当前位置:网站首页>ES6 modularization
ES6 modularization
2022-07-04 05:52:00 【Yu'an_ ZhangDe】
ES6 modularization brief introduction
ES6 Modular specification yes Browser side And Server side General modular development specification . Its appearance greatly reduces the modular learning cost of front-end developers , Developers don't need to learn any more AMD(AMD yes !!! XD)、CMD or CommonJS Isomodular specification .
ES6 It is defined in the modular specification :
- Every js File is a separate module
- Import other module members to use import keyword
- Shared module members use export keyword
stay node.js Experience ES6 modularization
- Make sure that... Is installed v14.15.1 Or later node.js
- stay package.json Add... To the root node of "type": "module" node

![]()
The default is derived and The default import
Every js It can only be used once in the script export default , Otherwise, an error will be reported
// The default is derived
// Every js It can only be used once in the script export default , Otherwise, an error will be reported
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
}// The default import
// Be sure to write the file suffix in the path
import i1 from './01. The default is derived .js'
console.log(i1) ![]()
Export... On demand and Import on demand
// Export... On demand
export let s1 = 'aaa'
export let s2 = 'ccc'
export const add = x => x+10
// Import on demand
// Pass on the discovery and current js The variable name of the script conflicts , We can use as change name , Only in the present js Valid in script
import {s1 as ss,s2,add} from './03. Export... On demand .js'
let s1 = 10
console.log(ss)
console.log(s2)
console.log(s1)
console.log(add(s1))
Direct import
Direct import will execute the imported js Script the program

边栏推荐
- BUU-Crypto-[GXYCTF2019]CheckIn
- 光模塊字母含義及參數簡稱大全
- LC周赛300
- Actual cases and optimization solutions of cloud native architecture
- 2022 R2 mobile pressure vessel filling retraining question bank and answers
- Build an Internet of things infrared temperature measuring punch in machine with esp32 / rush to work after the Spring Festival? Baa, no matter how hard you work, you must take your temperature first
- left_ and_ right_ Net normal version
- Upper computer software development - log information is stored in the database based on log4net
- Enterprise level log analysis system elk (if things backfire, there must be other arrangements)
- gslb(global server load balance)技术的一点理解
猜你喜欢

