当前位置:网站首页>Fabric. JS round brush
Fabric. JS round brush
2022-07-02 05:18:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
In this paper, Fabric.js Circular brush function of .
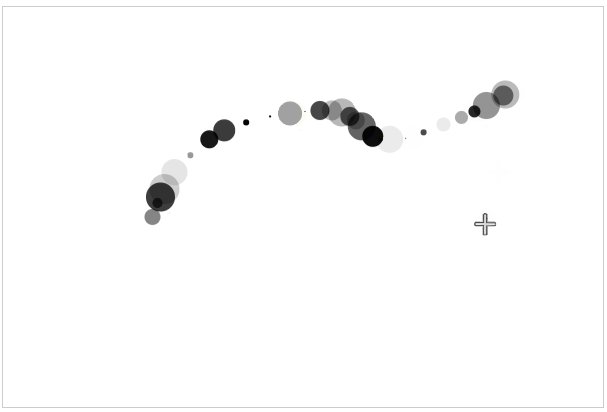
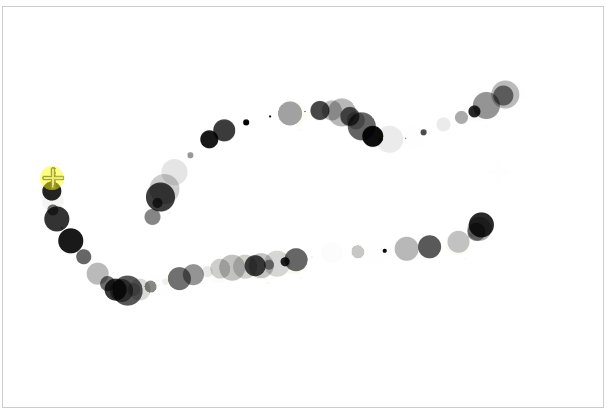
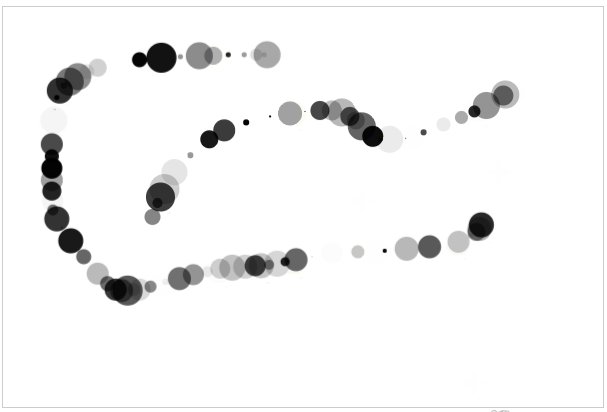
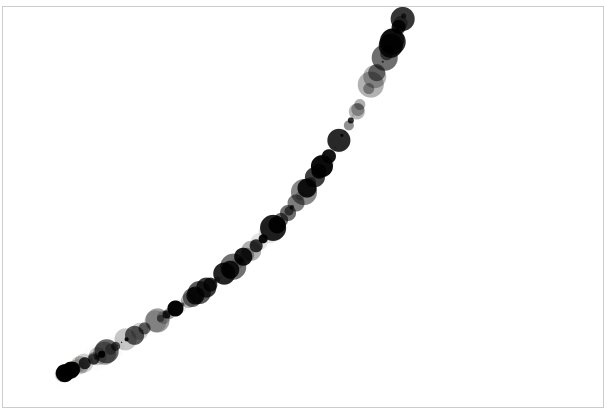
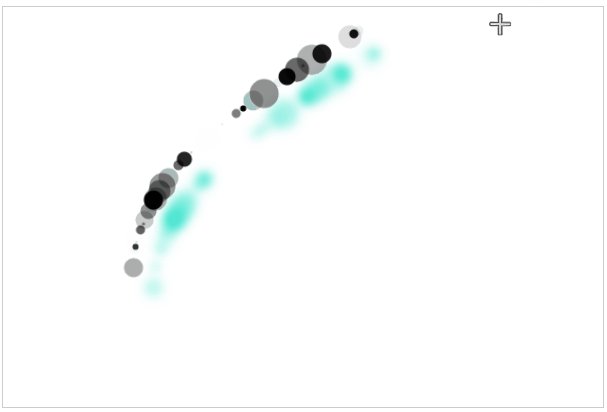
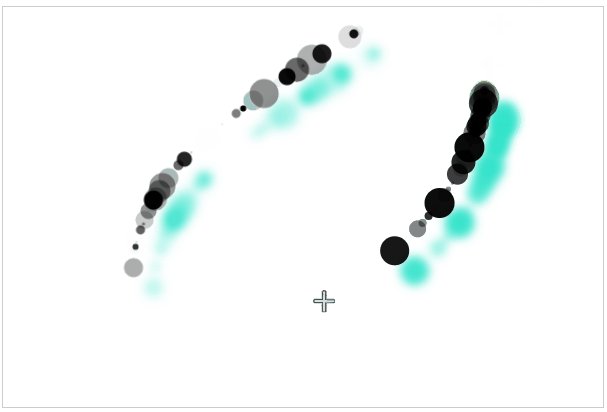
