + date.getHours() : date.getHours()
const minutes = date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()
const seconds = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds()
// 拼接
return year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds
} else {
return ''
}
}
// 获取某月天数
export function getMonthDays(year, month) {
var new_year = year; //取当前的年份
var nextMonth = month++;
if (month>12) {
nextMonth -=12; //月份减
new_year++; //年份增
}
var nextMonthFirstDay=new Date(new_year,nextMonth,1);//下个月第一天
var oneDay=1000*60*60*24;
var dateString=new Date(nextMonthFirstDay-oneDay);
var dateTime = dateString.getDate();
return dateTime;
};
// 获取上个月第一天
export function getPriorMonthFirstDay(year, month) {
//年份为0代表,是本年的第一月,所以不能减
if (month == 0) {
month = 11; //月份为上年的最后月份
year--; //年份减1
return new Date(year, month, 1);
}
//否则,只减去月份
month--;
return new Date(year, month, 1);
};
// 获取当天开始时间结束时间
export function getTodayDate(){
var today = [];
var todayDate = new Date();
var y = todayDate.getFullYear();
var m = todayDate.getMonth() + 1;
var d = todayDate.getDate();
var s = y+'-'+add0(m)+'-'+add0(d)+' 00:00:00';//今日开始
var e = y+'-'+add0(m)+'-'+add0(d)+' 23:59:59';//今日结束
today.push(s);
today.push(e);
return(today);
}
// 获取昨天时间
export function getYesterdayDate(){
var dateTime = [];
var today = new Date();
var yesterday = new Date(today.setTime(today.getTime()-24*60*60*1000));
var y = yesterday.getFullYear();
var m = yesterday.getMonth() + 1;
var d = yesterday.getDate();
var s = y+'-'+add0(m)+'-'+add0(d)+' 00:00:00';//开始
var e = y+'-'+add0(m)+'-'+add0(d)+' 23:59:59';//结束
dateTime.push(s);
dateTime.push(e);
return(dateTime);
}
// 获取本周开始时间结束时间
export function getCurrentWeek(){
const startStop = new Array();
//获取当前时间
const currentDate = new Date();
//返回date是一周中的某一天
const week = currentDate.getDay();
//返回date是一个月中的某一天
const month = currentDate.getDate();
//一天的毫秒数
const millisecond = 1000 * 60 * 60 * 24;
//减去的天数
const minusDay = week != 0 ? week - 1 : 6;
//alert(minusDay);
//本周 周一
const monday = new Date(currentDate.getTime() - (minusDay * millisecond));
//本周 周日
const sunday = new Date(monday.getTime() + (6 * millisecond));
const sy = monday.getFullYear();
const sm = monday.getMonth() + 1;
const sd = monday.getDate();
const ey = sunday.getFullYear();
const em = sunday.getMonth() + 1;
const ed = sunday.getDate();
const s = sy+'-'+add0(sm)+'-'+add0(sd)+' 00:00:00';//开始
const e = ey+'-'+add0(em)+'-'+add0(ed)+' 23:59:59';//结束
startStop.push(s);
startStop.push(e);
return startStop;
}
// 获取上周时间
export function getLastWeek(){
//起止日期数组
const startStop = new Array();
//获取当前时间
