当前位置:网站首页>Blob 对象介绍
Blob 对象介绍
2022-07-07 04:58:00 【丢丢的大神】
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
看下面代码,可以使用文本构造 Blob 对象
var debug = {
hello: "world"};
var blob = new Blob([JSON.stringify(debug, null, 2)], {
type : 'application/json'});
示例:使用 Blob 创建一个指向类型化数组的 URL
var typedArray = GetTheTypedArraySomehow();
var blob = new Blob([typedArray.buffer], {
type: 'application/octet-stream'}); // 传入一个合适的 MIME 类型
var url = URL.createObjectURL(blob);
// 会产生一个类似 blob:d3958f5c-0777-0845-9dcf-2cb28783acaf 这样的 URL 字符串
// 你可以像使用普通 URL 那样使用它,比如用在 img.src 上。
另一种读取 Blob 中内容的方式是使用 Response 对象。
var text = await (new Response(blob)).text();
某些时候后台下载文件返回到前端被转换为 Blob 对象,正常下载时,返回正确的文件流,异常时,后台返回一段包含错误信息的 json ,这时候需要提示用户下载失败,看下面代码
/** * 格式化 blob 返回值 * @param {*} res */
const formatBlobResponse = async (res) => {
const text = await new Response(res).text();
let textObj = {
};
try {
textObj = JSON.parse(text);
} catch (e) {
}
if (text === '' || (textObj.code && Number(textObj.code) !== 200)) {
return {
success: false,
msg: textObj.msg || '下载文件失败,请联系管理员',
};
} else {
return {
success: true,
data: res,
};
}
};
边栏推荐
- game攻防世界逆向
- uniapp 移动端强制更新功能
- Relevant data of current limiting
- Paddlepaddle 29 dynamically modify the network structure without model definition code (relu changes to prelu, conv2d changes to conv3d, 2D semantic segmentation model changes to 3D semantic segmentat
- Leetcode 90: subset II
- 【数字IC验证快速入门】14、SystemVerilog学习之基本语法1(数组、队列、结构体、枚举、字符串...内含实践练习)
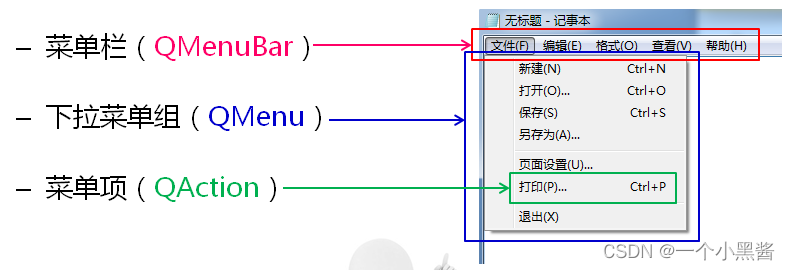
- Qt学习27 应用程序中的主窗口
- C语言航班订票系统
- Force buckle 145 Binary Tree Postorder Traversal
- dash plotly
猜你喜欢

You Li takes you to talk about C language 6 (common keywords)

LeetCode中等题之我的日程安排表 I

LeetCode简单题之判断一个数的数字计数是否等于数位的值

追风赶月莫停留,平芜尽处是春山

Main window in QT learning 27 application

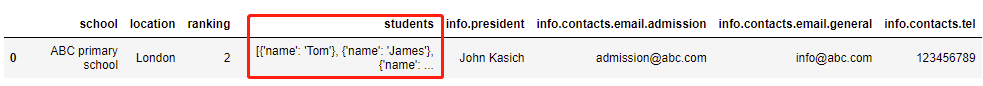
json 数据展平pd.json_normalize

3D reconstruction - stereo correction

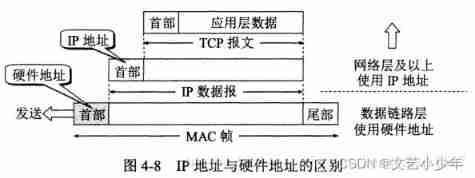
Network learning (II) -- Introduction to socket

Problem solving: unable to connect to redis

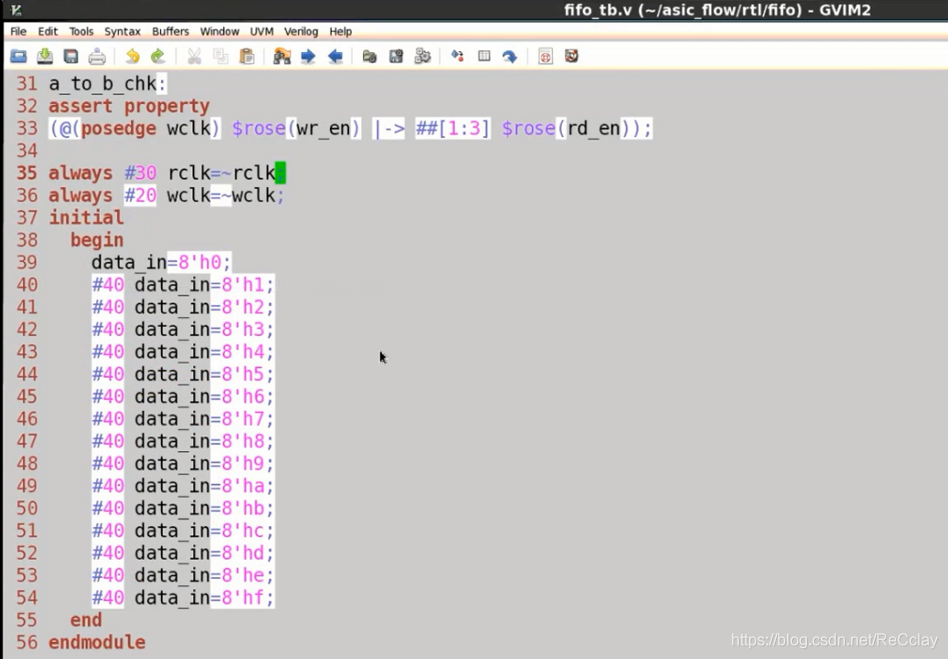
【数字IC验证快速入门】10、Verilog RTL设计必会的FIFO
随机推荐
Minimum absolute difference of binary search tree (use medium order traversal as an ordered array)
Quickly use Jacobo code coverage statistics
PHP exports millions of data
2022 National latest fire-fighting facility operator (primary fire-fighting facility operator) simulation questions and answers
互动送书-《Oracle DBA工作笔记》签名版
【数字IC验证快速入门】13、SystemVerilog interface 和 program 学习
有 Docker 谁还在自己本地安装 Mysql ?
[UVM practice] Chapter 1: configuring the UVM environment (taking VCs as an example), run through the examples in the book
Linux server development, MySQL transaction principle analysis
芯片资料 网站 易特创芯
paddlepaddle 29 无模型定义代码下动态修改网络结构(relu变prelu,conv2d变conv3d,2d语义分割模型改为3d语义分割模型)
You Li takes you to talk about C language 6 (common keywords)
Qt学习28 主窗口中的工具栏
Use and analysis of dot function in numpy
Sign up now | oar hacker marathon phase III, waiting for your challenge
Myabtis_Plus
Leetcode 43 String multiplication (2022.02.12)
Open source ecosystem | create a vibrant open source community and jointly build a new open source ecosystem!
[quick start of Digital IC Verification] 17. Basic grammar of SystemVerilog learning 4 (randomization)
Linux server development, MySQL stored procedures, functions and triggers