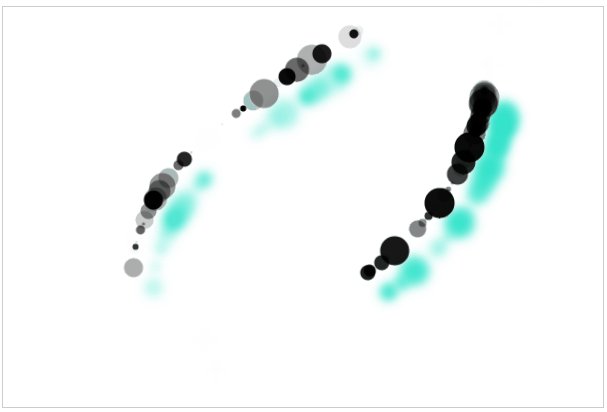
The circular brush is used to “ Freehand drawing ” On the brush of . You can tell by the name , This brush will fill the painted path with circles .
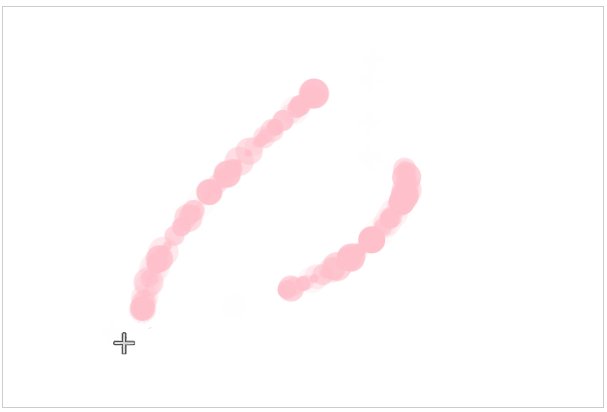
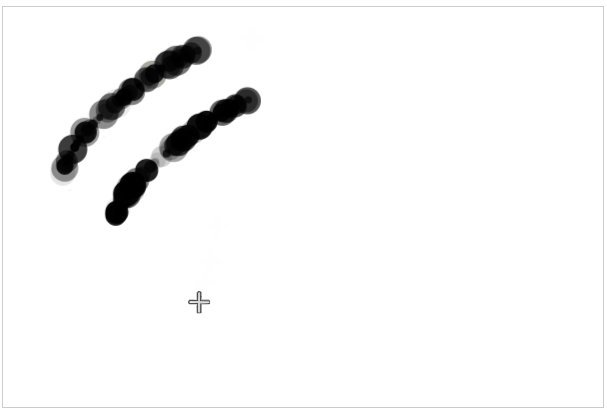
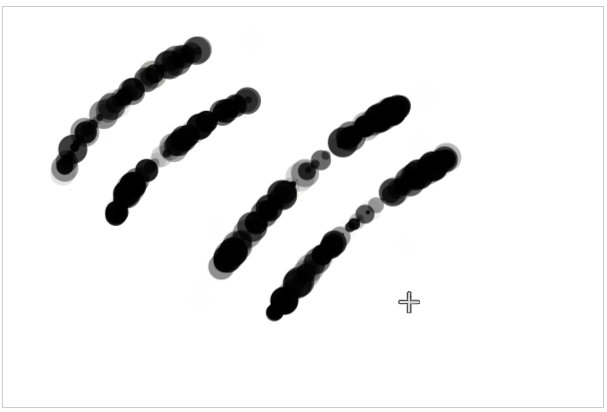
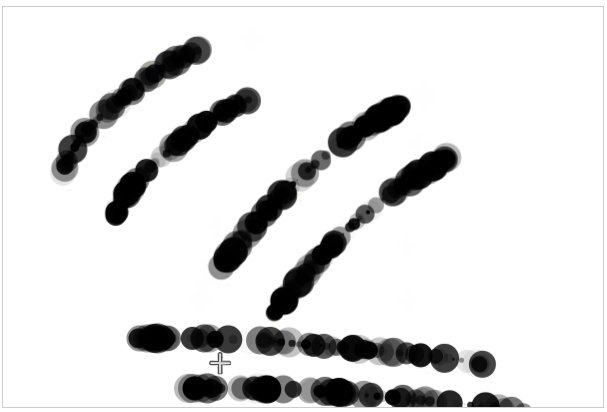
It will be more intuitive to look at the pictures