const currentDate = new Date();
//返回date是一周中的某一天
const week = currentDate.getDay();
//返回date是一个月中的某一天
const month = currentDate.getDate();
//一天的毫秒数
const millisecond = 1000 * 60 * 60 * 24;
//减去的天数
const minusDay = week != 0 ? week - 1 : 6;
//获得当前周的第一天
const currentWeekDayOne = new Date(currentDate.getTime() - (millisecond * minusDay));
//上周最后一天即本周开始的前一天
const priorWeekLastDay = new Date(currentWeekDayOne.getTime() - millisecond);
//上周的第一天
const priorWeekFirstDay = new Date(priorWeekLastDay.getTime() - (millisecond * 6));
const sy = priorWeekFirstDay.getFullYear();
const sm = priorWeekFirstDay.getMonth() + 1;
const sd = priorWeekFirstDay.getDate();
const ey = priorWeekLastDay.getFullYear();
const em = priorWeekLastDay.getMonth() + 1;
const ed = priorWeekLastDay.getDate();
const s = sy+'-'+add0(sm)+'-'+add0(sd)+' 00:00:00';//开始
const e = ey+'-'+add0(em)+'-'+add0(ed)+' 23:59:59';//结束
startStop.push(s);
startStop.push(e);
return startStlet
}
//获取本月时间
export function getCurrentMonth(){
//起止日期数组
let startStop = new Array();
//获取当前时间
let currentDate = new Date();
//获得当前月份0-11
let currentMonth = currentDate.getMonth();
//获得当前年份4位年
let currentYear = currentDate.getFullYear();
//求出本月第一天
let firstDay = new Date(currentYear, currentMonth, 1);
//当为12月的时候年份需要加1
//月份需要更新为0 也就是下一年的第一个月
if (currentMonth == 11) {
currentYear++;
currentMonth = 0; //就为
} else {
//否则只是月份增加,以便求的下一月的第一天
currentMonth++;
}
//一天的毫秒数
let millisecond = 1000 * 60 * 60 * 24;
//下月的let
let nextMonthDayOne = new Date(currentYear, currentMonth, 1);
//求出上月的最后一天
let lastDay = new Date(nextMonthDayOne.getTime() - millisecond);
let sy = firstDay.getFullYear();
let sm = firstDay.getMonth() + 1;
let sd = firstDay.getDate();
let ey = lastDay.getFullYear();
let em = lastDay.getMonth() + 1;
let ed = lastDay.getDate();
let s = sy+'-'+add0(sm)+'-'+add0(sd)+' 00:00:00';//开始
let e = ey+'-'+add0(em)+'-'+add0(ed)+' 23:59:59';//结束
startStop.push(s);
startStop.push(e);
return startStop;
}
// 获取上月时间
export function getLastMonth(){
let startStop = new Array();
//获取当前时间
let currentDate = new Date();
//获得当前月份0-11
let currentMonth = currentDate.getMonth();
//获得当前年份4位年
let currentYear = currentDate.getFullYear();
//获得上一个月的第一天
let priorMonthFirstDay = getPriorMonthFirstDay(currentYear, currentMonth);
//获得上一月的最后一天
let priorMonthLastDay = new Date(priorMonthFirstDay.getFullYear(), priorMonthFirstDay.getMonth(), getMonthDays(priorMonthFirstDay.getFullYear(), priorMonthFirstDay.getMonth()));
let sy = priorMonthFirstDay.getFullYear();
let sm = priorMonthFirstDay.getMonth() + 1;
let sd = priorMonthFirstDay.getDate();
let ey = priorMonthLastDay.getFullYear();