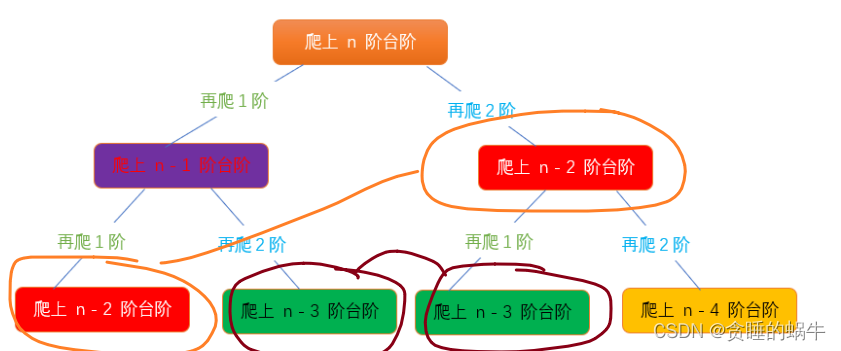
509. 斐波那契数、爬楼梯所有路径、爬楼梯最小花费

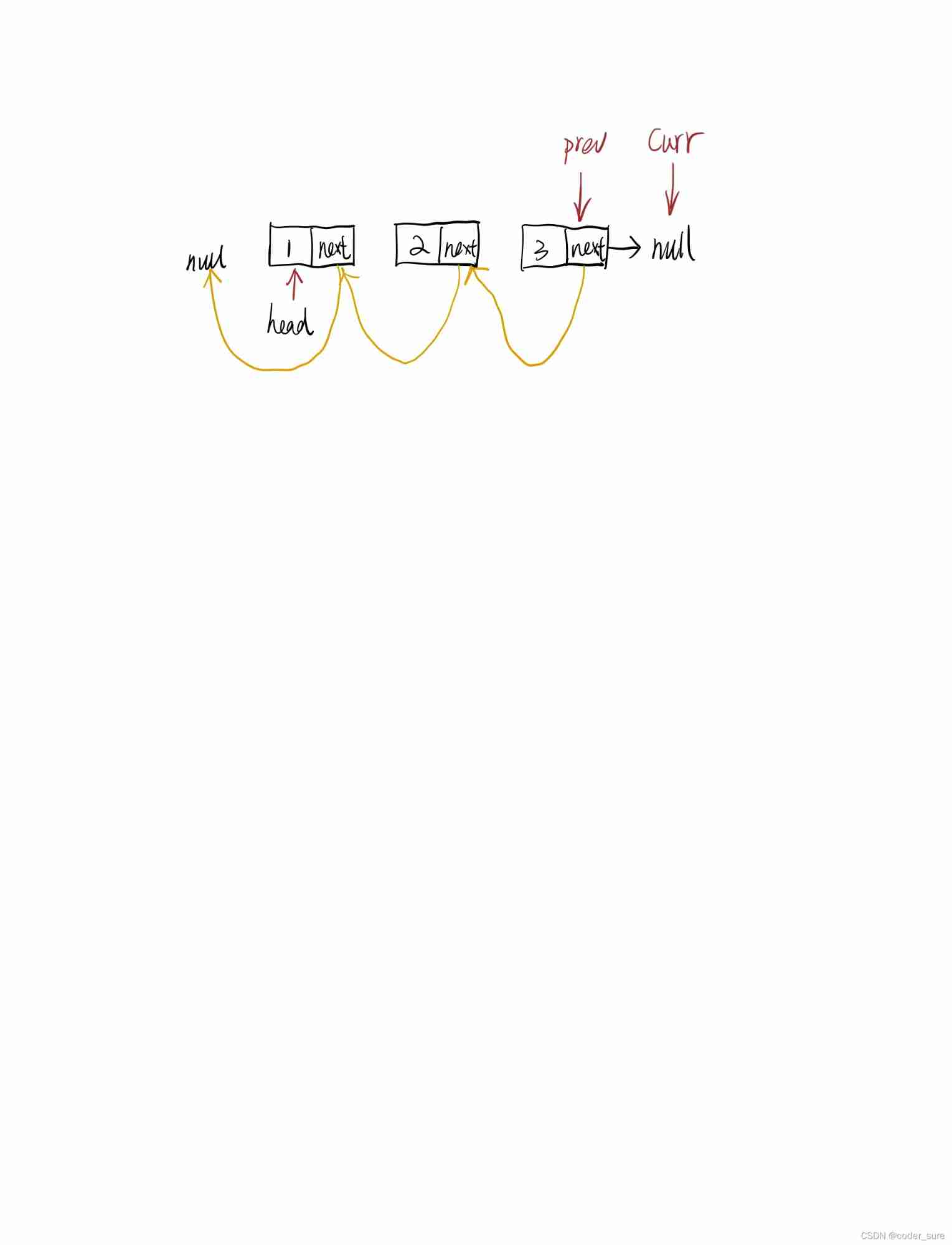
Leetcode question brushing record | 206_ Reverse linked list
![BUU-Real-[PHP]XXE](/img/97/b7139270145e6aa6a4f5d1067e2527.jpg)
BUU-Real-[PHP]XXE

Input displays the currently selected picture

Supplement the JS of a video website to decrypt the video

Take you to quickly learn how to use qsort and simulate qsort

配置交叉编译工具链和环境变量

BUU-Pwn-test_ your_ nc
![BUU-Crypto-[GUET-CTF2019]BabyRSA](/img/87/157066155e8d3a93e30a68eaf1781b.jpg)
BUU-Crypto-[GUET-CTF2019]BabyRSA