Fabric.js Will use different frequencies 、 size 、 Color depth to draw the above effect .
<br>
This article USES the
Fabric.js 5.2.1
<br>
<br>
Common configuration
To make the effect of the above figure , First, you need to set the canvas to Painting mode .
<br>
Initialize canvas
First, you need to initialize the canvas , After that, each attribute and method will be explained , Will be based on this code .
<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas><!-- introduce Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // How to write it 1 const canvas = new fabric.Canvas('c', { isDrawingMode: true // Turn on painting mode }) // How to write it 2 // const canvas = new fabric.Canvas('c') // canvas.isDrawingMode = true</script> To set the canvas to Painting mode , Need to put isDrawingMode Set to true .
Choose one of the above two ways to write .
<br>
Turn on the round brush
Setting the brush to round also has 2 Species writing .
<br>
How to write it 1
// Omit the initialization code canvas.freeDrawingBrush = new fabric.CircleBrush(canvas)<br>
How to write it 2
// Omit the initialization code let circleBrush = new fabric.CircleBrush()circleBrush.initialize(canvas)canvas.freeDrawingBrush = circleBrush<br>

Either of the above two ways can be used , But it will affect the amount of subsequent code .
If you want to modify the brush properties frequently in the future , I suggest using How to write it 2 .
<br>
Set the brush width
If you use the above step How to write it 1 , To set the brush width, you need to write this
// Omit the initialization code canvas.freeDrawingBrush = new fabric.CircleBrush(canvas) // Create a circular brush canvas.freeDrawingBrush.width = 6 // brush width , Default 10
<br>
If you use How to write it 2 , The set code is as follows
// Omit the initialization code // Create a circular brush let circleBrush = new fabric.CircleBrush()circleBrush.initialize(canvas)canvas.freeDrawingBrush = circleBrushcircleBrush.width = 30
<br>
Set brush color

// Omit the initialization code circleBrush.color = 'pink' I set the brush to pink , Except for keyword color , And support rgb Etc
circleBrush.color = '#c123a8'circleBrush.color = 'rgb(10, 230, 120)'<br>
Set shadow