let em = priorMonthLastDay.getMonth() + 1;
let ed = priorMonthLastDay.getDate();
let s = sy+'-'+add0(sm)+'-'+add0(sd)+' 00:00:00';//开始
let e = ey+'-'+add0(em)+'-'+add0(ed)+' 23:59:59';//结束
startStop.push(s);
startStop.push(e);
return startStop;
}
// 不能选择今天之前的时间
// 判断传入时间是否小于今天0时0分0秒0毫秒的时间戳
// 如果不传入参数,则传入null,即用moment()来比较
// setHours用于设置指定的(小时[, 分钟[, 秒[, 毫秒]]])
// dateObj.setHours(hoursValue[, minutesValue[, secondsValue[, msValue]]])
// 如果不指定 minutesValue,secondsValue 和 msValue 参数,则会使用getMinutes(),getSeconds() 和getMilliseconds() 方法的返回值。
// 组件用法{/* 不能选择今天之前的日期 */}
// <DatePicker
// showTime
// allowClear
// disabledDate={isBefore}
// style={
{ width: '100%' }}
// ></DatePicker>
export function isBefore(date) {
const today = new Date().setHours(0, 0, 0, 0)
return moment(date).isBefore(today)
}
/* 格式化日期 */
export function formateDate(time) {
if (!time) return ''
let date = new Date(time)
return date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate() +
' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds()
}
// 倒计时
// 函数接收两个参数,当前时间和结束时间(使用毫秒)。调用一次后,时间会开始倒计时~
export const countDown = (current, ends) => {
const leftTime = ends - current;
let [h, m, s] = ['00', '00', '00'];
if (leftTime >= 0) {
h =
Math.floor((leftTime / 1000 / 60 / 60) % 24) >= 10
? Math.floor((leftTime / 1000 / 60 / 60) % 24)
: `0${
Math.floor((leftTime / 1000 / 60 / 60) % 24)}`;
m =
Math.floor((leftTime / 1000 / 60) % 60) >= 10
? Math.floor((leftTime / 1000 / 60) % 60)
: `0${
Math.floor((leftTime / 1000 / 60) % 60)}`;
s =
Math.floor((leftTime / 1000) % 60) >= 10
? Math.floor((leftTime / 1000) % 60)
: `0${
Math.floor((leftTime / 1000) % 60)}`;
}
setTimeout(countDown, 1000);
}
// 获取当前年月季度
export const getYearSeason =()=>{
const nowDate = new Date()
const y = nowDate.getFullYear() // 年
const currMonth = nowDate.getMonth() + 1 //月
const currQuarter = Math.floor((currMonth % 3 === 0 ? (currMonth / 3) : (currMonth / 3 + 1))) // 季度
return {
y,currQuarter,currMonth}
}
边栏推荐
- R statistical mapping - random forest classification analysis and species abundance difference test combination diagram
- MySQL 45 lecture learning notes (VI) global lock
- tars源码分析之4
- 2022年,或许是未来10年经济最好的一年,2022年你毕业了吗?毕业后是怎么计划的?
- 2022 Xinjiang's latest eight members (Safety Officer) simulated examination questions and answers
- Google Chrome Portable Google Chrome browser portable version official website download method
- ORICO ORICO outdoor power experience, lightweight and portable, the most convenient office charging station
- C實現貪吃蛇小遊戲
- tars源码分析之2
- Fundamentals of SQL database operation
猜你喜欢

