当前位置:网站首页>Common JS tool Libraries
Common JS tool Libraries
2022-07-04 06:16:00 【Half a lifetime】
List of articles
1.Day.js
Minimalist processing time and date JavaScript library , and Moment.js Of API The design remains the same , But the volume is only 2KB.
npm install dayjs
// Basic usage
import dayjs from 'dayjs'
dayjs().format('YYYY-MM-DD HH:mm') // => 2022-01-03 15:06
dayjs('2022-1-3 15:06').toDate() // => Mon Jan 03 2022 15:06:00 GMT+0800 ( China standard time )
2.qs
A lightweight url Parameter conversion JavaScript library
npm install qs
// Basic usage
import qs from 'qs'
qs.parse('user=tom&age=22') // => { user: "tom", age: "22" }
qs.stringify({
user: "tom", age: "22" }) // => user=tom&age=22
3.js-cookie
ordinary 、 Lightweight treatment cookies Of js API
npm install js-cookie
// Basic usage
import Cookies from 'js-cookie'
Cookies.set('name', 'value', {
expires: 7 }) // The period of validity 7 God
Cookies.get('name') // => 'value'
4.flv.js
bilibili Open source html5 flash Video player , Make the browser without the help of flash Plug in case you can play flv, The current mainstream live broadcast 、 VOD solution .
npm install flv.js
// Basic usage
<video autoplay controls width="100%" height="500" id="myVideo"></video>
<script>
import flvjs from 'flv.js'
// Execute... After the page rendering is complete
if (flvjs.isSupported()) {
var myVideo = document.getElementById('myVideo')
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:8080/test.flv' // video url Address
})
flvPlayer.attachMediaElement(myVideo)
flvPlayer.load()
flvPlayer.play()
}
</script>
5.vConsole
A light weight 、 Scalable 、 Debugging panel for front-end developers of mobile web pages . If you're still struggling with how to debug code on your phone , It's right to use it .
npm install vconsole
// Basic usage
import VConsole from 'vconsole'
const vConsole = new VConsole()
console.log('Hello world')
6.Animate.css
Cross browser css3 Animation library , Built in a lot of typical css3 Animation , Compatibility is good. , Easy to use .
npm install animate.css
// Basic usage
<h1 class="animate__animated animate__bounce">An animated element</h1>
import 'animate.css'
7.animejs
Powerful JavaScript Animation library . It can be done with CSS3 attribute 、SVG、DOM Elements 、JS Objects work together , Make all kinds of high-performance 、 Animation effect of smooth transition .
npm install animejs
// Basic usage
<div class="ball" style="width: 50px; height: 50px; background: blue"></div>
<script>
import anime from 'animejs/lib/anime.es.js'
// After the page is rendered, execute
anime({
targets: '.ball',
translateX: 250,
rotate: '1turn',
backgroundColor: '#F00',
duration: 800
})
</script>
8.lodash.js
Uniformity 、 modularization 、 High performance JavaScript Utility library
npm install lodash
// Basic usage
import _ from 'lodash'
_.max([4, 2, 8, 6]) // Returns the maximum value in the array => 8
_.intersection([1, 2, 3], [2, 3, 4]) // Returns the intersection of multiple arrays => [2, 3]
9.mescroll.js
delicate 、 stay H5 The pull-down refresh and pull-up loading plug-ins running on the end , Mainly used for list paging 、 Refresh and other scenes .
npm install mescroll.js
// Basic usage
<template>
<div>
<mescroll-vue
ref="mescroll"
:down="mescrollDown"
:up="mescrollUp"
@init="mescrollInit"
>
<!-- Content ...-->
</mescroll-vue>
</div>
</template>
<script>
import MescrollVue from 'mescroll.js/mescroll.vue'
export default {
components: {
MescrollVue
},
data() {
return {
mescroll: null, // mescroll Instance object
mescrollDown: {
}, // Drop down refresh configuration
mescrollUp: {
// Pull up loaded configuration
callback: this.upCallback
},
dataList: [] // The list of data
}
},
methods: {
// Initialized callback , You can get mescroll object
mescrollInit(mescroll) {
this.mescroll = mescroll
},
// Pull up and back page = {num:1, size:10}; num: The current page , The default from the 1 Start ; size: Number of data bars per page , Default 10
upCallback(page, mescroll) {
// Send a request
axios
.get('xxxxxx', {
params: {
num: page.num, // The current page number
size: page.size // Length of each page
}
})
.then(response => {
// Requested list data
let arr = response.data
// If it is the first page, you need to manually empty the list
if (page.num === 1) this.dataList = []
// Add the requested data to the list
this.dataList = this.dataList.concat(arr)
// After the data is rendered successfully , Hide the status of drop-down refresh
this.$nextTick(() => {
mescroll.endSuccess(arr.length)
})
})
.catch(e => {
// Request failed callback , Hide the status of pull-down refresh and pull-up loading ;
mescroll.endErr()
})
}
}
}
</script>
<style scoped>
.mescroll {
position: fixed;
top: 44px;
bottom: 0;
height: auto;
}
</style>
10.Chart.js
be based on HTML5 Simple 、 Clean and attractive JavaScript Chart Library
npm install chart.js
// Basic usage
<canvas id="myChart" width="400" height="400"></canvas>
<script>
import Chart from 'chart.js/auto'
// Execute... After the page rendering is complete
const ctx = document.getElementById('myChart')
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}
]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
})
</script>
边栏推荐
- Detectron: train your own data set -- convert your own data format to coco format
- Tsinghua University product: penalty gradient norm improves generalization of deep learning model
- Qt发布多语言国际化翻译
- Learning multi-level structural information for small organ segmentation
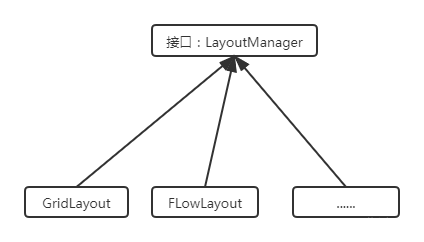
- Layoutmanager layout manager: flowlayout, borderlayout, GridLayout, gridbaglayout, CardLayout, BoxLayout
- ABAP:OOALV实现增删改查功能
- AWT introduction
- Webrtc quickly set up video call and video conference
- webrtc 快速搭建 视频通话 视频会议
- 如何判断数组中是否含有某个元素
猜你喜欢
随机推荐
[March 3, 2019] MAC starts redis
配置交叉编译工具链和环境变量
509. Fibonacci number, all paths of climbing stairs, minimum cost of climbing stairs
报错cvc-complex-type.2.4.a: 发现了以元素 ‘base-extension‘ 开头的无效内容。应以 ‘{layoutlib}‘ 之一开头。
Distributed cap theory
4G wireless all network solar hydrological equipment power monitoring system bms110
fastjson
STC8H开发(十二): I2C驱动AT24C08,AT24C32系列EEPROM存储
Functions in C language (detailed explanation)
Tsinghua University product: penalty gradient norm improves generalization of deep learning model
C實現貪吃蛇小遊戲
C realize Snake games
JSON Web Token----JWT和传统session登录认证对比
微信小程序使用rich-text中图片宽度超出问题
Nexus 6p downgraded from 8.0 to 6.0+root
Learning multi-level structural information for small organ segmentation
ABAP:OOALV实现增删改查功能
手动对list进行分页(参数list ,当前页,页面大小)
How to get the parent node of all nodes in El tree
198. House raiding