// Omit the initialization code circleBrush.shadow = new fabric.Shadow({ blur: 10, // The degree of eclosion offsetX: 20, // x Shaft offset offsetY: 20, // y Shaft offset color: '#30e3ca' // Projection color })and Basic brush The method of setting shadows is the same .
<br>
<br>
Common methods
There are several common methods , But there are some things that need attention , To be effective, use it in combination .
<br>
The mouse click
// Omit the initialization code circleBrush.onMouseDown = function (pointer, e) { console.log(pointer) console.log(e)} Use onMouseDown You can set the event to be triggered when the mouse is pressed . The event has 2 Parameters .
<br>
Release the mouse
// Omit the initialization code circleBrush.onMouseUp = function (pointer) { console.log(pointer)} and “ The mouse click ” It's as simple as . Use onMouseUp You can set the event of mouse release .
<br>
When the mouse moves
// Omit the initialization code circleBrush.onMouseMove = function (pointer, e) { console.log(pointer) console.log(e) circleBrush.drawDot(pointer)} Use onMouseMove You can set the event when the mouse moves . However, in this event, it is necessary to perform drawDot event , And pass in the current mouse position to draw correctly .
<br>
More methods can be added to mouse movement events , For example, on the basis of drawing , Draw another line nearby
// Omit the initialization code circleBrush.onMouseMove = function (pointer, e) { console.log(pointer) console.log(e) circleBrush.drawDot(pointer) circleBrush.addPoint({x: pointer.x + 50, y: pointer.y + 50}) // There is one more line nearby }
That's all Fabric Common playing methods of round brushes ~
<br>
<br>
Code warehouse
<br>
<br>
Recommended reading
- 《Fabric.js How to use the brush ?》
- 《Fabric.js Draw ellipses freely 》
- 《Fabric.js How to use an eraser ( Including recovery function )》
- 《Fabric.js Customize the right-click menu 》
- 《Fabric.js From entry to expansion 》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- [common error] the DDR type of FPGA device is selected incorrectly
- Fabric.js IText 上标和下标
- Dark horse notes -- map set system
- Oracle和MySQL的基本区别(入门级)
- 从数组中找出和为目标的下标
- Splice characters in {{}}
- Draw a wave chart_ Digital IC
- Pycharm breakpoint management: temporarily cancel some breakpoints + run directly to a line
- No logic is executed after the El form is validated successfully
- Latest: the list of universities and disciplines for the second round of "double first-class" construction was announced
猜你喜欢

Gee dataset: chirps pentad high resolution global grid rainfall dataset
![Gee: use of common mask functions in remote sensing image processing [updatemask]](/img/55/bf4ef5fc923242e72caab71f1a4e4b.jpg)
Gee: use of common mask functions in remote sensing image processing [updatemask]

Pyechats 1.19 generate a web version of Baidu map
![[opencv] image binarization](/img/7e/b56a59ffae3bf6cac9c0bb7e090b85.jpg)
[opencv] image binarization

Dark horse notes -- Set Series Collection

Go Chan's underlying principles

Gee series: Unit 3 raster remote sensing image band characteristics and rendering visualization
![Gee series: unit 8 time series analysis in Google Earth engine [time series]](/img/a6/648ff959af93c22dc8605215a90535.jpg)
Gee series: unit 8 time series analysis in Google Earth engine [time series]

Fabric.js 右键菜单

Dark horse notes -- map set system
随机推荐
Summary of database problems
MySQL foundation --- query (learn MySQL foundation in 1 day)
Nodejs (02) - built in module
Black Horse Notes - - set Series Collection
Foreign trade marketing website system development function case making
Save the CDA from the disc to the computer
LeetCode 1175. 质数排列(质数判断+组合数学)
Gee: use of common mask functions in remote sensing image processing [updatemask]
Video cover image setting, put cover images into multiple videos in the simplest way
Fabric.js 3个api设置画布宽高
Global and Chinese market of travel data recorder (VDR) 2022-2028: Research Report on technology, participants, trends, market size and share
操作符详解
Dark horse notes -- map set system
Here comes the chicken soup! Keep this quick guide for data analysts
Database batch insert data
画波形图_数字IC
Gee series: unit 6 building various remote sensing indexes in Google Earth engine
延时队列两种实现方式
7. Eleven state sets of TCP
Map in JS (including leetcode examples)