The cloud native programming challenge ended, and Alibaba cloud launched the first white paper on application liveliness technology in the field of cloud native
![[problem record] 03 connect to MySQL database prompt: 1040 too many connections](/img/bb/4d8d202cf5c6e556bc860a734e5934.png)
[problem record] 03 connect to MySQL database prompt: 1040 too many connections

Native Cloud - SSH articles must be read on Cloud (used for Remote Login to Cloud Server)

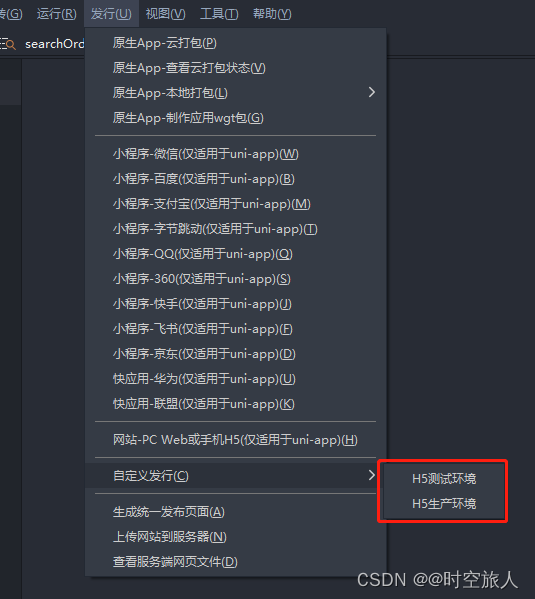
Uniapp custom environment variables

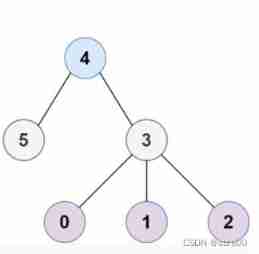
leetcode 310. Minimum Height Trees

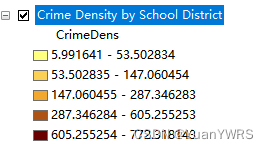
Arcpy 利用updatelayer函数改变图层的符号系统

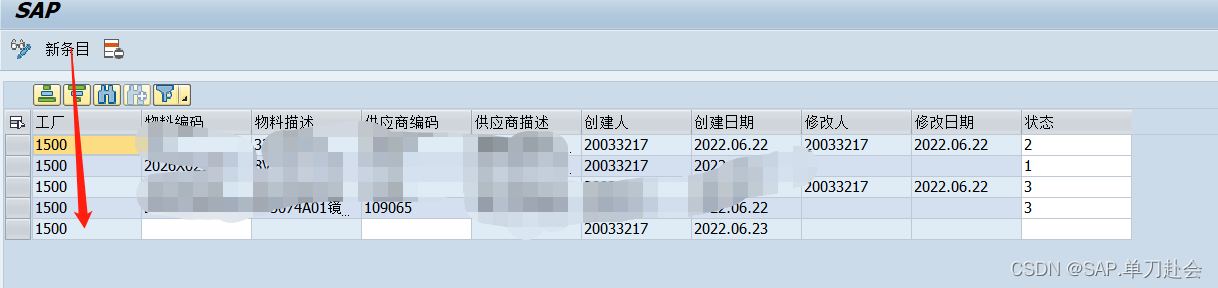
Abap:ooalv realizes the function of adding, deleting, modifying and checking

Deep understanding of redis -- a new type of bitmap / hyperloglgo / Geo

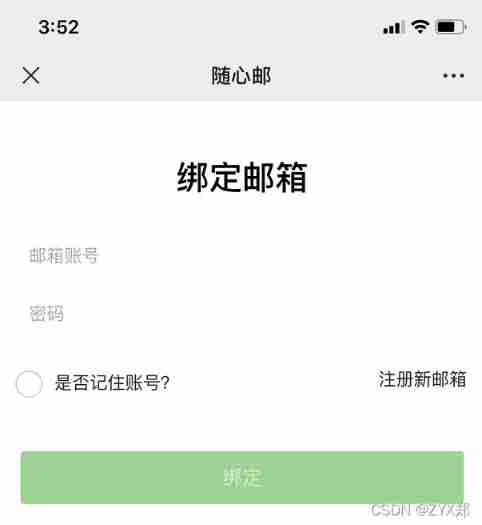
2022 wechat enterprise mailbox login entry introduction, how to open and register enterprise wechat enterprise mailbox?

198. House raiding
随机推荐
C réaliser des jeux de serpents gourmands
Analysis of tars source code 5
[number theory] fast power (Euler power)
Appium基础 — APPium安装(二)
STC8H开发(十二): I2C驱动AT24C08,AT24C32系列EEPROM存储
Invalid bound statement (not found): com. example. mapper. TblUserRecordMapper. login
8. Factory method
Reading notes of Clickhouse principle analysis and Application Practice (4)
Learn about the Internet of things protocol WiFi ZigBee Bluetooth, etc. --- WiFi and WiFi protocols start from WiFi. What do we need to know about WiFi protocol itself?
2022年,或許是未來10年經濟最好的一年,2022年你畢業了嗎?畢業後是怎麼計劃的?
The solution of win11 taskbar right click without Task Manager - add win11 taskbar right click function
How to use multithreading to export excel under massive data? Source code attached!
17-18. Dependency scope and life cycle plug-ins
SQL join, left join, right join usage
selenium驱动IE常见问题解决Message: Currently focused window has been closed.
Background and current situation of domestic CDN acceleration
校园网络问题
【问题记录】03 连接MySQL数据库提示:1040 Too many connections
tars源码分析之1
MySQL 45 lecture learning notes (XIII) delete half of the table data, and the table file size remains the same