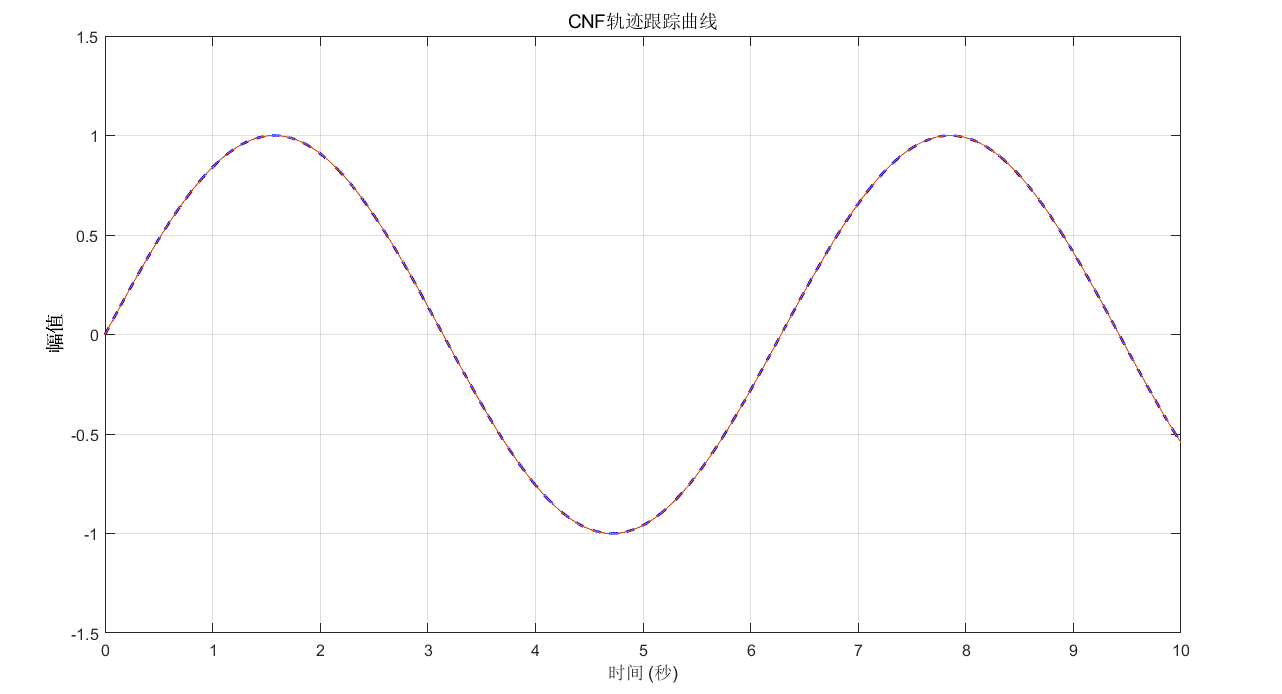
Compound nonlinear feedback control (2)
随机推荐
复合非线性反馈控制(二)
js arguments参数使用和详解
How much computing power does transformer have
BUU-Crypto-Cipher
VB. Net calls ffmpeg to simply process video (class Library-6)
Programmers don't talk about morality, and use multithreading for Heisi's girlfriend
webrtc 快速搭建 视频通话 视频会议
724. 寻找数组的中心下标
One click filtering to select Baidu online disk files
Wechat applet +php realizes authorized login
Halcon图片标定,使得后续图片处理过后变成与模板图片一样
Use of hutool Pinyin tool
Win10 clear quick access - leave no trace
SQL performance optimization skills
left_and_right_net可解释性设计
JS string splicing
Halcon image calibration enables subsequent image processing to become the same as the template image
注释与注解
70000 words of detailed explanation of the whole process of pad openvino [CPU] - from environment configuration to model deployment
JS get the attribute values nested in the object